X
Код презентации скопируйте его
Язык разметки гипертекста HTML
Скачать эту презентациюПрезентация на тему Язык разметки гипертекста HTML
Скачать эту презентациюCлайд 2
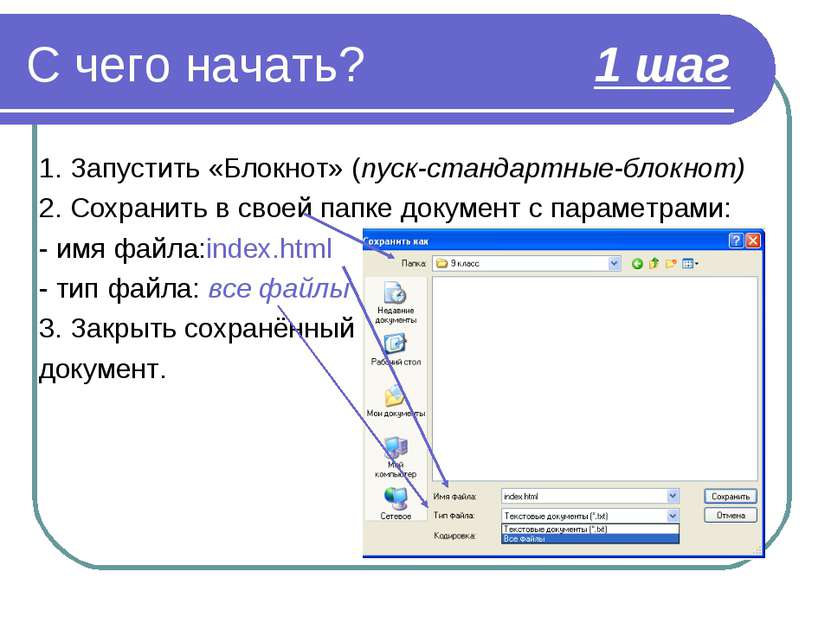
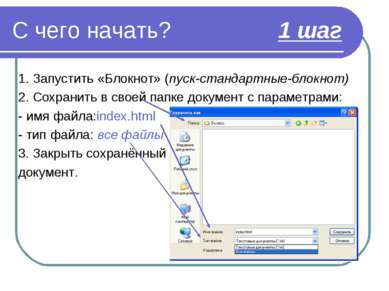
 С чего начать? 1 шаг 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html - тип файла: все файлы 3. Закрыть сохранённый документ.
С чего начать? 1 шаг 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html - тип файла: все файлы 3. Закрыть сохранённый документ.
Cлайд 3
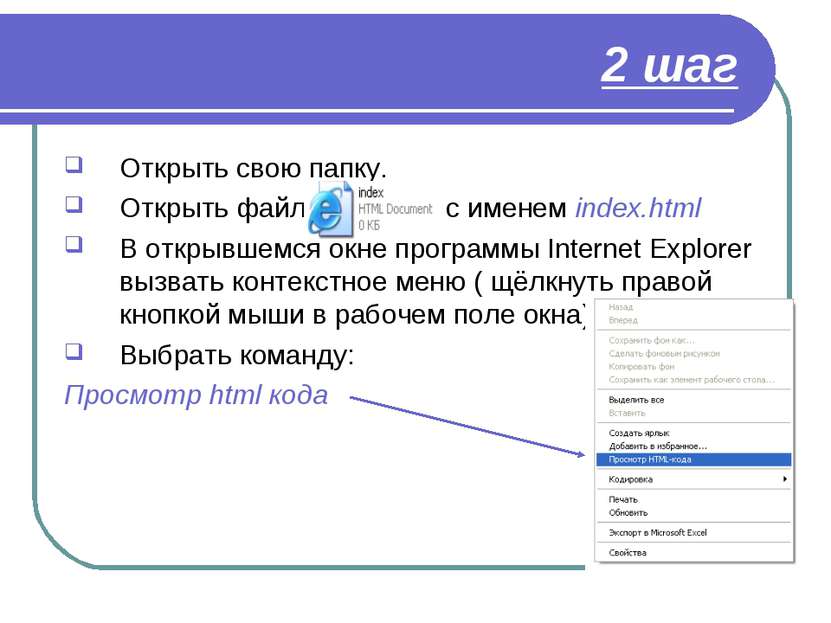
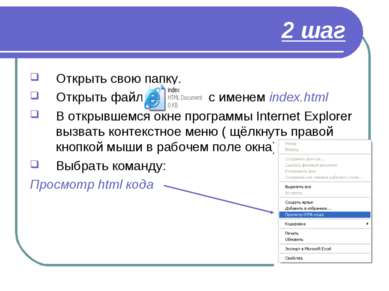
 2 шаг Открыть свою папку. Открыть файл с именем index.html В открывшемся окне программы Internet Explorer вызвать контекстное меню ( щёлкнуть правой кнопкой мыши в рабочем поле окна) Выбрать команду: Просмотр html кода
2 шаг Открыть свою папку. Открыть файл с именем index.html В открывшемся окне программы Internet Explorer вызвать контекстное меню ( щёлкнуть правой кнопкой мыши в рабочем поле окна) Выбрать команду: Просмотр html кода
Cлайд 4
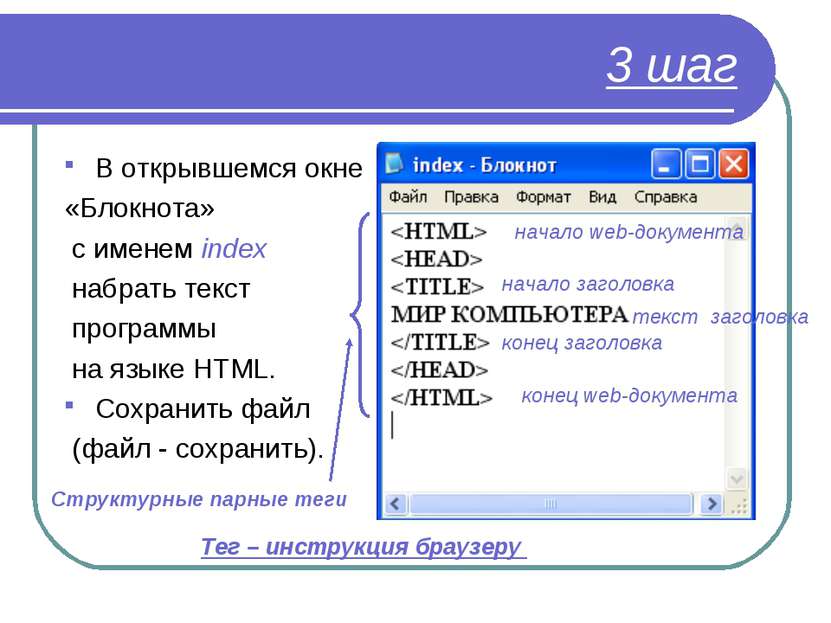
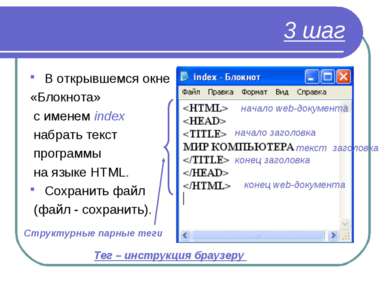
 3 шаг В открывшемся окне «Блокнота» с именем index набрать текст программы на языке HTML. Сохранить файл (файл - сохранить). начало web-документа конец web-документа начало заголовка конец заголовка текст заголовка Структурные парные теги Тег – инструкция браузеру
3 шаг В открывшемся окне «Блокнота» с именем index набрать текст программы на языке HTML. Сохранить файл (файл - сохранить). начало web-документа конец web-документа начало заголовка конец заголовка текст заголовка Структурные парные теги Тег – инструкция браузеру
Cлайд 5
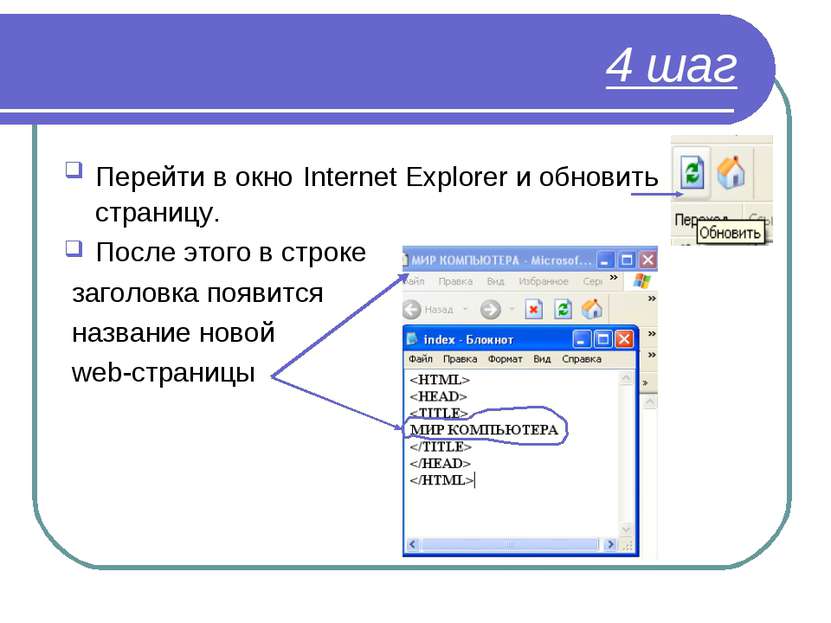
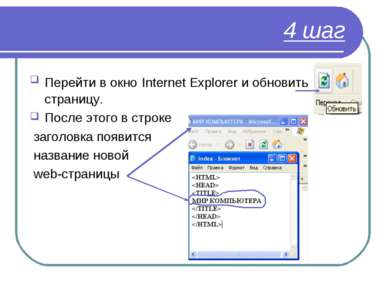
 4 шаг Перейти в окно Internet Explorer и обновить страницу. После этого в строке заголовка появится название новой web-страницы
4 шаг Перейти в окно Internet Explorer и обновить страницу. После этого в строке заголовка появится название новой web-страницы
Cлайд 6
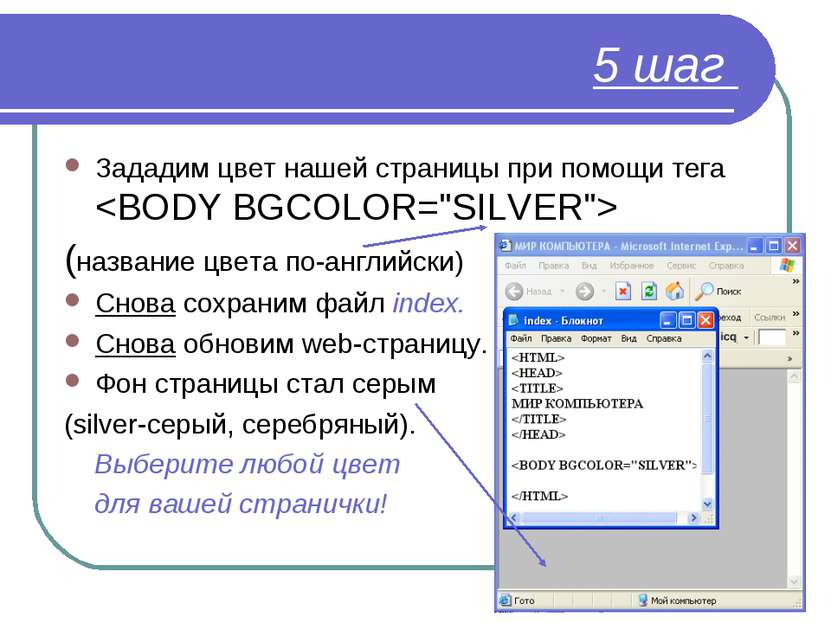
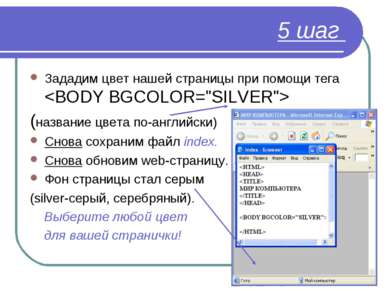
 5 шаг Зададим цвет нашей страницы при помощи тега (название цвета по-английски) Снова сохраним файл index. Снова обновим web-страницу. Фон страницы стал серым (silver-серый, серебряный). Выберите любой цвет для вашей странички!
5 шаг Зададим цвет нашей страницы при помощи тега (название цвета по-английски) Снова сохраним файл index. Снова обновим web-страницу. Фон страницы стал серым (silver-серый, серебряный). Выберите любой цвет для вашей странички!
Cлайд 7
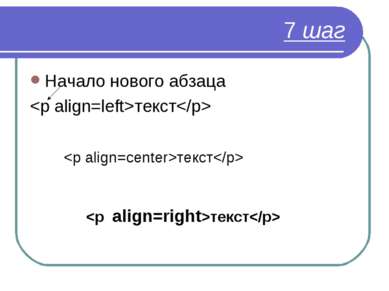
 6 шаг Цвет текста Наберите текст после этого тега Перед текстом вставим тег Для отделения текста горизонтальной чертой используется тег
6 шаг Цвет текста Наберите текст после этого тега Перед текстом вставим тег Для отделения текста горизонтальной чертой используется тег
Cлайд 9
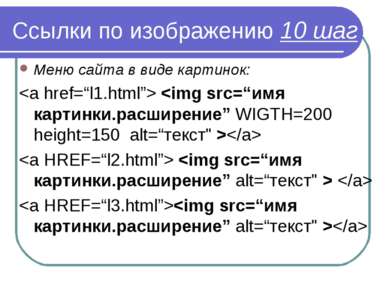
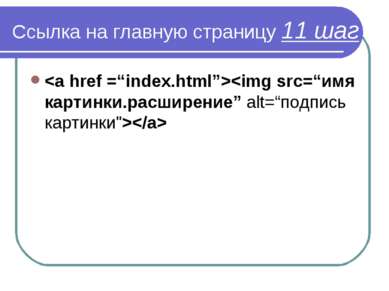
 Вставка рисунков 8 шаг Для вставки изображения используется тег Для выравнивания изображения использовать добавление align Для вставки фоновой картинки: ggfrtgtg www.dweb.ru
Вставка рисунков 8 шаг Для вставки изображения используется тег Для выравнивания изображения использовать добавление align Для вставки фоновой картинки: ggfrtgtg www.dweb.ru