X
Код презентации скопируйте его
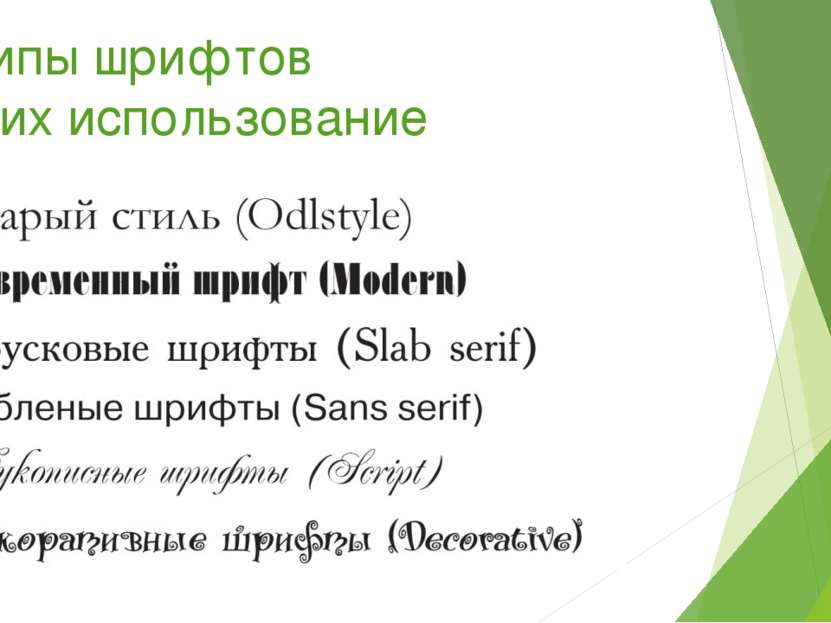
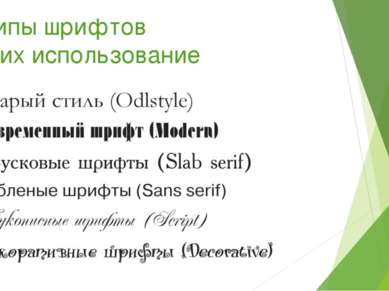
Типы шрифтов и их использование
Скачать эту презентациюПрезентация на тему Типы шрифтов и их использование
Скачать эту презентациюCлайд 2
 Старый стиль Благодаря «неброскости» шрифты старого стиля считаются лучшими для набора длинного текста. У них крайне мало отличительных особенностей, которые могут мешать процессу чтения: такие шрифты не отвлекают много внимания.
Старый стиль Благодаря «неброскости» шрифты старого стиля считаются лучшими для набора длинного текста. У них крайне мало отличительных особенностей, которые могут мешать процессу чтения: такие шрифты не отвлекают много внимания.
Cлайд 3
 Современный шрифт Современные шрифты очень эффектны, особенно если они выполнены крупным кеглем. Однако из-за резкого контрастного перехода от толстой линии к тонкой шрифты современного стиля – не самый лучший вариант для набора длинных текстов.
Современный шрифт Современные шрифты очень эффектны, особенно если они выполнены крупным кеглем. Однако из-за резкого контрастного перехода от толстой линии к тонкой шрифты современного стиля – не самый лучший вариант для набора длинных текстов.
Cлайд 4
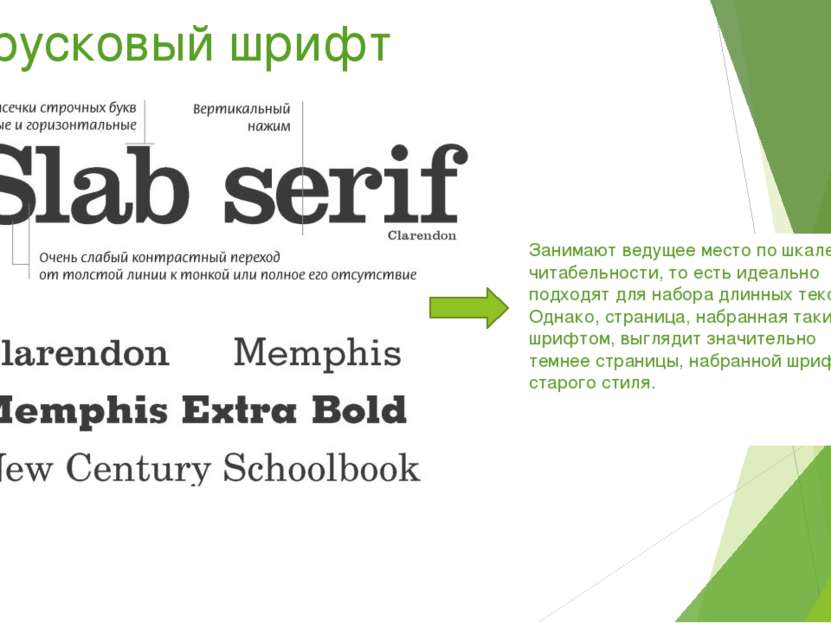
 Брусковый шрифт Занимают ведущее место по шкале читабельности, то есть идеально подходят для набора длинных текстов. Однако, страница, набранная таким шрифтом, выглядит значительно темнее страницы, набранной шрифтом старого стиля.
Брусковый шрифт Занимают ведущее место по шкале читабельности, то есть идеально подходят для набора длинных текстов. Однако, страница, набранная таким шрифтом, выглядит значительно темнее страницы, набранной шрифтом старого стиля.
Cлайд 5
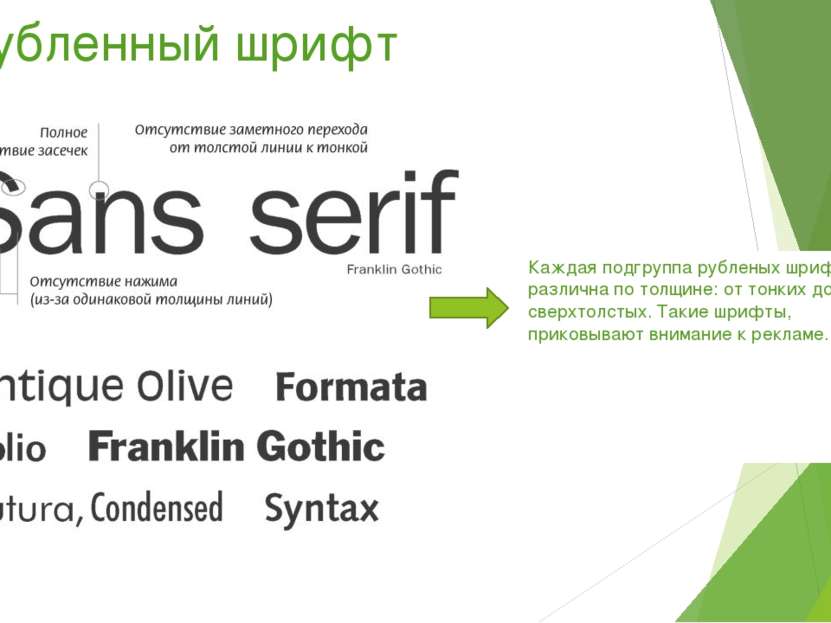
 Рубленный шрифт Каждая подгруппа рубленых шрифтов, различна по толщине: от тонких до сверхтолстых. Такие шрифты, приковывают внимание к рекламе.
Рубленный шрифт Каждая подгруппа рубленых шрифтов, различна по толщине: от тонких до сверхтолстых. Такие шрифты, приковывают внимание к рекламе.
Cлайд 6
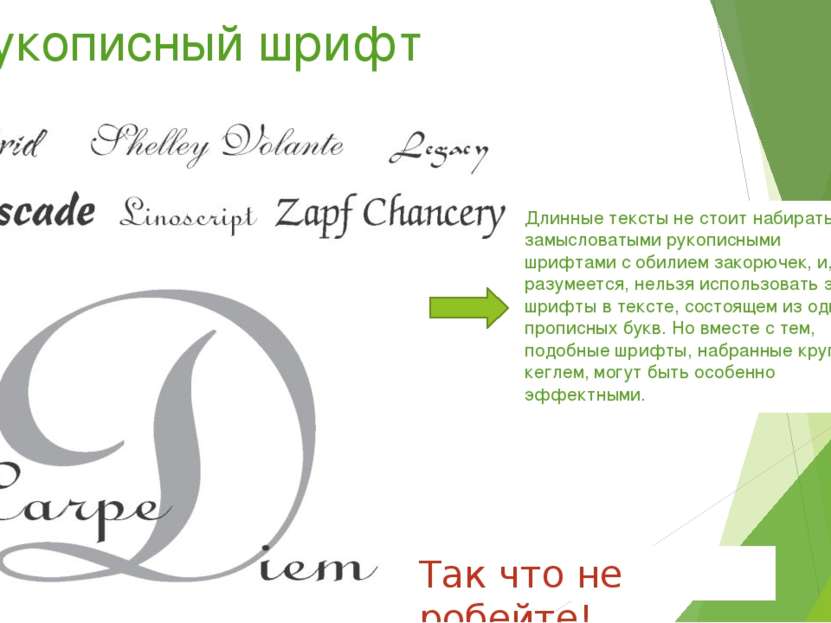
 Рукописный шрифт Длинные тексты не стоит набирать замысловатыми рукописными шрифтами с обилием закорючек, и, разумеется, нельзя использовать эти шрифты в тексте, состоящем из одних прописных букв. Но вместе с тем, подобные шрифты, набранные крупным кеглем, могут быть особенно эффектными. Так что не робейте!
Рукописный шрифт Длинные тексты не стоит набирать замысловатыми рукописными шрифтами с обилием закорючек, и, разумеется, нельзя использовать эти шрифты в тексте, состоящем из одних прописных букв. Но вместе с тем, подобные шрифты, набранные крупным кеглем, могут быть особенно эффектными. Так что не робейте!
Cлайд 7
 Четыре основных принципа дизайна Контраст Смысл этого принципа состоит в том, чтобы не располагать рядом друг с другом похожие элементы. Контраст нередко является самым сильным визуальным средством привлечения внимания – именно он заставляет читателя посмотреть на страницу. Повтор Визуальные элементы дизайна (цвета, фигуры, текстуры, пространственные пропорции, толщина линий, концептуальные решения) должны повторяться. Это структурирует работу и усиливает ее стилистическую целостность. Выравнивание Ни один элемент страницы не должен занимать случайное место. Каждый нуждается в визуальной связи с соседними. Приближенность Связанные между собой элементы следует группировать. Тогда они образуют один визуальный элемент, а не рассеиваются по странице.
Четыре основных принципа дизайна Контраст Смысл этого принципа состоит в том, чтобы не располагать рядом друг с другом похожие элементы. Контраст нередко является самым сильным визуальным средством привлечения внимания – именно он заставляет читателя посмотреть на страницу. Повтор Визуальные элементы дизайна (цвета, фигуры, текстуры, пространственные пропорции, толщина линий, концептуальные решения) должны повторяться. Это структурирует работу и усиливает ее стилистическую целостность. Выравнивание Ни один элемент страницы не должен занимать случайное место. Каждый нуждается в визуальной связи с соседними. Приближенность Связанные между собой элементы следует группировать. Тогда они образуют один визуальный элемент, а не рассеиваются по странице.
Cлайд 8
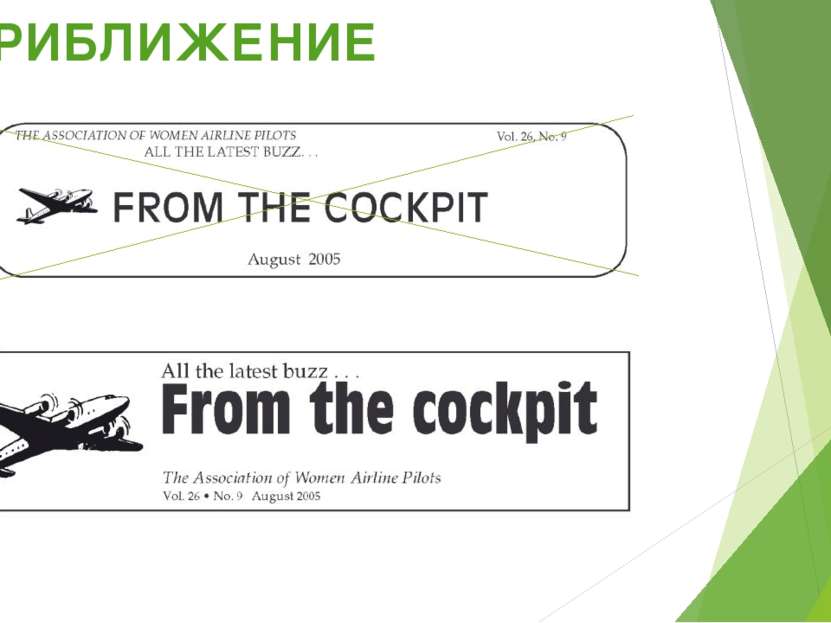
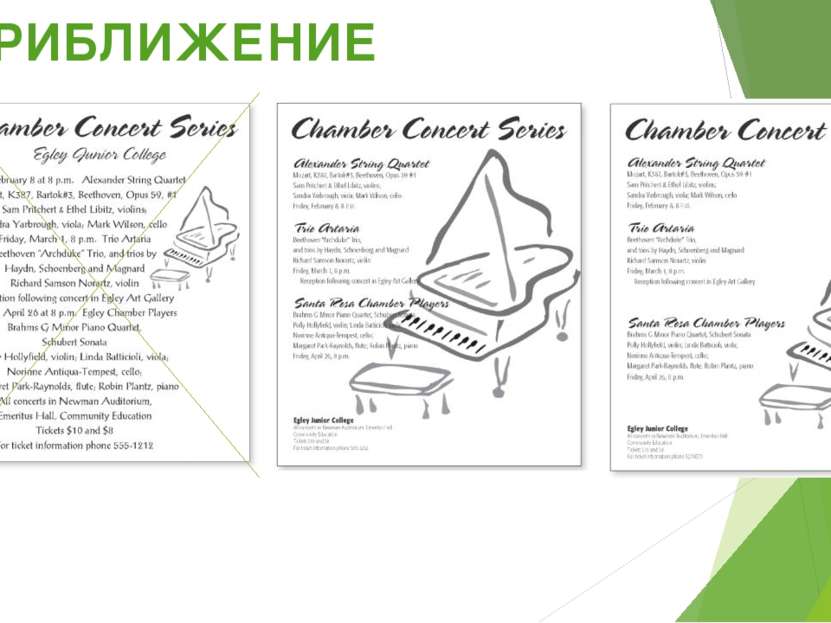
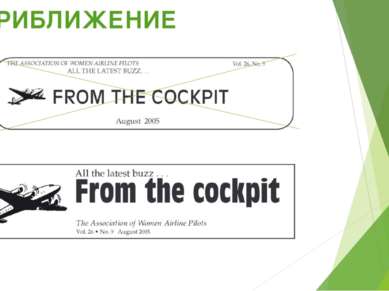
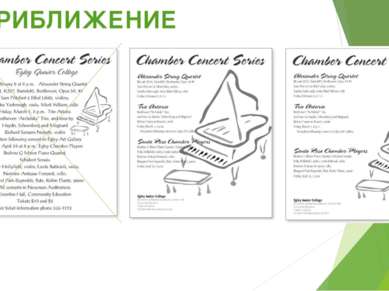
 ПРИБЛИЖЕНИЕ Принцип приближенности (приближения) гласит: связанные элементы необходимо объединять в группы, физически располагать по соседству друг ёс другом, чтобы они воспринимались как единое целое, а не как скопление артефактов.
ПРИБЛИЖЕНИЕ Принцип приближенности (приближения) гласит: связанные элементы необходимо объединять в группы, физически располагать по соседству друг ёс другом, чтобы они воспринимались как единое целое, а не как скопление артефактов.
Cлайд 11
 В заключении о приближенности Несколько элементов, расположенных в непосредственной близости друг от друга, перестают быть изолированными и становятся единым визуальным блоком. В работе должна просматриваться логическая последовательность: от четкого начала до недвусмысленного завершения. Главная цель, преследуемая при использовании принципа приближенности, – упорядочить материал. Как применять принцип приближенности Если элементов больше трех или пяти (конечно, это зависит от характера работы), подумайте, какие можно объединить. Чего следует избегать На странице не должно быть слишком много отдельных элементов. Не ставьте элементы по углам и в центре. Старайтесь оставлять между элементами разные по величине просветы, если только эти элементы не принадлежат одной группе. Не создавайте взаимосвязей между элементами, которые не относятся друг к другу!
В заключении о приближенности Несколько элементов, расположенных в непосредственной близости друг от друга, перестают быть изолированными и становятся единым визуальным блоком. В работе должна просматриваться логическая последовательность: от четкого начала до недвусмысленного завершения. Главная цель, преследуемая при использовании принципа приближенности, – упорядочить материал. Как применять принцип приближенности Если элементов больше трех или пяти (конечно, это зависит от характера работы), подумайте, какие можно объединить. Чего следует избегать На странице не должно быть слишком много отдельных элементов. Не ставьте элементы по углам и в центре. Старайтесь оставлять между элементами разные по величине просветы, если только эти элементы не принадлежат одной группе. Не создавайте взаимосвязей между элементами, которые не относятся друг к другу!
Cлайд 12
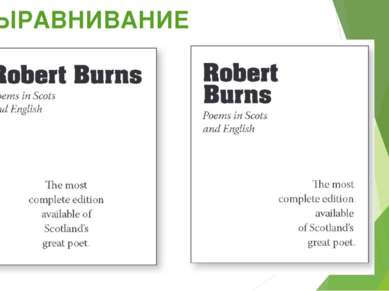
 Принцип выравнивания гласит: никакой элемент страницы не должен располагаться случайным образом. Каждый из них необходимо визуально связать с каким-то другим. ВЫРАВНИВАНИЕ
Принцип выравнивания гласит: никакой элемент страницы не должен располагаться случайным образом. Каждый из них необходимо визуально связать с каким-то другим. ВЫРАВНИВАНИЕ
Cлайд 13
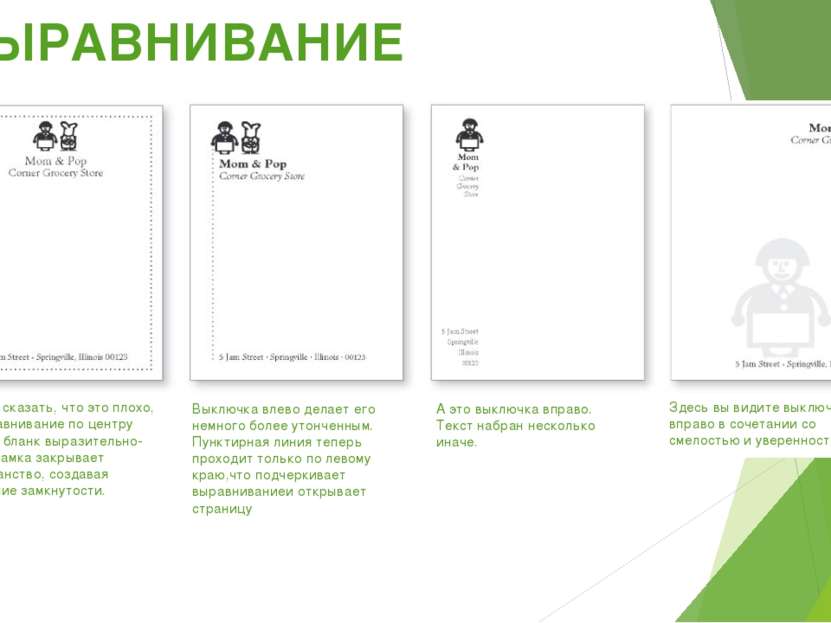
 ВЫРАВНИВАНИЕ Нельзя сказать, что это плохо, но выравнивание по центру лишает бланк выразительно- сти, а рамка закрывает пространство, создавая ощущение замкнутости. Выключка влево делает его немного более утонченным. Пунктирная линия теперь проходит только по левому краю,что подчеркивает выравниваниеи открывает страницу А это выключка вправо. Текст набран несколько иначе. Здесь вы видите выключку вправо в сочетании со смелостью и уверенностью!
ВЫРАВНИВАНИЕ Нельзя сказать, что это плохо, но выравнивание по центру лишает бланк выразительно- сти, а рамка закрывает пространство, создавая ощущение замкнутости. Выключка влево делает его немного более утонченным. Пунктирная линия теперь проходит только по левому краю,что подчеркивает выравниваниеи открывает страницу А это выключка вправо. Текст набран несколько иначе. Здесь вы видите выключку вправо в сочетании со смелостью и уверенностью!
Cлайд 14
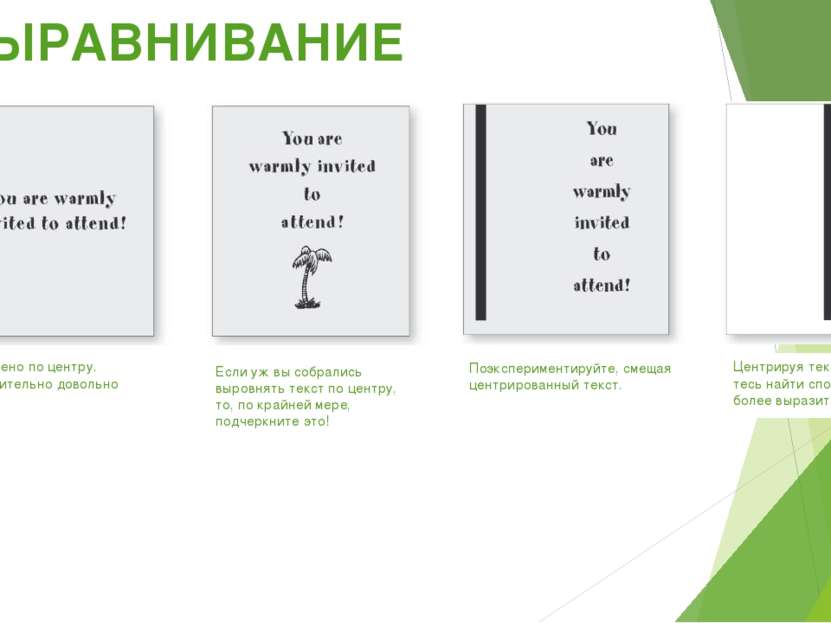
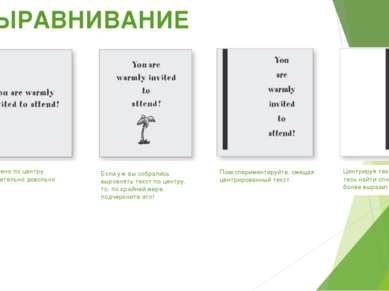
 ВЫРАВНИВАНИЕ Выровнено по центру. Действительно довольно скучно. Если уж вы собрались выровнять текст по центру, то, по крайней мере, подчеркните это! Поэкспериментируйте, смещая центрированный текст. Центрируя текст, постарай-тесь найти способ сделать его более выразительным.
ВЫРАВНИВАНИЕ Выровнено по центру. Действительно довольно скучно. Если уж вы собрались выровнять текст по центру, то, по крайней мере, подчеркните это! Поэкспериментируйте, смещая центрированный текст. Центрируя текст, постарай-тесь найти способ сделать его более выразительным.
Cлайд 17
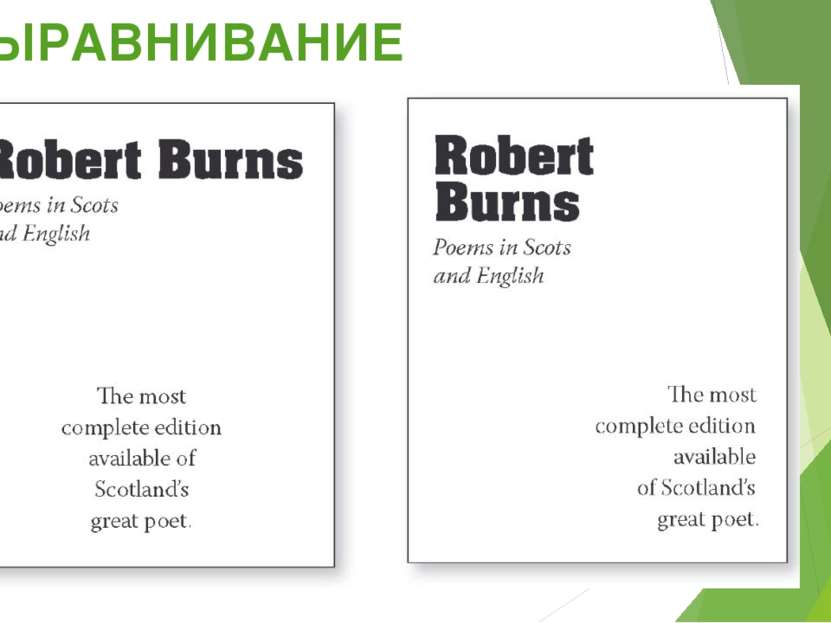
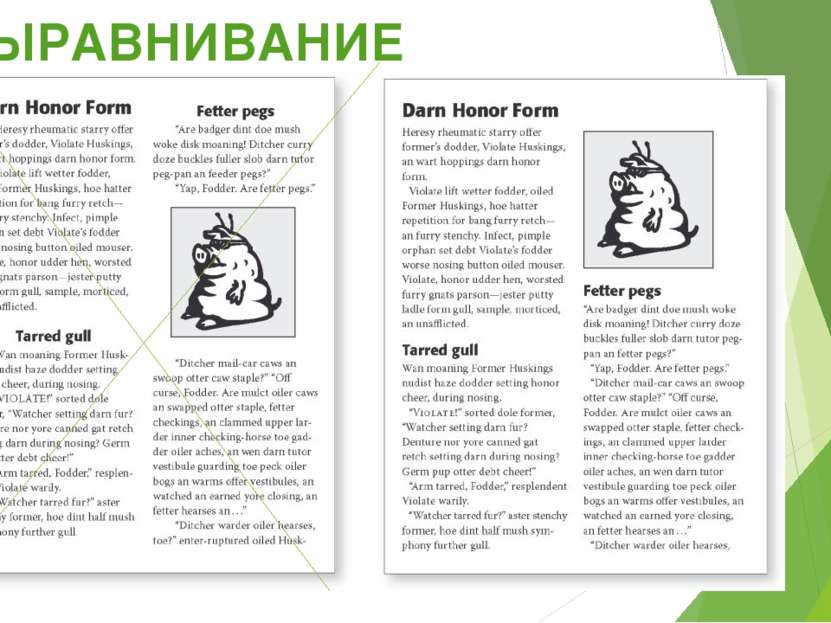
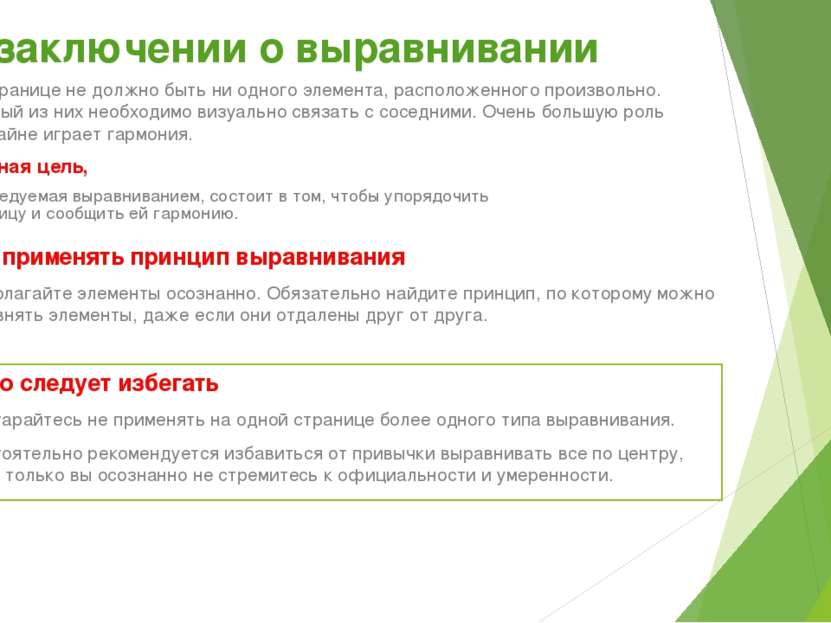
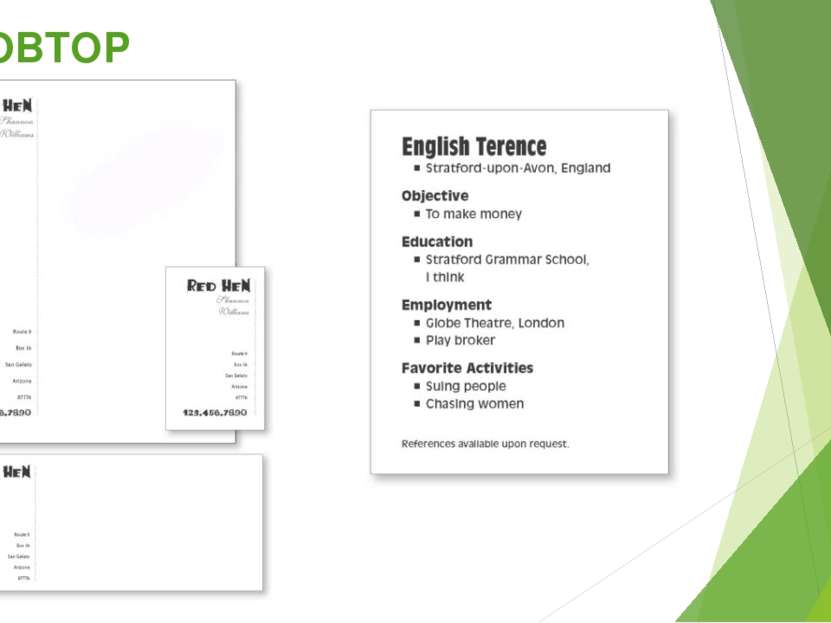
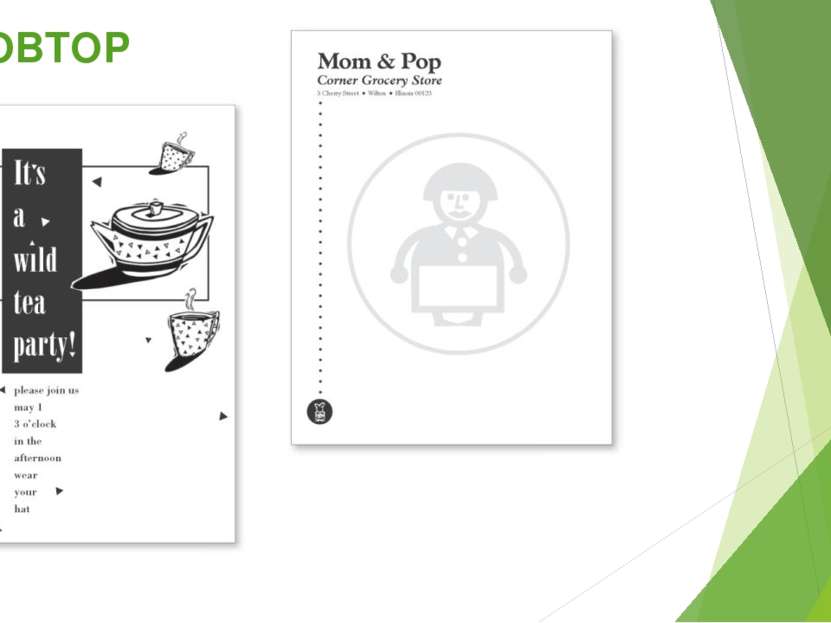
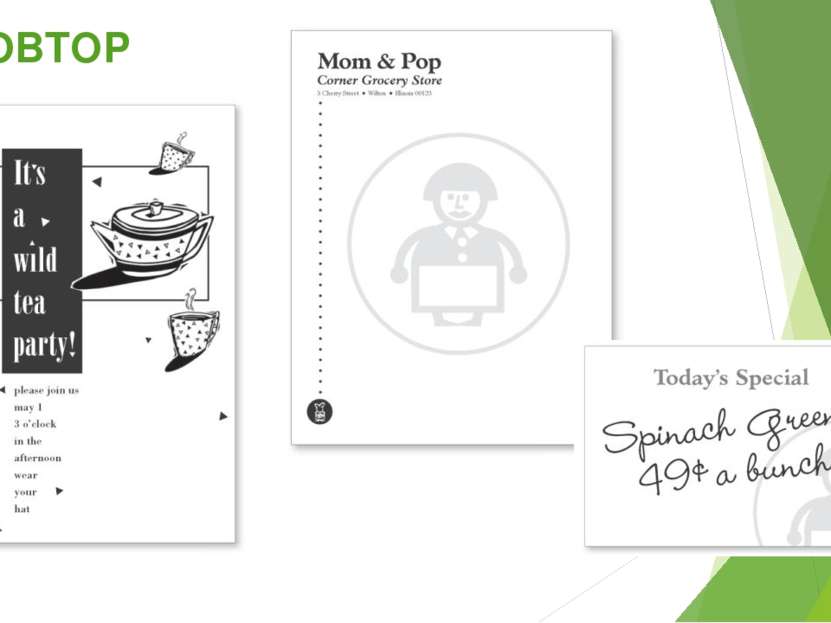
 В заключении о выравнивании На странице не должно быть ни одного элемента, расположенного произвольно. Каждый из них необходимо визуально связать с соседними. Очень большую роль в дизайне играет гармония. Главная цель, преследуемая выравниванием, состоит в том, чтобы упорядочить страницу и сообщить ей гармонию. Как применять принцип выравнивания Располагайте элементы осознанно. Обязательно найдите принцип, по которому можно выровнять элементы, даже если они отдалены друг от друга. Чего следует избегать Постарайтесь не применять на одной странице более одного типа выравнивания. Настоятельно рекомендуется избавиться от привычки выравнивать все по центру, если только вы осознанно не стремитесь к официальности и умеренности.
В заключении о выравнивании На странице не должно быть ни одного элемента, расположенного произвольно. Каждый из них необходимо визуально связать с соседними. Очень большую роль в дизайне играет гармония. Главная цель, преследуемая выравниванием, состоит в том, чтобы упорядочить страницу и сообщить ей гармонию. Как применять принцип выравнивания Располагайте элементы осознанно. Обязательно найдите принцип, по которому можно выровнять элементы, даже если они отдалены друг от друга. Чего следует избегать Постарайтесь не применять на одной странице более одного типа выравнивания. Настоятельно рекомендуется избавиться от привычки выравнивать все по центру, если только вы осознанно не стремитесь к официальности и умеренности.
Cлайд 18
 ПОВТОР Принцип повтора гласит: некоторые компоненты дизайна должны повторяться по всей публикации (линейки, маркеры списков, шрифтовое оформление, цвет, пространственные взаимосвязи и т. п. Когда вы дочитываете все до конца, взгляд уходит за пределы визитки, не так ли? Куда теперь направляется взгляд после прочтения? Переходит от одного элемента блока, выделенного жирным шрифтом, к другому? Вероятно, так оно и есть, в этом и заключается суть принципа повтора – его применение позволяет увязать все элементы работы в одно целое, обеспечивает единство стиля.
ПОВТОР Принцип повтора гласит: некоторые компоненты дизайна должны повторяться по всей публикации (линейки, маркеры списков, шрифтовое оформление, цвет, пространственные взаимосвязи и т. п. Когда вы дочитываете все до конца, взгляд уходит за пределы визитки, не так ли? Куда теперь направляется взгляд после прочтения? Переходит от одного элемента блока, выделенного жирным шрифтом, к другому? Вероятно, так оно и есть, в этом и заключается суть принципа повтора – его применение позволяет увязать все элементы работы в одно целое, обеспечивает единство стиля.
Cлайд 22
 В заключении о повторе Повторяющиеся визуальные элементы дизайна цементируют и усиливают документ, скрепляя его составные части. Главная цель, объединить всю публикацию и сделать ее визуально интереснее. Как применять принцип повтора Применение повтора надо рассматривать как работу в рамках единого стиля. Попробуйте добавить в дизайн элементы, предназначенные исключительно для создания повтора Чего следует избегать Избегайте избыточного повтора, который действует на нервы и подавляет.
В заключении о повторе Повторяющиеся визуальные элементы дизайна цементируют и усиливают документ, скрепляя его составные части. Главная цель, объединить всю публикацию и сделать ее визуально интереснее. Как применять принцип повтора Применение повтора надо рассматривать как работу в рамках единого стиля. Попробуйте добавить в дизайн элементы, предназначенные исключительно для создания повтора Чего следует избегать Избегайте избыточного повтора, который действует на нервы и подавляет.
Cлайд 23
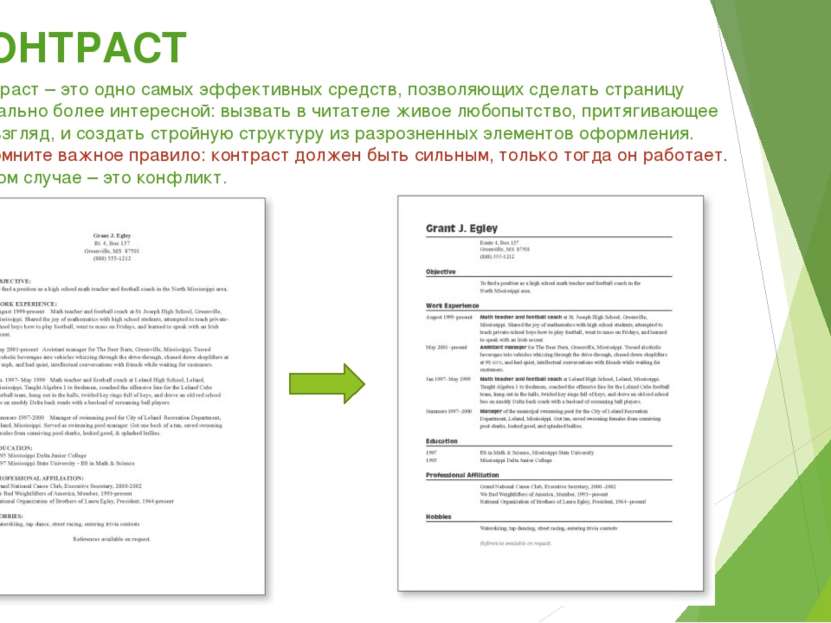
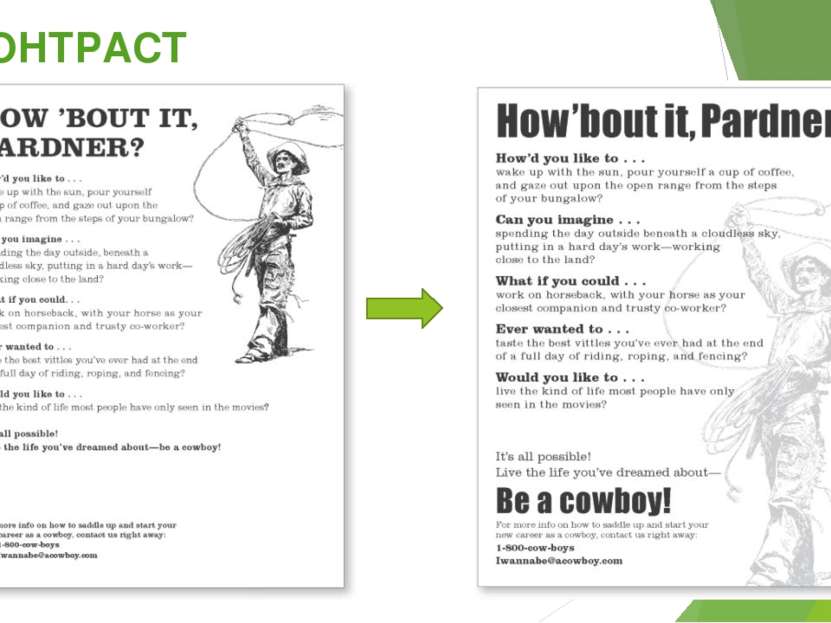
 КОНТРАСТ Контраст – это одно самых эффективных средств, позволяющих сделать страницу визуально более интересной: вызвать в читателе живое любопытство, притягивающее его взгляд, и создать стройную структуру из разрозненных элементов оформления. Запомните важное правило: контраст должен быть сильным, только тогда он работает. В ином случае – это конфликт.
КОНТРАСТ Контраст – это одно самых эффективных средств, позволяющих сделать страницу визуально более интересной: вызвать в читателе живое любопытство, притягивающее его взгляд, и создать стройную структуру из разрозненных элементов оформления. Запомните важное правило: контраст должен быть сильным, только тогда он работает. В ином случае – это конфликт.
Cлайд 27
 В заключении о контрасте Контраст привлекает внимание читателя к странице; нашим глазам нравится контраст. Главная цель, которую мы преследуем, применяя принцип контраста, двояка, и ее составляющие неотделимы друг от друга. Одна из них – сделать страницу интересной, потому что чем интереснее страница, тем больше вероятность, что ее прочитают. Другая – способствовать структурированию информации. Как применять принцип контраста Добавление контраста достигается за счет подбора шрифтов толщины линий, цветов, форм, размеров, распределения свободного пространства и т. п. Найти способ добавить контраст нетрудно и, наверное, это самый приятный и умиротворяющий способ сделать объявление визуально интересным. Но делать это надо энергично. Чего следует избегать Уж если взялись добавлять контраст, не жалейте на это силы. Если элементы не повторяют друг друга в точности, сделайте их разными!
В заключении о контрасте Контраст привлекает внимание читателя к странице; нашим глазам нравится контраст. Главная цель, которую мы преследуем, применяя принцип контраста, двояка, и ее составляющие неотделимы друг от друга. Одна из них – сделать страницу интересной, потому что чем интереснее страница, тем больше вероятность, что ее прочитают. Другая – способствовать структурированию информации. Как применять принцип контраста Добавление контраста достигается за счет подбора шрифтов толщины линий, цветов, форм, размеров, распределения свободного пространства и т. п. Найти способ добавить контраст нетрудно и, наверное, это самый приятный и умиротворяющий способ сделать объявление визуально интересным. Но делать это надо энергично. Чего следует избегать Уж если взялись добавлять контраст, не жалейте на это силы. Если элементы не повторяют друг друга в точности, сделайте их разными!