X
Код презентации скопируйте его
Создание сайта
Скачать эту презентациюПрезентация на тему Создание сайта
Скачать эту презентациюCлайд 2
 Мы познакомимся с простыми инструментами и методами разработки веб-страниц. На примере рассмотрим, как создать фрагмент сайта, содержащего репертуар кинотеатра. Прежде всего необходимо: разработать проект сайта; уяснить его структуру и предполагаемое содержание. Т.е. построить информационную модель сайта. Кинотеатр «Октябрь» предлагает Драмы Комедии Детективы ДРАМЫ КОМЕДИИ ДЕТЕКТИВЫ ФОТО Первая ( главная ) веб-страница Вторая веб-страница Третья веб-страница Четвертая веб-страница
Мы познакомимся с простыми инструментами и методами разработки веб-страниц. На примере рассмотрим, как создать фрагмент сайта, содержащего репертуар кинотеатра. Прежде всего необходимо: разработать проект сайта; уяснить его структуру и предполагаемое содержание. Т.е. построить информационную модель сайта. Кинотеатр «Октябрь» предлагает Драмы Комедии Детективы ДРАМЫ КОМЕДИИ ДЕТЕКТИВЫ ФОТО Первая ( главная ) веб-страница Вторая веб-страница Третья веб-страница Четвертая веб-страница
Cлайд 3
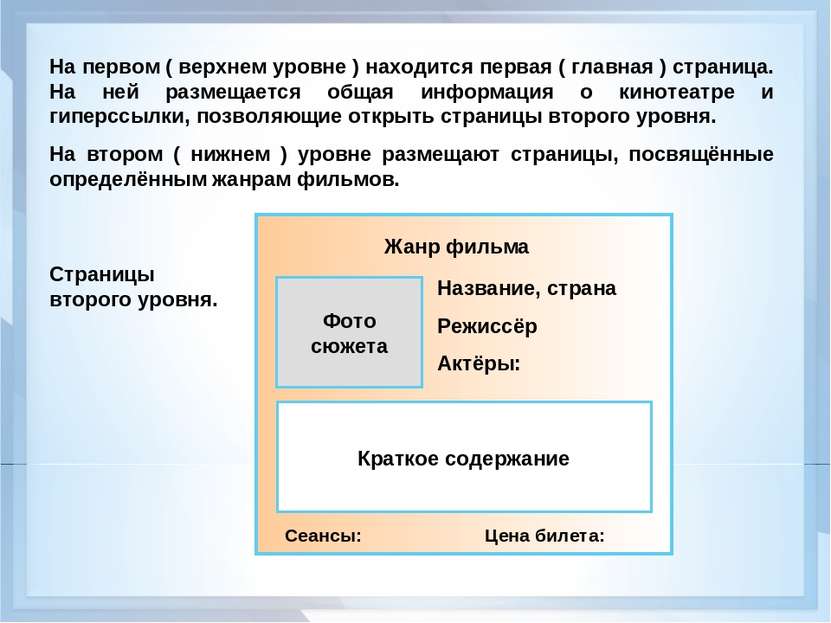
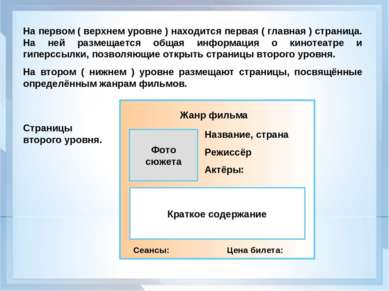
 На первом ( верхнем уровне ) находится первая ( главная ) страница. На ней размещается общая информация о кинотеатре и гиперссылки, позволяющие открыть страницы второго уровня. На втором ( нижнем ) уровне размещают страницы, посвящённые определённым жанрам фильмов. Жанр фильма Фото сюжета Название, страна Режиссёр Актёры: Краткое содержание Сеансы: Цена билета: Страницы второго уровня.
На первом ( верхнем уровне ) находится первая ( главная ) страница. На ней размещается общая информация о кинотеатре и гиперссылки, позволяющие открыть страницы второго уровня. На втором ( нижнем ) уровне размещают страницы, посвящённые определённым жанрам фильмов. Жанр фильма Фото сюжета Название, страна Режиссёр Актёры: Краткое содержание Сеансы: Цена билета: Страницы второго уровня.
Cлайд 4
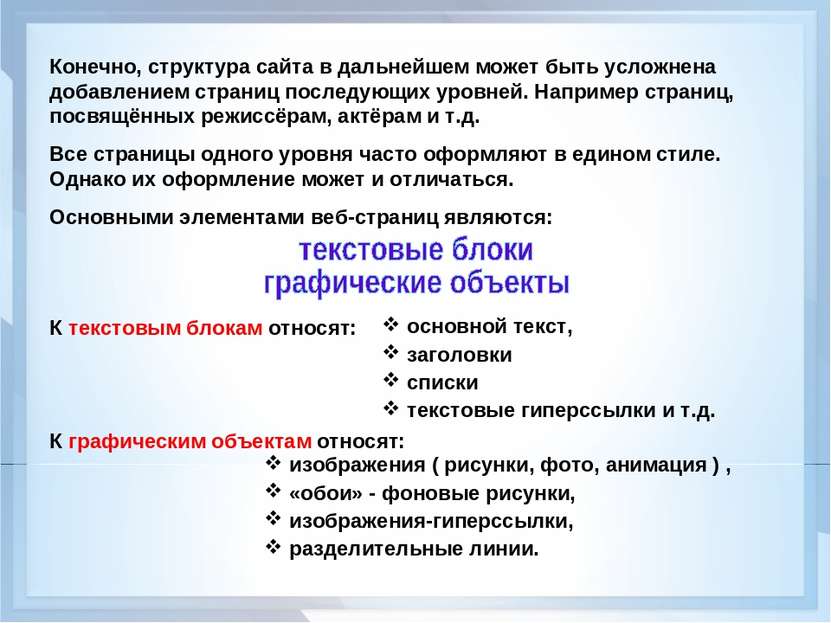
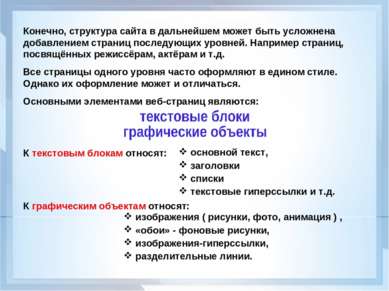
 Конечно, структура сайта в дальнейшем может быть усложнена добавлением страниц последующих уровней. Например страниц, посвящённых режиссёрам, актёрам и т.д. Все страницы одного уровня часто оформляют в едином стиле. Однако их оформление может и отличаться. Основными элементами веб-страниц являются: К текстовым блокам относят: К графическим объектам относят: основной текст, заголовки списки текстовые гиперссылки и т.д. изображения ( рисунки, фото, анимация ) , «обои» - фоновые рисунки, изображения-гиперссылки, разделительные линии.
Конечно, структура сайта в дальнейшем может быть усложнена добавлением страниц последующих уровней. Например страниц, посвящённых режиссёрам, актёрам и т.д. Все страницы одного уровня часто оформляют в едином стиле. Однако их оформление может и отличаться. Основными элементами веб-страниц являются: К текстовым блокам относят: К графическим объектам относят: основной текст, заголовки списки текстовые гиперссылки и т.д. изображения ( рисунки, фото, анимация ) , «обои» - фоновые рисунки, изображения-гиперссылки, разделительные линии.
Cлайд 5
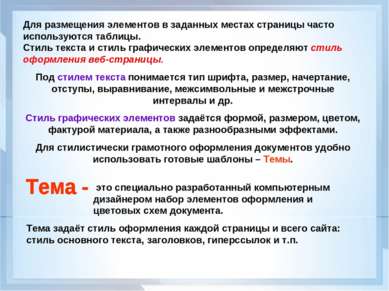
 Для размещения элементов в заданных местах страницы часто используются таблицы. Стиль текста и стиль графических элементов определяют стиль оформления веб-страницы. Под стилем текста понимается тип шрифта, размер, начертание, отступы, выравнивание, межсимвольные и межстрочные интервалы и др. Стиль графических элементов задаётся формой, размером, цветом, фактурой материала, а также разнообразными эффектами. Для стилистически грамотного оформления документов удобно использовать готовые шаблоны – Темы. это специально разработанный компьютерным дизайнером набор элементов оформления и цветовых схем документа. Тема задаёт стиль оформления каждой страницы и всего сайта: стиль основного текста, заголовков, гиперссылок и т.п.
Для размещения элементов в заданных местах страницы часто используются таблицы. Стиль текста и стиль графических элементов определяют стиль оформления веб-страницы. Под стилем текста понимается тип шрифта, размер, начертание, отступы, выравнивание, межсимвольные и межстрочные интервалы и др. Стиль графических элементов задаётся формой, размером, цветом, фактурой материала, а также разнообразными эффектами. Для стилистически грамотного оформления документов удобно использовать готовые шаблоны – Темы. это специально разработанный компьютерным дизайнером набор элементов оформления и цветовых схем документа. Тема задаёт стиль оформления каждой страницы и всего сайта: стиль основного текста, заголовков, гиперссылок и т.п.
Cлайд 6
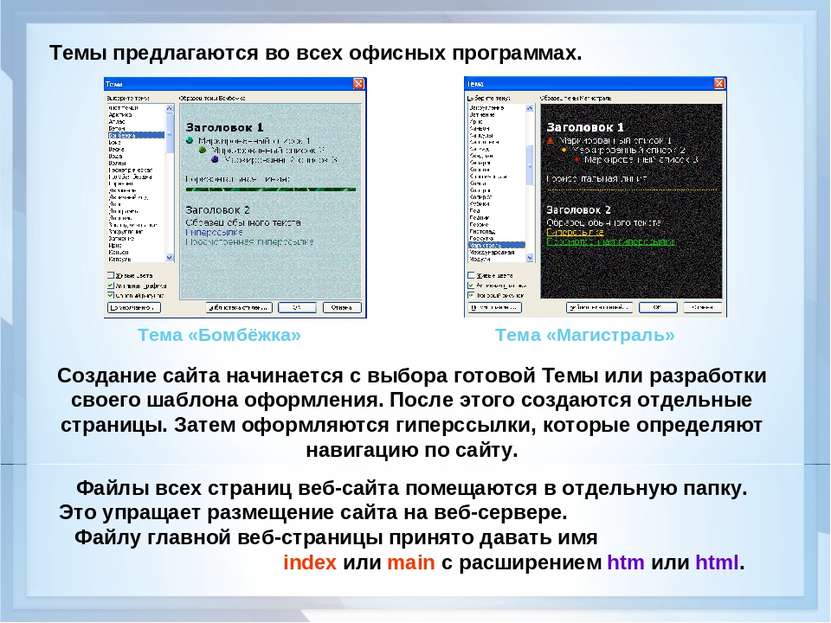
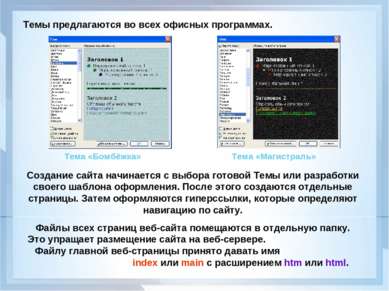
 Темы предлагаются во всех офисных программах. Создание сайта начинается с выбора готовой Темы или разработки своего шаблона оформления. После этого создаются отдельные страницы. Затем оформляются гиперссылки, которые определяют навигацию по сайту. Файлы всех страниц веб-сайта помещаются в отдельную папку. Это упращает размещение сайта на веб-сервере. Файлу главной веб-страницы принято давать имя index или main с расширением htm или html. Тема «Бомбёжка» Тема «Магистраль»
Темы предлагаются во всех офисных программах. Создание сайта начинается с выбора готовой Темы или разработки своего шаблона оформления. После этого создаются отдельные страницы. Затем оформляются гиперссылки, которые определяют навигацию по сайту. Файлы всех страниц веб-сайта помещаются в отдельную папку. Это упращает размещение сайта на веб-сервере. Файлу главной веб-страницы принято давать имя index или main с расширением htm или html. Тема «Бомбёжка» Тема «Магистраль»
Cлайд 7
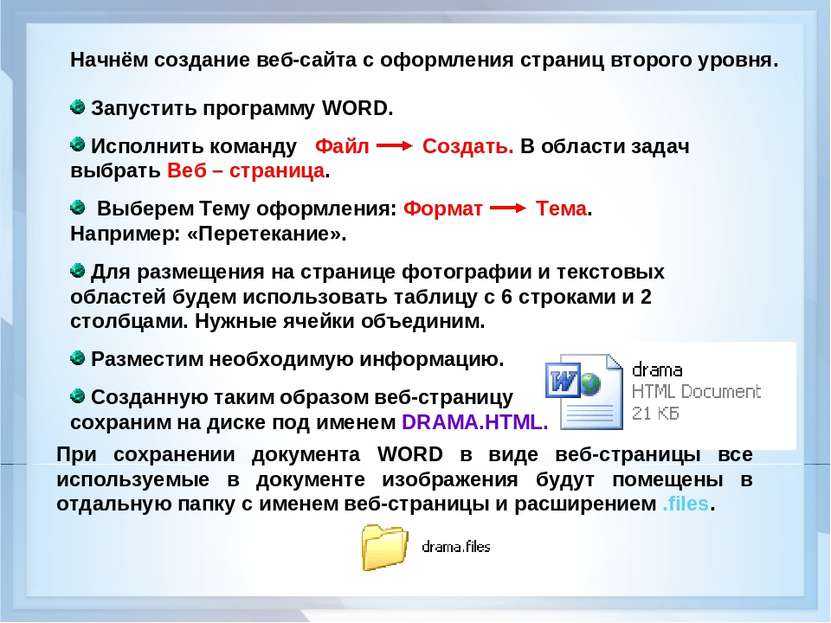
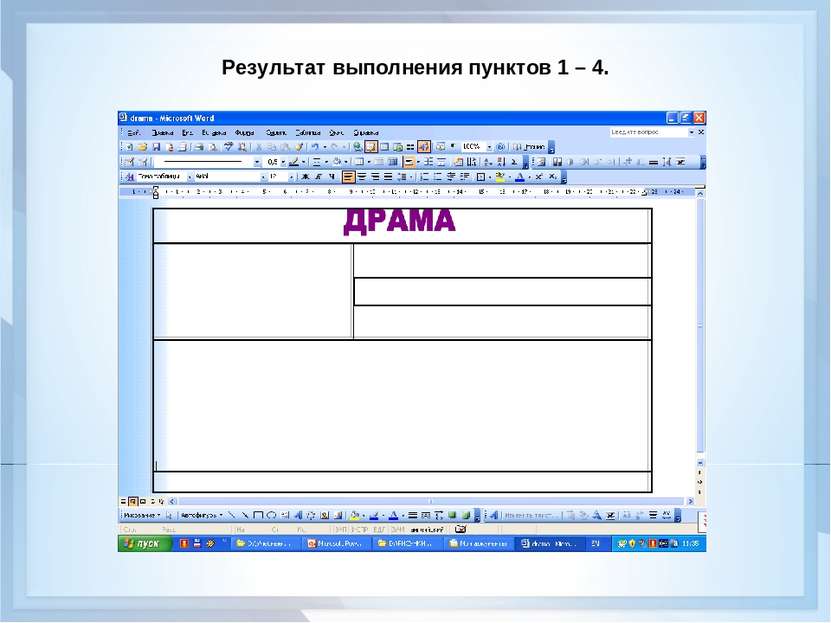
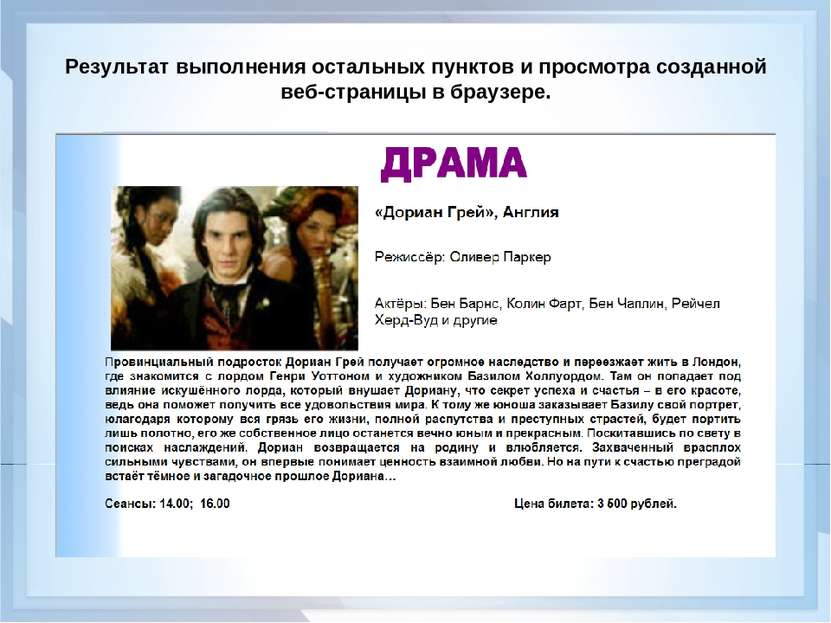
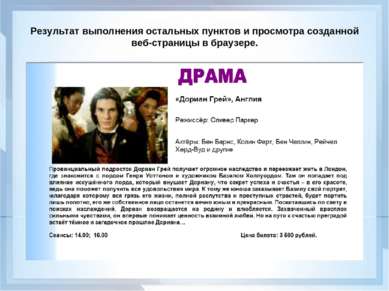
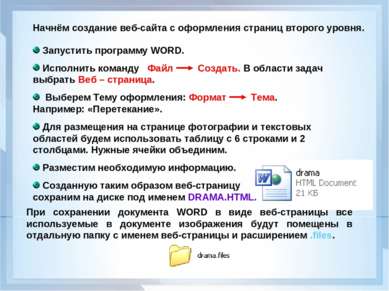
 Начнём создание веб-сайта с оформления страниц второго уровня. При сохранении документа WORD в виде веб-страницы все используемые в документе изображения будут помещены в отдальную папку с именем веб-страницы и расширением .files.
Начнём создание веб-сайта с оформления страниц второго уровня. При сохранении документа WORD в виде веб-страницы все используемые в документе изображения будут помещены в отдальную папку с именем веб-страницы и расширением .files.
Cлайд 10
 Важный этап разработки веб-страницы – создание гиперссылок. Для этого необходимо: 1. выделить текст, который станет текстовой гиперссылкой; 2. команда Вставка Гиперссылка или значок 3. Связать с файлом, веб-страницей 4. выделить нужный файл, содержимое которого должно открыться по гиперссылке и подтвердить выбор. По окончании работы необходимо просмотреть созданные страницы в браузере и проверить работы ссылок.
Важный этап разработки веб-страницы – создание гиперссылок. Для этого необходимо: 1. выделить текст, который станет текстовой гиперссылкой; 2. команда Вставка Гиперссылка или значок 3. Связать с файлом, веб-страницей 4. выделить нужный файл, содержимое которого должно открыться по гиперссылке и подтвердить выбор. По окончании работы необходимо просмотреть созданные страницы в браузере и проверить работы ссылок.
Cлайд 11
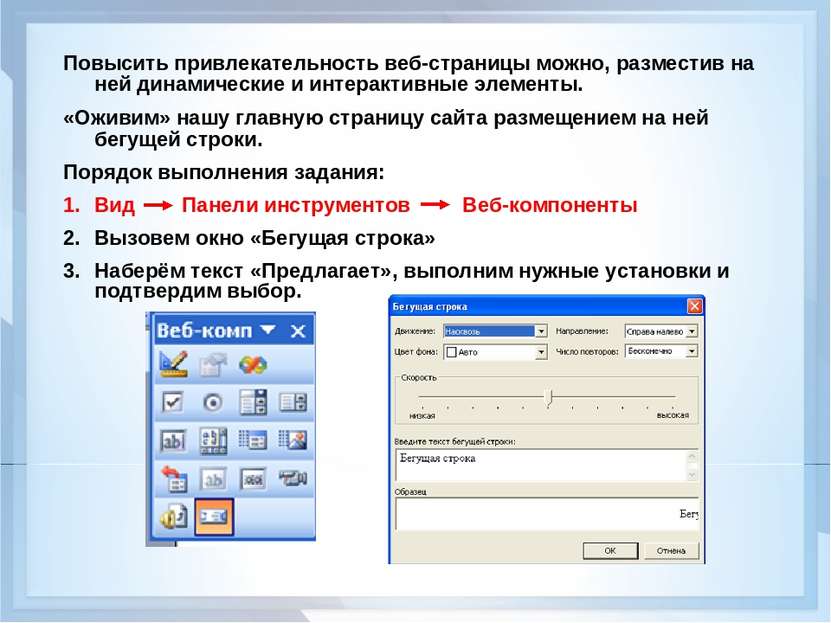
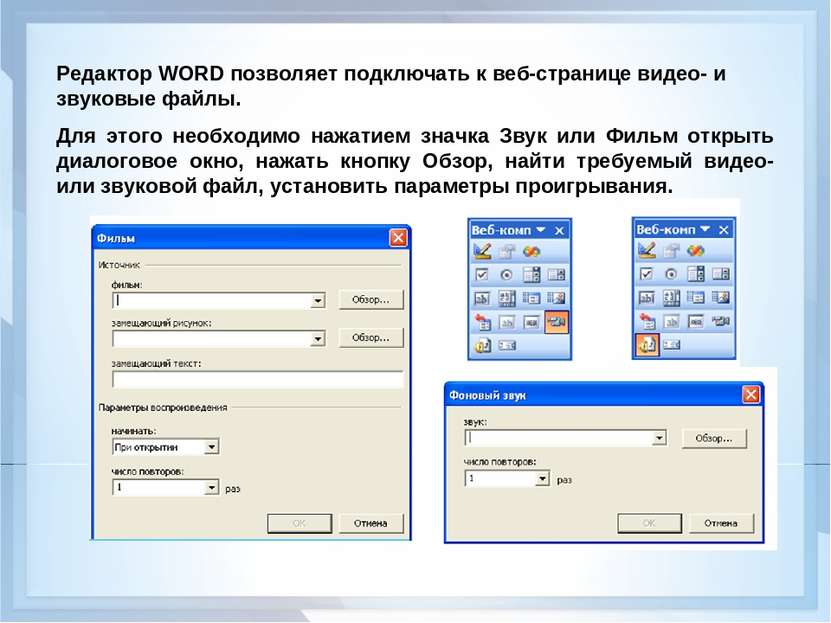
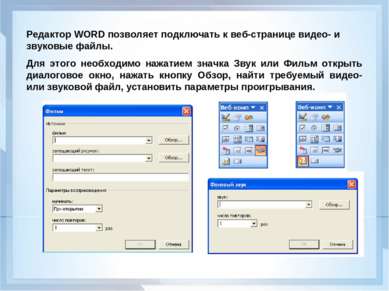
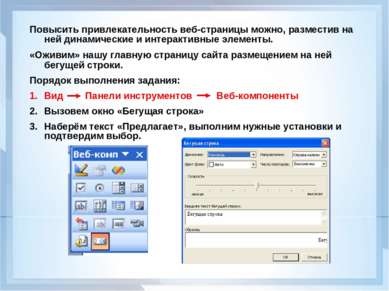
 Повысить привлекательность веб-страницы можно, разместив на ней динамические и интерактивные элементы. «Оживим» нашу главную страницу сайта размещением на ней бегущей строки. Порядок выполнения задания: Вид Панели инструментов Веб-компоненты Вызовем окно «Бегущая строка» Наберём текст «Предлагает», выполним нужные установки и подтвердим выбор.
Повысить привлекательность веб-страницы можно, разместив на ней динамические и интерактивные элементы. «Оживим» нашу главную страницу сайта размещением на ней бегущей строки. Порядок выполнения задания: Вид Панели инструментов Веб-компоненты Вызовем окно «Бегущая строка» Наберём текст «Предлагает», выполним нужные установки и подтвердим выбор.