X
Код презентации скопируйте его
Компьютерная графика и Web-дизайн
Скачать эту презентациюПрезентация на тему Компьютерная графика и Web-дизайн
Скачать эту презентациюCлайд 2
 Интернет – это глобальная компьютерная сеть, которая включает компьютеры и сети различных уровней. Сервер - компьютер со специализированным серверным программным обеспечением, призванным эффективно обеспечивать конкретные сетевые операции, предоставляющий свои ресурсы другим компьютерам. Клиент – компьютер, потребляющий ресурсы сервера. Web-дизайн - это деятельность по применению Web-технологий для конструирования Web-ресурсов.
Интернет – это глобальная компьютерная сеть, которая включает компьютеры и сети различных уровней. Сервер - компьютер со специализированным серверным программным обеспечением, призванным эффективно обеспечивать конкретные сетевые операции, предоставляющий свои ресурсы другим компьютерам. Клиент – компьютер, потребляющий ресурсы сервера. Web-дизайн - это деятельность по применению Web-технологий для конструирования Web-ресурсов.
Cлайд 3
 World Wide Web (Всемирная паутина или WWW) - система организации информации в Интернет, основанная на гипертексте. Гипертекст – текст, содержащий в себе связи с другими текстами, графической, видео- или звуковой информацией, способ организации данных для реализации динамической связи между web-страницами или их элементами. Ссылка (гиперссылка) – это базовый функциональный интерфейсный элемент страницы, за которым закреплен адрес какой-либо Web-страницы в сети Интернет.
World Wide Web (Всемирная паутина или WWW) - система организации информации в Интернет, основанная на гипертексте. Гипертекст – текст, содержащий в себе связи с другими текстами, графической, видео- или звуковой информацией, способ организации данных для реализации динамической связи между web-страницами или их элементами. Ссылка (гиперссылка) – это базовый функциональный интерфейсный элемент страницы, за которым закреплен адрес какой-либо Web-страницы в сети Интернет.
Cлайд 4
 HTTP (hypertext transfer protocol) - протокол передачи гипертекста, по которому взаимодействуют клиент и сервер WWW. Web-page (Web-страница) – электронный документ, содержащий набор инструкций, записанный на языке HTML и предназначенный для размещения (размещенный) в Интернет. Web-site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и выполненных в едином стиле. HTML (Hyper Text Markup Language) – язык разметки гипертекста.
HTTP (hypertext transfer protocol) - протокол передачи гипертекста, по которому взаимодействуют клиент и сервер WWW. Web-page (Web-страница) – электронный документ, содержащий набор инструкций, записанный на языке HTML и предназначенный для размещения (размещенный) в Интернет. Web-site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и выполненных в едином стиле. HTML (Hyper Text Markup Language) – язык разметки гипертекста.
Cлайд 5
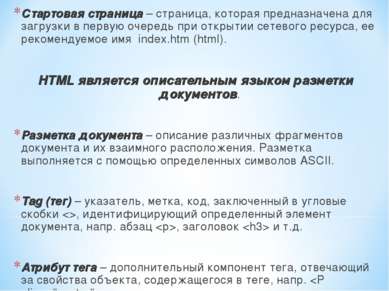
 Стартовая страница – страница, которая предназначена для загрузки в первую очередь при открытии сетевого ресурса, ее рекомендуемое имя index.htm (html). HTML является описательным языком разметки документов. Разметка документа – описание различных фрагментов документа и их взаимного расположения. Разметка выполняется с помощью определенных символов ASCII. Tag (тег) – указатель, метка, код, заключенный в угловые скобки , идентифицирующий определенный элемент документа, напр. абзац , заголовок и т.д. Атрибут тега – дополнительный компонент тега, отвечающий за свойства объекта, содержащегося в теге, напр. .
Стартовая страница – страница, которая предназначена для загрузки в первую очередь при открытии сетевого ресурса, ее рекомендуемое имя index.htm (html). HTML является описательным языком разметки документов. Разметка документа – описание различных фрагментов документа и их взаимного расположения. Разметка выполняется с помощью определенных символов ASCII. Tag (тег) – указатель, метка, код, заключенный в угловые скобки , идентифицирующий определенный элемент документа, напр. абзац , заголовок и т.д. Атрибут тега – дополнительный компонент тега, отвечающий за свойства объекта, содержащегося в теге, напр. .
Cлайд 6
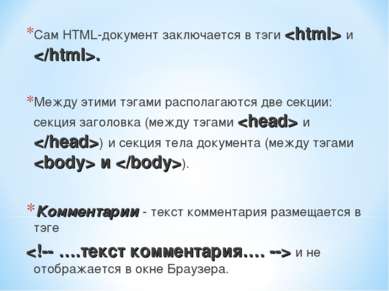
 Сам HTML-документ заключается в тэги и . Между этими тэгами располагаются две секции: секция заголовка (между тэгами и ) и секция тела документа (между тэгами и ). Комментарии - текст комментария размещается в тэге и не отображается в окне Браузера.
Сам HTML-документ заключается в тэги и . Между этими тэгами располагаются две секции: секция заголовка (между тэгами и ) и секция тела документа (между тэгами и ). Комментарии - текст комментария размещается в тэге и не отображается в окне Браузера.
Cлайд 8
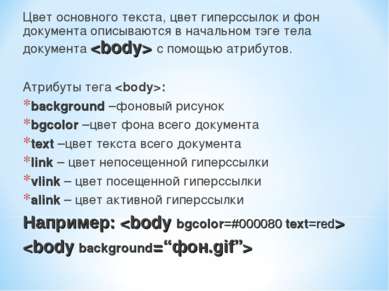
 Цвет основного текста, цвет гиперссылок и фон документа описываются в начальном тэге тела документа с помощью атрибутов. Атрибуты тега : background –фоновый рисунок bgcolor –цвет фона всего документа text –цвет текста всего документа link – цвет непосещенной гиперссылки vlink – цвет посещенной гиперссылки alink – цвет активной гиперссылки Например:
Цвет основного текста, цвет гиперссылок и фон документа описываются в начальном тэге тела документа с помощью атрибутов. Атрибуты тега : background –фоновый рисунок bgcolor –цвет фона всего документа text –цвет текста всего документа link – цвет непосещенной гиперссылки vlink – цвет посещенной гиперссылки alink – цвет активной гиперссылки Например:
Cлайд 9
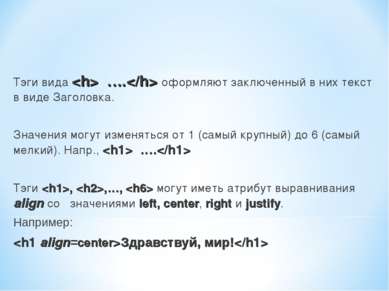
 Тэги вида …. оформляют заключенный в них текст в виде Заголовка. Значения могут изменяться от 1 (самый крупный) до 6 (самый мелкий). Напр., …. Тэги , ,…, могут иметь атрибут выравнивания align со значениями left, center, right и justify. Например: Здравствуй, мир!
Тэги вида …. оформляют заключенный в них текст в виде Заголовка. Значения могут изменяться от 1 (самый крупный) до 6 (самый мелкий). Напр., …. Тэги , ,…, могут иметь атрибут выравнивания align со значениями left, center, right и justify. Например: Здравствуй, мир!
Cлайд 10
 Тэг (от английского paragraph) – начинает абзац с новой строки, отделяя от предыдущего двойным межстрочным интервалом. Имеет атрибут выравнивания align = left (right, center, justify). Значения left, right, center можно использовать как самостоятельные теги, напр. текст Например: текст Тэг текст - используется для отображения текста полужирным начертанием. - Наклонный текст - Подчеркнутый текст Пример: текст   - символьный примитив – один пробел. Тэг (от английского break) – вставка новой строки.
Тэг (от английского paragraph) – начинает абзац с новой строки, отделяя от предыдущего двойным межстрочным интервалом. Имеет атрибут выравнивания align = left (right, center, justify). Значения left, right, center можно использовать как самостоятельные теги, напр. текст Например: текст Тэг текст - используется для отображения текста полужирным начертанием. - Наклонный текст - Подчеркнутый текст Пример: текст   - символьный примитив – один пробел. Тэг (от английского break) – вставка новой строки.
Cлайд 11
 Тег в переводе на русский - "шрифт". Атрибуты: size - размер Напри., Привет мир!!! сolor - цвет Напр., Привет мир!!! Цвет шрифта станет красным. Например: Привет мир!!! Тег - текст, заключенный между тэгами (от английского preformatted), отображается так, как он был отформатирован предварительно, со всеми пробелами и переносами строк.
Тег в переводе на русский - "шрифт". Атрибуты: size - размер Напри., Привет мир!!! сolor - цвет Напр., Привет мир!!! Цвет шрифта станет красным. Например: Привет мир!!! Тег - текст, заключенный между тэгами (от английского preformatted), отображается так, как он был отформатирован предварительно, со всеми пробелами и переносами строк.
Cлайд 12
 Гипертекстовая ссылка — это адрес другого HTML-документа или информационного ресурса Internet, который тематически, логически или каким-либо другим способом связан с документом, в котором ссылка определена. Тэги … - связь между HTML-документами и фрагментами документов. Атрибуты: href – адрес целевого документа. Напр., Здесь мои фото! title – текст всплывающей подсказки при наведении на ссылку. target – указание окна отображения документа, значения: “_blank” – новое окно, “_self”- в то же окно,
Гипертекстовая ссылка — это адрес другого HTML-документа или информационного ресурса Internet, который тематически, логически или каким-либо другим способом связан с документом, в котором ссылка определена. Тэги … - связь между HTML-документами и фрагментами документов. Атрибуты: href – адрес целевого документа. Напр., Здесь мои фото! title – текст всплывающей подсказки при наведении на ссылку. target – указание окна отображения документа, значения: “_blank” – новое окно, “_self”- в то же окно,
Cлайд 13
 Тэг вставляет изображение в документ. Атрибуты: src – адрес графического файла; height и width – высота и ширина изображения в пикселях или в процентах от высоты окна Браузера; border - толщина обрамляющей рамки в пикселях; hspace - cвободное пространство слева и справа от изображения в пикселях vspase - cвободное пространство сверху и снизу от изображения в пикселях align - Выравнивание изображения по горизонтали и по вертикали. Значения задаются атрибутами top, middle, bottom, также могут быть значения left либо right. Например:
Тэг вставляет изображение в документ. Атрибуты: src – адрес графического файла; height и width – высота и ширина изображения в пикселях или в процентах от высоты окна Браузера; border - толщина обрамляющей рамки в пикселях; hspace - cвободное пространство слева и справа от изображения в пикселях vspase - cвободное пространство сверху и снизу от изображения в пикселях align - Выравнивание изображения по горизонтали и по вертикали. Значения задаются атрибутами top, middle, bottom, также могут быть значения left либо right. Например:
Cлайд 14
 Списки могут быть: неупорядоченные(маркированные) упорядоченные (нумерованные) и являться списком определений
Списки могут быть: неупорядоченные(маркированные) упорядоченные (нумерованные) и являться списком определений
Cлайд 15
 Неупорядоченные списки Неупорядоченный список задаётся тегом . Каждый элемент в свою очередь задаётся тегом после которого идёт текст нужного нам "пункта". Для тега закрывающий тег необязателен. Например: Пункт первый.. Пункт второй.. Пункт третий..
Неупорядоченные списки Неупорядоченный список задаётся тегом . Каждый элемент в свою очередь задаётся тегом после которого идёт текст нужного нам "пункта". Для тега закрывающий тег необязателен. Например: Пункт первый.. Пункт второй.. Пункт третий..
Cлайд 16
 Теги и имеют атрибут type который присуждает элементу списка или же всему списку целиком определённый стиль. Может иметь одно и трёх значений: disk - кружок, диск (по умолчанию) circle - полый круг square - квадрат
Теги и имеют атрибут type который присуждает элементу списка или же всему списку целиком определённый стиль. Может иметь одно и трёх значений: disk - кружок, диск (по умолчанию) circle - полый круг square - квадрат
Cлайд 17
 Упорядоченные списки Упорядоченный или нумерованный список задаётся тегом . Так же как и в неупорядоченном списке элемент списка присуждается тегом . Например: < ol> Пункт первый.. Пункт второй.. Пункт третий..
Упорядоченные списки Упорядоченный или нумерованный список задаётся тегом . Так же как и в неупорядоченном списке элемент списка присуждается тегом . Например: < ol> Пункт первый.. Пункт второй.. Пункт третий..
Cлайд 18
 Атрибут type в сочетании с упорядоченным списком может иметь следующие значения: А - Заглавные буквы а - Строчные буквы I - Заглавные римские цифры i - Строчные римские цифры 1 - Арабские цифры (по умолчанию) В упорядоченном списке есть ещё один атрибут start его числовое значение говорит о том с какого номера следует строить упорядоченный список.
Атрибут type в сочетании с упорядоченным списком может иметь следующие значения: А - Заглавные буквы а - Строчные буквы I - Заглавные римские цифры i - Строчные римские цифры 1 - Арабские цифры (по умолчанию) В упорядоченном списке есть ещё один атрибут start его числовое значение говорит о том с какого номера следует строить упорядоченный список.
Cлайд 19
 Списки определений Со списком определений дело обстоит немного иначе нежели чем с уже знакомыми списками. Задаётся данный вид списка тегом . Пункты списка определений размечаются тегом , а определения этих пунктов тегом . Всё вместе пишется по следующей схеме: Например: Слово «коса» может иметь следующие определения: сельскохозяйственный инструмент хитрая девичья причёска отмель реки Слово «ключ» тоже имеет несколько значений: гаечный источник, родник
Списки определений Со списком определений дело обстоит немного иначе нежели чем с уже знакомыми списками. Задаётся данный вид списка тегом . Пункты списка определений размечаются тегом , а определения этих пунктов тегом . Всё вместе пишется по следующей схеме: Например: Слово «коса» может иметь следующие определения: сельскохозяйственный инструмент хитрая девичья причёска отмель реки Слово «ключ» тоже имеет несколько значений: гаечный источник, родник
Cлайд 20
 Фоновая музыка Тег позволяет внедрять в страницу сайта фоновую музыку. Атрибуты тега : src - адрес звукового файла loop - число повторов звукового файла balance - стереобаланс volume - громкость Обычно тег располагают в "голове" документа между тегами . Сам аудио файл должен быть в формате: WAV, AU или MIDI.
Фоновая музыка Тег позволяет внедрять в страницу сайта фоновую музыку. Атрибуты тега : src - адрес звукового файла loop - число повторов звукового файла balance - стереобаланс volume - громкость Обычно тег располагают в "голове" документа между тегами . Сам аудио файл должен быть в формате: WAV, AU или MIDI.
Cлайд 21
 Также для вставки аудио- или видео-файла можно использовать тэг . После загрузки страницы автоматически загружается и проигрывается звуковой файл. При этом в окне появляется панель проигрывателя (или пульт управления). Атрибуты тэга : src - адрес звукового файла width - ширина панели в пикселях (можно и в процентах) height - высота панели в пикселях (или процентах) align - расположение панели относительно текста, возможные значения left, right, center; hidden - позволяет скрыть панель, значения аттрибута: true - панель скрыта, false - панель видима (значение по умолчанию) autostart - значение true - проигрыватель стартует автоматически, false - ждет нажатия на кнопку "воспроизведение« loop - цикл, т.е. при значении true мелодия будет проигрываться по кругу, а при значении false - только один раз.
Также для вставки аудио- или видео-файла можно использовать тэг . После загрузки страницы автоматически загружается и проигрывается звуковой файл. При этом в окне появляется панель проигрывателя (или пульт управления). Атрибуты тэга : src - адрес звукового файла width - ширина панели в пикселях (можно и в процентах) height - высота панели в пикселях (или процентах) align - расположение панели относительно текста, возможные значения left, right, center; hidden - позволяет скрыть панель, значения аттрибута: true - панель скрыта, false - панель видима (значение по умолчанию) autostart - значение true - проигрыватель стартует автоматически, false - ждет нажатия на кнопку "воспроизведение« loop - цикл, т.е. при значении true мелодия будет проигрываться по кругу, а при значении false - только один раз.
Cлайд 22
 Вставка видео-файлов Для вставки видео в HTML также можно воспользоваться тегом . Атрибуты: dynsrc - содержит имя видео файла, src - имя графического файла, который будет загружен, если видео файл не будет найден на сервере. start указывает, при каком условии начинать воспроизведение: mouseover - если пользователь подвел курсор к изображению. Поддерживаются видео-файлы с расширением avi, mov. Например:
Вставка видео-файлов Для вставки видео в HTML также можно воспользоваться тегом . Атрибуты: dynsrc - содержит имя видео файла, src - имя графического файла, который будет загружен, если видео файл не будет найден на сервере. start указывает, при каком условии начинать воспроизведение: mouseover - если пользователь подвел курсор к изображению. Поддерживаются видео-файлы с расширением avi, mov. Например: