X
Код презентации скопируйте его
Здравствуй, программа Paint!
Скачать эту презентациюПрезентация на тему Здравствуй, программа Paint!
Скачать эту презентациюCлайд 2
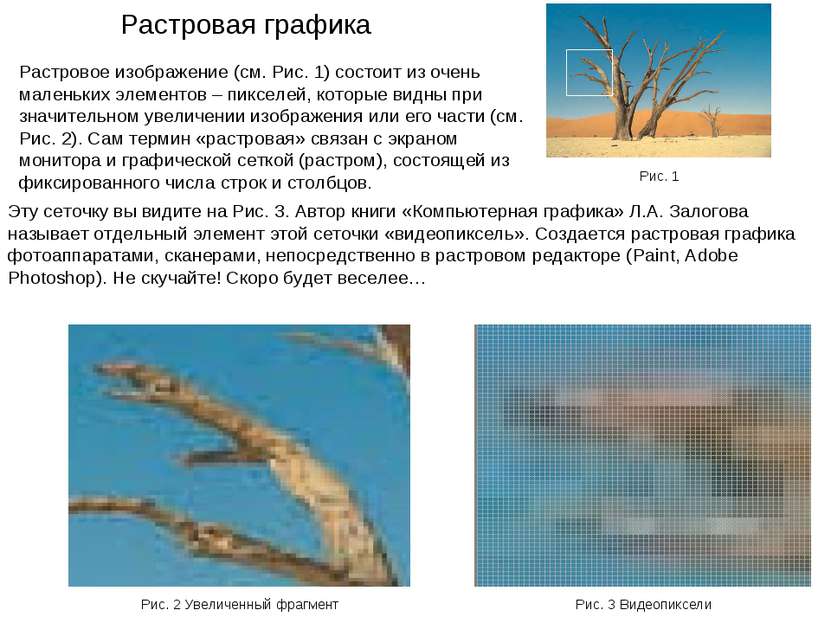
 Растровая графика Рис. 1 Рис. 3 Видеопиксели Растровое изображение (см. Рис. 1) состоит из очень маленьких элементов – пикселей, которые видны при значительном увеличении изображения или его части (см. Рис. 2). Сам термин «растровая» связан с экраном монитора и графической сеткой (растром), состоящей из фиксированного числа строк и столбцов. Рис. 2 Увеличенный фрагмент Эту сеточку вы видите на Рис. 3. Автор книги «Компьютерная графика» Л.А. Залогова называет отдельный элемент этой сеточки «видеопиксель». Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе (Paint, Adobe Photoshop). Не скучайте! Скоро будет веселее…
Растровая графика Рис. 1 Рис. 3 Видеопиксели Растровое изображение (см. Рис. 1) состоит из очень маленьких элементов – пикселей, которые видны при значительном увеличении изображения или его части (см. Рис. 2). Сам термин «растровая» связан с экраном монитора и графической сеткой (растром), состоящей из фиксированного числа строк и столбцов. Рис. 2 Увеличенный фрагмент Эту сеточку вы видите на Рис. 3. Автор книги «Компьютерная графика» Л.А. Залогова называет отдельный элемент этой сеточки «видеопиксель». Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе (Paint, Adobe Photoshop). Не скучайте! Скоро будет веселее…
Cлайд 3
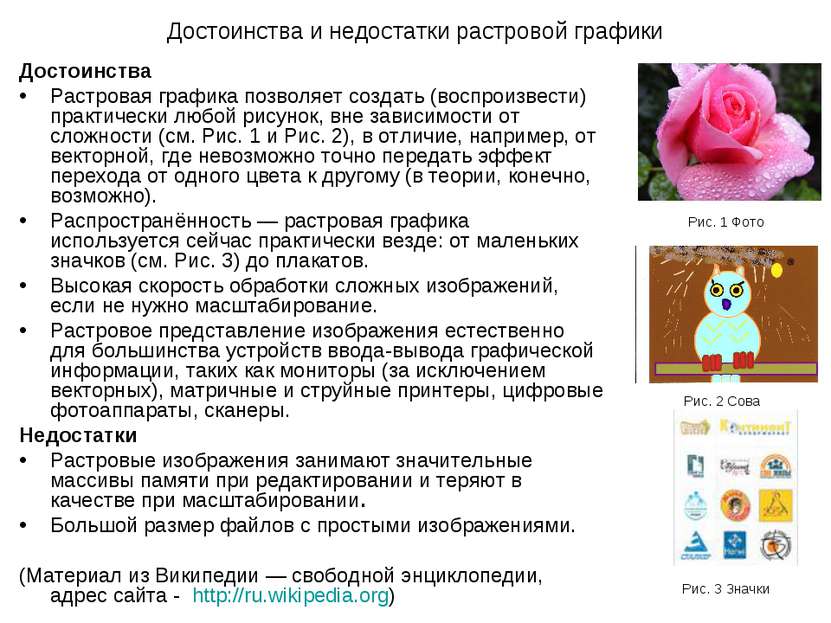
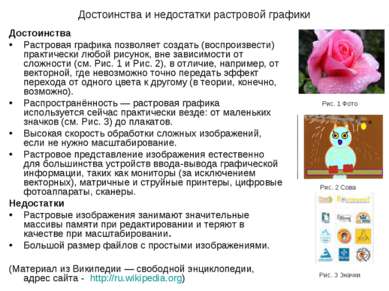
 Достоинства и недостатки растровой графики Достоинства Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности (см. Рис. 1 и Рис. 2), в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому (в теории, конечно, возможно). Распространённость — растровая графика используется сейчас практически везде: от маленьких значков (см. Рис. 3) до плакатов. Высокая скорость обработки сложных изображений, если не нужно масштабирование. Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры, цифровые фотоаппараты, сканеры. Недостатки Растровые изображения занимают значительные массивы памяти при редактировании и теряют в качестве при масштабировании. Большой размер файлов с простыми изображениями. (Материал из Википедии — свободной энциклопедии, адрес сайта - http://ru.wikipedia.org) Рис. 3 Значки Рис. 1 Фото Рис. 2 Сова
Достоинства и недостатки растровой графики Достоинства Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности (см. Рис. 1 и Рис. 2), в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому (в теории, конечно, возможно). Распространённость — растровая графика используется сейчас практически везде: от маленьких значков (см. Рис. 3) до плакатов. Высокая скорость обработки сложных изображений, если не нужно масштабирование. Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры, цифровые фотоаппараты, сканеры. Недостатки Растровые изображения занимают значительные массивы памяти при редактировании и теряют в качестве при масштабировании. Большой размер файлов с простыми изображениями. (Материал из Википедии — свободной энциклопедии, адрес сайта - http://ru.wikipedia.org) Рис. 3 Значки Рис. 1 Фото Рис. 2 Сова
Cлайд 4
 Форматы файлов растровой графики Формат BMP (Bit map image - битовая карта изображения) ) - Этот формат поддерживается практически всеми графическими редакторами растровой графики. Основным недостатком формата BMP является большой размер файлов из-за отсутствия их сжатия (см. Рис. 1. Обратите внимание на размеры). Формат GIF (Graphics Interchange Format - графический формат для обмена) - самый уплотнённый из графических форматов, который не имеет потери данных и позволяет уменьшить размер файла в несколько раз. В этом формате сохраняются и передаются малоцветные изображения (до 256 оттенков), например, рисованные иллюстрации. Формат популярен из‑за поддержки анимации (см. Рис. 2). Формат JPEG (Joint Photographic Expert Group - объединенная экспертная группа в отрасли фотографии) – используют для хранения многоцветных изображений. Позволяет сжать изображение с большим коэффициентом (до 500 раз), но качество изображения ухудшается (см. Рис. 3). Формат TIFF или TIF (Tagged Image File Format - теговый (с пометками) формат файлов изображений). Формат обеспечивает сжатие с достаточным коэффициентом и возможность хранить в файле дополнительные данные, которые на рисунке расположены во вспомогательных слоях и содержат аннотации и примечания к рисунку (см. Рис 4). Формат PNG (Portable Network Graphics) - формат графических файлов, аналогичный формату GIF, но который поддерживает намного больше цветов (см. Рис. 5). (Информация с сайта «Компьютерная графика» ; адрес - http://school.ciit.zp.ua/paint-htm/grafik.htm#rastr) Рис. 1 Формат BMP Размер файла 444 Кб Рис. 3 Формат jpg Размер файла 48.4 Кб Рис 4 Формат tiff Размер файла 444 Кб Рис. 5 Формат png Размер файла 313 Кб Рис. 2 Формат gif Размер файла 105 Кб
Форматы файлов растровой графики Формат BMP (Bit map image - битовая карта изображения) ) - Этот формат поддерживается практически всеми графическими редакторами растровой графики. Основным недостатком формата BMP является большой размер файлов из-за отсутствия их сжатия (см. Рис. 1. Обратите внимание на размеры). Формат GIF (Graphics Interchange Format - графический формат для обмена) - самый уплотнённый из графических форматов, который не имеет потери данных и позволяет уменьшить размер файла в несколько раз. В этом формате сохраняются и передаются малоцветные изображения (до 256 оттенков), например, рисованные иллюстрации. Формат популярен из‑за поддержки анимации (см. Рис. 2). Формат JPEG (Joint Photographic Expert Group - объединенная экспертная группа в отрасли фотографии) – используют для хранения многоцветных изображений. Позволяет сжать изображение с большим коэффициентом (до 500 раз), но качество изображения ухудшается (см. Рис. 3). Формат TIFF или TIF (Tagged Image File Format - теговый (с пометками) формат файлов изображений). Формат обеспечивает сжатие с достаточным коэффициентом и возможность хранить в файле дополнительные данные, которые на рисунке расположены во вспомогательных слоях и содержат аннотации и примечания к рисунку (см. Рис 4). Формат PNG (Portable Network Graphics) - формат графических файлов, аналогичный формату GIF, но который поддерживает намного больше цветов (см. Рис. 5). (Информация с сайта «Компьютерная графика» ; адрес - http://school.ciit.zp.ua/paint-htm/grafik.htm#rastr) Рис. 1 Формат BMP Размер файла 444 Кб Рис. 3 Формат jpg Размер файла 48.4 Кб Рис 4 Формат tiff Размер файла 444 Кб Рис. 5 Формат png Размер файла 313 Кб Рис. 2 Формат gif Размер файла 105 Кб
Cлайд 5
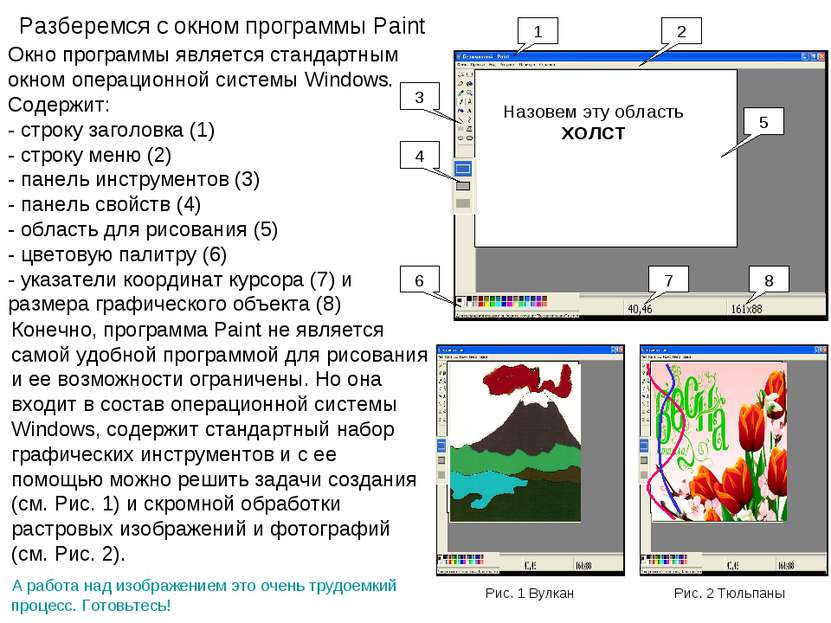
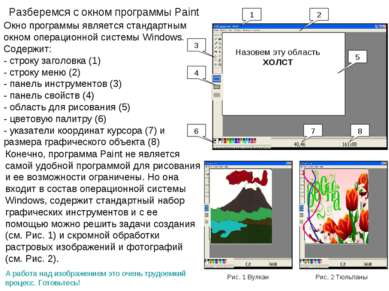
 Разберемся с окном программы Paint Рис. 1 Вулкан Окно программы является стандартным окном операционной системы Windows. Содержит: - строку заголовка (1) - строку меню (2) - панель инструментов (3) - панель свойств (4) - область для рисования (5) - цветовую палитру (6) - указатели координат курсора (7) и размера графического объекта (8) Конечно, программа Paint не является самой удобной программой для рисования и ее возможности ограничены. Но она входит в состав операционной системы Windows, содержит стандартный набор графических инструментов и с ее помощью можно решить задачи создания (см. Рис. 1) и скромной обработки растровых изображений и фотографий (см. Рис. 2). А работа над изображением это очень трудоемкий процесс. Готовьтесь! Рис. 2 Тюльпаны
Разберемся с окном программы Paint Рис. 1 Вулкан Окно программы является стандартным окном операционной системы Windows. Содержит: - строку заголовка (1) - строку меню (2) - панель инструментов (3) - панель свойств (4) - область для рисования (5) - цветовую палитру (6) - указатели координат курсора (7) и размера графического объекта (8) Конечно, программа Paint не является самой удобной программой для рисования и ее возможности ограничены. Но она входит в состав операционной системы Windows, содержит стандартный набор графических инструментов и с ее помощью можно решить задачи создания (см. Рис. 1) и скромной обработки растровых изображений и фотографий (см. Рис. 2). А работа над изображением это очень трудоемкий процесс. Готовьтесь! Рис. 2 Тюльпаны
Cлайд 6
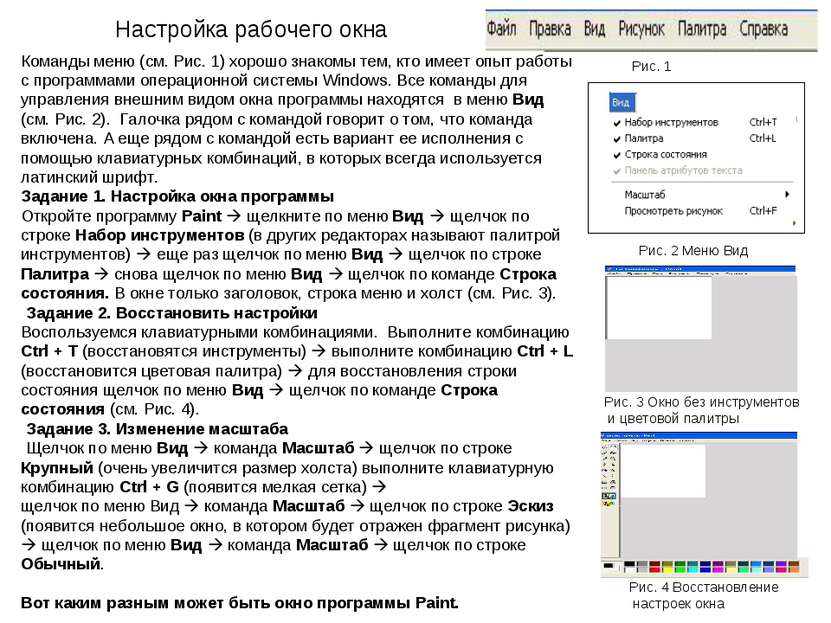
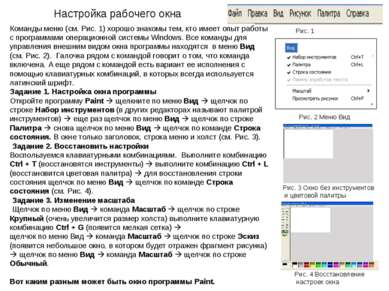
 Настройка рабочего окна Рис. 3 Окно без инструментов и цветовой палитры Рис. 2 Меню Вид Рис. 4 Восстановление настроек окна Команды меню (см. Рис. 1) хорошо знакомы тем, кто имеет опыт работы с программами операционной системы Windows. Все команды для управления внешним видом окна программы находятся в меню Вид (см. Рис. 2). Галочка рядом с командой говорит о том, что команда включена. А еще рядом с командой есть вариант ее исполнения с помощью клавиатурных комбинаций, в которых всегда используется латинский шрифт. Задание 1. Настройка окна программы Откройте программу Paint щелкните по меню Вид щелчок по строке Набор инструментов (в других редакторах называют палитрой инструментов) еще раз щелчок по меню Вид щелчок по строке Палитра снова щелчок по меню Вид щелчок по команде Строка состояния. В окне только заголовок, строка меню и холст (см. Рис. 3). Задание 2. Восстановить настройки Воспользуемся клавиатурными комбинациями. Выполните комбинацию Ctrl + T (восстановятся инструменты) выполните комбинацию Ctrl + L (восстановится цветовая палитра) для восстановления строки состояния щелчок по меню Вид щелчок по команде Строка состояния (см. Рис. 4). Задание 3. Изменение масштаба Щелчок по меню Вид команда Масштаб щелчок по строке Крупный (очень увеличится размер холста) выполните клавиатурную комбинацию Ctrl + G (появится мелкая сетка) щелчок по меню Вид команда Масштаб щелчок по строке Эскиз (появится небольшое окно, в котором будет отражен фрагмент рисунка) щелчок по меню Вид команда Масштаб щелчок по строке Обычный. Вот каким разным может быть окно программы Paint. Рис. 1
Настройка рабочего окна Рис. 3 Окно без инструментов и цветовой палитры Рис. 2 Меню Вид Рис. 4 Восстановление настроек окна Команды меню (см. Рис. 1) хорошо знакомы тем, кто имеет опыт работы с программами операционной системы Windows. Все команды для управления внешним видом окна программы находятся в меню Вид (см. Рис. 2). Галочка рядом с командой говорит о том, что команда включена. А еще рядом с командой есть вариант ее исполнения с помощью клавиатурных комбинаций, в которых всегда используется латинский шрифт. Задание 1. Настройка окна программы Откройте программу Paint щелкните по меню Вид щелчок по строке Набор инструментов (в других редакторах называют палитрой инструментов) еще раз щелчок по меню Вид щелчок по строке Палитра снова щелчок по меню Вид щелчок по команде Строка состояния. В окне только заголовок, строка меню и холст (см. Рис. 3). Задание 2. Восстановить настройки Воспользуемся клавиатурными комбинациями. Выполните комбинацию Ctrl + T (восстановятся инструменты) выполните комбинацию Ctrl + L (восстановится цветовая палитра) для восстановления строки состояния щелчок по меню Вид щелчок по команде Строка состояния (см. Рис. 4). Задание 3. Изменение масштаба Щелчок по меню Вид команда Масштаб щелчок по строке Крупный (очень увеличится размер холста) выполните клавиатурную комбинацию Ctrl + G (появится мелкая сетка) щелчок по меню Вид команда Масштаб щелчок по строке Эскиз (появится небольшое окно, в котором будет отражен фрагмент рисунка) щелчок по меню Вид команда Масштаб щелчок по строке Обычный. Вот каким разным может быть окно программы Paint. Рис. 1
Cлайд 7
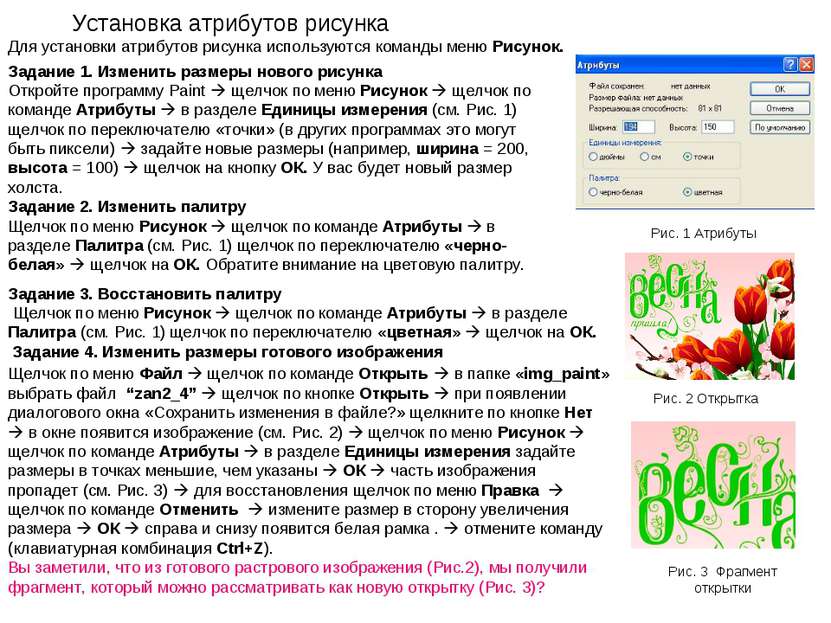
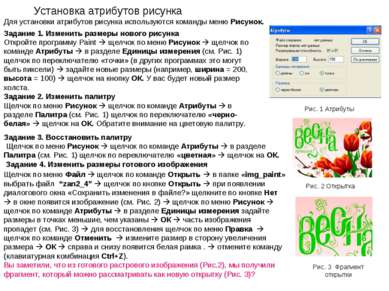
 Установка атрибутов рисунка Рис. 1 Атрибуты Для установки атрибутов рисунка используются команды меню Рисунок. Задание 1. Изменить размеры нового рисунка Откройте программу Paint щелчок по меню Рисунок щелчок по команде Атрибуты в разделе Единицы измерения (см. Рис. 1) щелчок по переключателю «точки» (в других программах это могут быть пиксели) задайте новые размеры (например, ширина = 200, высота = 100) щелчок на кнопку ОК. У вас будет новый размер холста. Задание 2. Изменить палитру Щелчок по меню Рисунок щелчок по команде Атрибуты в разделе Палитра (см. Рис. 1) щелчок по переключателю «черно-белая» щелчок на ОК. Обратите внимание на цветовую палитру. Задание 3. Восстановить палитру Щелчок по меню Рисунок щелчок по команде Атрибуты в разделе Палитра (см. Рис. 1) щелчок по переключателю «цветная» щелчок на ОК. Задание 4. Изменить размеры готового изображения Щелчок по меню Файл щелчок по команде Открыть в папке «img_paint» выбрать файл “zan2_4” щелчок по кнопке Открыть при появлении диалогового окна «Сохранить изменения в файле?» щелкните по кнопке Нет в окне появится изображение (см. Рис. 2) щелчок по меню Рисунок щелчок по команде Атрибуты в разделе Единицы измерения задайте размеры в точках меньшие, чем указаны ОК часть изображения пропадет (см. Рис. 3) для восстановления щелчок по меню Правка щелчок по команде Отменить измените размер в сторону увеличения размера ОК справа и снизу появится белая рамка . отмените команду (клавиатурная комбинация Ctrl+Z). Вы заметили, что из готового растрового изображения (Рис.2), мы получили фрагмент, который можно рассматривать как новую открытку (Рис. 3)? Рис. 2 Открытка Рис. 3 Фрагмент открытки
Установка атрибутов рисунка Рис. 1 Атрибуты Для установки атрибутов рисунка используются команды меню Рисунок. Задание 1. Изменить размеры нового рисунка Откройте программу Paint щелчок по меню Рисунок щелчок по команде Атрибуты в разделе Единицы измерения (см. Рис. 1) щелчок по переключателю «точки» (в других программах это могут быть пиксели) задайте новые размеры (например, ширина = 200, высота = 100) щелчок на кнопку ОК. У вас будет новый размер холста. Задание 2. Изменить палитру Щелчок по меню Рисунок щелчок по команде Атрибуты в разделе Палитра (см. Рис. 1) щелчок по переключателю «черно-белая» щелчок на ОК. Обратите внимание на цветовую палитру. Задание 3. Восстановить палитру Щелчок по меню Рисунок щелчок по команде Атрибуты в разделе Палитра (см. Рис. 1) щелчок по переключателю «цветная» щелчок на ОК. Задание 4. Изменить размеры готового изображения Щелчок по меню Файл щелчок по команде Открыть в папке «img_paint» выбрать файл “zan2_4” щелчок по кнопке Открыть при появлении диалогового окна «Сохранить изменения в файле?» щелкните по кнопке Нет в окне появится изображение (см. Рис. 2) щелчок по меню Рисунок щелчок по команде Атрибуты в разделе Единицы измерения задайте размеры в точках меньшие, чем указаны ОК часть изображения пропадет (см. Рис. 3) для восстановления щелчок по меню Правка щелчок по команде Отменить измените размер в сторону увеличения размера ОК справа и снизу появится белая рамка . отмените команду (клавиатурная комбинация Ctrl+Z). Вы заметили, что из готового растрового изображения (Рис.2), мы получили фрагмент, который можно рассматривать как новую открытку (Рис. 3)? Рис. 2 Открытка Рис. 3 Фрагмент открытки
Cлайд 8
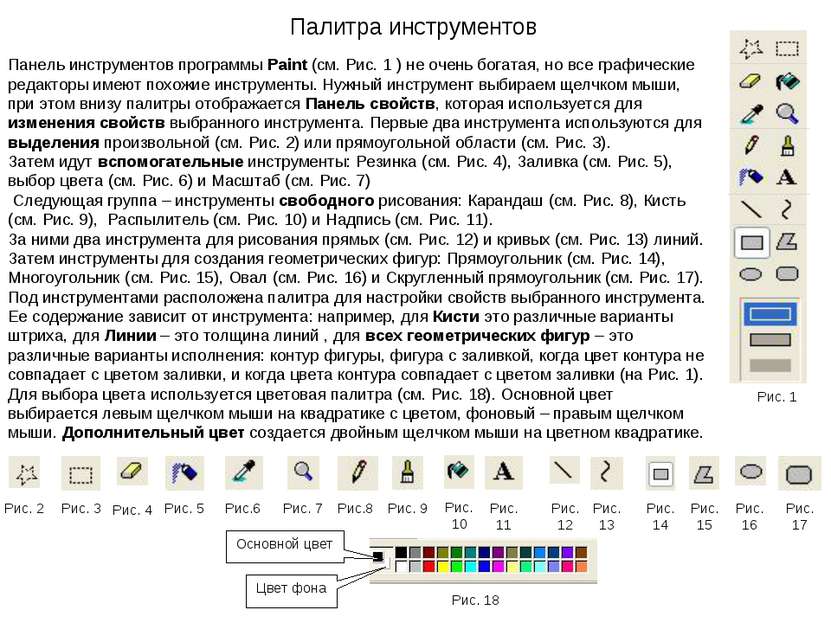
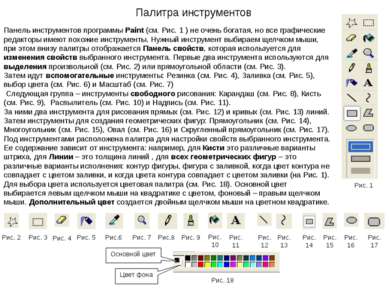
 Панель инструментов программы Paint (см. Рис. 1 ) не очень богатая, но все графические редакторы имеют похожие инструменты. Нужный инструмент выбираем щелчком мыши, при этом внизу палитры отображается Панель свойств, которая используется для изменения свойств выбранного инструмента. Первые два инструмента используются для выделения произвольной (см. Рис. 2) или прямоугольной области (см. Рис. 3). Затем идут вспомогательные инструменты: Резинка (см. Рис. 4), Заливка (см. Рис. 5), выбор цвета (см. Рис. 6) и Масштаб (см. Рис. 7) Следующая группа – инструменты свободного рисования: Карандаш (см. Рис. 8), Кисть (см. Рис. 9), Распылитель (см. Рис. 10) и Надпись (см. Рис. 11). За ними два инструмента для рисования прямых (см. Рис. 12) и кривых (см. Рис. 13) линий. Затем инструменты для создания геометрических фигур: Прямоугольник (см. Рис. 14), Многоугольник (см. Рис. 15), Овал (см. Рис. 16) и Скругленный прямоугольник (см. Рис. 17). Под инструментами расположена палитра для настройки свойств выбранного инструмента. Ее содержание зависит от инструмента: например, для Кисти это различные варианты штриха, для Линии – это толщина линий , для всех геометрических фигур – это различные варианты исполнения: контур фигуры, фигура с заливкой, когда цвет контура не совпадает с цветом заливки, и когда цвета контура совпадает с цветом заливки (на Рис. 1). Для выбора цвета используется цветовая палитра (см. Рис. 18). Основной цвет выбирается левым щелчком мыши на квадратике с цветом, фоновый – правым щелчком мыши. Дополнительный цвет создается двойным щелчком мыши на цветном квадратике. Палитра инструментов Рис. 1 Рис. 18
Панель инструментов программы Paint (см. Рис. 1 ) не очень богатая, но все графические редакторы имеют похожие инструменты. Нужный инструмент выбираем щелчком мыши, при этом внизу палитры отображается Панель свойств, которая используется для изменения свойств выбранного инструмента. Первые два инструмента используются для выделения произвольной (см. Рис. 2) или прямоугольной области (см. Рис. 3). Затем идут вспомогательные инструменты: Резинка (см. Рис. 4), Заливка (см. Рис. 5), выбор цвета (см. Рис. 6) и Масштаб (см. Рис. 7) Следующая группа – инструменты свободного рисования: Карандаш (см. Рис. 8), Кисть (см. Рис. 9), Распылитель (см. Рис. 10) и Надпись (см. Рис. 11). За ними два инструмента для рисования прямых (см. Рис. 12) и кривых (см. Рис. 13) линий. Затем инструменты для создания геометрических фигур: Прямоугольник (см. Рис. 14), Многоугольник (см. Рис. 15), Овал (см. Рис. 16) и Скругленный прямоугольник (см. Рис. 17). Под инструментами расположена палитра для настройки свойств выбранного инструмента. Ее содержание зависит от инструмента: например, для Кисти это различные варианты штриха, для Линии – это толщина линий , для всех геометрических фигур – это различные варианты исполнения: контур фигуры, фигура с заливкой, когда цвет контура не совпадает с цветом заливки, и когда цвета контура совпадает с цветом заливки (на Рис. 1). Для выбора цвета используется цветовая палитра (см. Рис. 18). Основной цвет выбирается левым щелчком мыши на квадратике с цветом, фоновый – правым щелчком мыши. Дополнительный цвет создается двойным щелчком мыши на цветном квадратике. Палитра инструментов Рис. 1 Рис. 18
Cлайд 9
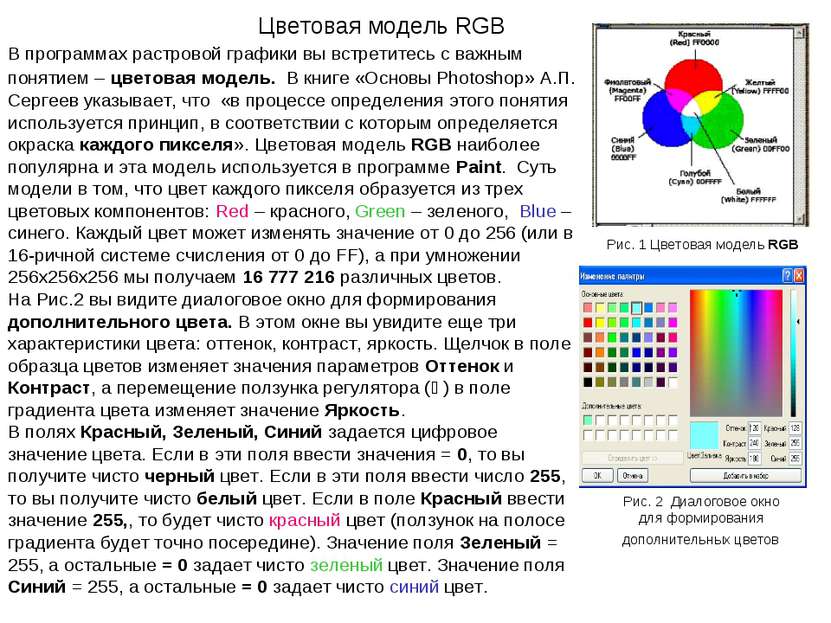
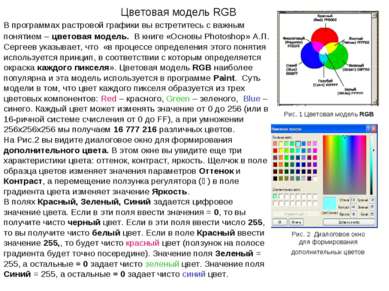
 Цветовая модель RGB В программах растровой графики вы встретитесь с важным понятием – цветовая модель. В книге «Основы Photoshop» А.П. Сергеев указывает, что «в процессе определения этого понятия используется принцип, в соответствии с которым определяется окраска каждого пикселя». Цветовая модель RGB наиболее популярна и эта модель используется в программе Paint. Суть модели в том, что цвет каждого пикселя образуется из трех цветовых компонентов: Red – красного, Green – зеленого, Blue – синего. Каждый цвет может изменять значение от 0 до 256 (или в 16-ричной системе счисления от 0 до FF), а при умножении 256х256х256 мы получаем 16 777 216 различных цветов. На Рис.2 вы видите диалоговое окно для формирования дополнительного цвета. В этом окне вы увидите еще три характеристики цвета: оттенок, контраст, яркость. Щелчок в поле образца цветов изменяет значения параметров Оттенок и Контраст, а перемещение ползунка регулятора ( ) в поле градиента цвета изменяет значение Яркость. В полях Красный, Зеленый, Синий задается цифровое значение цвета. Если в эти поля ввести значения = 0, то вы получите чисто черный цвет. Если в эти поля ввести число 255, то вы получите чисто белый цвет. Если в поле Красный ввести значение 255,, то будет чисто красный цвет (ползунок на полосе градиента будет точно посередине). Значение поля Зеленый = 255, а остальные = 0 задает чисто зеленый цвет. Значение поля Синий = 255, а остальные = 0 задает чисто синий цвет. Рис. 1 Цветовая модель RGB Рис. 2 Диалоговое окно для формирования дополнительных цветов
Цветовая модель RGB В программах растровой графики вы встретитесь с важным понятием – цветовая модель. В книге «Основы Photoshop» А.П. Сергеев указывает, что «в процессе определения этого понятия используется принцип, в соответствии с которым определяется окраска каждого пикселя». Цветовая модель RGB наиболее популярна и эта модель используется в программе Paint. Суть модели в том, что цвет каждого пикселя образуется из трех цветовых компонентов: Red – красного, Green – зеленого, Blue – синего. Каждый цвет может изменять значение от 0 до 256 (или в 16-ричной системе счисления от 0 до FF), а при умножении 256х256х256 мы получаем 16 777 216 различных цветов. На Рис.2 вы видите диалоговое окно для формирования дополнительного цвета. В этом окне вы увидите еще три характеристики цвета: оттенок, контраст, яркость. Щелчок в поле образца цветов изменяет значения параметров Оттенок и Контраст, а перемещение ползунка регулятора ( ) в поле градиента цвета изменяет значение Яркость. В полях Красный, Зеленый, Синий задается цифровое значение цвета. Если в эти поля ввести значения = 0, то вы получите чисто черный цвет. Если в эти поля ввести число 255, то вы получите чисто белый цвет. Если в поле Красный ввести значение 255,, то будет чисто красный цвет (ползунок на полосе градиента будет точно посередине). Значение поля Зеленый = 255, а остальные = 0 задает чисто зеленый цвет. Значение поля Синий = 255, а остальные = 0 задает чисто синий цвет. Рис. 1 Цветовая модель RGB Рис. 2 Диалоговое окно для формирования дополнительных цветов
Cлайд 10
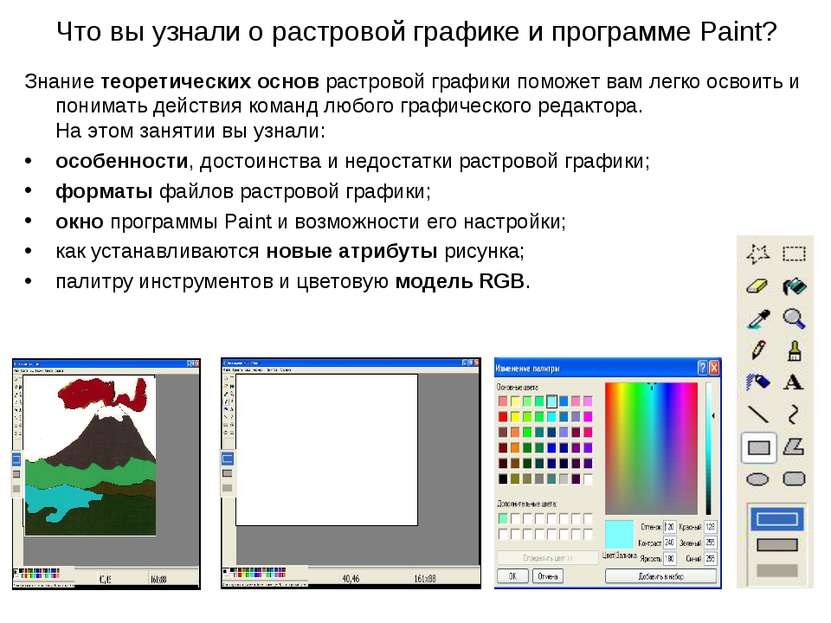
 Что вы узнали о растровой графике и программе Paint? Знание теоретических основ растровой графики поможет вам легко освоить и понимать действия команд любого графического редактора. На этом занятии вы узнали: особенности, достоинства и недостатки растровой графики; форматы файлов растровой графики; окно программы Paint и возможности его настройки; как устанавливаются новые атрибуты рисунка; палитру инструментов и цветовую модель RGB.
Что вы узнали о растровой графике и программе Paint? Знание теоретических основ растровой графики поможет вам легко освоить и понимать действия команд любого графического редактора. На этом занятии вы узнали: особенности, достоинства и недостатки растровой графики; форматы файлов растровой графики; окно программы Paint и возможности его настройки; как устанавливаются новые атрибуты рисунка; палитру инструментов и цветовую модель RGB.