X
Код презентации скопируйте его
Язык HTML
Скачать эту презентациюПрезентация на тему Язык HTML
Скачать эту презентациюCлайд 2
 Язык HTML HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления гипертекстовых документов. SGML (Standard Generalized Markup Language) - стандартный язык обобщенной разметки. XML (Extended Markup Language) - расширяемый язык разметки. 2
Язык HTML HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления гипертекстовых документов. SGML (Standard Generalized Markup Language) - стандартный язык обобщенной разметки. XML (Extended Markup Language) - расширяемый язык разметки. 2
Cлайд 3
 Основные понятия Гипертекст – структура, позволяющая устанавливать смысловые связки между элементами текста и другими документами. Гиперссылка – фрагмент текста, который является указателем на другой файл или объект. Web-узел или Web-сайт – группа Web-страниц, принадлежащих одному автору или одному издателю, взаимосвязанных общими гиперссылками. 3
Основные понятия Гипертекст – структура, позволяющая устанавливать смысловые связки между элементами текста и другими документами. Гиперссылка – фрагмент текста, который является указателем на другой файл или объект. Web-узел или Web-сайт – группа Web-страниц, принадлежащих одному автору или одному издателю, взаимосвязанных общими гиперссылками. 3
Cлайд 4
 Фрейм (Frame) Этот термин имеет два значения: Область документа со своими полосами прокрутки Одиночное изображение в анимационном графическом файле (кадр) 4
Фрейм (Frame) Этот термин имеет два значения: Область документа со своими полосами прокрутки Одиночное изображение в анимационном графическом файле (кадр) 4
Cлайд 5
 Апплет (Applet) Программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web-страницы Браузер (Browser) Программа для просмотра Web-страницы 5
Апплет (Applet) Программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web-страницы Браузер (Browser) Программа для просмотра Web-страницы 5
Cлайд 6
 Скрипт или сценарий (Script) Программа, включенная в состав Web-страницы, для расширения ее возможностей CGI (Common Gateway Interface) – общее название программ, которые работая на сервере, позволяют расширить возможности Web –страничек. 6
Скрипт или сценарий (Script) Программа, включенная в состав Web-страницы, для расширения ее возможностей CGI (Common Gateway Interface) – общее название программ, которые работая на сервере, позволяют расширить возможности Web –страничек. 6
Cлайд 8
 5). Графику Графические файлы самые распространенные и выгодные в формате .jpg (jpig), менее распространенные gif , но могут содержать не более 256 цветов, редко .png, и .bmp т.к. они имеют большие размеры, а основное правило хорошо оформленной страницы, это быстрая загрузка!!! По этому правилу размер любого графического файла не должен превышать 70 Кбайт или 400-500 пикселей со средним качеством. Что могут содержать Web-страницы: 8
5). Графику Графические файлы самые распространенные и выгодные в формате .jpg (jpig), менее распространенные gif , но могут содержать не более 256 цветов, редко .png, и .bmp т.к. они имеют большие размеры, а основное правило хорошо оформленной страницы, это быстрая загрузка!!! По этому правилу размер любого графического файла не должен превышать 70 Кбайт или 400-500 пикселей со средним качеством. Что могут содержать Web-страницы: 8
Cлайд 9
 Графические форматы GIF - Graphic Interchange Format. При сохранении изображения в этом формате количество используемых цветов не должно превышать 256. JPEG (JPG) - Joint Photography Experts Group. Этот формат допускает сохранение изображений, содержащих миллионы цветов. 9
Графические форматы GIF - Graphic Interchange Format. При сохранении изображения в этом формате количество используемых цветов не должно превышать 256. JPEG (JPG) - Joint Photography Experts Group. Этот формат допускает сохранение изображений, содержащих миллионы цветов. 9
Cлайд 10
 6). Банеры – анимированные и не анимированные, выполняют чаще рекламную роль и роль переключателей на другие страницы. большие имеют размер 468 х 60 пикселей, средние 120 х 60, маленькие 88 х 31. Собираются из файлов, созданных, например, в FotoShope. Это может быть текст, сменяющий другой или картинки. Могут быть анимированные кнопки. Gif- анимация – это, например, при наведении на кнопку появляется надпись Что могут содержать Web-страницы: 10
6). Банеры – анимированные и не анимированные, выполняют чаще рекламную роль и роль переключателей на другие страницы. большие имеют размер 468 х 60 пикселей, средние 120 х 60, маленькие 88 х 31. Собираются из файлов, созданных, например, в FotoShope. Это может быть текст, сменяющий другой или картинки. Могут быть анимированные кнопки. Gif- анимация – это, например, при наведении на кнопку появляется надпись Что могут содержать Web-страницы: 10
Cлайд 11
 7). Мультимедиа –файлы (содержащие музыку (.mid), речь (.wav), видео (.avi). avi-фрагменты это очень большие файлы, поэтому на Web-страницах они не должны превышать 100 Кбайт wav- файлы лучше упаковывать, для чего есть специальные программы, которые сжимают в 10 раз (например, 10 секунд звучания это примерно 250 Кбайт можно упаковать до 25 Кбайт) mid – файлы это в основном инструментальная музыка без голоса. Поддерживаются только браузером Internet Explorer. .mp3 – файлы тоже можно использовать, но они очень большие(средний размер 5-7 Мбайт, 3 мин 3 Мбайта. Эти файлы (avi, wav, mid, mp3) практически не сжимаются. Из 3 Мбайт получается приблизительно 2,8 Мбайт. Gif-файлы сжимаются на 20%. Что могут содержать Web-страницы: 11
7). Мультимедиа –файлы (содержащие музыку (.mid), речь (.wav), видео (.avi). avi-фрагменты это очень большие файлы, поэтому на Web-страницах они не должны превышать 100 Кбайт wav- файлы лучше упаковывать, для чего есть специальные программы, которые сжимают в 10 раз (например, 10 секунд звучания это примерно 250 Кбайт можно упаковать до 25 Кбайт) mid – файлы это в основном инструментальная музыка без голоса. Поддерживаются только браузером Internet Explorer. .mp3 – файлы тоже можно использовать, но они очень большие(средний размер 5-7 Мбайт, 3 мин 3 Мбайта. Эти файлы (avi, wav, mid, mp3) практически не сжимаются. Из 3 Мбайт получается приблизительно 2,8 Мбайт. Gif-файлы сжимаются на 20%. Что могут содержать Web-страницы: 11
Cлайд 12
 8) Скрипты – программы, которые расширяют возможности страниц, делают ее активной с обратной связью (формы, регистрационные листы, пишутся на языке Jawa и т.п.). Можно делать самим (бегущая строка, падающие буквы и т.п.), а можно брать готовые. 9). Апплеты – программы, которые загружаются с сайта на компьютер клиента при открытии страницы, создают различные видеоэффекты (перелистывание страниц, вихревое движение, эффект пламени, деформации изображения, пишутся на языке Jawa с расширением .class). Что могут содержать Web-страницы: 12
8) Скрипты – программы, которые расширяют возможности страниц, делают ее активной с обратной связью (формы, регистрационные листы, пишутся на языке Jawa и т.п.). Можно делать самим (бегущая строка, падающие буквы и т.п.), а можно брать готовые. 9). Апплеты – программы, которые загружаются с сайта на компьютер клиента при открытии страницы, создают различные видеоэффекты (перелистывание страниц, вихревое движение, эффект пламени, деформации изображения, пишутся на языке Jawa с расширением .class). Что могут содержать Web-страницы: 12
Cлайд 13
 10). Флэш-анимации – файлы сделанные по технологии макромедиа с расширением .swf. В этих файлах происходит действие, рекламные ролики. (Они быстро открываются, но для их открытия дополнительно к браузеру должна быть установлена специальная программа, позволяющая просматривать эти файлы, если программа не установлена, то как правило выдается запрос на ее загрузку из интернет). 11). Гиперссылки – ссылки на другие станицы. 12). Таблицы стилей –то файлы с расширением .css, в которых прописаны все изменения. Такое оформление придают страницам современный, эстетический стиль. Что могут содержать Web-страницы: 13
10). Флэш-анимации – файлы сделанные по технологии макромедиа с расширением .swf. В этих файлах происходит действие, рекламные ролики. (Они быстро открываются, но для их открытия дополнительно к браузеру должна быть установлена специальная программа, позволяющая просматривать эти файлы, если программа не установлена, то как правило выдается запрос на ее загрузку из интернет). 11). Гиперссылки – ссылки на другие станицы. 12). Таблицы стилей –то файлы с расширением .css, в которых прописаны все изменения. Такое оформление придают страницам современный, эстетический стиль. Что могут содержать Web-страницы: 13
Cлайд 15
 HTML - теги Язык разметки гипертекстовых документов HTML представляет собой совокупность команд, называемых тегами (от английского tag). Тег – начальный или конечный маркер элемента записывается в угловых скобках и состоит из имени, за которым может следовать список атрибутов (все атрибуты располагаются в начальном теге). Большинство тегов имеют два компонента: открывающий и закрывающий. Закрывающий компонент имеет то же название, но при записи перед названием ставится символ « / ». 15
HTML - теги Язык разметки гипертекстовых документов HTML представляет собой совокупность команд, называемых тегами (от английского tag). Тег – начальный или конечный маркер элемента записывается в угловых скобках и состоит из имени, за которым может следовать список атрибутов (все атрибуты располагаются в начальном теге). Большинство тегов имеют два компонента: открывающий и закрывающий. Закрывающий компонент имеет то же название, но при записи перед названием ставится символ « / ». 15
Cлайд 16
 Назначение HTML-тегов Форматирования текста; Описания кадров и форм; Форматирования таблиц и списков; Организации ссылок на другие ресурсы; Вставки изображений и расширений HTML. 16
Назначение HTML-тегов Форматирования текста; Описания кадров и форм; Форматирования таблиц и списков; Организации ссылок на другие ресурсы; Вставки изображений и расширений HTML. 16
Cлайд 17
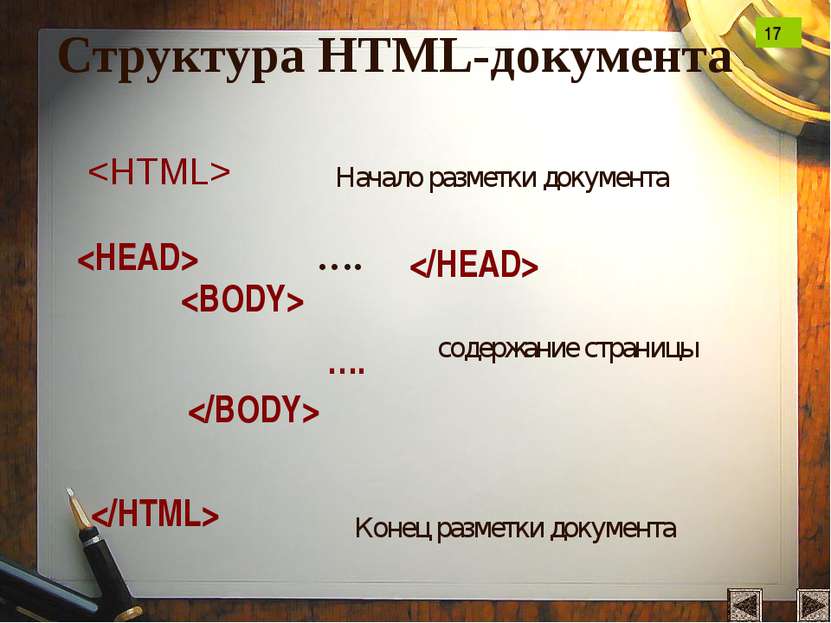
 Структура HTML-документа …. …. Начало разметки документа содержание страницы Конец разметки документа 17
Структура HTML-документа …. …. Начало разметки документа содержание страницы Конец разметки документа 17
Cлайд 18
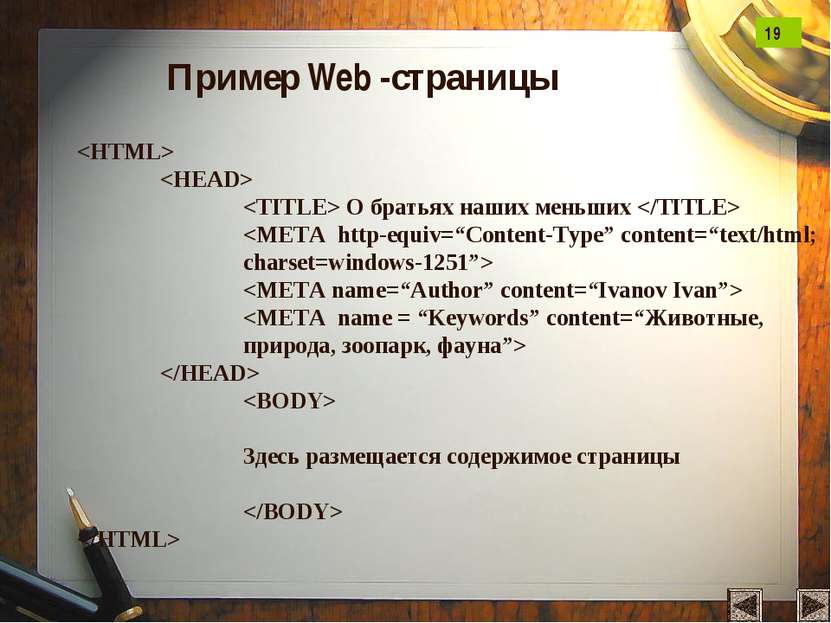
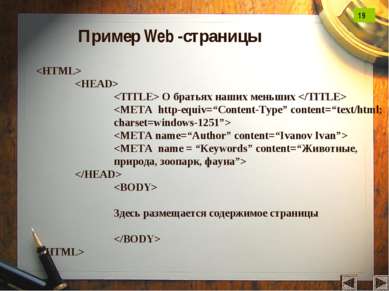
 Между тегами и пишется название сайта Тег несет служебную информацию о сайте и не отображается на экране браузера: Имя автора страницы; Информация о кодировке; Набор ключевых слов для поиска, отображающих содержание сайта. 18
Между тегами и пишется название сайта Тег несет служебную информацию о сайте и не отображается на экране браузера: Имя автора страницы; Информация о кодировке; Набор ключевых слов для поиска, отображающих содержание сайта. 18
Cлайд 20
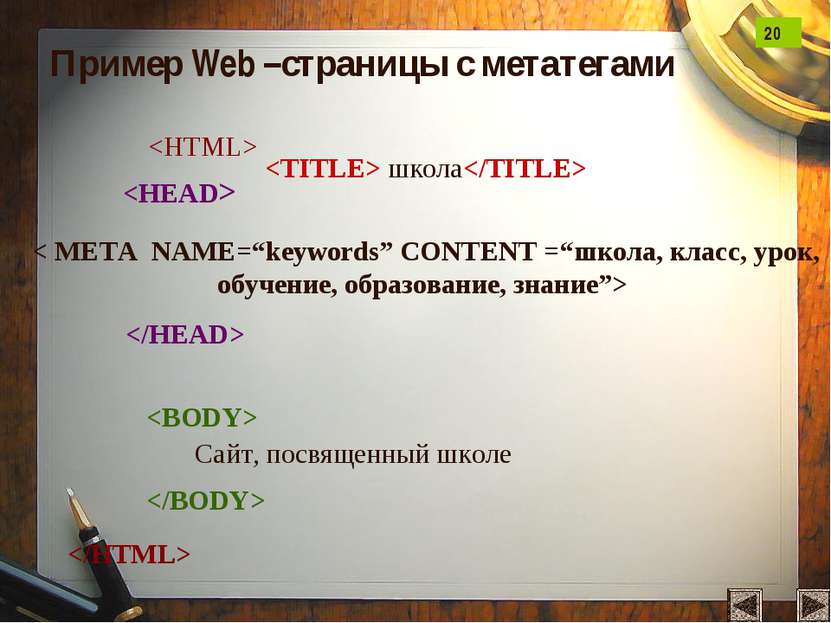
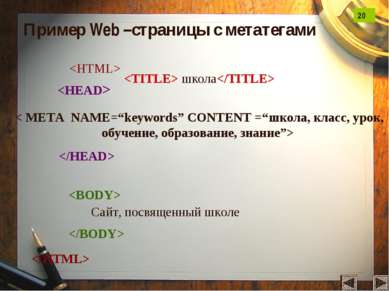
 школа Сайт, посвященный школе < META NAME=“keywords” CONTENT =“школа, класс, урок, обучение, образование, знание”> Пример Web –страницы с метатегами 20
школа Сайт, посвященный школе < META NAME=“keywords” CONTENT =“школа, класс, урок, обучение, образование, знание”> Пример Web –страницы с метатегами 20
Cлайд 21
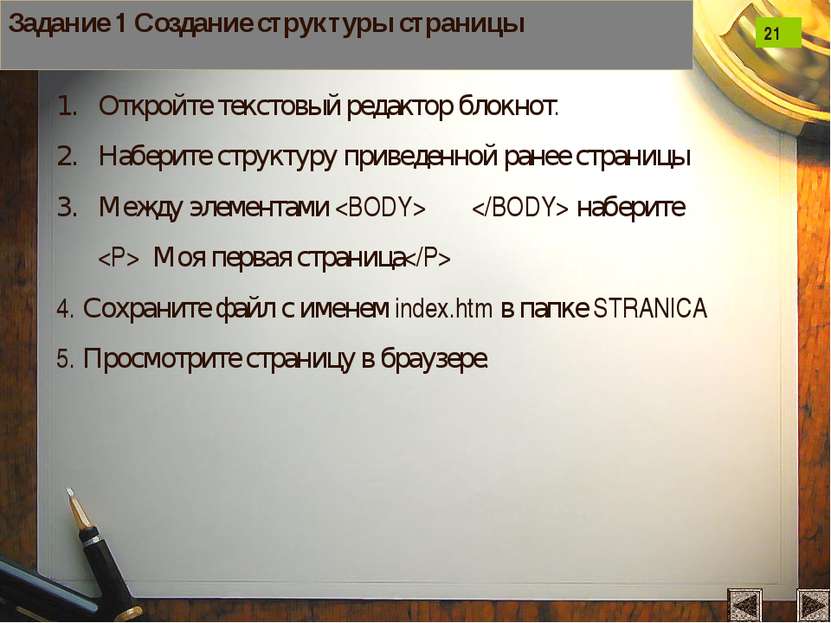
 Задание 1 Создание структуры страницы Откройте текстовый редактор блокнот. Наберите структуру приведенной ранее страницы Между элементами наберите Моя первая страница 4. Сохраните файл с именем index.htm в папке STRANICA 5. Просмотрите страницу в браузере. 21
Задание 1 Создание структуры страницы Откройте текстовый редактор блокнот. Наберите структуру приведенной ранее страницы Между элементами наберите Моя первая страница 4. Сохраните файл с именем index.htm в папке STRANICA 5. Просмотрите страницу в браузере. 21
Cлайд 23
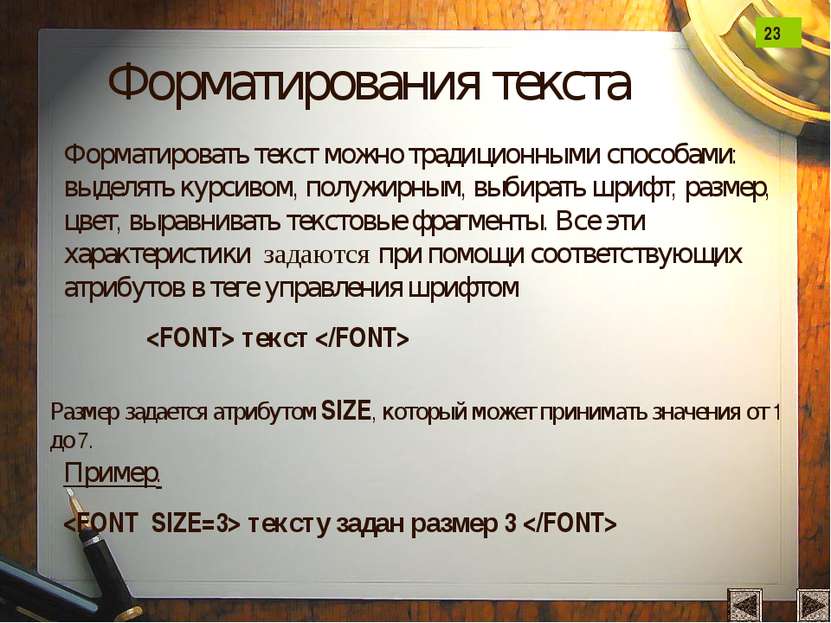
 Форматирования текста Форматировать текст можно традиционными способами: выделять курсивом, полужирным, выбирать шрифт, размер, цвет, выравнивать текстовые фрагменты. Все эти характеристики задаются при помощи соответствующих атрибутов в теге управления шрифтом текст Размер задается атрибутом SIZE, который может принимать значения от 1 до 7. Пример. тексту задан размер 3 23
Форматирования текста Форматировать текст можно традиционными способами: выделять курсивом, полужирным, выбирать шрифт, размер, цвет, выравнивать текстовые фрагменты. Все эти характеристики задаются при помощи соответствующих атрибутов в теге управления шрифтом текст Размер задается атрибутом SIZE, который может принимать значения от 1 до 7. Пример. тексту задан размер 3 23
Cлайд 24
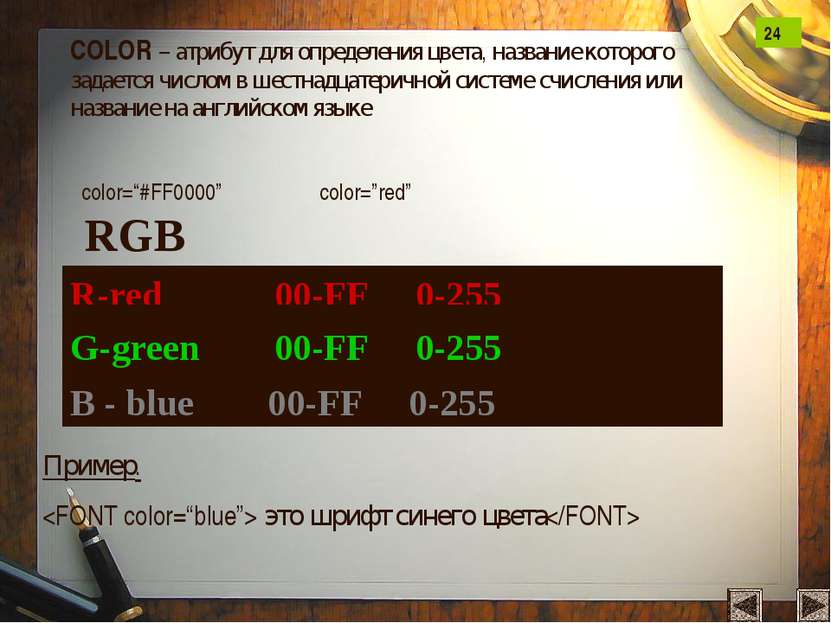
 COLOR – атрибут для определения цвета, название которого задается числом в шестнадцатеричной системе счисления или название на английском языке color=“#FF0000” color=”red” Пример. это шрифт синего цвета R-red 00-FF 0-255 G-green 00-FF 0-255 B - blue 00-FF 0-255 RGB 24
COLOR – атрибут для определения цвета, название которого задается числом в шестнадцатеричной системе счисления или название на английском языке color=“#FF0000” color=”red” Пример. это шрифт синего цвета R-red 00-FF 0-255 G-green 00-FF 0-255 B - blue 00-FF 0-255 RGB 24
Cлайд 27
 FACE – позволяет задавать тип шрифта или несколько шрифтов (через точку с запятой) Пример. Все атрибуты могут быть использованы совместно внутри тега < FONT> Пример. Это шрифт arial размером 3 синего цвета 27
FACE – позволяет задавать тип шрифта или несколько шрифтов (через точку с запятой) Пример. Все атрибуты могут быть использованы совместно внутри тега < FONT> Пример. Это шрифт arial размером 3 синего цвета 27
Cлайд 28
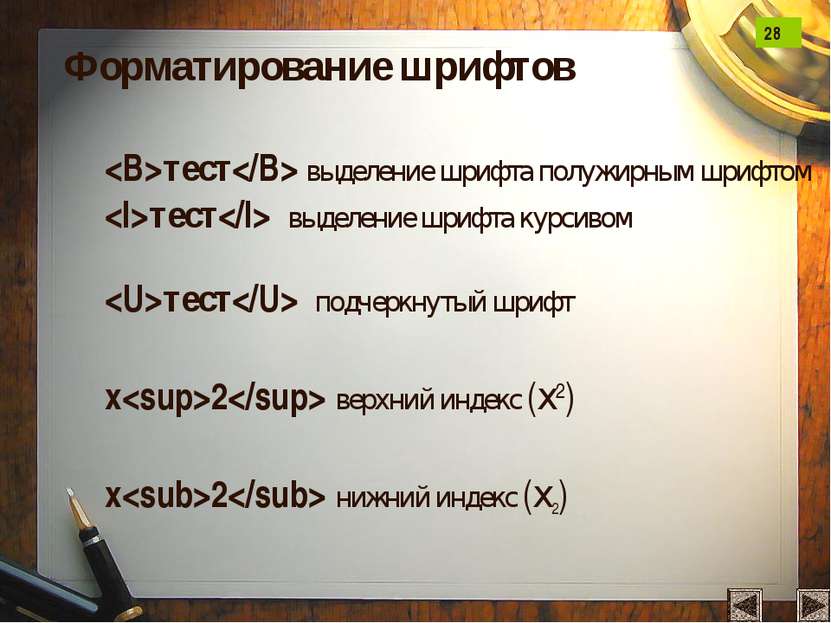
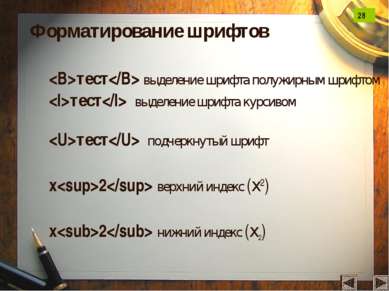
 тест выделение шрифта полужирным шрифтом тест выделение шрифта курсивом тест подчеркнутый шрифт x2 верхний индекс (х2) x2 нижний индекс (х2) Форматирование шрифтов 28
тест выделение шрифта полужирным шрифтом тест выделение шрифта курсивом тест подчеркнутый шрифт x2 верхний индекс (х2) x2 нижний индекс (х2) Форматирование шрифтов 28
Cлайд 29
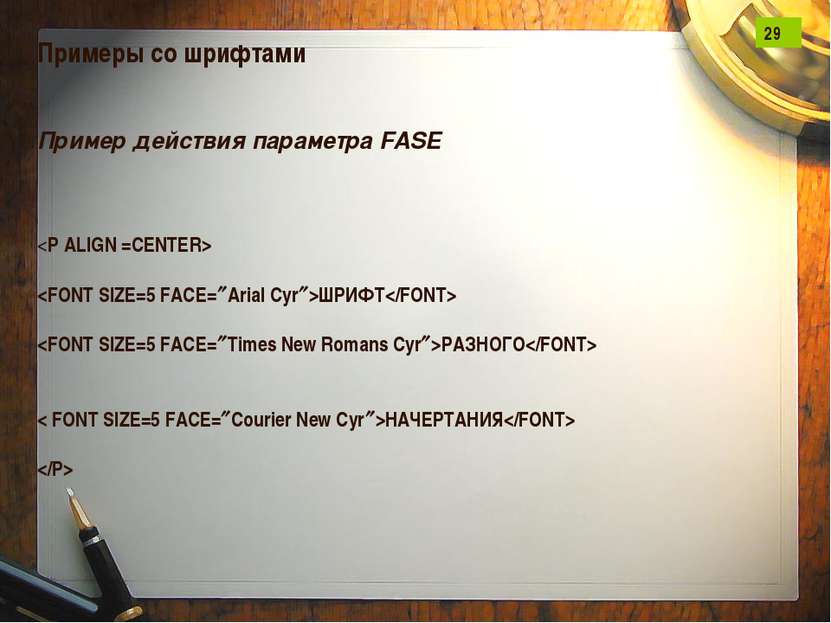
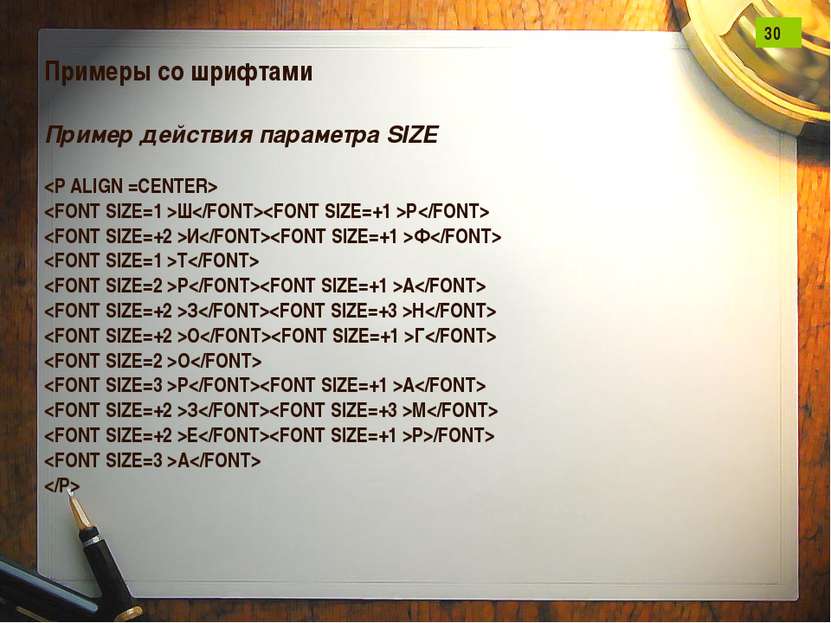
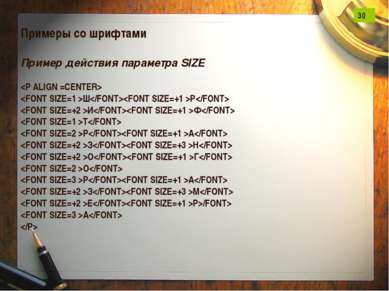
 Примеры со шрифтами Пример действия параметра FASE ШРИФТ РАЗНОГО < FONT SIZE=5 FACE= Courier New Cyr >НАЧЕРТАНИЯ 29
Примеры со шрифтами Пример действия параметра FASE ШРИФТ РАЗНОГО < FONT SIZE=5 FACE= Courier New Cyr >НАЧЕРТАНИЯ 29
Cлайд 31
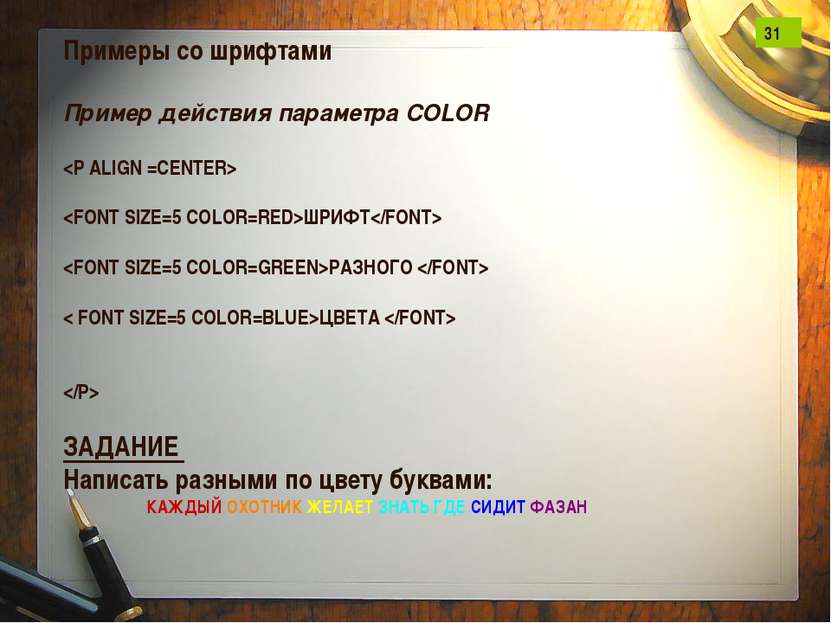
 Примеры со шрифтами Пример действия параметра COLOR ШРИФТ РАЗНОГО < FONT SIZE=5 COLOR=BLUE>ЦВЕТА ЗАДАНИЕ Написать разными по цвету буквами: КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ ГДЕ СИДИТ ФАЗАН 31
Примеры со шрифтами Пример действия параметра COLOR ШРИФТ РАЗНОГО < FONT SIZE=5 COLOR=BLUE>ЦВЕТА ЗАДАНИЕ Написать разными по цвету буквами: КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ ГДЕ СИДИТ ФАЗАН 31
Cлайд 32
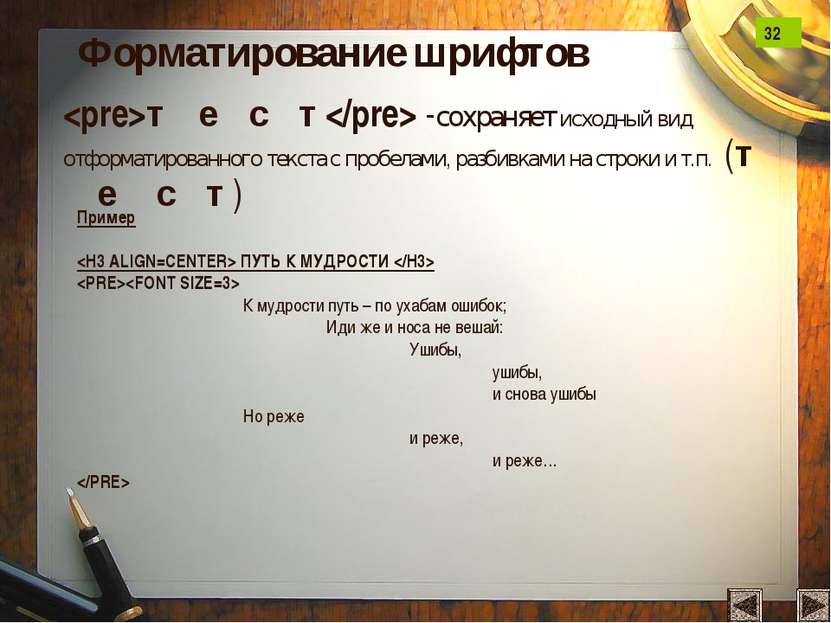
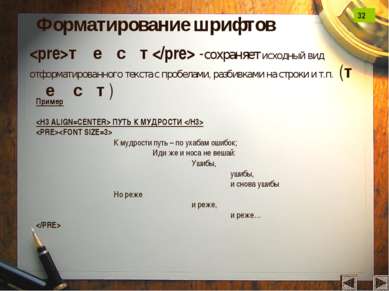
 т е с т -сохраняет исходный вид отформатированного текста с пробелами, разбивками на строки и т.п. (т е с т ) Пример ПУТЬ К МУДРОСТИ К мудрости путь – по ухабам ошибок; Иди же и носа не вешай: Ушибы, ушибы, и снова ушибы Но реже и реже, и реже… Форматирование шрифтов 32
т е с т -сохраняет исходный вид отформатированного текста с пробелами, разбивками на строки и т.п. (т е с т ) Пример ПУТЬ К МУДРОСТИ К мудрости путь – по ухабам ошибок; Иди же и носа не вешай: Ушибы, ушибы, и снова ушибы Но реже и реже, и реже… Форматирование шрифтов 32
Cлайд 34
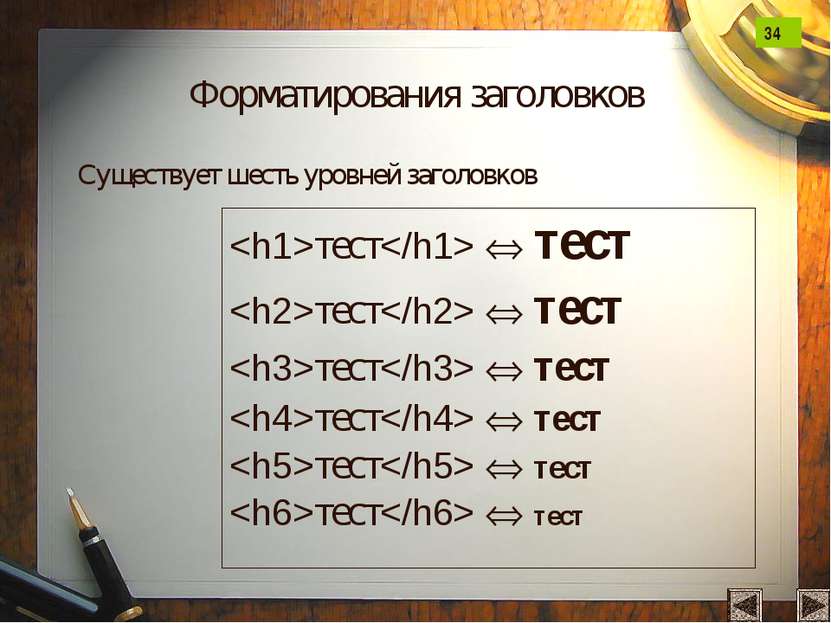
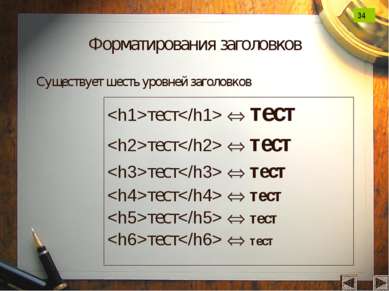
 Форматирования заголовков тест тест тест тест тест тест тест тест тест тест тест тест Существует шесть уровней заголовков 34
Форматирования заголовков тест тест тест тест тест тест тест тест тест тест тест тест Существует шесть уровней заголовков 34
Cлайд 35
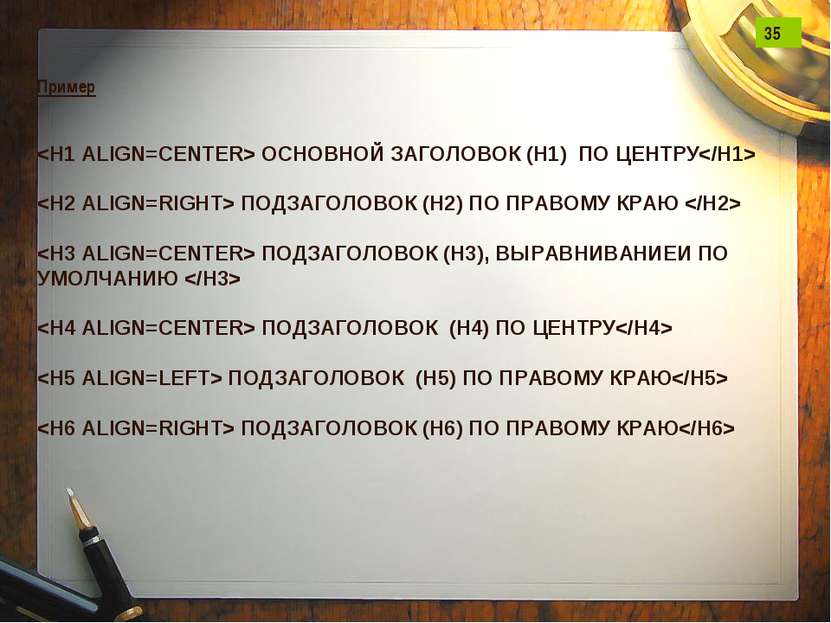
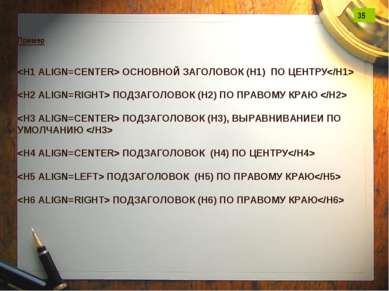
 Пример ОСНОВНОЙ ЗАГОЛОВОК (H1) ПО ЦЕНТРУ ПОДЗАГОЛОВОК (Н2) ПО ПРАВОМУ КРАЮ ПОДЗАГОЛОВОК (Н3), ВЫРАВНИВАНИЕИ ПО УМОЛЧАНИЮ ПОДЗАГОЛОВОК (Н4) ПО ЦЕНТРУ ПОДЗАГОЛОВОК (Н5) ПО ПРАВОМУ КРАЮ ПОДЗАГОЛОВОК (Н6) ПО ПРАВОМУ КРАЮ 35
Пример ОСНОВНОЙ ЗАГОЛОВОК (H1) ПО ЦЕНТРУ ПОДЗАГОЛОВОК (Н2) ПО ПРАВОМУ КРАЮ ПОДЗАГОЛОВОК (Н3), ВЫРАВНИВАНИЕИ ПО УМОЛЧАНИЮ ПОДЗАГОЛОВОК (Н4) ПО ЦЕНТРУ ПОДЗАГОЛОВОК (Н5) ПО ПРАВОМУ КРАЮ ПОДЗАГОЛОВОК (Н6) ПО ПРАВОМУ КРАЮ 35
Cлайд 37
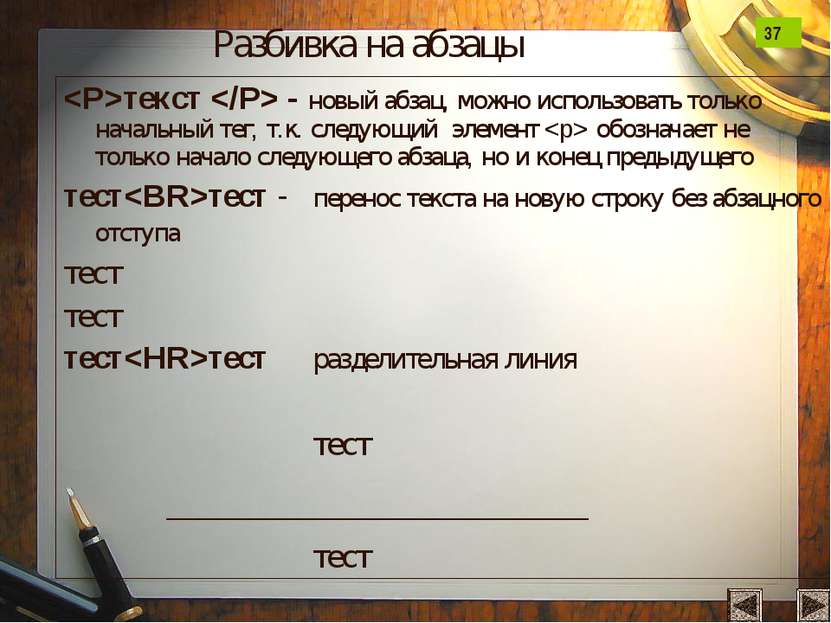
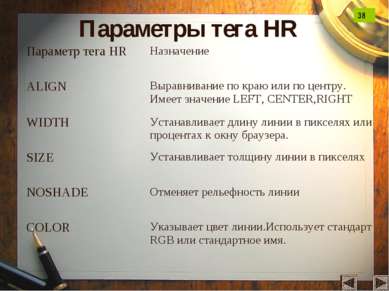
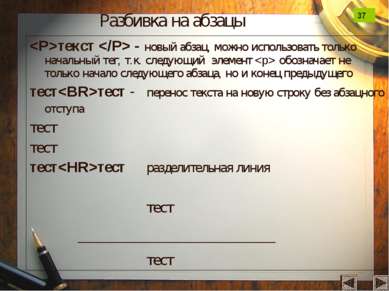
 Разбивка на абзацы текст - новый абзац, можно использовать только начальный тег, т.к. следующий элемент обозначает не только начало следующего абзаца, но и конец предыдущего тесттест - перенос текста на новую строку без абзацного отступа тест тест тесттест разделительная линия тест тест 37
Разбивка на абзацы текст - новый абзац, можно использовать только начальный тег, т.к. следующий элемент обозначает не только начало следующего абзаца, но и конец предыдущего тесттест - перенос текста на новую строку без абзацного отступа тест тест тесттест разделительная линия тест тест 37
Cлайд 39
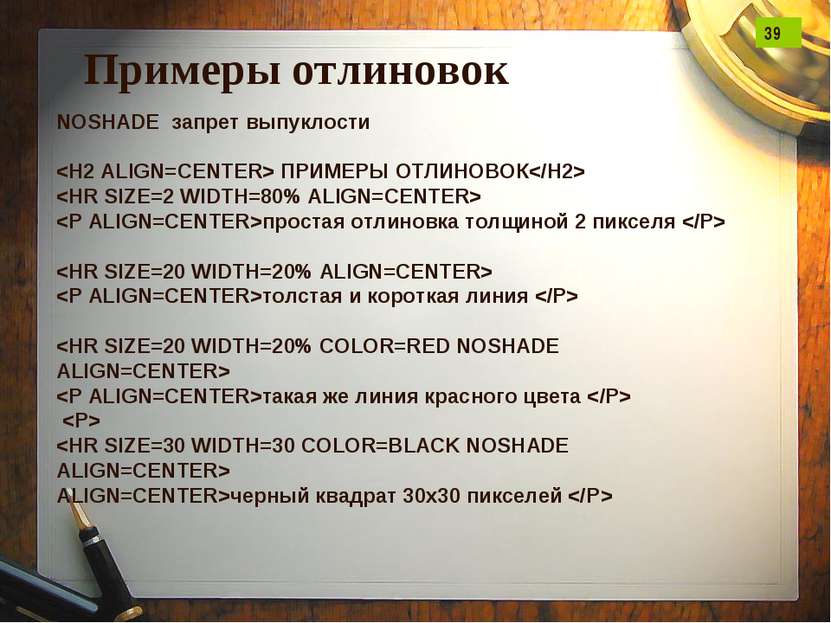
 NOSHADE запрет выпуклости ПРИМЕРЫ ОТЛИНОВОК простая отлиновка толщиной 2 пикселя толстая и короткая линия такая же линия красного цвета ALIGN=CENTER>черный квадрат 30х30 пикселей Примеры отлиновок 39
NOSHADE запрет выпуклости ПРИМЕРЫ ОТЛИНОВОК простая отлиновка толщиной 2 пикселя толстая и короткая линия такая же линия красного цвета ALIGN=CENTER>черный квадрат 30х30 пикселей Примеры отлиновок 39
Cлайд 40
 Пример. Уронили мишку на пол, Оторвали мишке лапу, Все равно его не брошу, Потому, что он хороший На экране браузера увидим разбиение текста на четверостишие 40
Пример. Уронили мишку на пол, Оторвали мишке лапу, Все равно его не брошу, Потому, что он хороший На экране браузера увидим разбиение текста на четверостишие 40
Cлайд 41
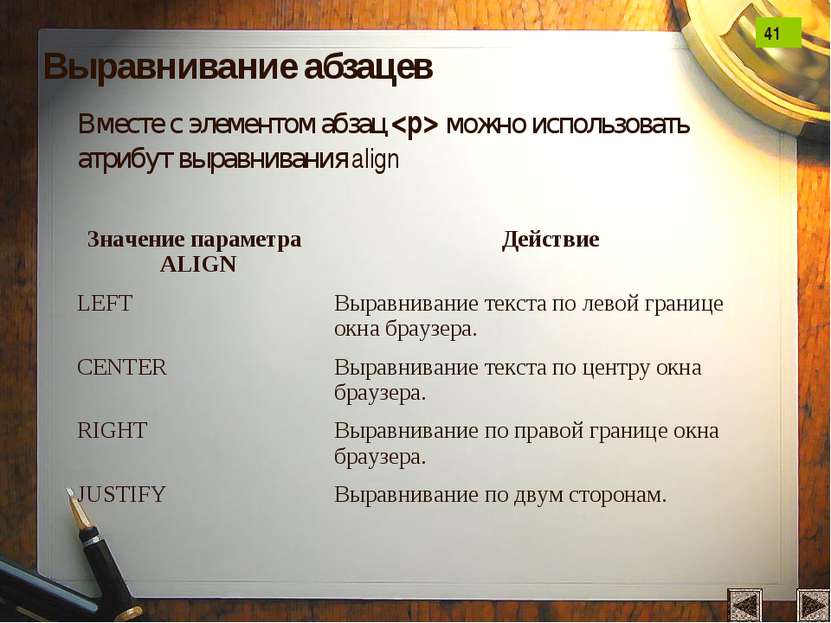
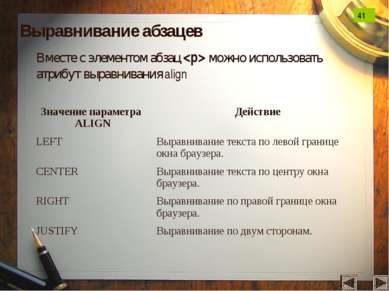
 Выравнивание абзацев Вместе с элементом абзац можно использовать атрибут выравнивания align 41 Значение параметра ALIGN Действие LEFT Выравнивание текста по левой границе окна браузера. CENTER Выравнивание текста по центру окна браузера. RIGHT Выравнивание по правой границе окна браузера. JUSTIFY Выравнивание по двум сторонам.
Выравнивание абзацев Вместе с элементом абзац можно использовать атрибут выравнивания align 41 Значение параметра ALIGN Действие LEFT Выравнивание текста по левой границе окна браузера. CENTER Выравнивание текста по центру окна браузера. RIGHT Выравнивание по правой границе окна браузера. JUSTIFY Выравнивание по двум сторонам.
Cлайд 42
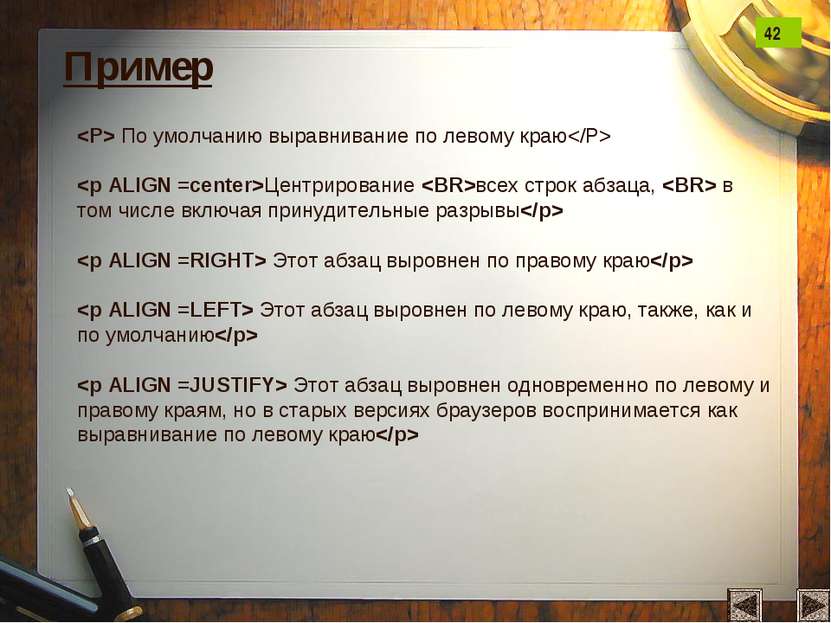
 По умолчанию выравнивание по левому краю Центрирование всех строк абзаца, в том числе включая принудительные разрывы Этот абзац выровнен по правому краю Этот абзац выровнен по левому краю, также, как и по умолчанию Этот абзац выровнен одновременно по левому и правому краям, но в старых версиях браузеров воспринимается как выравнивание по левому краю Пример 42
По умолчанию выравнивание по левому краю Центрирование всех строк абзаца, в том числе включая принудительные разрывы Этот абзац выровнен по правому краю Этот абзац выровнен по левому краю, также, как и по умолчанию Этот абзац выровнен одновременно по левому и правому краям, но в старых версиях браузеров воспринимается как выравнивание по левому краю Пример 42
Cлайд 43
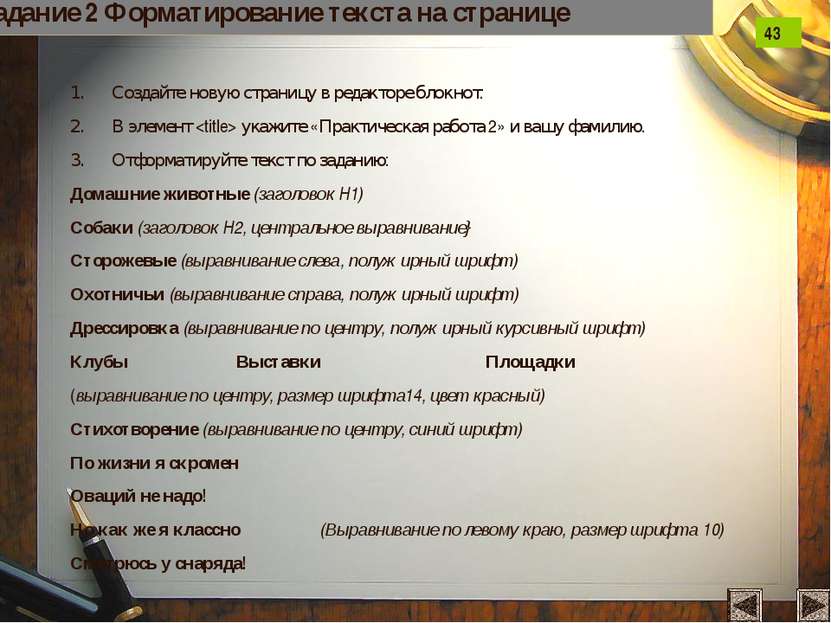
 Задание 2 Форматирование текста на странице Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 2» и вашу фамилию. Отформатируйте текст по заданию: Домашние животные (заголовок H1) Собаки (заголовок H2, центральное выравнивание} Сторожевые (выравнивание слева, полужирный шрифт) Охотничьи (выравнивание справа, полужирный шрифт) Дрессировка (выравнивание по центру, полужирный курсивный шрифт) Клубы Выставки Площадки (выравнивание по центру, размер шрифта14, цвет красный) Стихотворение (выравнивание по центру, синий шрифт) По жизни я скромен Оваций не надо! Но как же я классно (Выравнивание по левому краю, размер шрифта 10) Смотрюсь у снаряда! 43
Задание 2 Форматирование текста на странице Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 2» и вашу фамилию. Отформатируйте текст по заданию: Домашние животные (заголовок H1) Собаки (заголовок H2, центральное выравнивание} Сторожевые (выравнивание слева, полужирный шрифт) Охотничьи (выравнивание справа, полужирный шрифт) Дрессировка (выравнивание по центру, полужирный курсивный шрифт) Клубы Выставки Площадки (выравнивание по центру, размер шрифта14, цвет красный) Стихотворение (выравнивание по центру, синий шрифт) По жизни я скромен Оваций не надо! Но как же я классно (Выравнивание по левому краю, размер шрифта 10) Смотрюсь у снаряда! 43
Cлайд 44
 1. Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа 3» и вашу фамилию. 3. Отформатируйте текст по заданию: Практическая работа3 Фамилия Каждый охотник желает знать, где сидит фазан Задание 3 Форматирование текста на странице 44
1. Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа 3» и вашу фамилию. 3. Отформатируйте текст по заданию: Практическая работа3 Фамилия Каждый охотник желает знать, где сидит фазан Задание 3 Форматирование текста на странице 44
Cлайд 45
 Практическая работа 4 Фамилия Роман Книга Том Часть Глава Параграф Задание 4 Форматирование заголовков 1. Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа 4» и вашу фамилию. 3. Отформатируйте текст по заданию: 45
Практическая работа 4 Фамилия Роман Книга Том Часть Глава Параграф Задание 4 Форматирование заголовков 1. Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа 4» и вашу фамилию. 3. Отформатируйте текст по заданию: 45
Cлайд 46
 Задание 5 Форматирование абзацев Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа 5» и вашу фамилию. 3. Отформатируйте текст стихотворения тремя разными способами оформления: Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. Текст шрифта красный, размером 4, курсив 46
Задание 5 Форматирование абзацев Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа 5» и вашу фамилию. 3. Отформатируйте текст стихотворения тремя разными способами оформления: Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. Текст шрифта красный, размером 4, курсив 46
Cлайд 47
 html> 1 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. Пример 1 ответ к заданию 5 47
html> 1 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. Пример 1 ответ к заданию 5 47
Cлайд 48
 html> 2 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. Пример 2 ответа к заданию 5 48
html> 2 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. Пример 2 ответа к заданию 5 48
Cлайд 49
 html> 3 способ форматирования < Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. > Пример 3 ответа к заданию 5 49
html> 3 способ форматирования < Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. > Пример 3 ответа к заданию 5 49
Cлайд 50
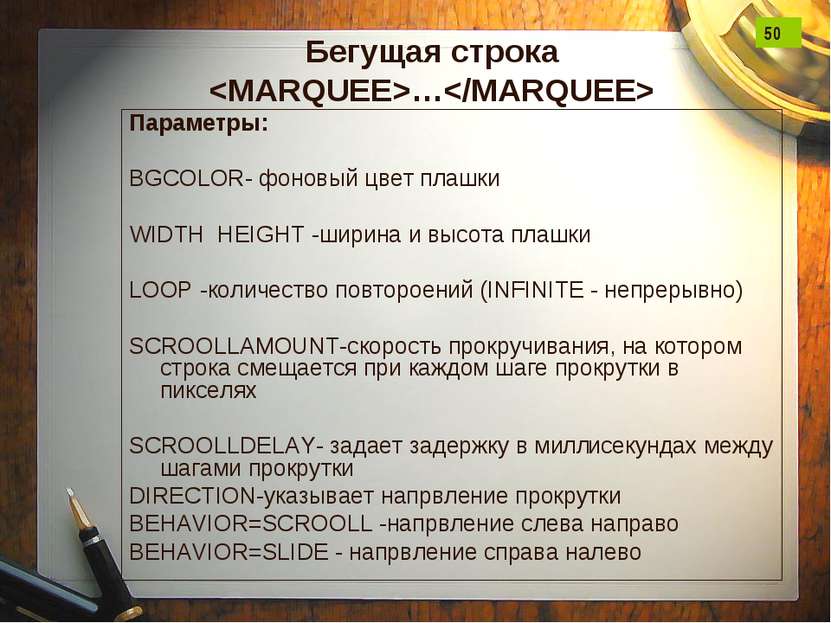
 Бегущая строка … Параметры: BGCOLOR- фоновый цвет плашки WIDTH HEIGHT -ширина и высота плашки LOOP -количество повтороений (INFINITE - непрерывно) SCROOLLAMOUNT-скорость прокручивания, на котором строка смещается при каждом шаге прокрутки в пикселях SCROOLLDELAY- задает задержку в миллисекундах между шагами прокрутки DIRECTION-указывает напрвление прокрутки BEHAVIOR=SCROOLL -напрвление слева направо BEHAVIOR=SLIDE - напрвление справа налево 50
Бегущая строка … Параметры: BGCOLOR- фоновый цвет плашки WIDTH HEIGHT -ширина и высота плашки LOOP -количество повтороений (INFINITE - непрерывно) SCROOLLAMOUNT-скорость прокручивания, на котором строка смещается при каждом шаге прокрутки в пикселях SCROOLLDELAY- задает задержку в миллисекундах между шагами прокрутки DIRECTION-указывает напрвление прокрутки BEHAVIOR=SCROOLL -напрвление слева направо BEHAVIOR=SLIDE - напрвление справа налево 50
Cлайд 51
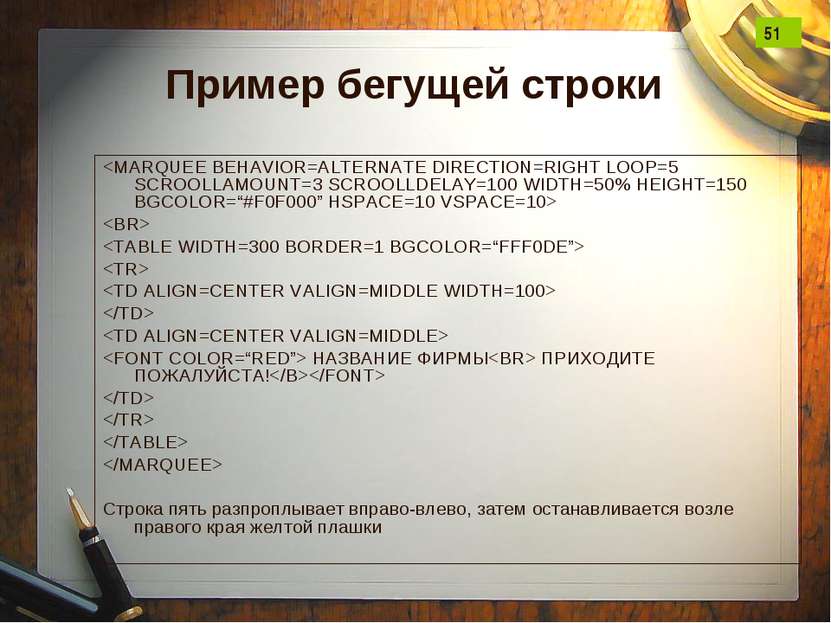
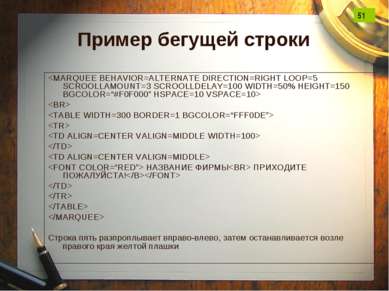
 Пример бегущей строки НАЗВАНИЕ ФИРМЫ ПРИХОДИТЕ ПОЖАЛУЙСТА! Строка пять разпроплывает вправо-влево, затем останавливается возле правого края желтой плашки 51
Пример бегущей строки НАЗВАНИЕ ФИРМЫ ПРИХОДИТЕ ПОЖАЛУЙСТА! Строка пять разпроплывает вправо-влево, затем останавливается возле правого края желтой плашки 51
Cлайд 53
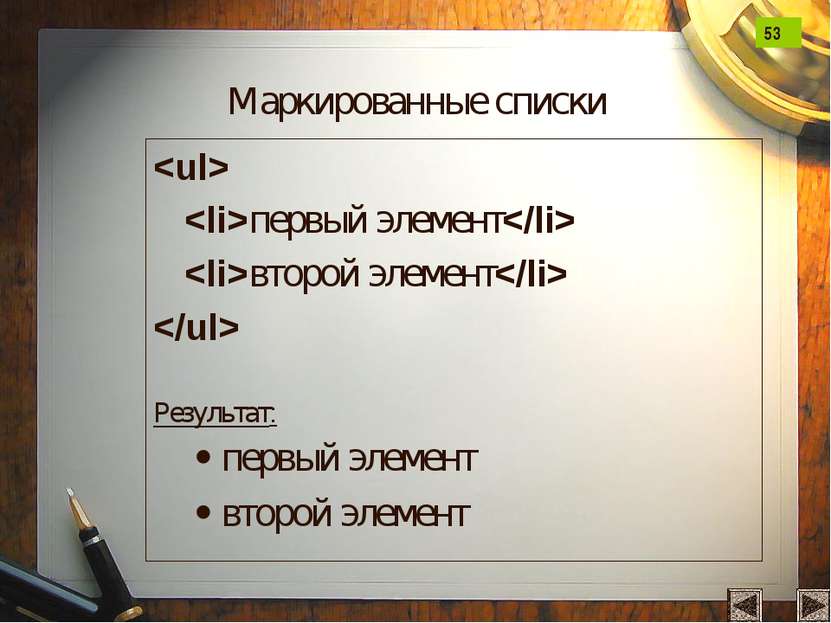
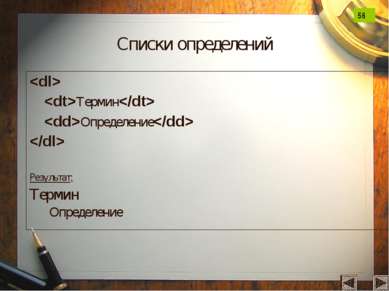
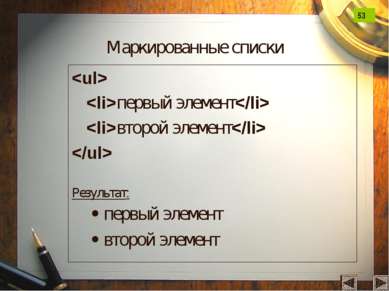
 Маркированные списки первый элемент второй элемент Результат: первый элемент второй элемент 53
Маркированные списки первый элемент второй элемент Результат: первый элемент второй элемент 53
Cлайд 55
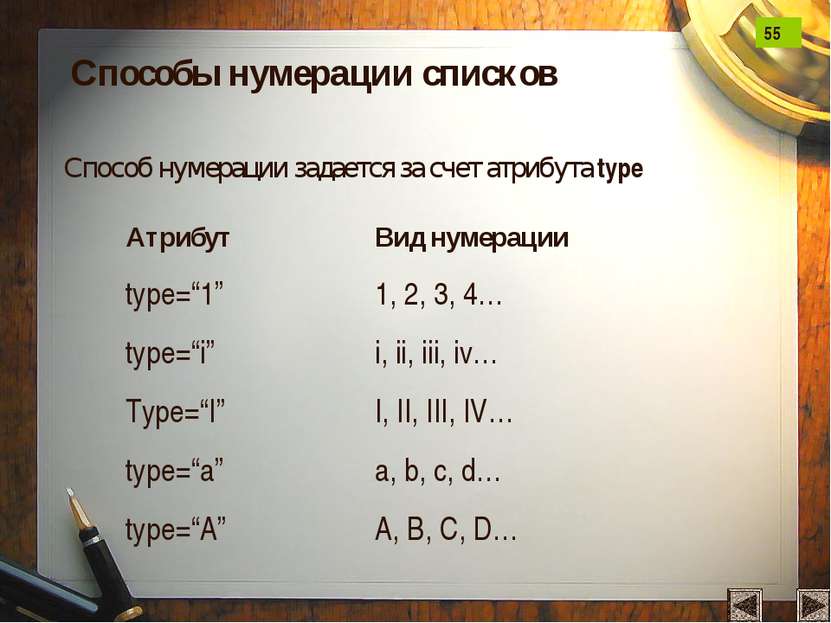
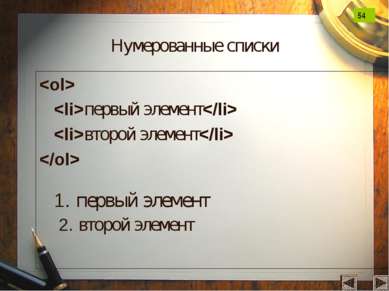
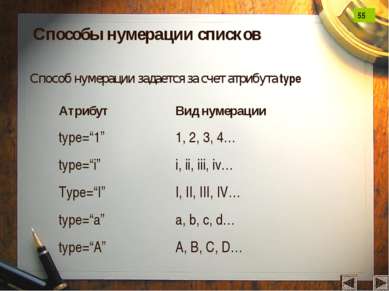
 Способы нумерации списков Способ нумерации задается за счет атрибута type Атрибут Вид нумерации type=“1” 1, 2, 3, 4… type=“i” i, ii, iii, iv… Type=“I” I, II, III, IV… type=“a” a, b, c, d… type=“A” A, B, C, D… 55
Способы нумерации списков Способ нумерации задается за счет атрибута type Атрибут Вид нумерации type=“1” 1, 2, 3, 4… type=“i” i, ii, iii, iv… Type=“I” I, II, III, IV… type=“a” a, b, c, d… type=“A” A, B, C, D… 55
Cлайд 57
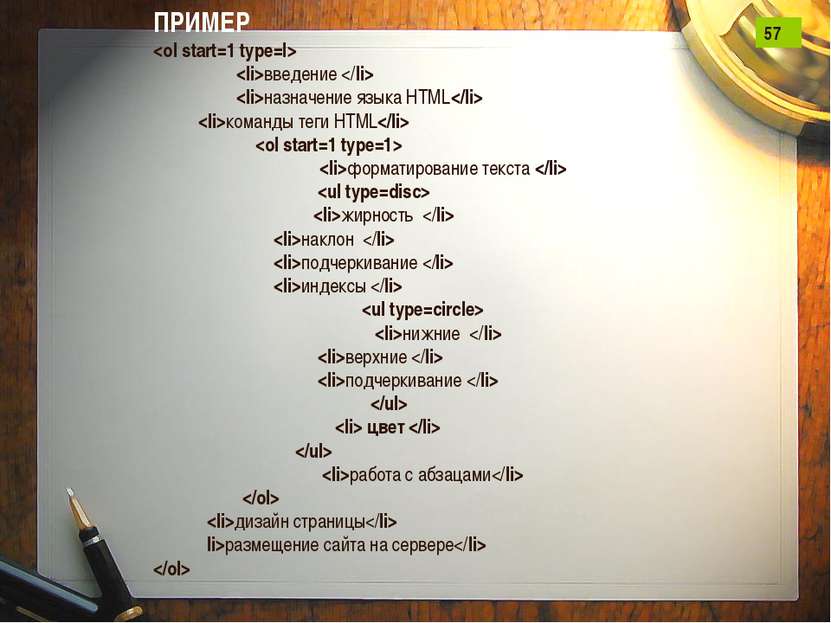
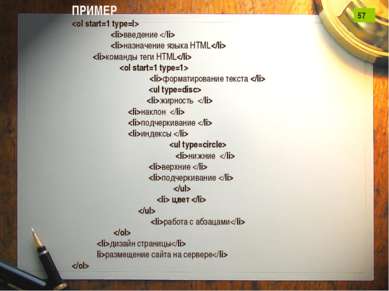
 ПРИМЕР введение назначение языка HTML команды теги HTML форматирование текста жирность наклон подчеркивание индексы нижние верхние подчеркивание цвет работа с абзацами дизайн страницы li>размещение сайта на сервере 57
ПРИМЕР введение назначение языка HTML команды теги HTML форматирование текста жирность наклон подчеркивание индексы нижние верхние подчеркивание цвет работа с абзацами дизайн страницы li>размещение сайта на сервере 57
Cлайд 58
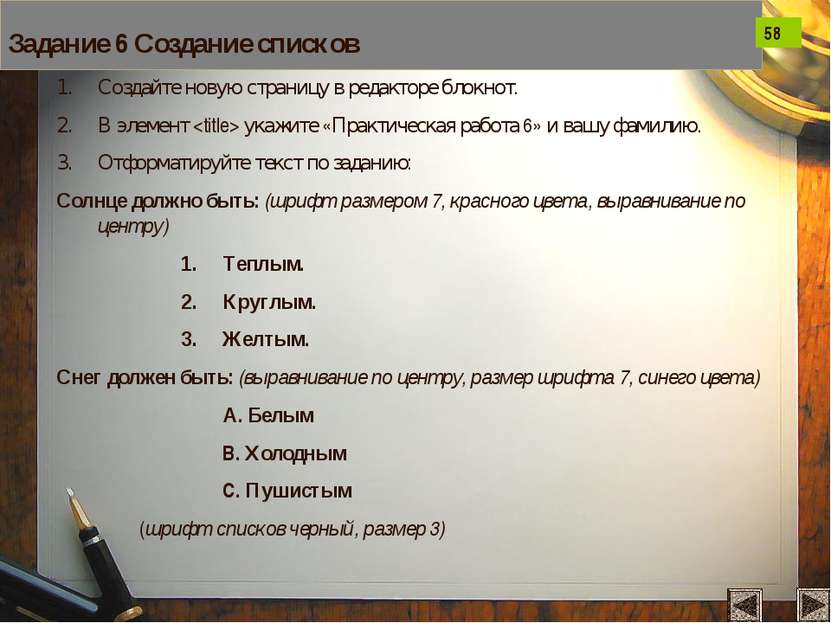
 Задание 6 Создание списков Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 6» и вашу фамилию. Отформатируйте текст по заданию: Солнце должно быть: (шрифт размером 7, красного цвета, выравнивание по центру) Теплым. Круглым. Желтым. Снег должен быть: (выравнивание по центру, размер шрифта 7, синего цвета) А. Белым B. Холодным C. Пушистым (шрифт списков черный, размер 3) 58
Задание 6 Создание списков Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 6» и вашу фамилию. Отформатируйте текст по заданию: Солнце должно быть: (шрифт размером 7, красного цвета, выравнивание по центру) Теплым. Круглым. Желтым. Снег должен быть: (выравнивание по центру, размер шрифта 7, синего цвета) А. Белым B. Холодным C. Пушистым (шрифт списков черный, размер 3) 58
Cлайд 59
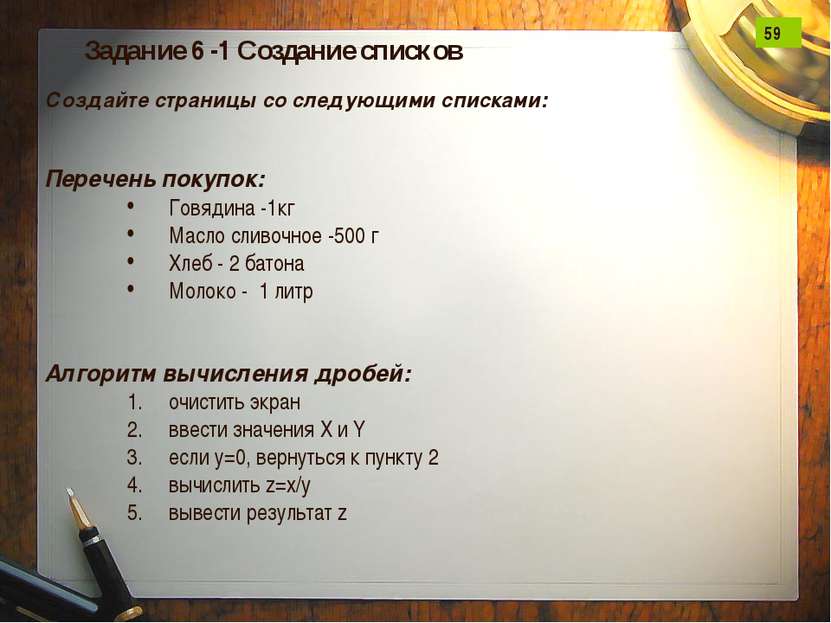
 Задание 6 -1 Создание списков Создайте страницы со следующими списками: Перечень покупок: Говядина -1кг Масло сливочное -500 г Хлеб - 2 батона Молоко - 1 литр Алгоритм вычисления дробей: очистить экран ввести значения X и Y если у=0, вернуться к пункту 2 вычислить z=x/y вывести результат z 59
Задание 6 -1 Создание списков Создайте страницы со следующими списками: Перечень покупок: Говядина -1кг Масло сливочное -500 г Хлеб - 2 батона Молоко - 1 литр Алгоритм вычисления дробей: очистить экран ввести значения X и Y если у=0, вернуться к пункту 2 вычислить z=x/y вывести результат z 59
Cлайд 61
 Задание фона страницы Для задания цвета фона на странице надо внутри начального элемента указать атрибут bgcolor =“цвет”. Цвет задается также как и для шрифта названием или цифровым кодом. Пример … … 61
Задание фона страницы Для задания цвета фона на странице надо внутри начального элемента указать атрибут bgcolor =“цвет”. Цвет задается также как и для шрифта названием или цифровым кодом. Пример … … 61
Cлайд 62
 Вставка рисунков IMG – тег для создания ссылки на графический файл. С его помощью также можно использовать изображение в гиперссылках, вставлять картинки в таблицы, использовать изображения для фона страницы. Не содержит конечного тега. Необходимым атрибутом является src- указатель пути к графическому файлу, alt – выводит текст, поясняющий загружаемый рисунок. Высоту и ширину рисунка задают с помощью атрибутов height и width. Рамка вокруг объекта задается атрибутом border. Пример. 62
Вставка рисунков IMG – тег для создания ссылки на графический файл. С его помощью также можно использовать изображение в гиперссылках, вставлять картинки в таблицы, использовать изображения для фона страницы. Не содержит конечного тега. Необходимым атрибутом является src- указатель пути к графическому файлу, alt – выводит текст, поясняющий загружаемый рисунок. Высоту и ширину рисунка задают с помощью атрибутов height и width. Рамка вокруг объекта задается атрибутом border. Пример. 62
Cлайд 63
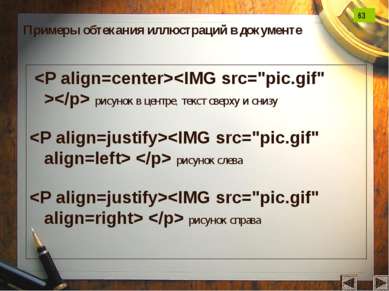
 рисунок в центре, текст сверху и снизу рисунок слева рисунок справа Примеры обтекания иллюстраций в документе 63
рисунок в центре, текст сверху и снизу рисунок слева рисунок справа Примеры обтекания иллюстраций в документе 63
Cлайд 64
 Задание 7 Размещение графики на Web - страницах Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 7» и вашу фамилию. В элементе задайте атрибут, чтобы цвет фона страницы был черным. Сделайте надпись «Спокойной ночи» голубым цветом, 6 шрифтом, центральным выравниванием. Вставьте горизонтальную линию красного цвета. Сделайте надпись желтого цвета «Приятных сновидений» 8 шрифтом, центральным выравниванием. Вставьте горизонтальную линию синего цвета толщиной 10 пикселей, длиной 50%, выровните по центру. Рисунок 64
Задание 7 Размещение графики на Web - страницах Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 7» и вашу фамилию. В элементе задайте атрибут, чтобы цвет фона страницы был черным. Сделайте надпись «Спокойной ночи» голубым цветом, 6 шрифтом, центральным выравниванием. Вставьте горизонтальную линию красного цвета. Сделайте надпись желтого цвета «Приятных сновидений» 8 шрифтом, центральным выравниванием. Вставьте горизонтальную линию синего цвета толщиной 10 пикселей, длиной 50%, выровните по центру. Рисунок 64
Cлайд 65
 Задание 8 Размещение графики на Web - страницах Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 8» и вашу фамилию. Разместите на странице рисунок Сделайте надпись к рисунку Создайте рамку вокруг рисунка шириной 2 пикселя. Над рисунком поместите заголовок (например «Мир футбола») самого большого размера и выровняйте его по центру. Вставьте горизонтальную линию синего цвета толщиной 8 пикселей, выровняйте по левому краю по центру. 65
Задание 8 Размещение графики на Web - страницах Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 8» и вашу фамилию. Разместите на странице рисунок Сделайте надпись к рисунку Создайте рамку вокруг рисунка шириной 2 пикселя. Над рисунком поместите заголовок (например «Мир футбола») самого большого размера и выровняйте его по центру. Вставьте горизонтальную линию синего цвета толщиной 8 пикселей, выровняйте по левому краю по центру. 65
Cлайд 66
 Задание 9 изменение размеров изображения Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 9» и вашу фамилию. В элементе задайте атрибут, чтобы цвет фона страницы зеленым. Вставьте изображение. Задайте его размеры 100x100 пикселей. Отредактируйте картинку в графическом редакторе так, чтобы рисунок был на прозрачном фоне и добавьте это изображение на вашу страничку. 66
Задание 9 изменение размеров изображения Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 9» и вашу фамилию. В элементе задайте атрибут, чтобы цвет фона страницы зеленым. Вставьте изображение. Задайте его размеры 100x100 пикселей. Отредактируйте картинку в графическом редакторе так, чтобы рисунок был на прозрачном фоне и добавьте это изображение на вашу страничку. 66
Cлайд 68
 Гиперссылки Гиперссылки условно можно разделить на следующие виды: Внутренние –связывающие документы внутри одного и того же узла; Внешние – связывающие Web-страницу с документами, не принадлежащими данному узлу; Гиперссылка на почтовый адрес; Метки-якоря – позволяющие переходить посетителю на определенные разделы документа. 68
Гиперссылки Гиперссылки условно можно разделить на следующие виды: Внутренние –связывающие документы внутри одного и того же узла; Внешние – связывающие Web-страницу с документами, не принадлежащими данному узлу; Гиперссылка на почтовый адрес; Метки-якоря – позволяющие переходить посетителю на определенные разделы документа. 68
Cлайд 69
 Гиперссылки текст для щелчка мыши Внутри тега используется атрибут, задающий цвет гиперссылок link – задает цвет исходных ссылок vlink – задает цвет посещенных ссылок alink – задает цвет активных ссылок (цвет при нажатии мыши) Для указания электронной почты и запуска электронной программы используется ссылка: Иванов Иван 69
Гиперссылки текст для щелчка мыши Внутри тега используется атрибут, задающий цвет гиперссылок link – задает цвет исходных ссылок vlink – задает цвет посещенных ссылок alink – задает цвет активных ссылок (цвет при нажатии мыши) Для указания электронной почты и запуска электронной программы используется ссылка: Иванов Иван 69
Cлайд 70
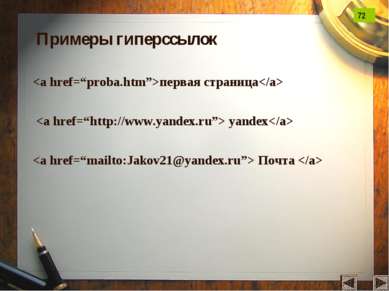
 Примеры гиперссылок Новые поступления - переход к строке той же страницы, помеченной тегом примечания - переход на страницу сайта pag2 к строке, помеченной тегом подробности читайте вторая страница - ссылка на другую страницу того же сайта 70
Примеры гиперссылок Новые поступления - переход к строке той же страницы, помеченной тегом примечания - переход на страницу сайта pag2 к строке, помеченной тегом подробности читайте вторая страница - ссылка на другую страницу того же сайта 70
Cлайд 71
 IMG src=log.gif alt=“о нашей фирме” - ссылка на другую страницу того же сайта, но ссылкой является рисунок Скачать программу -ссылка с подсказкой title тест - внешняя ссылка Примеры гиперссылок 71
IMG src=log.gif alt=“о нашей фирме” - ссылка на другую страницу того же сайта, но ссылкой является рисунок Скачать программу -ссылка с подсказкой title тест - внешняя ссылка Примеры гиперссылок 71
Cлайд 73
 Задание 10 Создание гиперссылок 1.Создайте две страницы с именами str1.htm str2.htm 2.В элемениеTITLTRE укажите название странички 3. Задайте фон первой страницы зеленого цвета, а второй Синего 4. На первой странице задайте ссылку на вторую страницу На вторую страницу 5. На второй странице задайте ссылку на 1 страницу На вторую страницу 6.Поместите на страницы две разные картинки и проверьте работу гиперссылок 73
Задание 10 Создание гиперссылок 1.Создайте две страницы с именами str1.htm str2.htm 2.В элемениеTITLTRE укажите название странички 3. Задайте фон первой страницы зеленого цвета, а второй Синего 4. На первой странице задайте ссылку на вторую страницу На вторую страницу 5. На второй странице задайте ссылку на 1 страницу На вторую страницу 6.Поместите на страницы две разные картинки и проверьте работу гиперссылок 73
Cлайд 74
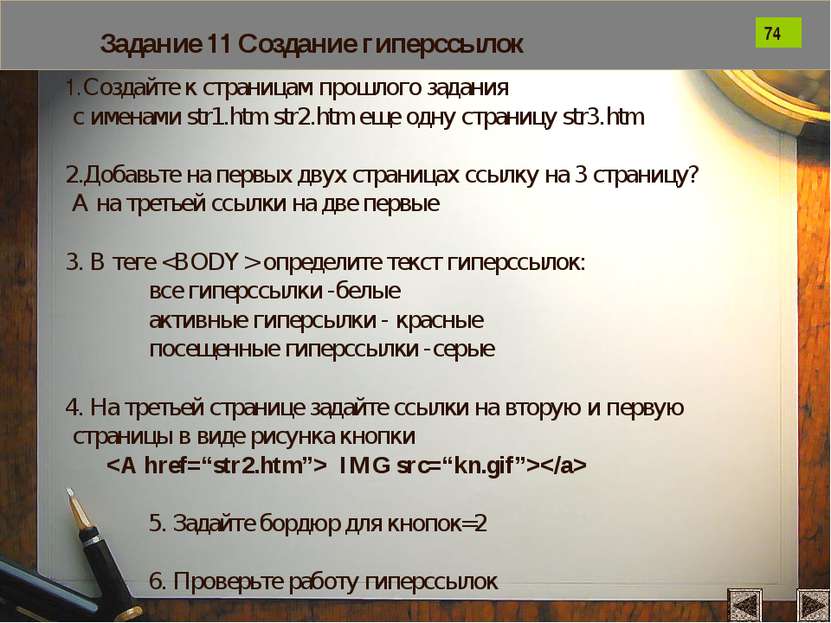
 Задание 11 Создание гиперссылок 1.Создайте к страницам прошлого задания с именами str1.htm str2.htm еще одну страницу str3.htm 2.Добавьте на первых двух страницах ссылку на 3 страницу? А на третьей ссылки на две первые 3. В теге определите текст гиперссылок: все гиперссылки -белые активные гиперсылки - красные посещенные гиперссылки -серые 4. На третьей странице задайте ссылки на вторую и первую страницы в виде рисунка кнопки IMG src=“kn.gif”> 5. Задайте бордюр для кнопок=2 6. Проверьте работу гиперссылок 74
Задание 11 Создание гиперссылок 1.Создайте к страницам прошлого задания с именами str1.htm str2.htm еще одну страницу str3.htm 2.Добавьте на первых двух страницах ссылку на 3 страницу? А на третьей ссылки на две первые 3. В теге определите текст гиперссылок: все гиперссылки -белые активные гиперсылки - красные посещенные гиперссылки -серые 4. На третьей странице задайте ссылки на вторую и первую страницы в виде рисунка кнопки IMG src=“kn.gif”> 5. Задайте бордюр для кнопок=2 6. Проверьте работу гиперссылок 74