X
Код презентации скопируйте его
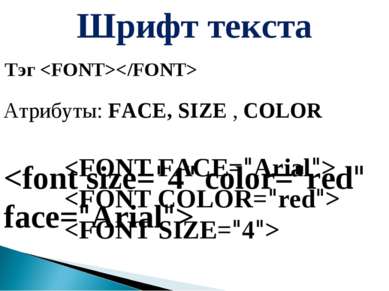
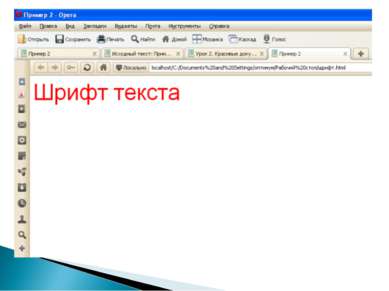
Форматирование текста на web-странице
Скачать эту презентациюПрезентация на тему Форматирование текста на web-странице
Скачать эту презентациюCлайд 2
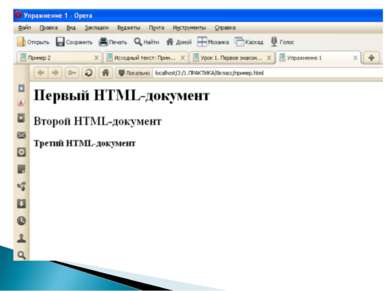
 Заголовки текста Размер шрифта заголовков задается парами тэгов от (самый крупный) до (самый мелкий)
Заголовки текста Размер шрифта заголовков задается парами тэгов от (самый крупный) до (самый мелкий)
Cлайд 8
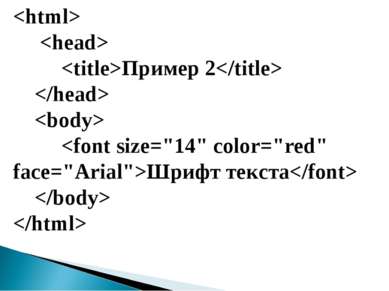
 Атрибут COLOR Можно задать либо названием цвета (например, "red", "green", "blue" и т. д.); Шестнадцатеричным значением, которое использует RGB-формат "#RRGGBB"
Атрибут COLOR Можно задать либо названием цвета (например, "red", "green", "blue" и т. д.); Шестнадцатеричным значением, которое использует RGB-формат "#RRGGBB"
Cлайд 9
 Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная - FF. Например, синий цвет задается значением "#0000FF".
Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная - FF. Например, синий цвет задается значением "#0000FF".
Cлайд 10
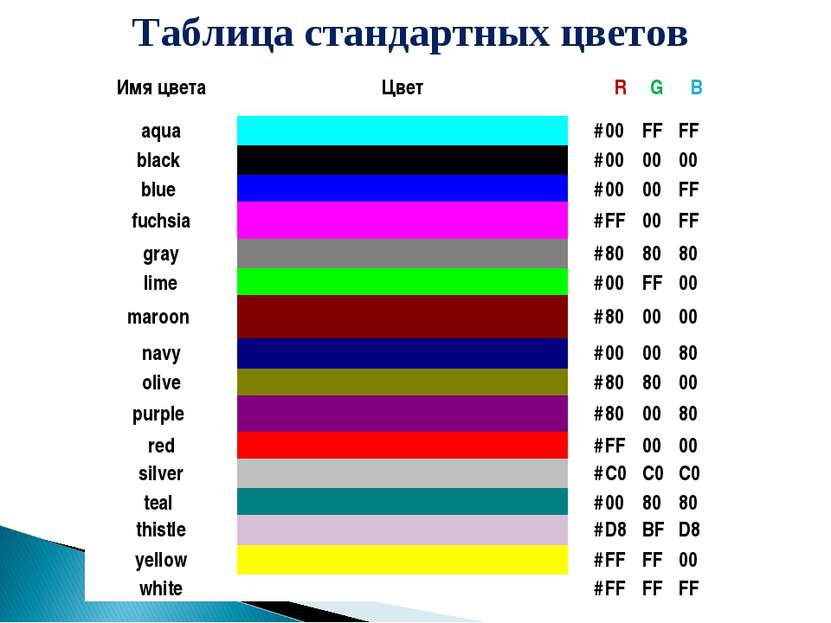
 Таблица стандартных цветов Имя цвета Цвет R G B aqua # 00 FF FF black # 00 00 00 blue # 00 00 FF fuсhsia # FF 00 FF gray # 80 80 80 lime # 00 FF 00 maroon # 80 00 00 navy # 00 00 80 olive # 80 80 00 purple # 80 00 80 red # FF 00 00 silver # C0 C0 C0 teal # 00 80 80 thistle # D8 BF D8 yellow # FF FF 00 white # FF FF FF
Таблица стандартных цветов Имя цвета Цвет R G B aqua # 00 FF FF black # 00 00 00 blue # 00 00 FF fuсhsia # FF 00 FF gray # 80 80 80 lime # 00 FF 00 maroon # 80 00 00 navy # 00 00 80 olive # 80 80 00 purple # 80 00 80 red # FF 00 00 silver # C0 C0 C0 teal # 00 80 80 thistle # D8 BF D8 yellow # FF FF 00 white # FF FF FF
Cлайд 11
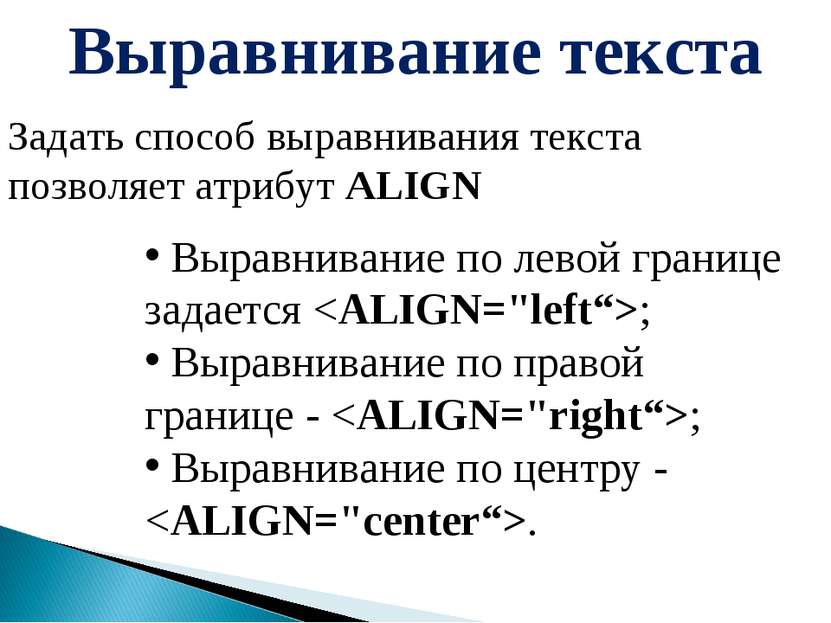
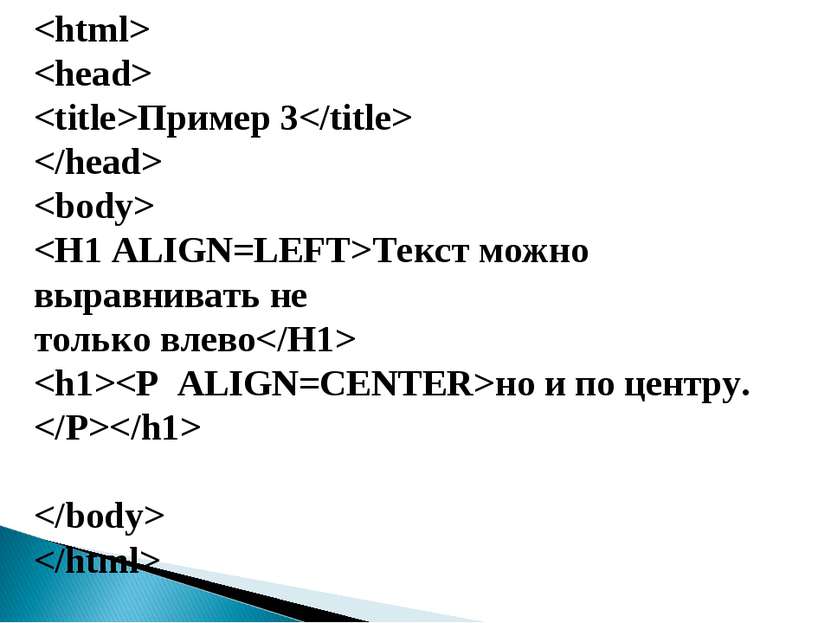
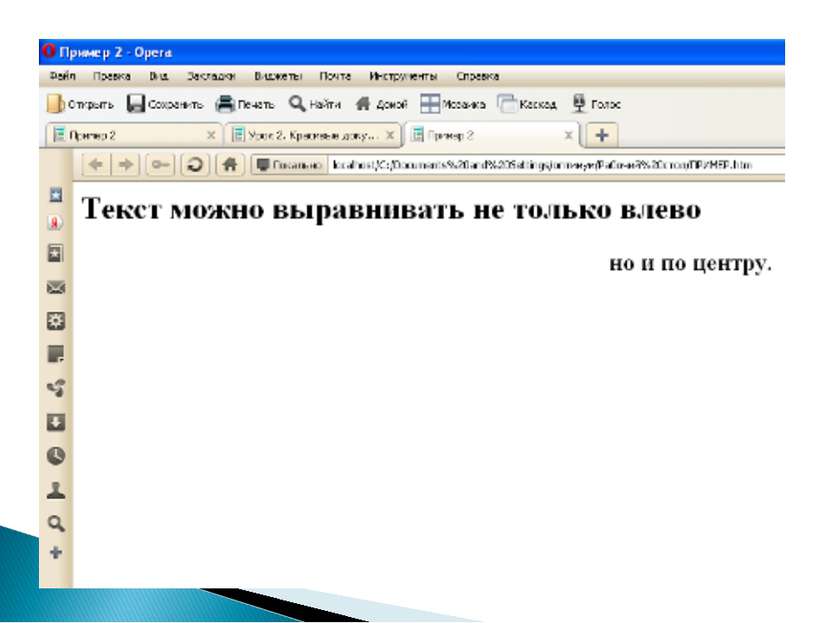
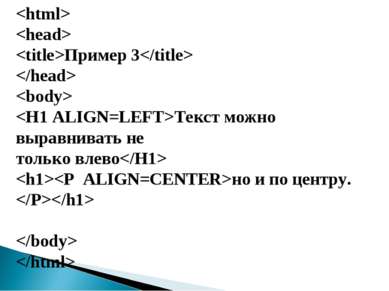
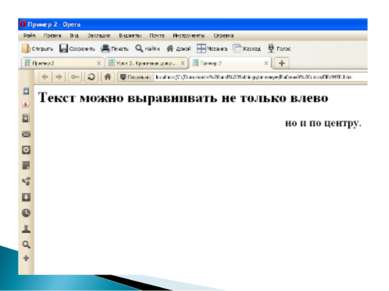
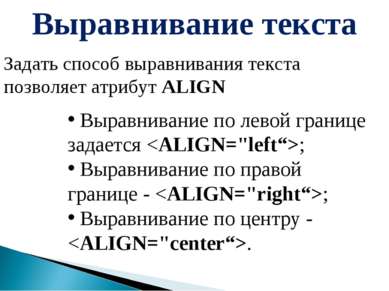
 Выравнивание текста Задать способ выравнивания текста позволяет атрибут ALIGN Выравнивание по левой границе задается ; Выравнивание по центру -
Выравнивание текста Задать способ выравнивания текста позволяет атрибут ALIGN Выравнивание по левой границе задается ; Выравнивание по центру -
Cлайд 14
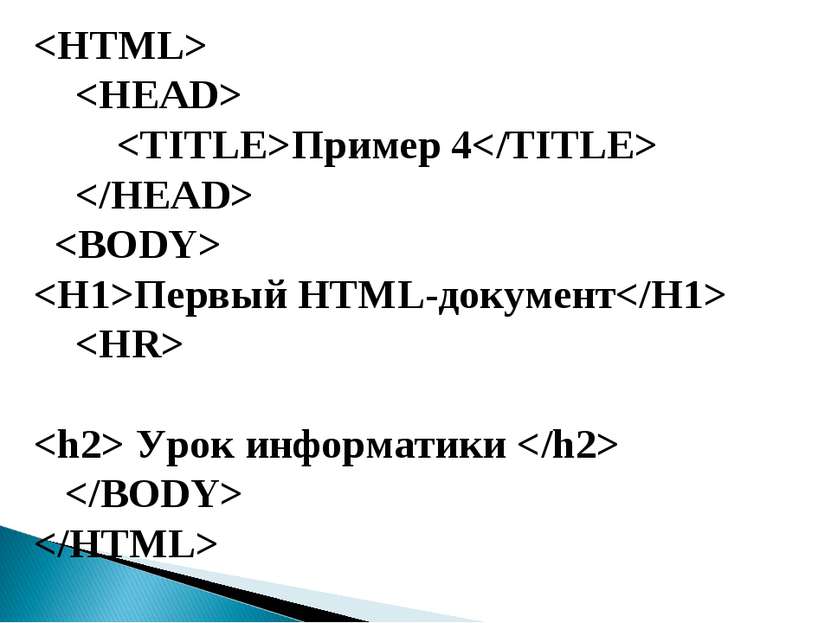
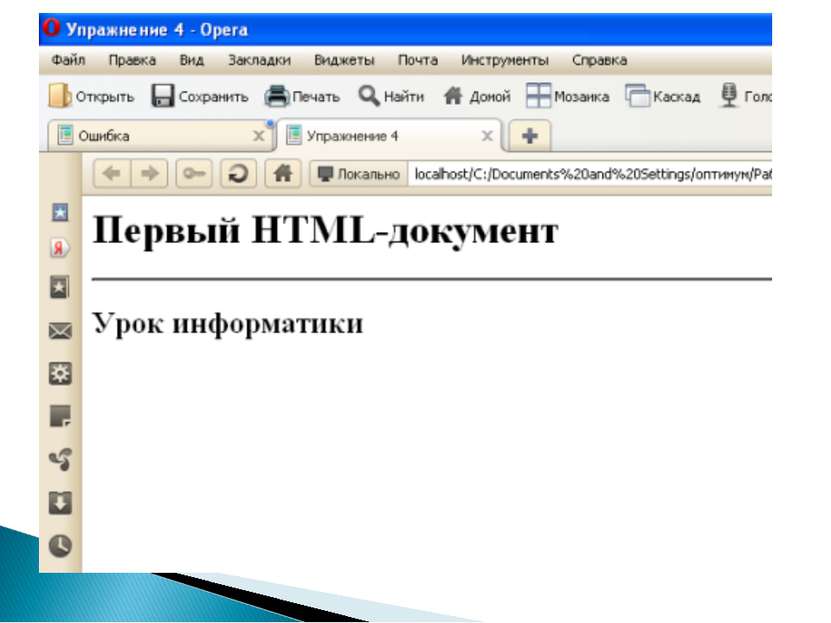
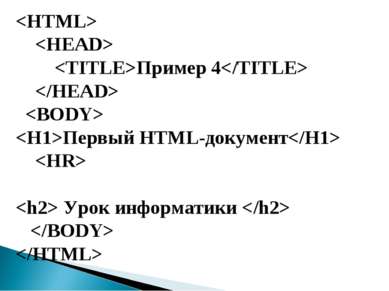
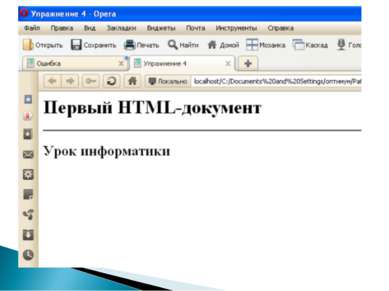
 Горизонтальная линия Заголовки удобно отделять от остального содержания страницы горизонтальной линией с помощью одиночного тэга
Горизонтальная линия Заголовки удобно отделять от остального содержания страницы горизонтальной линией с помощью одиночного тэга
Cлайд 18
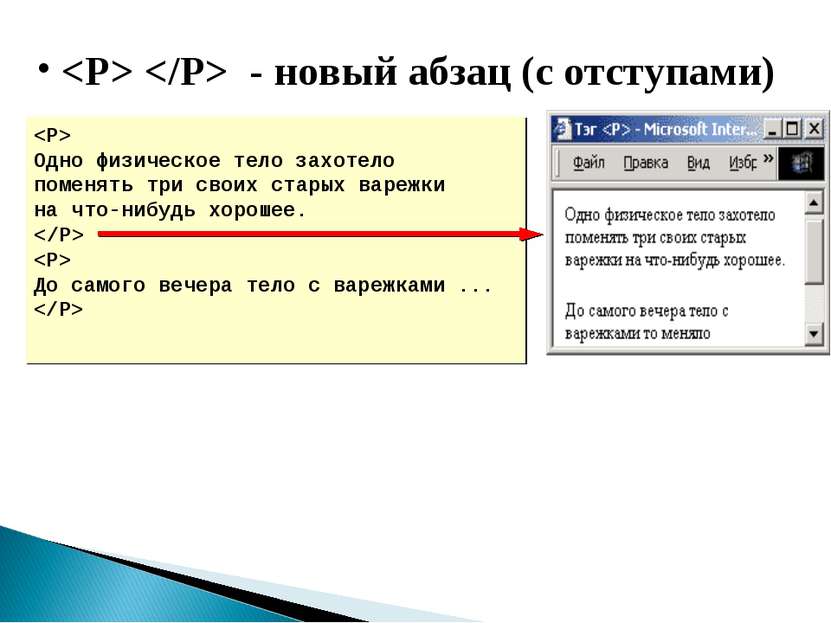
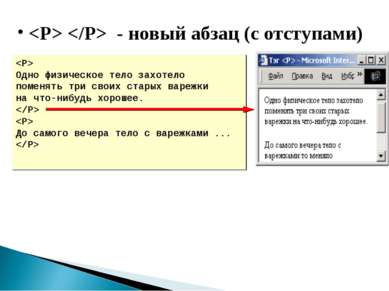
 Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее. До самого вечера тело с варежками ... - новый абзац (с отступами)
Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее. До самого вечера тело с варежками ... - новый абзац (с отступами)
Cлайд 20
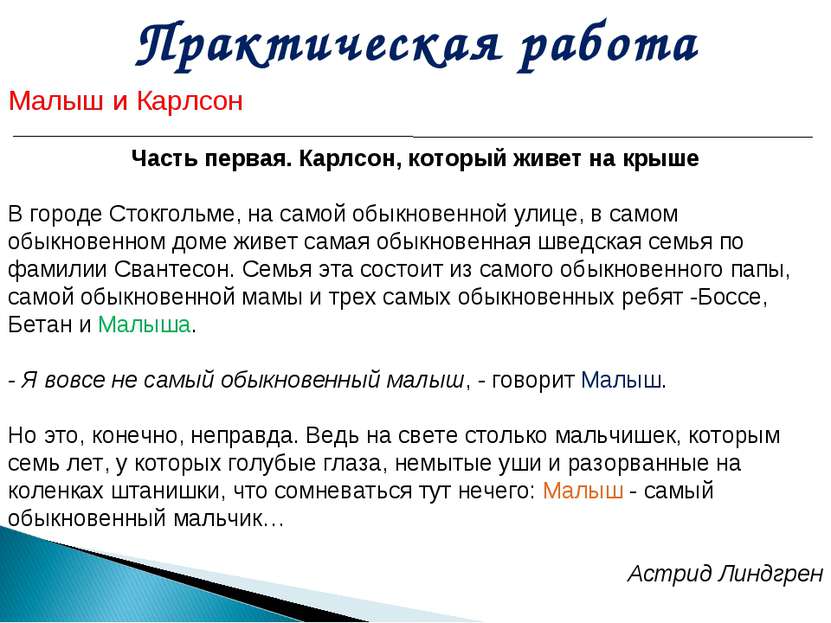
 Практическая работа Малыш и Карлсон Часть первая. Карлсон, который живет на крыше В городе Стокгольме, на самой обыкновенной улице, в самом обыкновенном доме живет самая обыкновенная шведская семья по фамилии Свантесон. Семья эта состоит из самого обыкновенного папы, самой обыкновенной мамы и трех самых обыкновенных ребят -Боссе, Бетан и Малыша. - Я вовсе не самый обыкновенный малыш, - говорит Малыш. Но это, конечно, неправда. Ведь на свете столько мальчишек, которым семь лет, у которых голубые глаза, немытые уши и разорванные на коленках штанишки, что сомневаться тут нечего: Малыш - самый обыкновенный мальчик… Астрид Линдгрен
Практическая работа Малыш и Карлсон Часть первая. Карлсон, который живет на крыше В городе Стокгольме, на самой обыкновенной улице, в самом обыкновенном доме живет самая обыкновенная шведская семья по фамилии Свантесон. Семья эта состоит из самого обыкновенного папы, самой обыкновенной мамы и трех самых обыкновенных ребят -Боссе, Бетан и Малыша. - Я вовсе не самый обыкновенный малыш, - говорит Малыш. Но это, конечно, неправда. Ведь на свете столько мальчишек, которым семь лет, у которых голубые глаза, немытые уши и разорванные на коленках штанишки, что сомневаться тут нечего: Малыш - самый обыкновенный мальчик… Астрид Линдгрен