X
Код презентации скопируйте его
Основы языка разметки гипертекста HTML
Скачать эту презентациюПрезентация на тему Основы языка разметки гипертекста HTML
Скачать эту презентациюCлайд 1
 Из опыта работы Ермаковой Вероники Викентьевны учителя информатики МОУ СОШ № 19 г. Белово Основы языка разметки гипертекста HTML
Из опыта работы Ермаковой Вероники Викентьевны учителя информатики МОУ СОШ № 19 г. Белово Основы языка разметки гипертекста HTML
Cлайд 2
 Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются управляющие символы - HTML-теги, которые определяют вид Web-страницы при её просмотре в браузере.
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются управляющие символы - HTML-теги, которые определяют вид Web-страницы при её просмотре в браузере.
Cлайд 3
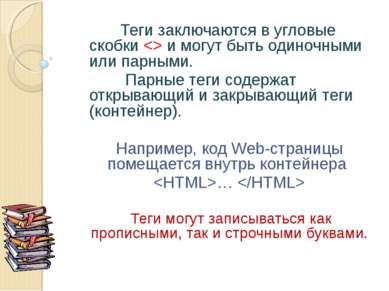
 Теги заключаются в угловые скобки и могут быть одиночными или парными. Парные теги содержат открывающий и закрывающий теги (контейнер). Например, код Web-страницы помещается внутрь контейнера … Теги могут записываться как прописными, так и строчными буквами.
Теги заключаются в угловые скобки и могут быть одиночными или парными. Парные теги содержат открывающий и закрывающий теги (контейнер). Например, код Web-страницы помещается внутрь контейнера … Теги могут записываться как прописными, так и строчными буквами.
Cлайд 4
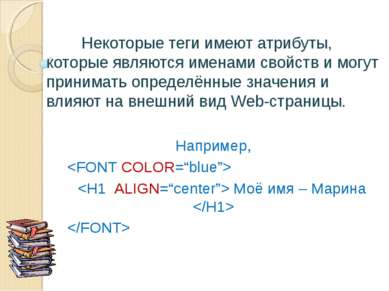
 Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на внешний вид Web-страницы. Например, Моё имя – Марина
Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на внешний вид Web-страницы. Например, Моё имя – Марина
Cлайд 5
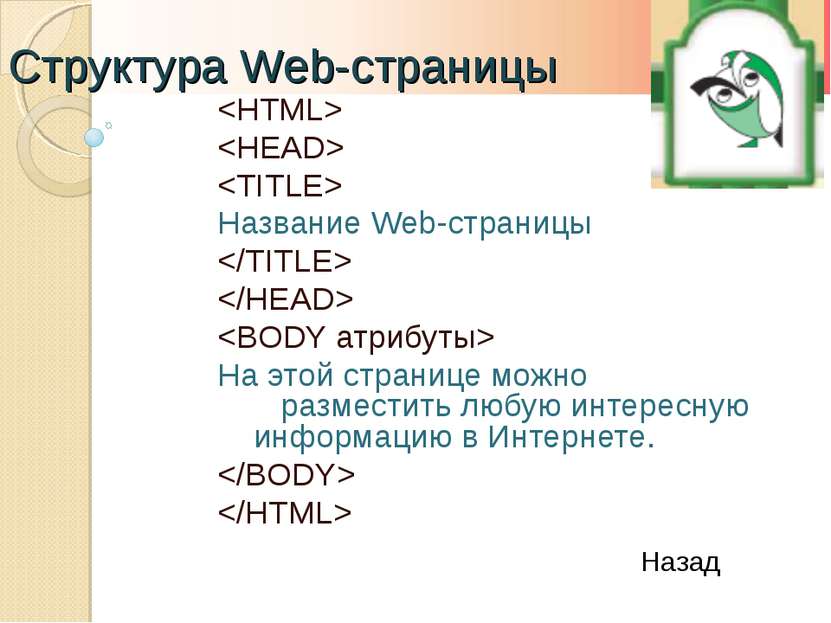
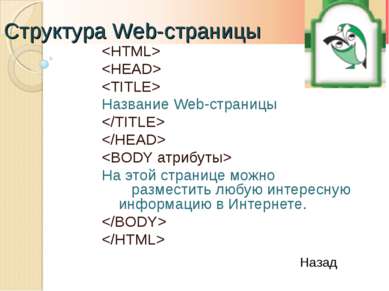
 Название Web-страницы На этой странице можно разместить любую интересную информацию в Интернете. Назад
Название Web-страницы На этой странице можно разместить любую интересную информацию в Интернете. Назад
Cлайд 6
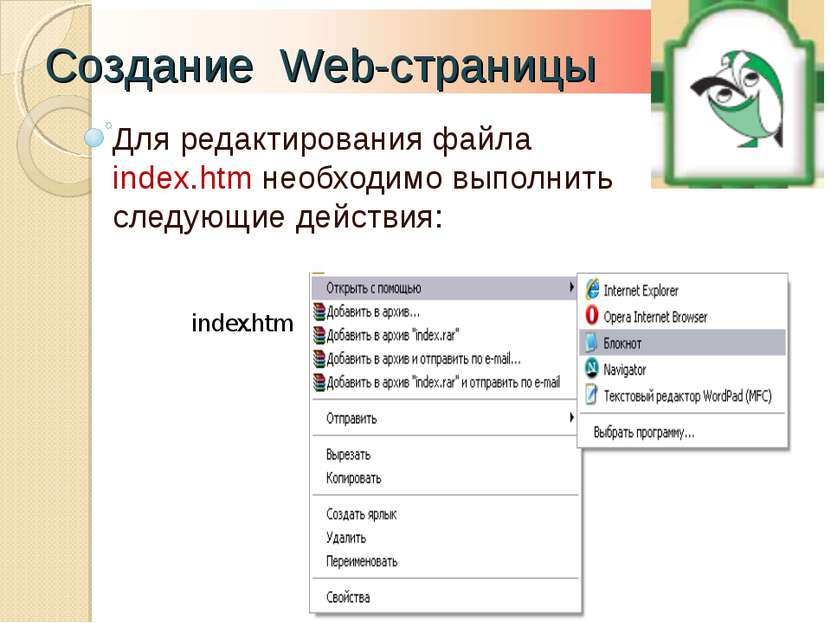
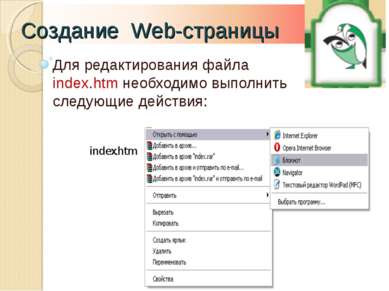
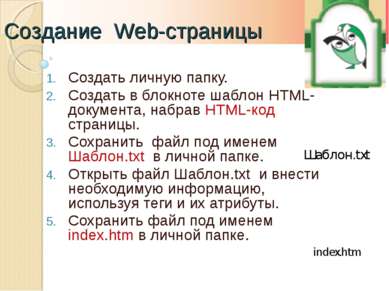
 Создать личную папку. Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы. Сохранить файл под именем Шаблон.txt в личной папке. Открыть файл Шаблон.txt и внести необходимую информацию, используя теги и их атрибуты. Сохранить файл под именем index.htm в личной папке.
Создать личную папку. Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы. Сохранить файл под именем Шаблон.txt в личной папке. Открыть файл Шаблон.txt и внести необходимую информацию, используя теги и их атрибуты. Сохранить файл под именем index.htm в личной папке.
Cлайд 8
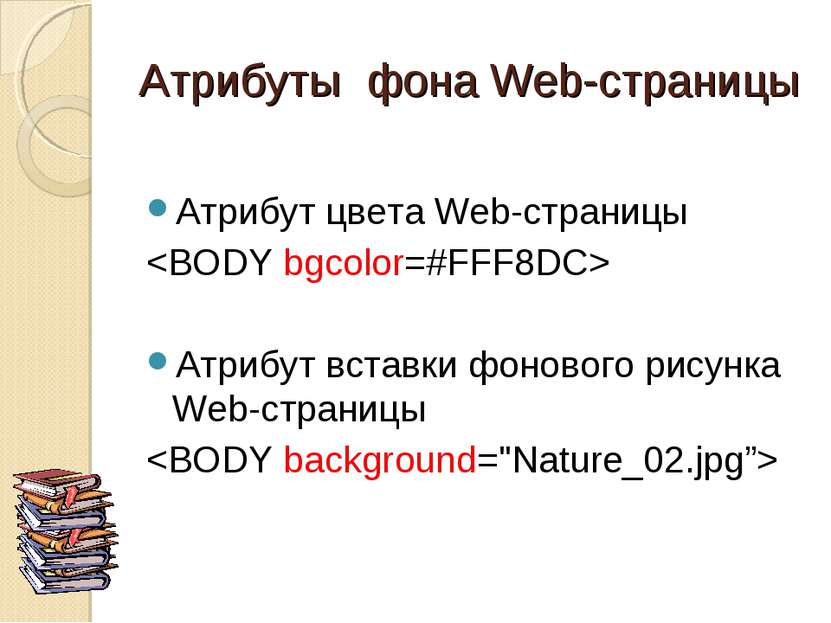
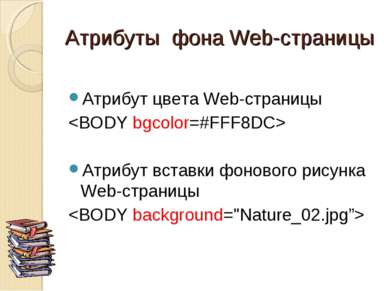
 Атрибуты фона Web-страницы Атрибут цвета Web-страницы Атрибут вставки фонового рисунка Web-страницы
Атрибуты фона Web-страницы Атрибут цвета Web-страницы Атрибут вставки фонового рисунка Web-страницы
Cлайд 9
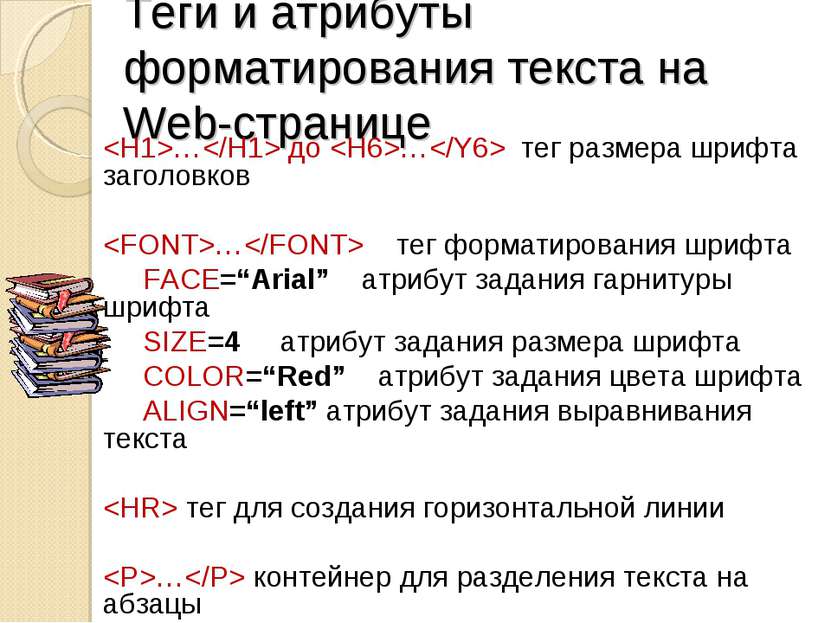
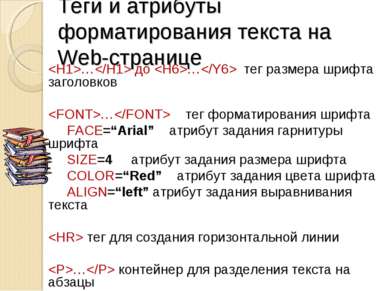
 Теги и атрибуты форматирования текста на Web-странице … до … тег размера шрифта заголовков … тег форматирования шрифта FACE=“Arial” атрибут задания гарнитуры шрифта SIZE=4 атрибут задания размера шрифта COLOR=“Red” атрибут задания цвета шрифта ALIGN=“left” атрибут задания выравнивания текста тег для создания горизонтальной линии … контейнер для разделения текста на абзацы
Теги и атрибуты форматирования текста на Web-странице … до … тег размера шрифта заголовков … тег форматирования шрифта FACE=“Arial” атрибут задания гарнитуры шрифта SIZE=4 атрибут задания размера шрифта COLOR=“Red” атрибут задания цвета шрифта ALIGN=“left” атрибут задания выравнивания текста тег для создания горизонтальной линии … контейнер для разделения текста на абзацы
Cлайд 11
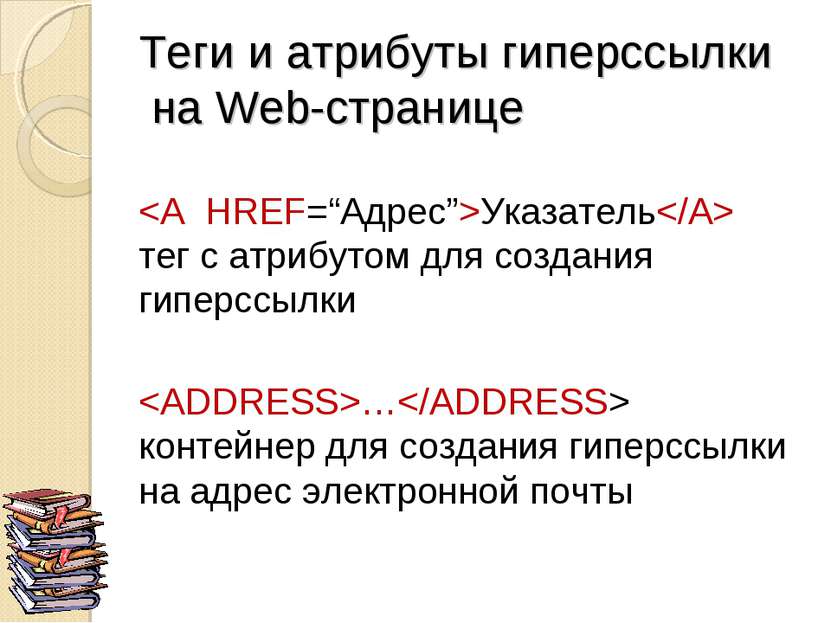
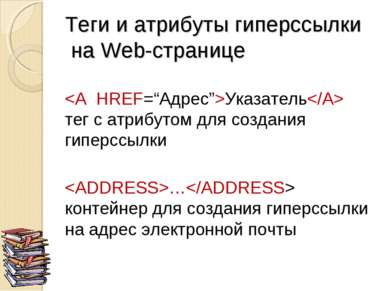
 Теги и атрибуты гиперссылки на Web-странице Указатель тег с атрибутом для создания гиперссылки … контейнер для создания гиперссылки на адрес электронной почты
Теги и атрибуты гиперссылки на Web-странице Указатель тег с атрибутом для создания гиперссылки … контейнер для создания гиперссылки на адрес электронной почты
Cлайд 12
 Гиперссылки Для связывания Web- страниц используют гиперссылки. Термин «гипертекст» был введён в обращение Тедом Нельсоном в 1965 году для описания документов, которые выражают нелинейную структуру идей. Гипертекст - это способ организации текстовой информации, внутри которой установлены смысловые связи между её различными фрагментами. Такие связи называют гиперсвязями, а место в тексте, обеспечивающее гиперсвязь, гиперссылкой. Назад
Гиперссылки Для связывания Web- страниц используют гиперссылки. Термин «гипертекст» был введён в обращение Тедом Нельсоном в 1965 году для описания документов, которые выражают нелинейную структуру идей. Гипертекст - это способ организации текстовой информации, внутри которой установлены смысловые связи между её различными фрагментами. Такие связи называют гиперсвязями, а место в тексте, обеспечивающее гиперсвязь, гиперссылкой. Назад
Cлайд 13
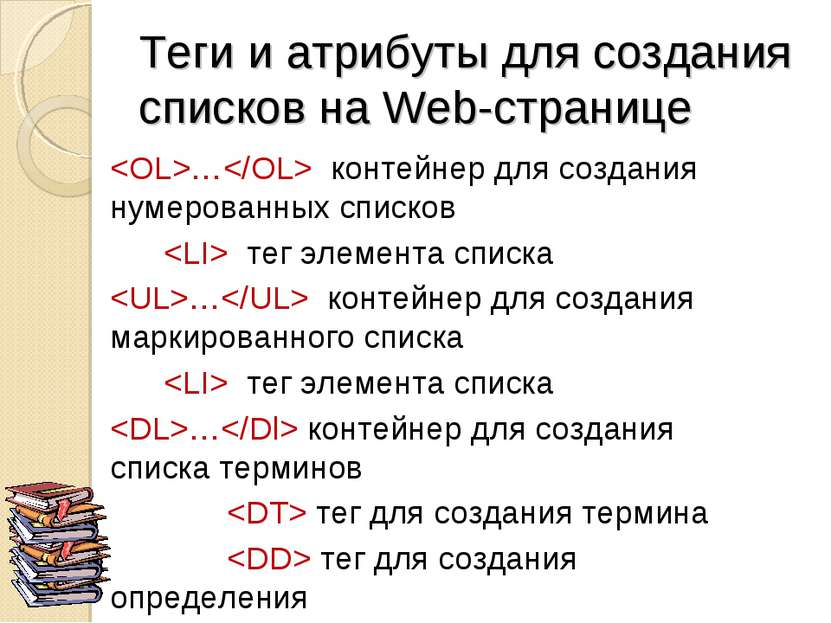
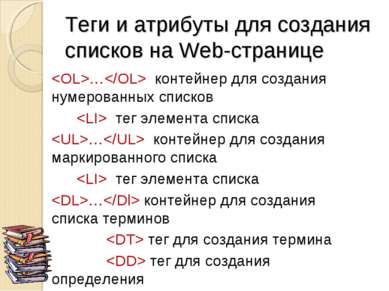
 Теги и атрибуты для создания списков на Web-странице … контейнер для создания нумерованных списков тег элемента списка … контейнер для создания маркированного списка тег элемента списка … контейнер для создания списка терминов тег для создания термина тег для создания определения
Теги и атрибуты для создания списков на Web-странице … контейнер для создания нумерованных списков тег элемента списка … контейнер для создания маркированного списка тег элемента списка … контейнер для создания списка терминов тег для создания термина тег для создания определения
Cлайд 14
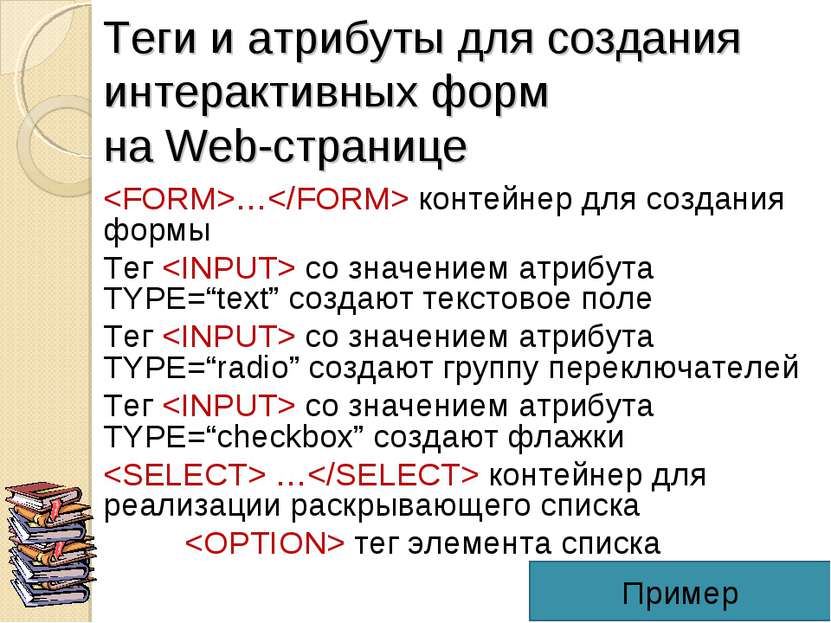
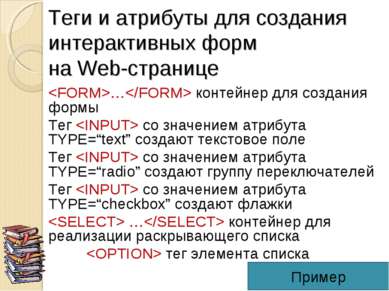
 Теги и атрибуты для создания интерактивных форм на Web-странице … контейнер для создания формы Тег со значением атрибута TYPE=“text” создают текстовое поле Тег со значением атрибута TYPE=“radio” создают группу переключателей Тег со значением атрибута TYPE=“checkbox” создают флажки … контейнер для реализации раскрывающего списка тег элемента списка Пример
Теги и атрибуты для создания интерактивных форм на Web-странице … контейнер для создания формы Тег со значением атрибута TYPE=“text” создают текстовое поле Тег со значением атрибута TYPE=“radio” создают группу переключателей Тег со значением атрибута TYPE=“checkbox” создают флажки … контейнер для реализации раскрывающего списка тег элемента списка Пример
Cлайд 15
 Практическая работа на ПК «Создание Web-страницы с использованием знаний языка разметки гипертекста HTML» Web-страница HTML-код страницы
Практическая работа на ПК «Создание Web-страницы с использованием знаний языка разметки гипертекста HTML» Web-страница HTML-код страницы
Cлайд 17
 1) Учебник 10 класса Н. Д. Угринович (базовый уровень), П. 2.13, стр. 201-205. 2) Творческое задание (по желанию) - создать минисайт с помощью HTML -языка на свободную тему.
1) Учебник 10 класса Н. Д. Угринович (базовый уровень), П. 2.13, стр. 201-205. 2) Творческое задание (по желанию) - создать минисайт с помощью HTML -языка на свободную тему.
Cлайд 18
 Использованные источники 1. Дробахина, АН. и др. Структурирование содержания профессиональной подготовки учителя информатики средствами современного гипертекста / А.Н. Дробахина, М.С. Можаров. - Новокузнецк, 2003. 2. Угринович, Н. Д. Информатика и ИКТ. Базовый уровень. Учебник 10 класса/Н. Д. Угинович. – М.: БИНОМ. Лаборатория знаний, 2008
Использованные источники 1. Дробахина, АН. и др. Структурирование содержания профессиональной подготовки учителя информатики средствами современного гипертекста / А.Н. Дробахина, М.С. Можаров. - Новокузнецк, 2003. 2. Угринович, Н. Д. Информатика и ИКТ. Базовый уровень. Учебник 10 класса/Н. Д. Угинович. – М.: БИНОМ. Лаборатория знаний, 2008