X
Код презентации скопируйте его
Язык разметки гипертекста HTML
Скачать эту презентациюПрезентация на тему Язык разметки гипертекста HTML
Скачать эту презентациюCлайд 1
 «Язык разметки гипертекста HTML» Учитель информатики и ИКТ ГБОУ СОШ №771 г. Москва Васина Ольга Витальевна
«Язык разметки гипертекста HTML» Учитель информатики и ИКТ ГБОУ СОШ №771 г. Москва Васина Ольга Витальевна
Cлайд 2
 Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML
Cлайд 3
 Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов. Гипертекст
Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов. Гипертекст
Cлайд 4
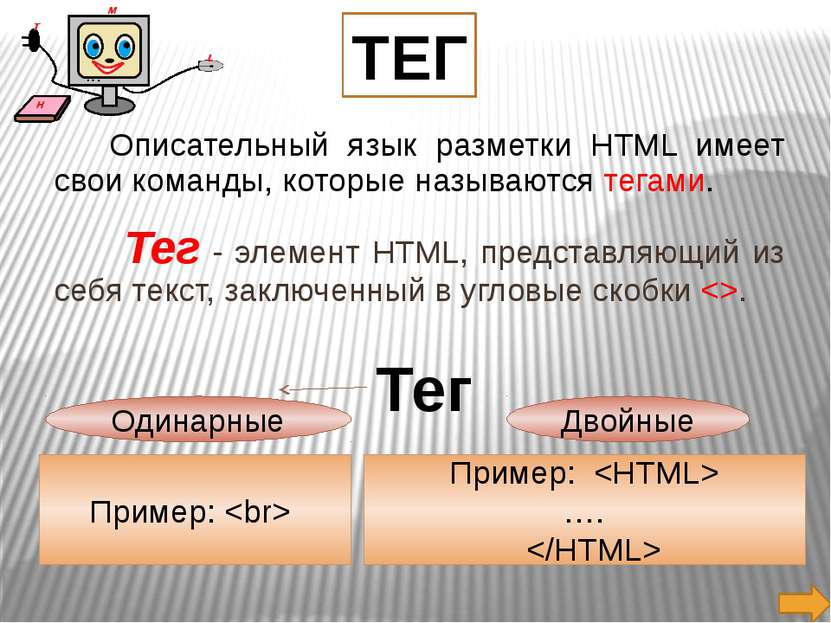
 Описательный язык разметки HTML имеет свои команды, которые называются тегами. Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Одинарные Двойные ТЕГ Пример: …. Пример: Тег
Описательный язык разметки HTML имеет свои команды, которые называются тегами. Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Одинарные Двойные ТЕГ Пример: …. Пример: Тег
Cлайд 5
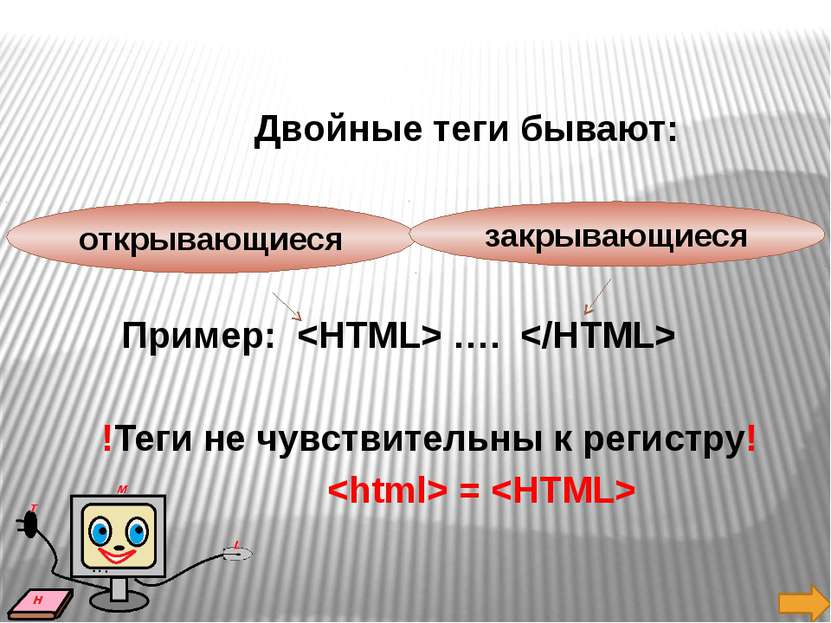
 Двойные теги бывают: Пример: …. !Теги не чувствительны к регистру! = открывающиеся закрывающиеся
Двойные теги бывают: Пример: …. !Теги не чувствительны к регистру! = открывающиеся закрывающиеся
Cлайд 6
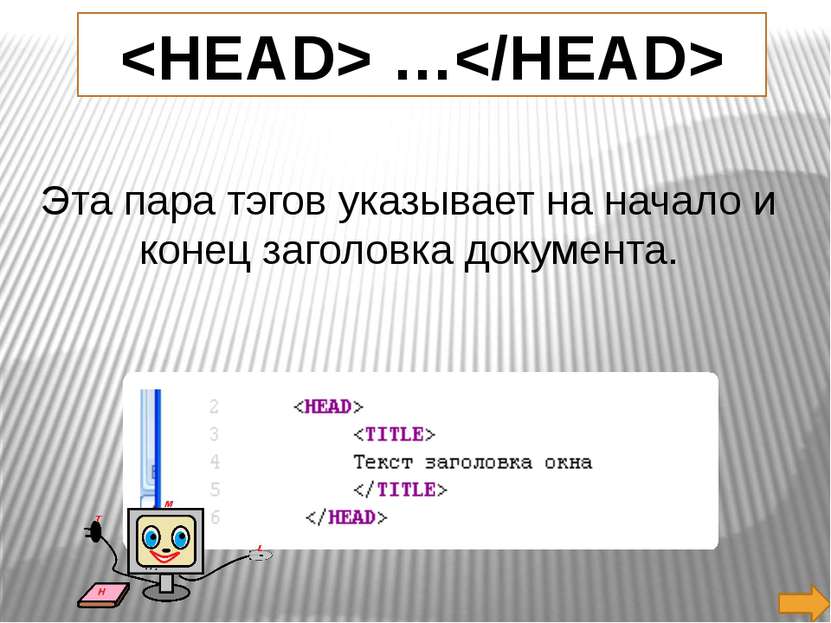
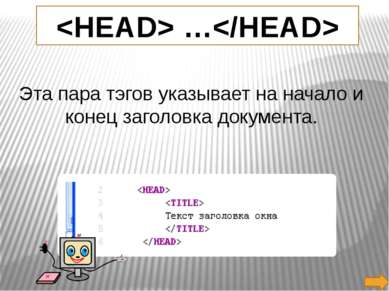
 Они передают программе просмотра страницы основную информацию для идентификации и организации документа. Три самых важных управляющих кода …. … …
Они передают программе просмотра страницы основную информацию для идентификации и организации документа. Три самых важных управляющих кода …. … …
Cлайд 7
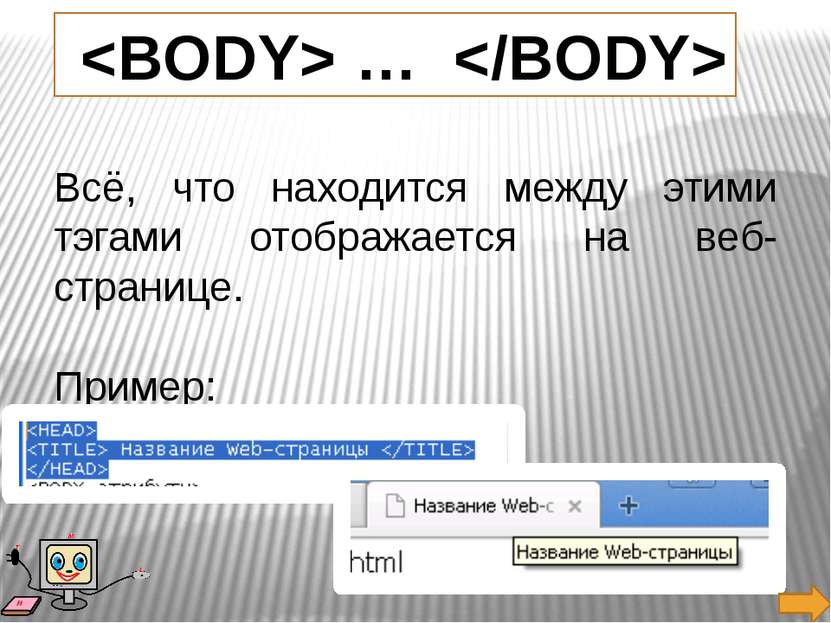
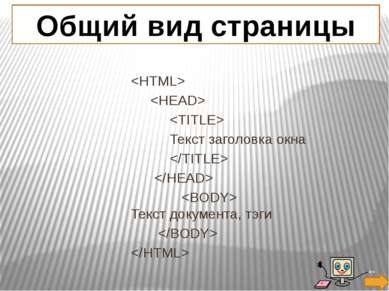
 Эти тэги помещаются соответственно в начале и конце всего документа, чтобы обозначить текст как действительный документ на языке разметки гипертекста. ….
Эти тэги помещаются соответственно в начале и конце всего документа, чтобы обозначить текст как действительный документ на языке разметки гипертекста. ….
Cлайд 13
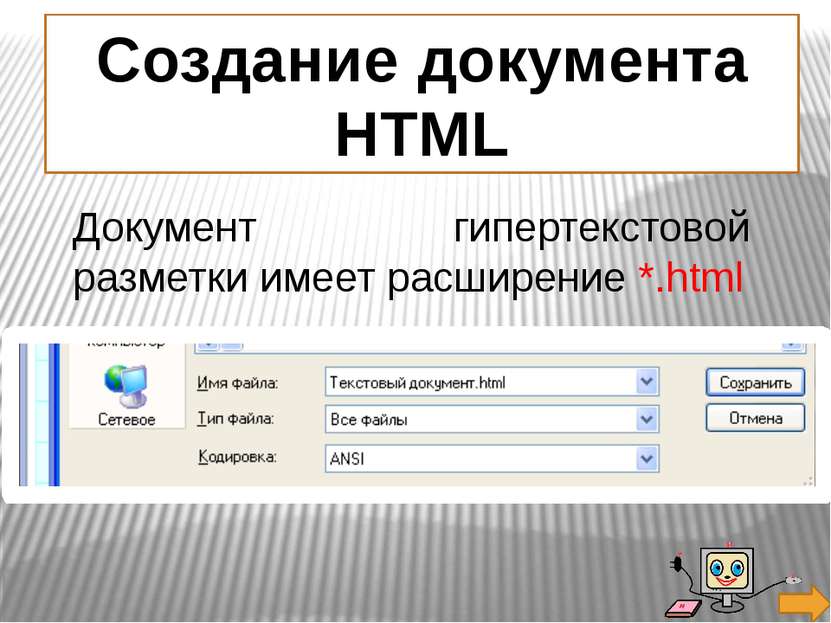
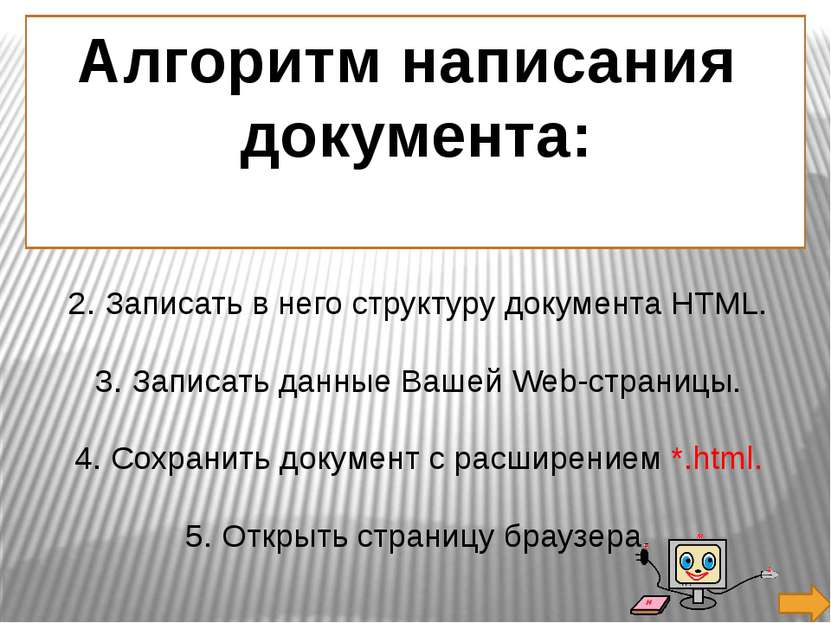
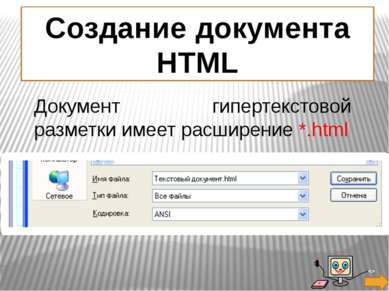
 Создать текстовый документ (блокнот). 2. Записать в него структуру документа HTML. 3. Записать данные Вашей Web-страницы. 4. Сохранить документ с расширением *.html. 5. Открыть страницу браузера. Алгоритм написания документа:
Создать текстовый документ (блокнот). 2. Записать в него структуру документа HTML. 3. Записать данные Вашей Web-страницы. 4. Сохранить документ с расширением *.html. 5. Открыть страницу браузера. Алгоритм написания документа:
Cлайд 14
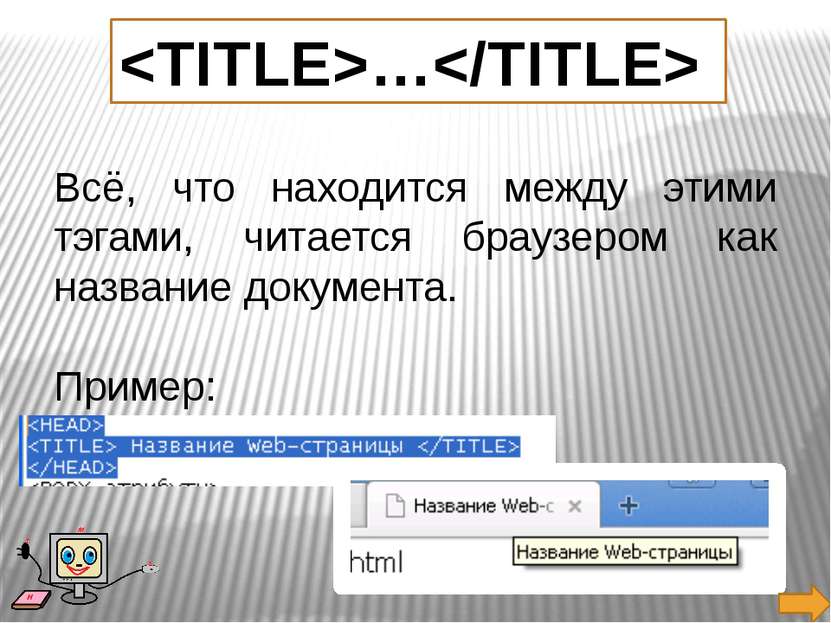
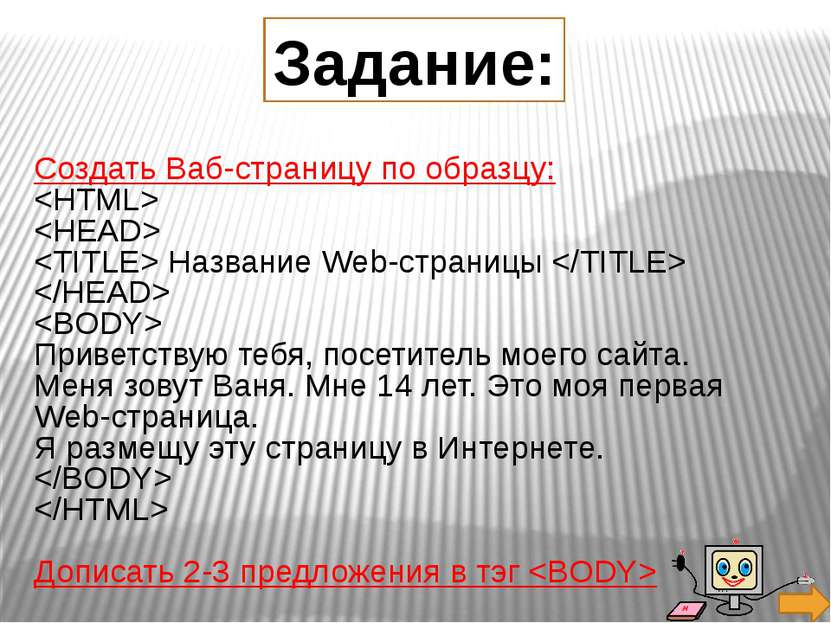
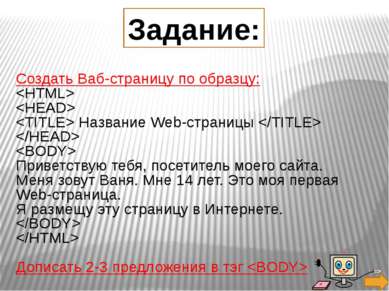
 Задание: Создать Ваб-страницу по образцу: Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне 14 лет. Это моя первая Web-страница. Я размещу эту страницу в Интернете. Дописать 2-3 предложения в тэг
Задание: Создать Ваб-страницу по образцу: Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне 14 лет. Это моя первая Web-страница. Я размещу эту страницу в Интернете. Дописать 2-3 предложения в тэг
Cлайд 15
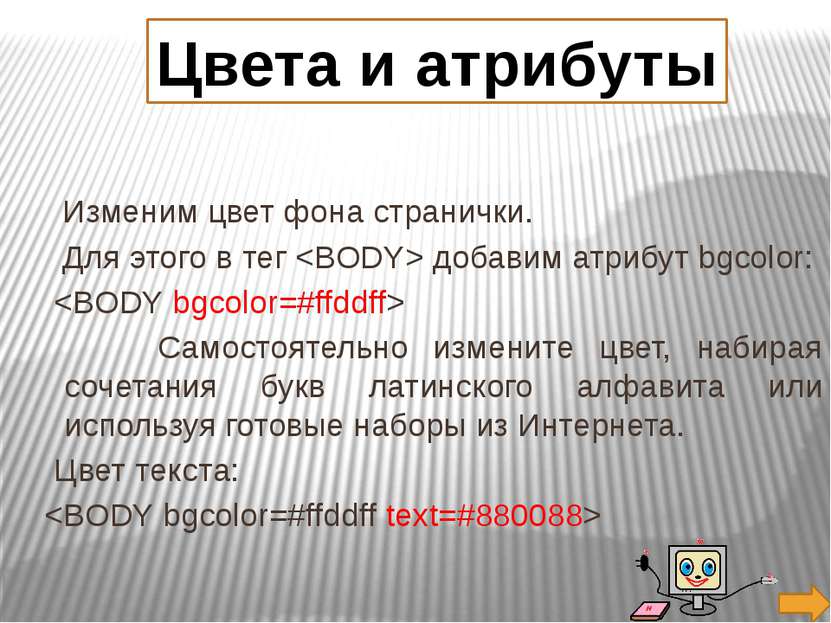
 Изменим цвет фона странички. Для этого в тег добавим атрибут bgcolor: Самостоятельно измените цвет, набирая сочетания букв латинского алфавита или используя готовые наборы из Интернета. Цвет текста: Цвета и атрибуты
Изменим цвет фона странички. Для этого в тег добавим атрибут bgcolor: Самостоятельно измените цвет, набирая сочетания букв латинского алфавита или используя готовые наборы из Интернета. Цвет текста: Цвета и атрибуты
Cлайд 16
 Выучить конспект; Выбрать тему для своего Ваб-сайта оп информатике, записать структуру в тетрадь; Домашнее задание
Выучить конспект; Выбрать тему для своего Ваб-сайта оп информатике, записать структуру в тетрадь; Домашнее задание
Cлайд 17
 Список использованных источников: Список использованных печатных источников: -Информатика и ИКТ : учебник для 8 класса / Н.д. Угринович. – 5-е изд.- М.: БИНОМ. Лаборатория знаний, 2011.- 178 с. Ссылки на страницы материалов в Интернете: -Кривенцов Л. А. Конспект и презентация к уроку информатики «Язык разметки гипертекста HTML» http://www.uchportal.ru/load/17-1-0-16370; -Сайт: Что такое HTML. Введение в HTML: с помощью чего создаются web-страницы http://www.on-line-teaching.com/html/lsn001.html
Список использованных источников: Список использованных печатных источников: -Информатика и ИКТ : учебник для 8 класса / Н.д. Угринович. – 5-е изд.- М.: БИНОМ. Лаборатория знаний, 2011.- 178 с. Ссылки на страницы материалов в Интернете: -Кривенцов Л. А. Конспект и презентация к уроку информатики «Язык разметки гипертекста HTML» http://www.uchportal.ru/load/17-1-0-16370; -Сайт: Что такое HTML. Введение в HTML: с помощью чего создаются web-страницы http://www.on-line-teaching.com/html/lsn001.html