X
Код презентации скопируйте его
Способы представления графической информации
Скачать эту презентациюПрезентация на тему Способы представления графической информации
Скачать эту презентациюCлайд 2
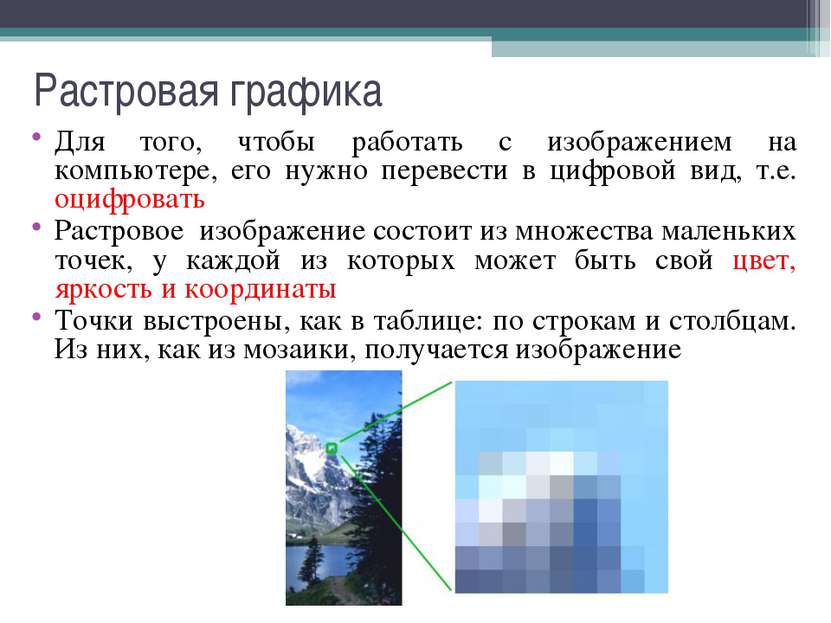
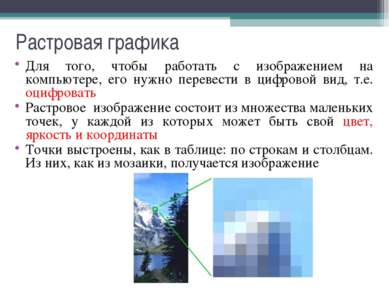
 Растровая графика Для того, чтобы работать с изображением на компьютере, его нужно перевести в цифровой вид, т.е. оцифровать Растровое изображение состоит из множества маленьких точек, у каждой из которых может быть свой цвет, яркость и координаты Точки выстроены, как в таблице: по строкам и столбцам. Из них, как из мозаики, получается изображение
Растровая графика Для того, чтобы работать с изображением на компьютере, его нужно перевести в цифровой вид, т.е. оцифровать Растровое изображение состоит из множества маленьких точек, у каждой из которых может быть свой цвет, яркость и координаты Точки выстроены, как в таблице: по строкам и столбцам. Из них, как из мозаики, получается изображение
Cлайд 3
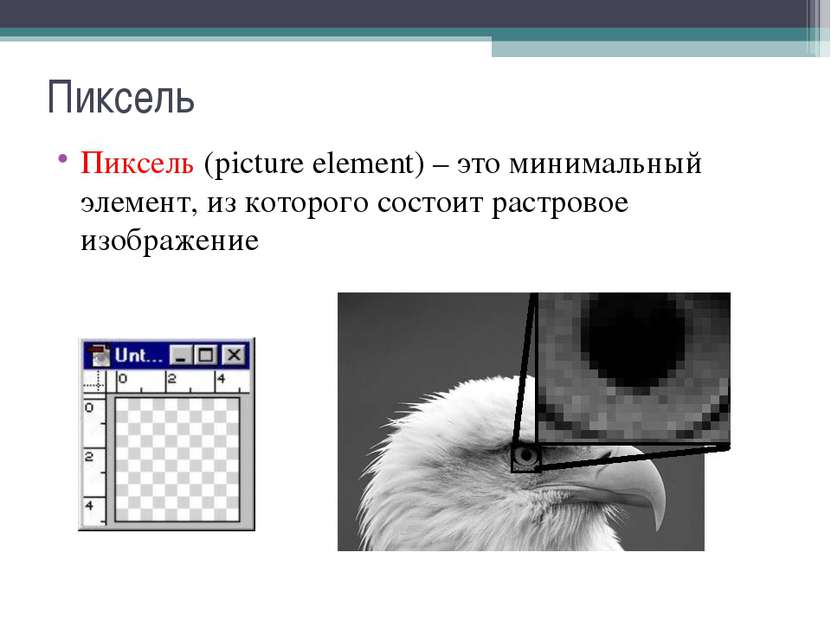
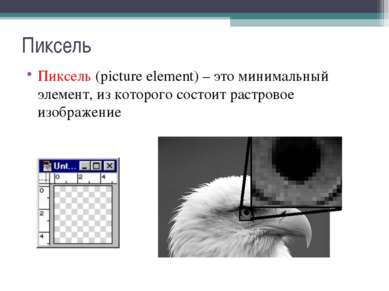
 Пиксель Пиксель (picture element) – это минимальный элемент, из которого состоит растровое изображение
Пиксель Пиксель (picture element) – это минимальный элемент, из которого состоит растровое изображение
Cлайд 4
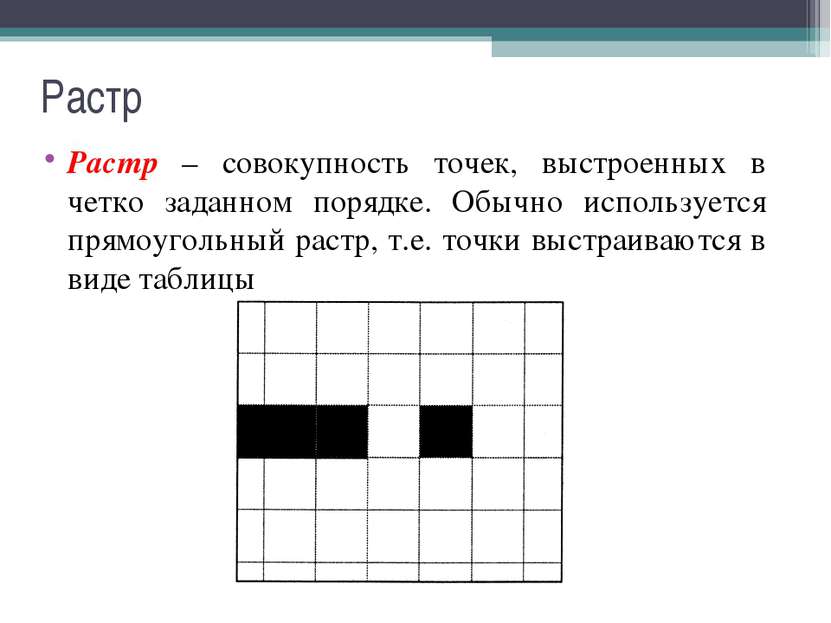
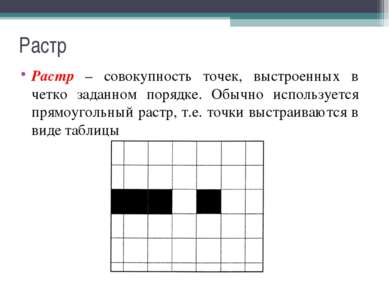
 Растр Растр – совокупность точек, выстроенных в четко заданном порядке. Обычно используется прямоугольный растр, т.е. точки выстраиваются в виде таблицы
Растр Растр – совокупность точек, выстроенных в четко заданном порядке. Обычно используется прямоугольный растр, т.е. точки выстраиваются в виде таблицы
Cлайд 6
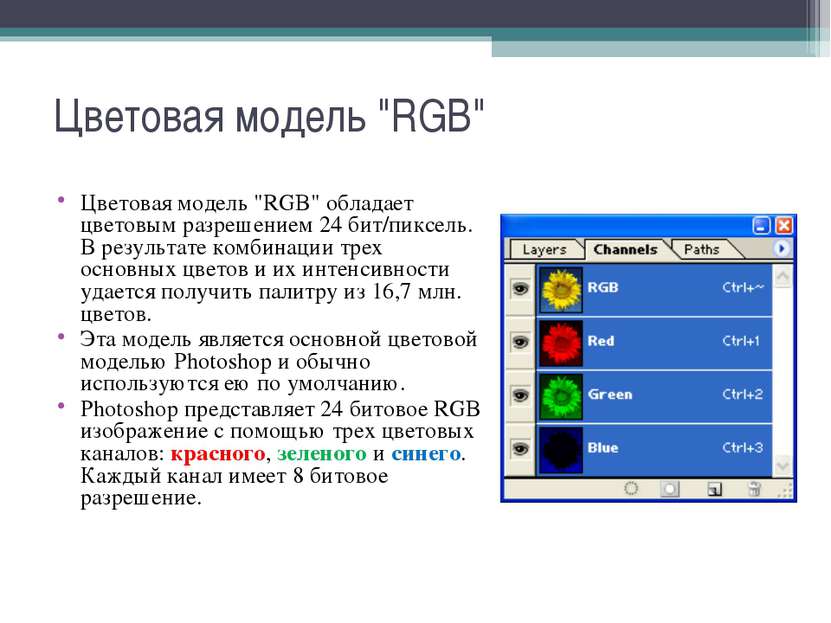
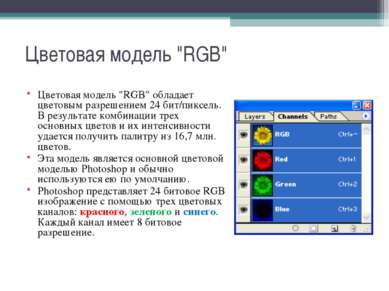
 Цветовая модель "RGB" Цветовая модель "RGB" обладает цветовым разрешением 24 бит/пиксель. В результате комбинации трех основных цветов и их интенсивности удается получить палитру из 16,7 млн. цветов. Эта модель является основной цветовой моделью Photoshop и обычно используются ею по умолчанию. Photoshop представляет 24 битовое RGB изображение с помощью трех цветовых каналов: красного, зеленого и синего. Каждый канал имеет 8 битовое разрешение.
Цветовая модель "RGB" Цветовая модель "RGB" обладает цветовым разрешением 24 бит/пиксель. В результате комбинации трех основных цветов и их интенсивности удается получить палитру из 16,7 млн. цветов. Эта модель является основной цветовой моделью Photoshop и обычно используются ею по умолчанию. Photoshop представляет 24 битовое RGB изображение с помощью трех цветовых каналов: красного, зеленого и синего. Каждый канал имеет 8 битовое разрешение.
Cлайд 7
 Режим растрового изображения "Индексированные цвета". В этом режиме информация о компонентах цвета (красном, зеленом и синем) каждого пикселя записывается в цветовую таблицу в виде фиксированных значений. Индексированные цветные изображения обычно характеризуются набором битовых разрешений в виде 1, 4 или 8 бит/пиксель. Этот режим используется в интернете, текстовых редакторах и других приложениях, где нельзя использовать истинное RGB изображение.
Режим растрового изображения "Индексированные цвета". В этом режиме информация о компонентах цвета (красном, зеленом и синем) каждого пикселя записывается в цветовую таблицу в виде фиксированных значений. Индексированные цветные изображения обычно характеризуются набором битовых разрешений в виде 1, 4 или 8 бит/пиксель. Этот режим используется в интернете, текстовых редакторах и других приложениях, где нельзя использовать истинное RGB изображение.
Cлайд 8
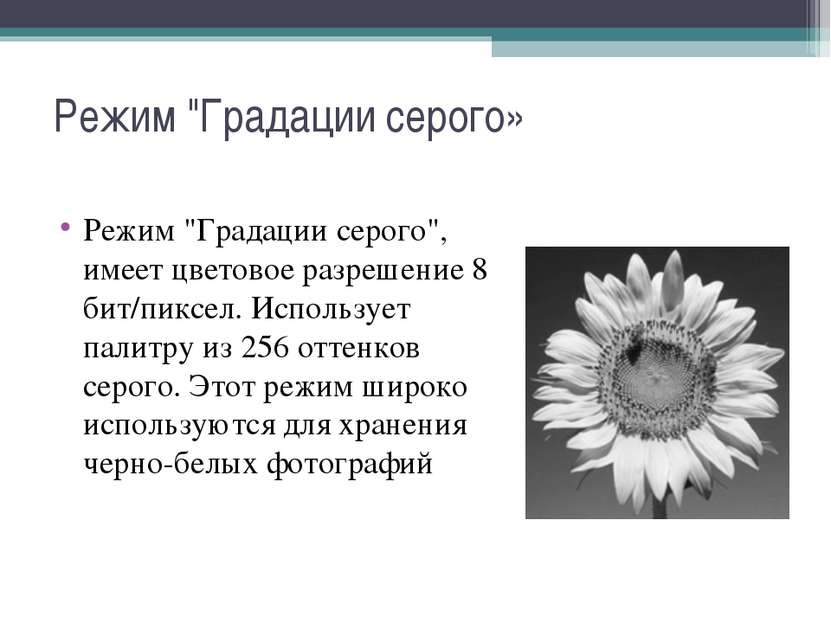
 Режим "Градации серого» Режим "Градации серого", имеет цветовое разрешение 8 бит/пиксел. Использует палитру из 256 оттенков серого. Этот режим широко используются для хранения черно-белых фотографий
Режим "Градации серого» Режим "Градации серого", имеет цветовое разрешение 8 бит/пиксел. Использует палитру из 256 оттенков серого. Этот режим широко используются для хранения черно-белых фотографий
Cлайд 9
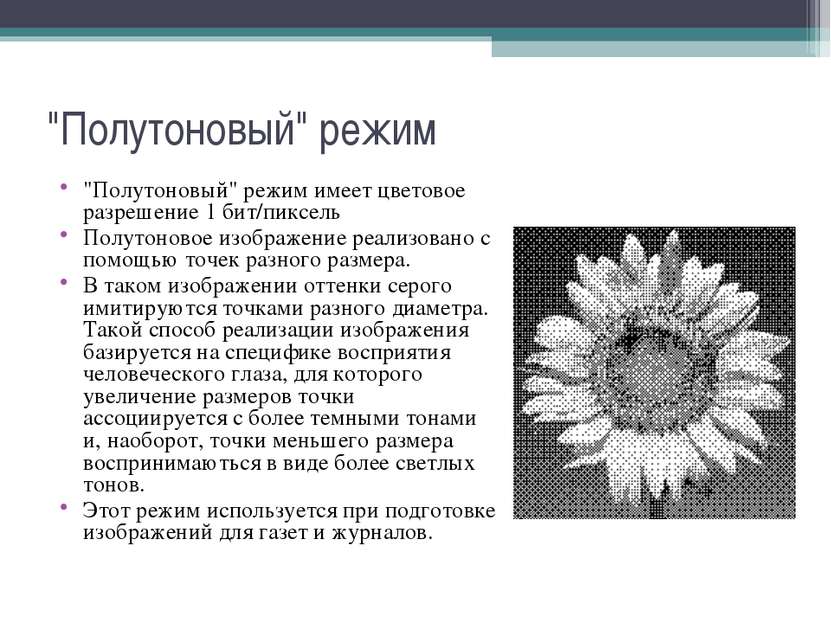
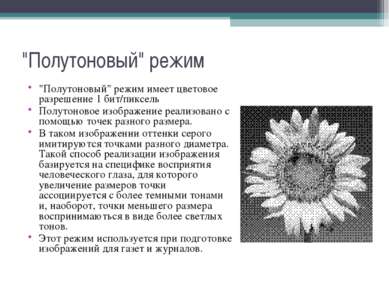
 "Полутоновый" режим "Полутоновый" режим имеет цветовое разрешение 1 бит/пиксель Полутоновое изображение реализовано с помощью точек разного размера. В таком изображении оттенки серого имитируются точками разного диаметра. Такой способ реализации изображения базируется на специфике восприятия человеческого глаза, для которого увеличение размеров точки ассоциируется с более темными тонами и, наоборот, точки меньшего размера воспринимаються в виде более светлых тонов. Этот режим используется при подготовке изображений для газет и журналов.
"Полутоновый" режим "Полутоновый" режим имеет цветовое разрешение 1 бит/пиксель Полутоновое изображение реализовано с помощью точек разного размера. В таком изображении оттенки серого имитируются точками разного диаметра. Такой способ реализации изображения базируется на специфике восприятия человеческого глаза, для которого увеличение размеров точки ассоциируется с более темными тонами и, наоборот, точки меньшего размера воспринимаються в виде более светлых тонов. Этот режим используется при подготовке изображений для газет и журналов.
Cлайд 10
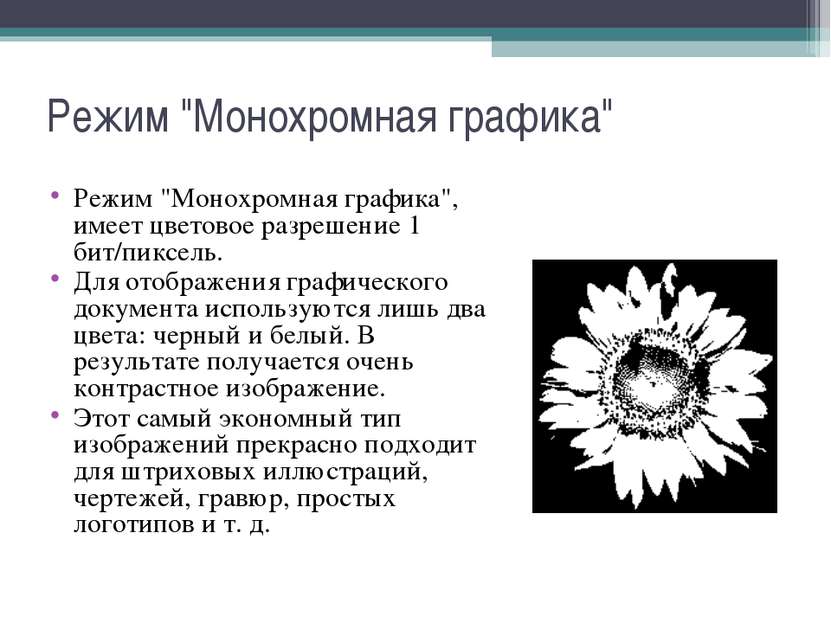
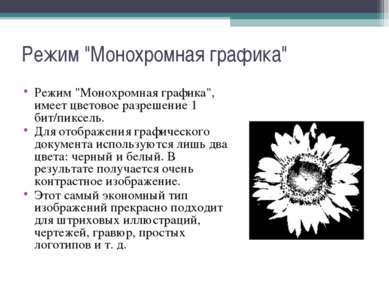
 Режим "Монохромная графика" Режим "Монохромная графика", имеет цветовое разрешение 1 бит/пиксель. Для отображения графического документа используются лишь два цвета: черный и белый. В результате получается очень контрастное изображение. Этот самый экономный тип изображений прекрасно подходит для штриховых иллюстраций, чертежей, гравюр, простых логотипов и т. д.
Режим "Монохромная графика" Режим "Монохромная графика", имеет цветовое разрешение 1 бит/пиксель. Для отображения графического документа используются лишь два цвета: черный и белый. В результате получается очень контрастное изображение. Этот самый экономный тип изображений прекрасно подходит для штриховых иллюстраций, чертежей, гравюр, простых логотипов и т. д.
Cлайд 12
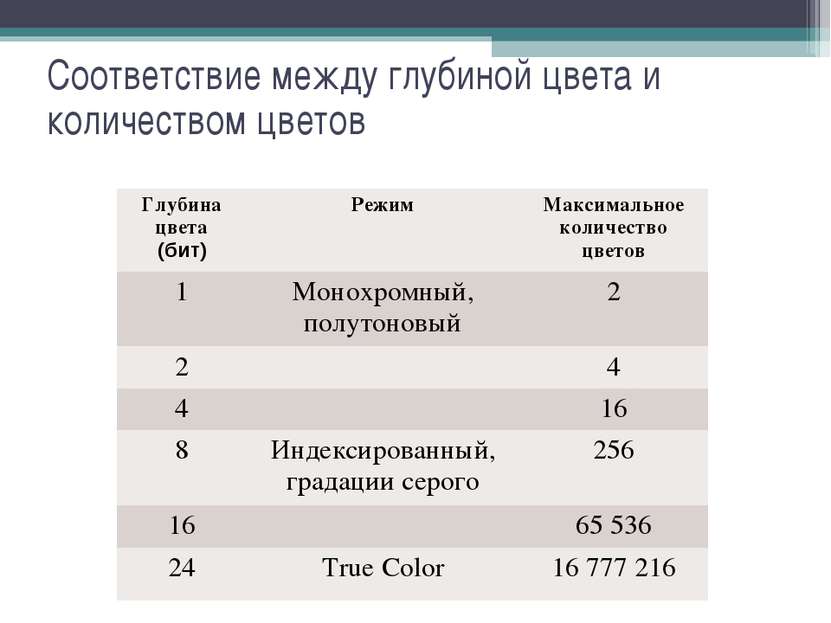
 Соответствие между глубиной цвета и количеством цветов Глубина цвета (бит) Режим Максимальное количество цветов 1 Монохромный, полутоновый 2 2 4 4 16 8 Индексированный, градации серого 256 16 65 536 24 True Color 16 777 216
Соответствие между глубиной цвета и количеством цветов Глубина цвета (бит) Режим Максимальное количество цветов 1 Монохромный, полутоновый 2 2 4 4 16 8 Индексированный, градации серого 256 16 65 536 24 True Color 16 777 216
Cлайд 13
 Векторная графика Основными элементами векторной графики являются простые геометрические фигуры, которые хранятся в памяти компьютера в виде математических формул и числовых пара-метров
Векторная графика Основными элементами векторной графики являются простые геометрические фигуры, которые хранятся в памяти компьютера в виде математических формул и числовых пара-метров
Cлайд 14
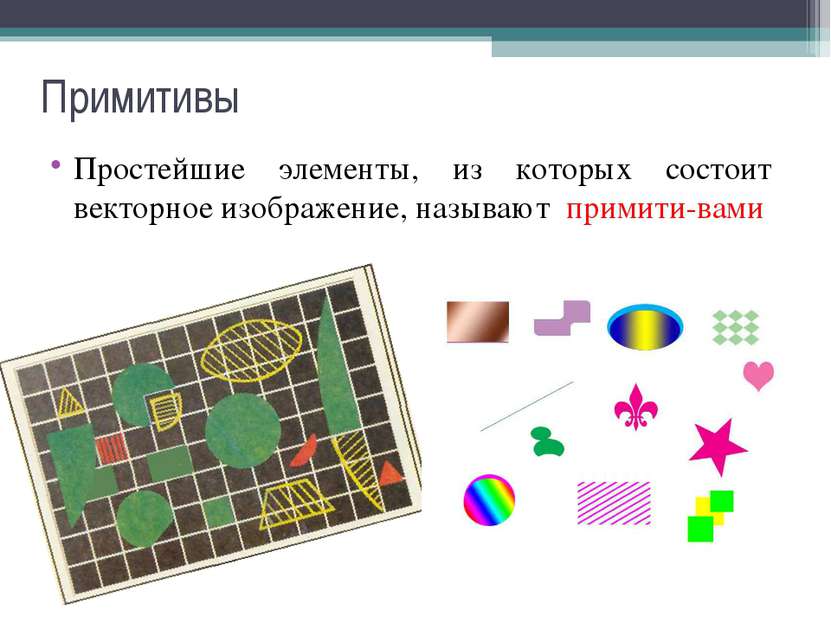
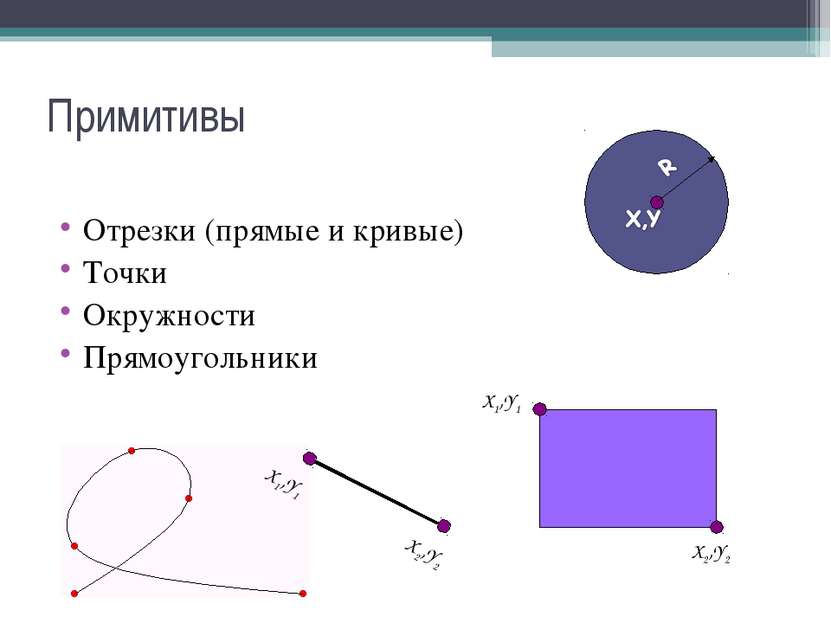
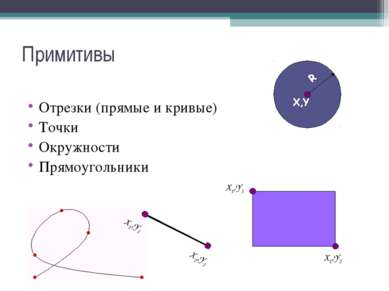
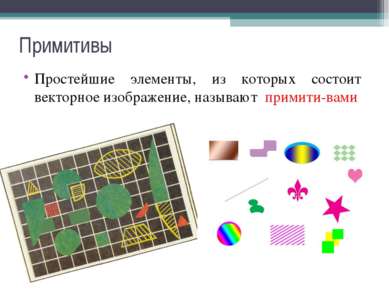
 Примитивы Простейшие элементы, из которых состоит векторное изображение, называют примити-вами
Примитивы Простейшие элементы, из которых состоит векторное изображение, называют примити-вами
Cлайд 16
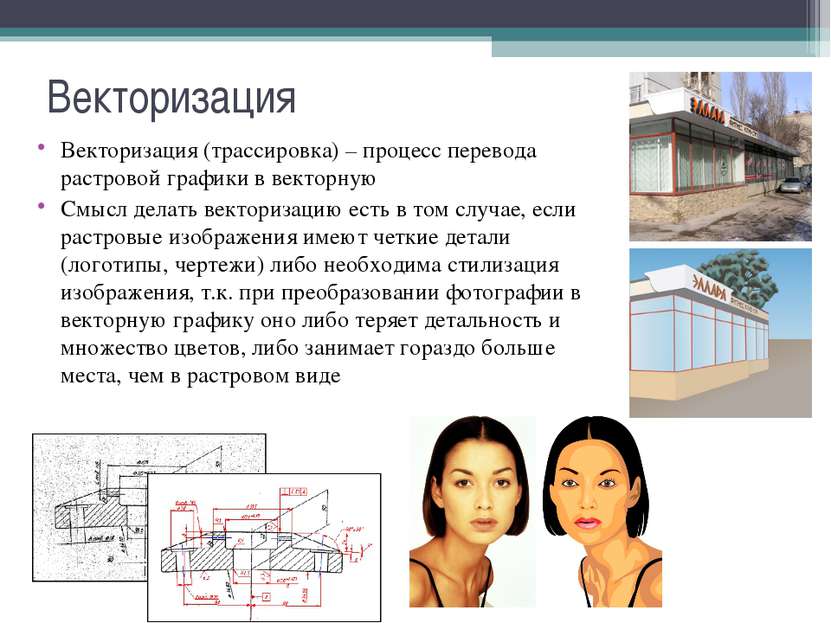
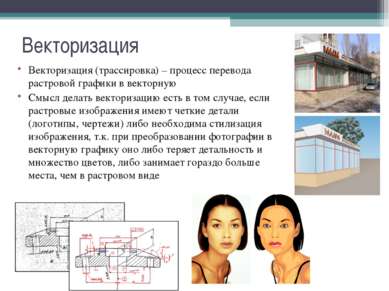
 Векторизация Векторизация (трассировка) – процесс перевода растровой графики в векторную Смысл делать векторизацию есть в том случае, если растровые изображения имеют четкие детали (логотипы, чертежи) либо необходима стилизация изображения, т.к. при преобразовании фотографии в векторную графику оно либо теряет детальность и множество цветов, либо занимает гораздо больше места, чем в растровом виде
Векторизация Векторизация (трассировка) – процесс перевода растровой графики в векторную Смысл делать векторизацию есть в том случае, если растровые изображения имеют четкие детали (логотипы, чертежи) либо необходима стилизация изображения, т.к. при преобразовании фотографии в векторную графику оно либо теряет детальность и множество цветов, либо занимает гораздо больше места, чем в растровом виде
Cлайд 17
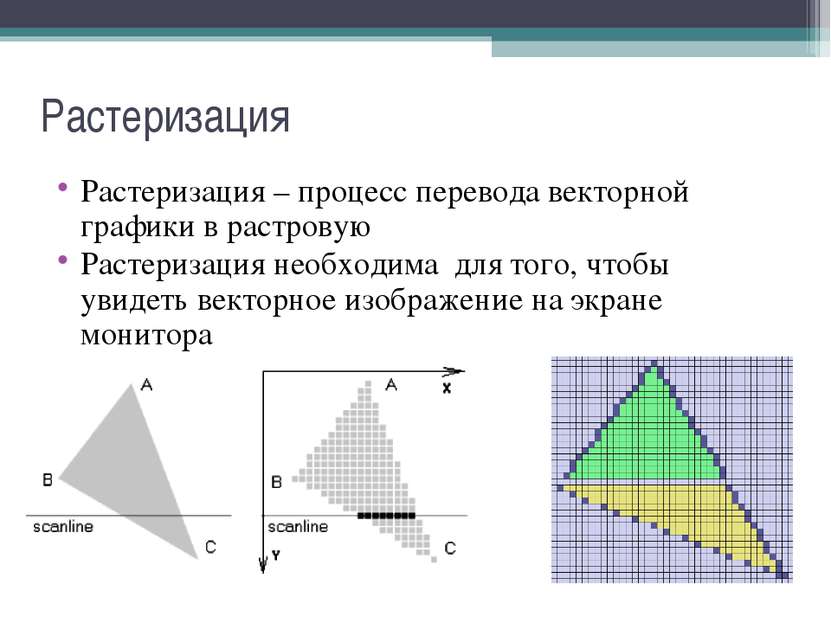
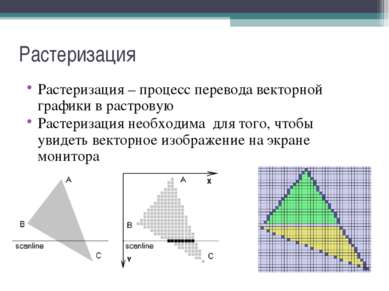
 Растеризация Растеризация – процесс перевода векторной графики в растровую Растеризация необходима для того, чтобы увидеть векторное изображение на экране монитора
Растеризация Растеризация – процесс перевода векторной графики в растровую Растеризация необходима для того, чтобы увидеть векторное изображение на экране монитора
Cлайд 18
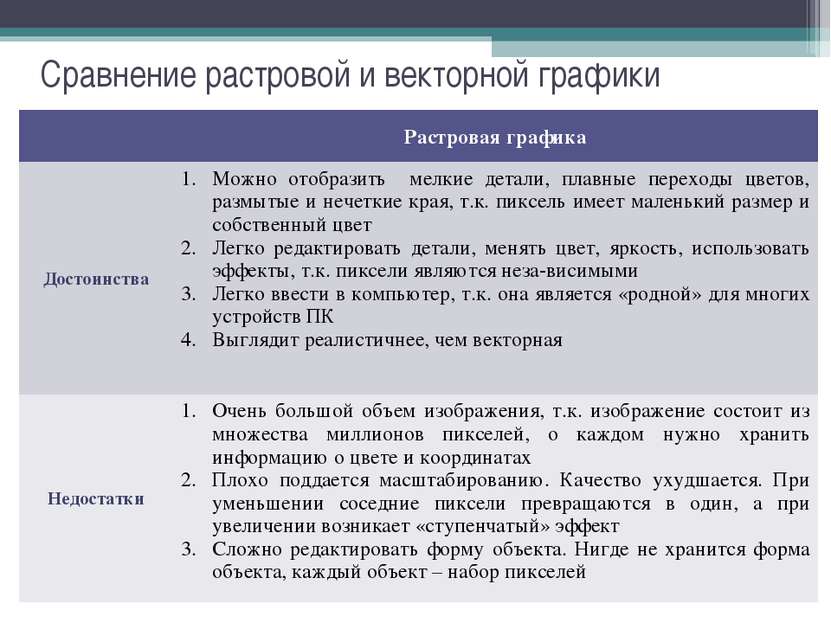
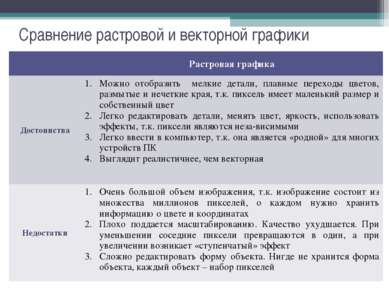
 Сравнение растровой и векторной графики Растровая графика Достоинства Можно отобразить мелкие детали, плавные переходы цветов, размытые и нечеткие края, т.к. пиксель имеет маленький размер и собственный цвет Легко редактировать детали, менять цвет, яркость, использовать эффекты, т.к. пиксели являются неза-висимыми Легко ввести в компьютер, т.к. она является «родной» для многих устройств ПК Выглядит реалистичнее, чем векторная Недостатки Очень большой объем изображения, т.к. изображение состоит из множества миллионов пикселей, о каждом нужно хранить информацию о цвете и координатах Плохо поддается масштабированию. Качество ухудшается. При уменьшении соседние пиксели превращаются в один, а при увеличении возникает «ступенчатый» эффект Сложно редактировать форму объекта. Нигде не хранится форма объекта, каждый объект – набор пикселей
Сравнение растровой и векторной графики Растровая графика Достоинства Можно отобразить мелкие детали, плавные переходы цветов, размытые и нечеткие края, т.к. пиксель имеет маленький размер и собственный цвет Легко редактировать детали, менять цвет, яркость, использовать эффекты, т.к. пиксели являются неза-висимыми Легко ввести в компьютер, т.к. она является «родной» для многих устройств ПК Выглядит реалистичнее, чем векторная Недостатки Очень большой объем изображения, т.к. изображение состоит из множества миллионов пикселей, о каждом нужно хранить информацию о цвете и координатах Плохо поддается масштабированию. Качество ухудшается. При уменьшении соседние пиксели превращаются в один, а при увеличении возникает «ступенчатый» эффект Сложно редактировать форму объекта. Нигде не хранится форма объекта, каждый объект – набор пикселей
Cлайд 19
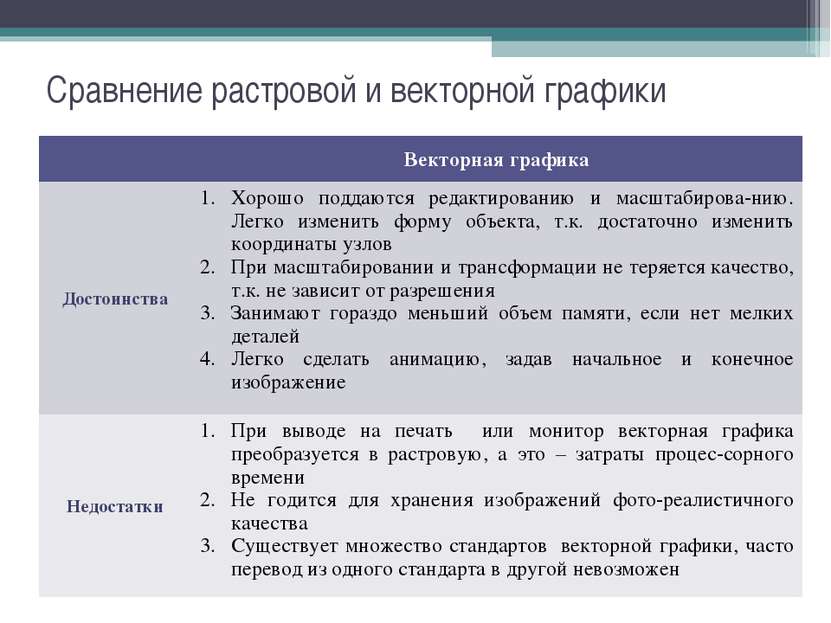
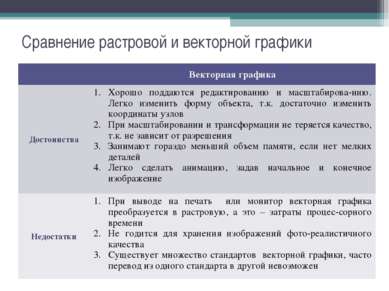
 Сравнение растровой и векторной графики Векторная графика Достоинства Хорошо поддаются редактированию и масштабирова-нию. Легко изменить форму объекта, т.к. достаточно изменить координаты узлов При масштабировании и трансформации не теряется качество, т.к. не зависит от разрешения Занимают гораздо меньший объем памяти, если нет мелких деталей Легко сделать анимацию, задав начальное и конечное изображение Недостатки При выводе на печать или монитор векторная графика преобразуется в растровую, а это – затраты процес-сорного времени Не годится для хранения изображений фото-реалистичного качества Существует множество стандартов векторной графики, часто перевод из одного стандарта в другой невозможен
Сравнение растровой и векторной графики Векторная графика Достоинства Хорошо поддаются редактированию и масштабирова-нию. Легко изменить форму объекта, т.к. достаточно изменить координаты узлов При масштабировании и трансформации не теряется качество, т.к. не зависит от разрешения Занимают гораздо меньший объем памяти, если нет мелких деталей Легко сделать анимацию, задав начальное и конечное изображение Недостатки При выводе на печать или монитор векторная графика преобразуется в растровую, а это – затраты процес-сорного времени Не годится для хранения изображений фото-реалистичного качества Существует множество стандартов векторной графики, часто перевод из одного стандарта в другой невозможен