X
Код презентации скопируйте его
Знакомство с языком
Скачать эту презентациюПрезентация на тему Знакомство с языком
Скачать эту презентациюCлайд 3
 Не раз загружали мы, WEB-страничку… Именно язык гипертекстовой разметки HTML, ответственен за появление многих чудесных WEB-страничек, WEB-сайтов, наполненных текстами, картинками, звуками, анимацией, видеоклипами, ссылками… Именно он определяет: содержание, внешний вид, направленность странички.
Не раз загружали мы, WEB-страничку… Именно язык гипертекстовой разметки HTML, ответственен за появление многих чудесных WEB-страничек, WEB-сайтов, наполненных текстами, картинками, звуками, анимацией, видеоклипами, ссылками… Именно он определяет: содержание, внешний вид, направленность странички.
Cлайд 4
 Что такое HTML- файл? HTML HTML – файл это обычный текст, написанный например в программе Блокнот, но который содержит тэги. Не верится? И не верь, лучше всё ты сам проверь! Каждый слайд содержит информацию о том, как создать или, что должно У ТЕБЯ получиться. Будь внимателен! После сверки своей работы с примерами, реши продолжать тебе путь или вернуться…
Что такое HTML- файл? HTML HTML – файл это обычный текст, написанный например в программе Блокнот, но который содержит тэги. Не верится? И не верь, лучше всё ты сам проверь! Каждый слайд содержит информацию о том, как создать или, что должно У ТЕБЯ получиться. Будь внимателен! После сверки своей работы с примерами, реши продолжать тебе путь или вернуться…
Cлайд 5
 Что такое тэги? Тэг - это имя (специальное слово), написанное на английском языке, заключенное в угловые скобки. Например: , тэги Парные Непарные открывающий закрывающий
Что такое тэги? Тэг - это имя (специальное слово), написанное на английском языке, заключенное в угловые скобки. Например: , тэги Парные Непарные открывающий закрывающий
Cлайд 6
 Создание личных страничек Обычно сайт создается на локальном компьютере, а затем, когда он готов для публикации, копируется на Web-сервер Создать Моих документах Папку под названием My_Site_Petrov HTML
Создание личных страничек Обычно сайт создается на локальном компьютере, а затем, когда он готов для публикации, копируется на Web-сервер Создать Моих документах Папку под названием My_Site_Petrov HTML
Cлайд 7
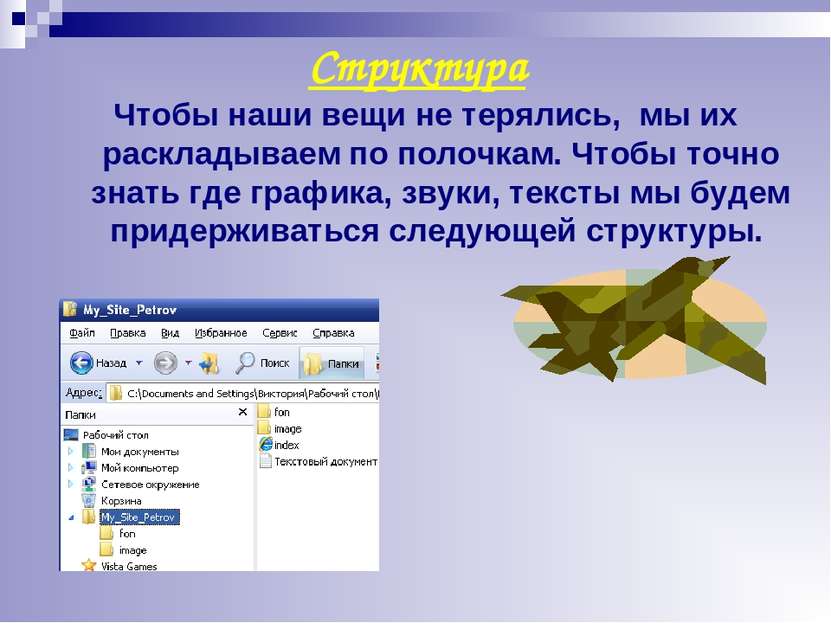
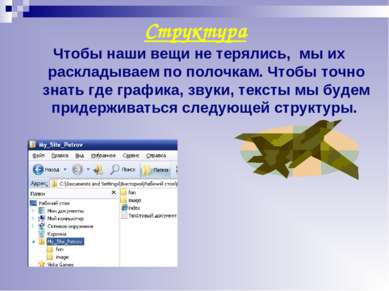
 Структура Чтобы наши вещи не терялись, мы их раскладываем по полочкам. Чтобы точно знать где графика, звуки, тексты мы будем придерживаться следующей структуры.
Структура Чтобы наши вещи не терялись, мы их раскладываем по полочкам. Чтобы точно знать где графика, звуки, тексты мы будем придерживаться следующей структуры.
Cлайд 8
 В каких средах работаем? Чтобы написать HTML- код необходимо открыть приложение Блокнот (текстовый редактор) Пуск, Программы, Стандартные, Блокнот Сохранить HTML- код так, чтобы страницу можно было просмотреть в Web-браузере: Файл, Сохранить как (появится диалоговое окно) Где? В вашей папке сайта My Site Имя файла? «index.html» Сохранить HTML
В каких средах работаем? Чтобы написать HTML- код необходимо открыть приложение Блокнот (текстовый редактор) Пуск, Программы, Стандартные, Блокнот Сохранить HTML- код так, чтобы страницу можно было просмотреть в Web-браузере: Файл, Сохранить как (появится диалоговое окно) Где? В вашей папке сайта My Site Имя файла? «index.html» Сохранить HTML
Cлайд 9
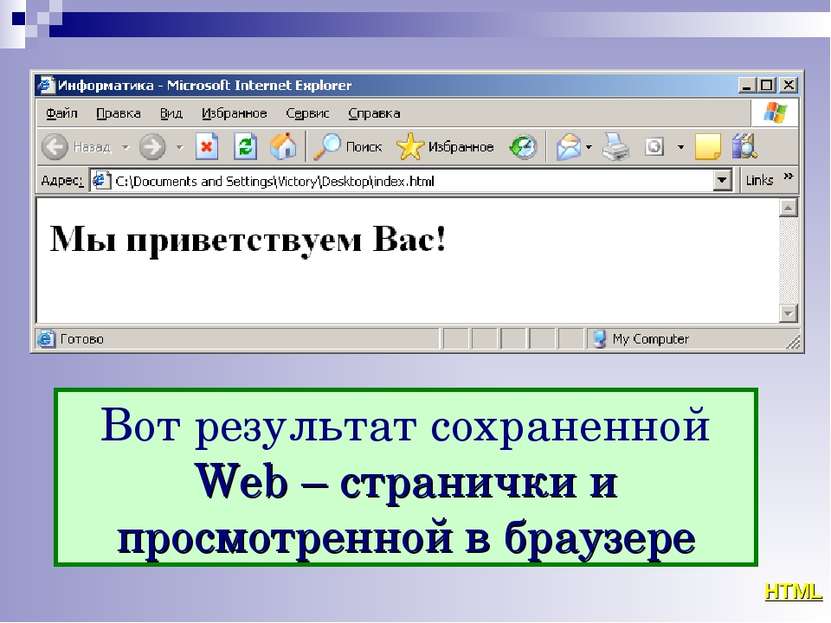
 Браузер - программа для просмотра Web-страниц. В нашем компьютерном классе установлена программа Internet Explorer. Она преобразует код в то, что мы видим на web-странице (текст, изображения, таблицы,…)
Браузер - программа для просмотра Web-страниц. В нашем компьютерном классе установлена программа Internet Explorer. Она преобразует код в то, что мы видим на web-странице (текст, изображения, таблицы,…)
Cлайд 13
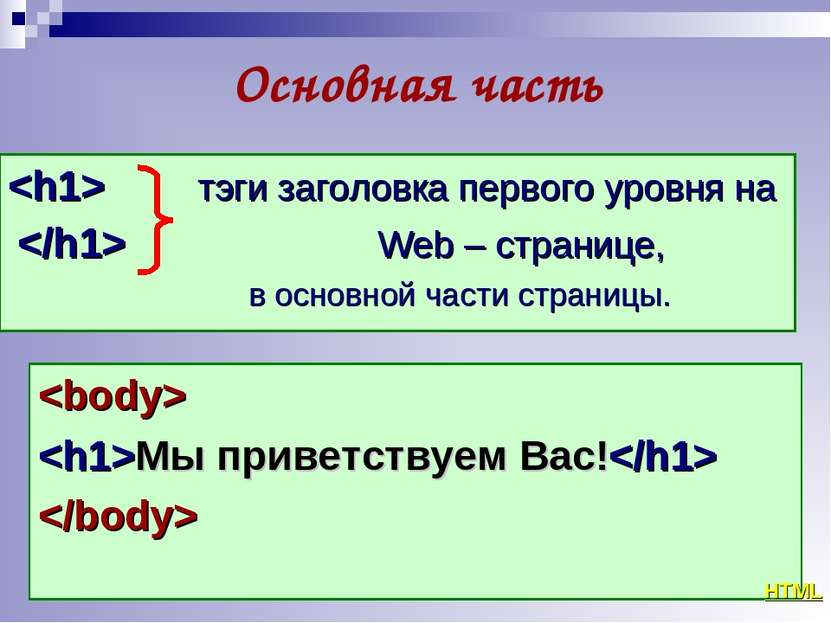
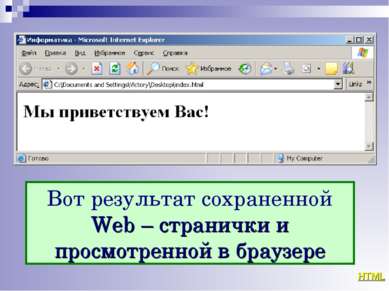
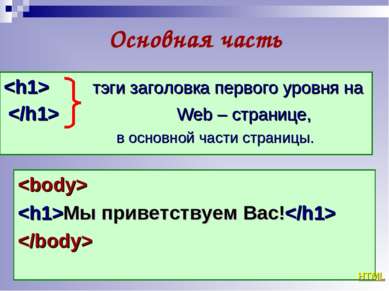
 Основная часть Мы приветствуем Вас! тэги заголовка первого уровня на Web – странице, в основной части страницы. HTML
Основная часть Мы приветствуем Вас! тэги заголовка первого уровня на Web – странице, в основной части страницы. HTML
Cлайд 15
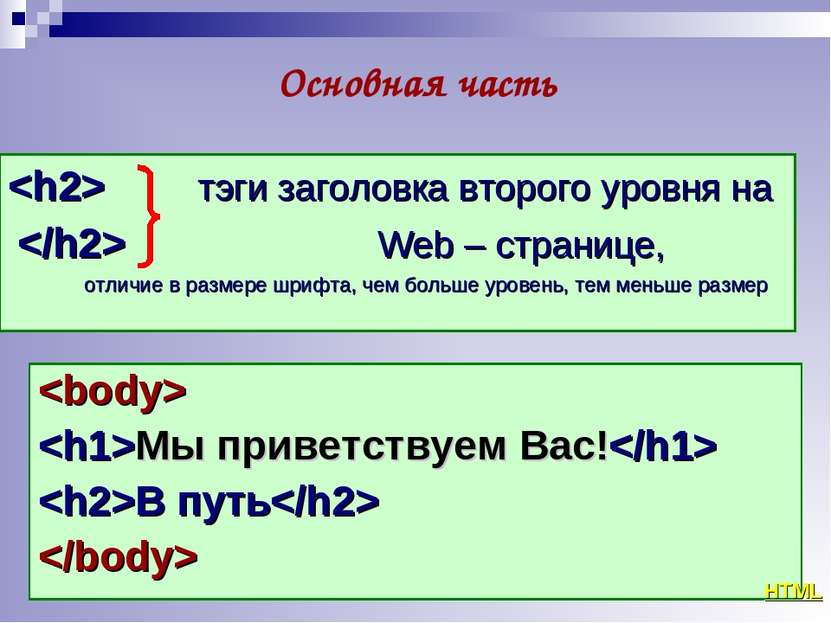
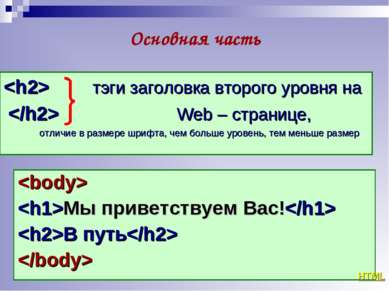
 Основная часть Мы приветствуем Вас! В путь тэги заголовка второго уровня на Web – странице, отличие в размере шрифта, чем больше уровень, тем меньше размер HTML
Основная часть Мы приветствуем Вас! В путь тэги заголовка второго уровня на Web – странице, отличие в размере шрифта, чем больше уровень, тем меньше размер HTML
Cлайд 16
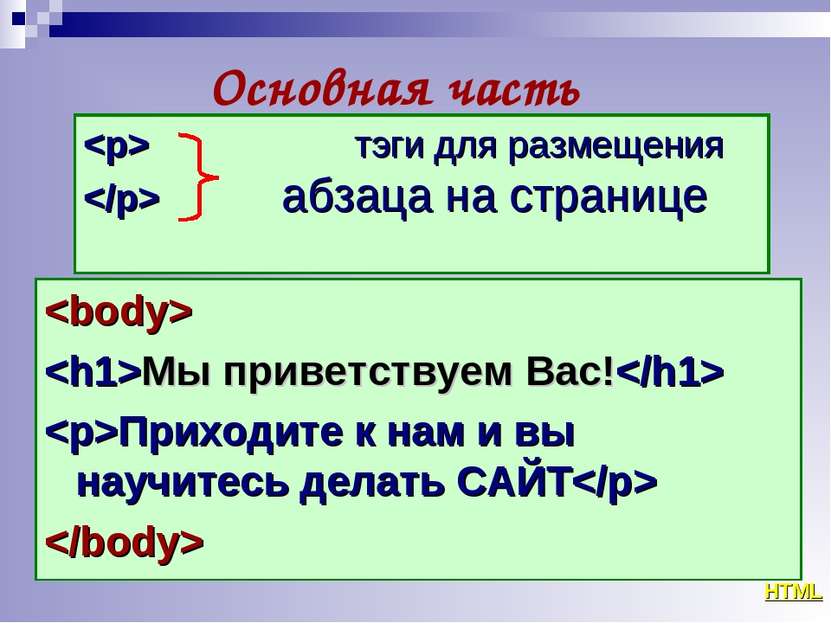
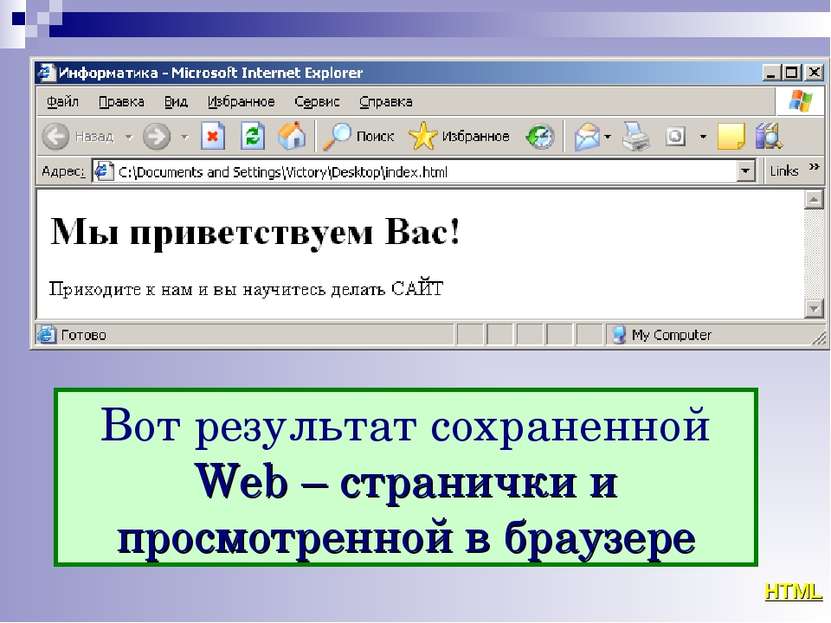
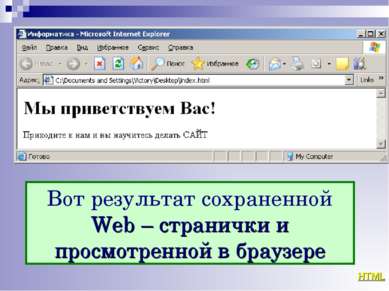
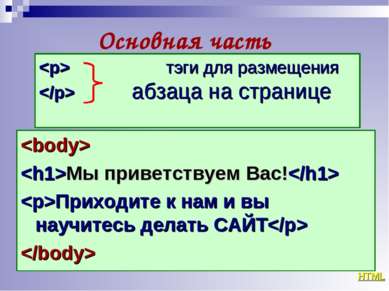
 Мы приветствуем Вас! Приходите к нам и вы научитесь делать САЙТ тэги для размещения абзаца на странице Основная часть HTML
Мы приветствуем Вас! Приходите к нам и вы научитесь делать САЙТ тэги для размещения абзаца на странице Основная часть HTML
Cлайд 18
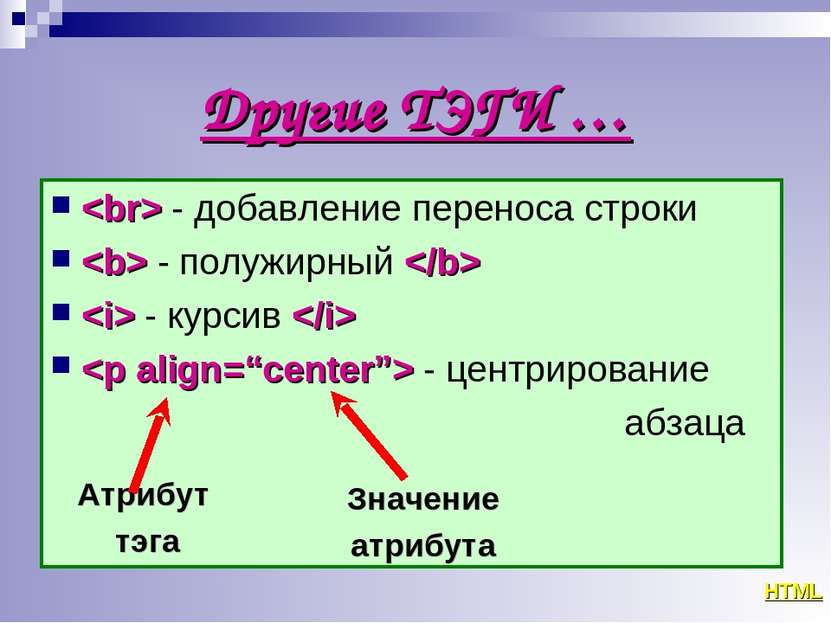
 Другие ТЭГИ … - добавление переноса строки - полужирный - курсив - центрирование абзаца HTML Атрибут тэга Значение атрибута
Другие ТЭГИ … - добавление переноса строки - полужирный - курсив - центрирование абзаца HTML Атрибут тэга Значение атрибута
Cлайд 19
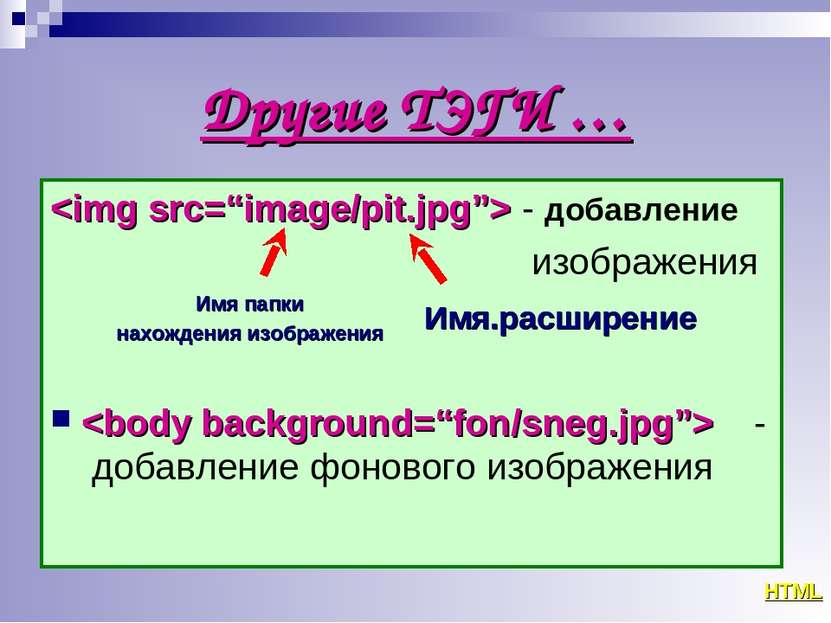
 Другие ТЭГИ … - добавление изображения - добавление фонового изображения HTML Имя.расширение Имя.расширение Имя папки нахождения изображения
Другие ТЭГИ … - добавление изображения - добавление фонового изображения HTML Имя.расширение Имя.расширение Имя папки нахождения изображения
Cлайд 20
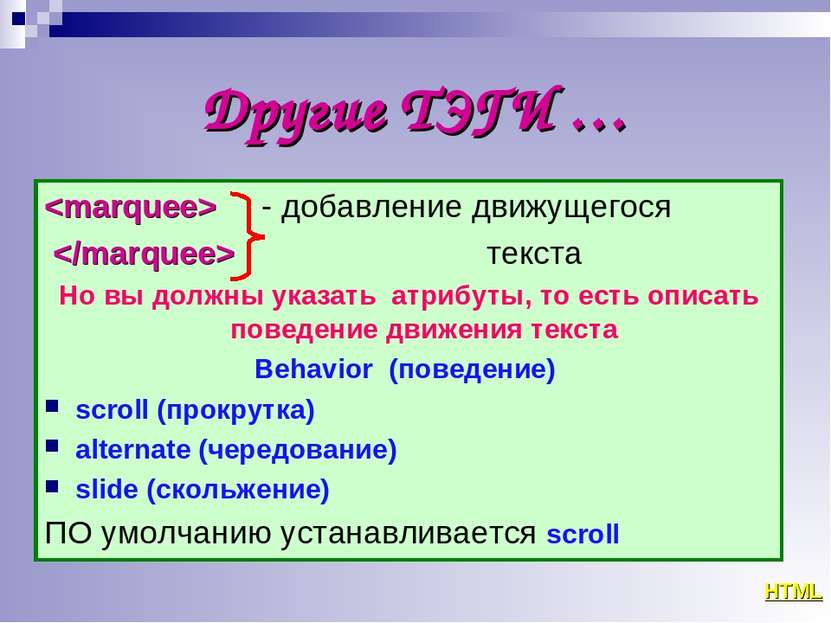
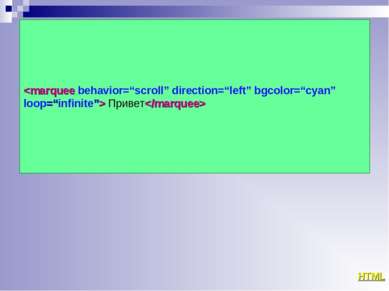
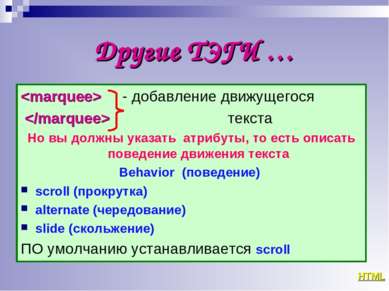
 Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать поведение движения текста Behavior (поведение) scroll (прокрутка) alternate (чередование) slide (скольжение) ПО умолчанию устанавливается scroll HTML
Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать поведение движения текста Behavior (поведение) scroll (прокрутка) alternate (чередование) slide (скольжение) ПО умолчанию устанавливается scroll HTML
Cлайд 21
 Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать направление движения текста Direction (направление) left (ПО умолчанию) (влево) right (вправо) up (вверх) down (вниз) HTML
Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать направление движения текста Direction (направление) left (ПО умолчанию) (влево) right (вправо) up (вверх) down (вниз) HTML
Cлайд 22
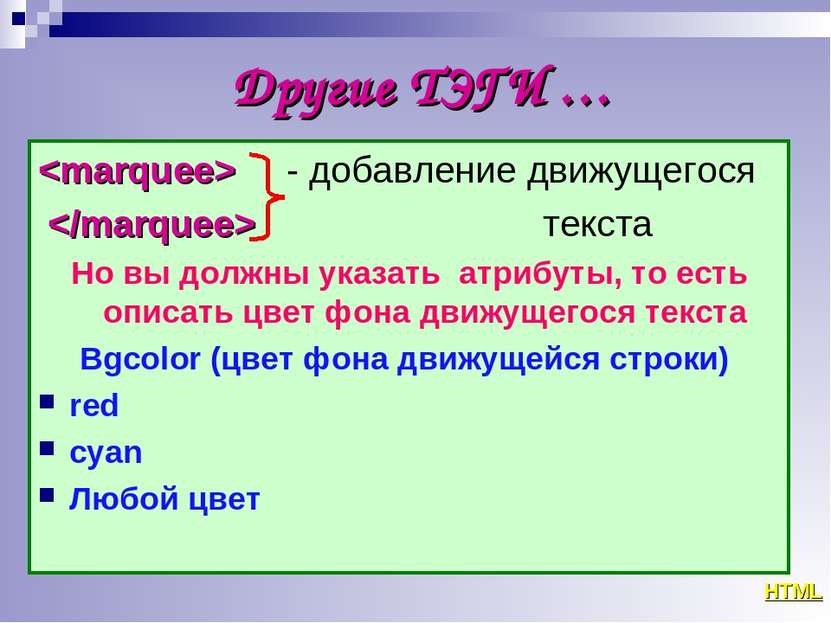
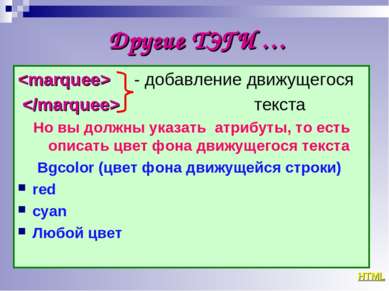
 Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать цвет фона движущегося текста Bgcolor (цвет фона движущейся строки) red сyan Любой цвет HTML
Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать цвет фона движущегося текста Bgcolor (цвет фона движущейся строки) red сyan Любой цвет HTML
Cлайд 23
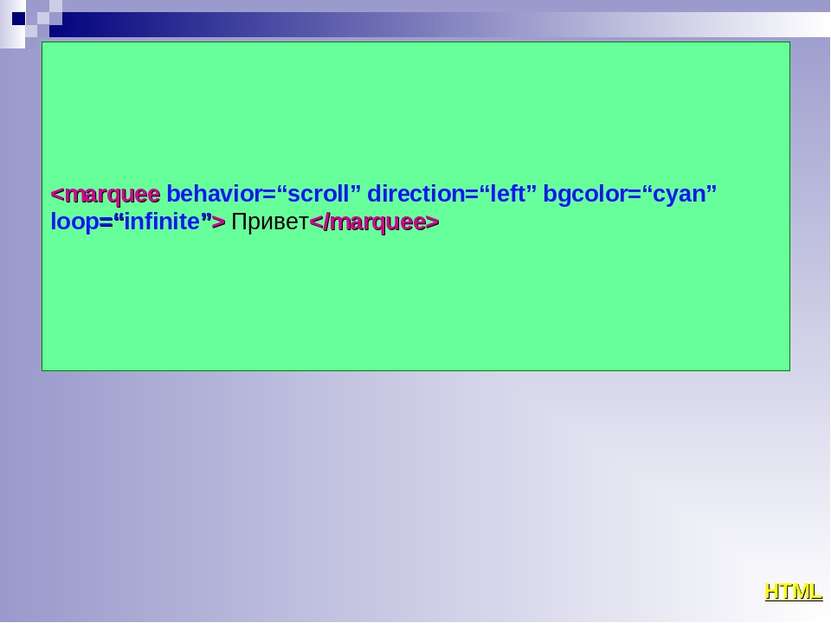
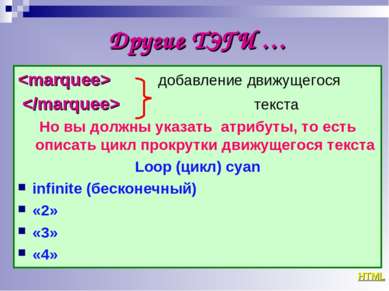
 Другие ТЭГИ … добавление движущегося текста Но вы должны указать атрибуты, то есть описать цикл прокрутки движущегося текста Loop (цикл) сyan infinite (бесконечный) «2» «3» «4» HTML
Другие ТЭГИ … добавление движущегося текста Но вы должны указать атрибуты, то есть описать цикл прокрутки движущегося текста Loop (цикл) сyan infinite (бесконечный) «2» «3» «4» HTML
Cлайд 25
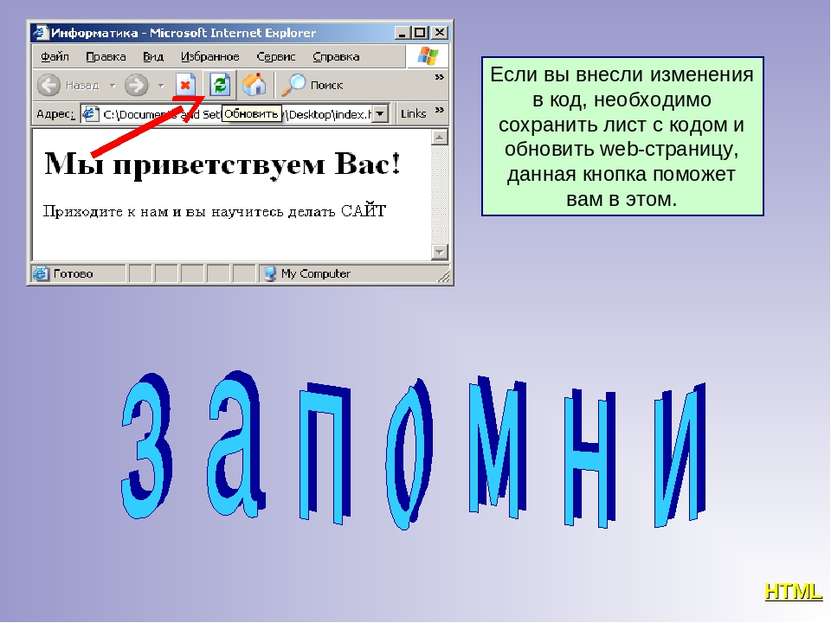
 HTML Если вы внесли изменения в код, необходимо сохранить лист с кодом и обновить web-страницу, данная кнопка поможет вам в этом.
HTML Если вы внесли изменения в код, необходимо сохранить лист с кодом и обновить web-страницу, данная кнопка поможет вам в этом.
Cлайд 26
 Сочетания клавиш помогут вам работать быстрее Ctrl + A – выделить всё Ctrl + S – сохранить Ctrl + V – вставить Alt + Tab – смена активного документа
Сочетания клавиш помогут вам работать быстрее Ctrl + A – выделить всё Ctrl + S – сохранить Ctrl + V – вставить Alt + Tab – смена активного документа
Cлайд 27
 Замечания!!! Можно писать в любом реестре, но придерживаться выбранного вами стиля. =« » - этот набор знаков указывает на путь до нужного объекта (картинки, документа) После каждой строки тэгов нажми клавишу «ENTER» HTML
Замечания!!! Можно писать в любом реестре, но придерживаться выбранного вами стиля. =« » - этот набор знаков указывает на путь до нужного объекта (картинки, документа) После каждой строки тэгов нажми клавишу «ENTER» HTML