X
Код презентации скопируйте его
Создание сайта. Сервисы Google
Скачать эту презентациюПрезентация на тему Создание сайта. Сервисы Google
Скачать эту презентациюCлайд 2
 Шаг 1. Структура сайта Определяем основную структуру сайта, т.е. пункты будущего меню. Например, Главная Визитная карточка Портфолио Мои разработки (с аннотациями) Работы студентов (ссылки, документы с аннотациями) Разработки коллег (с пояснением почему понравилась данная работа) Отзывы на мои разработки Ссылки на интересные Интернет-ресурсы (с аннотациями) о себе, фотография, преподавательская деятельность, описание портфолио: название, девиз, цель, структура
Шаг 1. Структура сайта Определяем основную структуру сайта, т.е. пункты будущего меню. Например, Главная Визитная карточка Портфолио Мои разработки (с аннотациями) Работы студентов (ссылки, документы с аннотациями) Разработки коллег (с пояснением почему понравилась данная работа) Отзывы на мои разработки Ссылки на интересные Интернет-ресурсы (с аннотациями) о себе, фотография, преподавательская деятельность, описание портфолио: название, девиз, цель, структура
Cлайд 3
 Шаг 2. Создание сайта Активизируйте свою учетную запись в Google Выполните команду: Еще – Сайты – Создать новый сайт Введите название сайта. Будьте внимательны - оно станет заголовков Вашего сайта Откорректируйте URL-адрес будущего сайта
Шаг 2. Создание сайта Активизируйте свою учетную запись в Google Выполните команду: Еще – Сайты – Создать новый сайт Введите название сайта. Будьте внимательны - оно станет заголовков Вашего сайта Откорректируйте URL-адрес будущего сайта
Cлайд 4
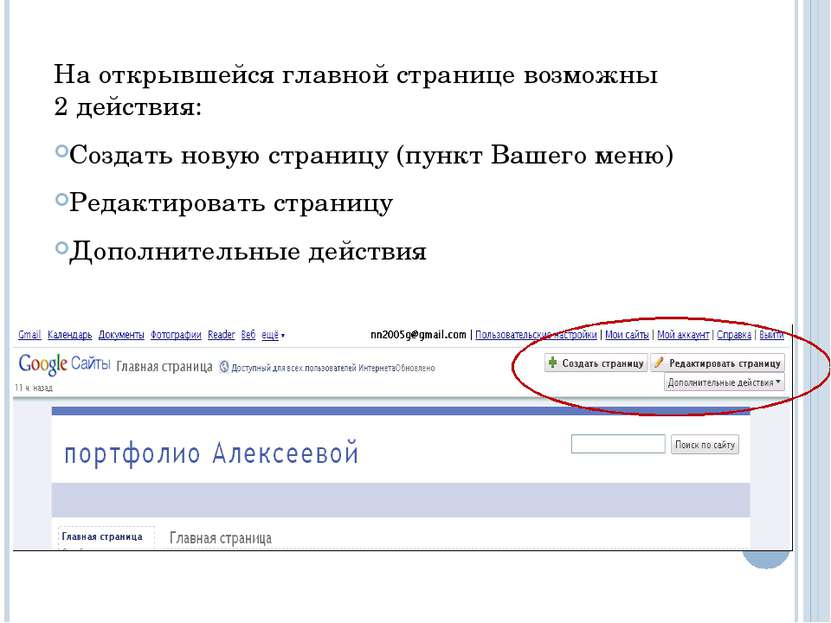
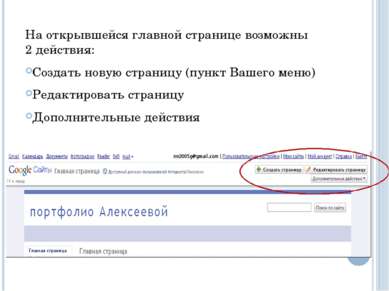
 На открывшейся главной странице возможны 2 действия: Создать новую страницу (пункт Вашего меню) Редактировать страницу Дополнительные действия
На открывшейся главной странице возможны 2 действия: Создать новую страницу (пункт Вашего меню) Редактировать страницу Дополнительные действия
Cлайд 5
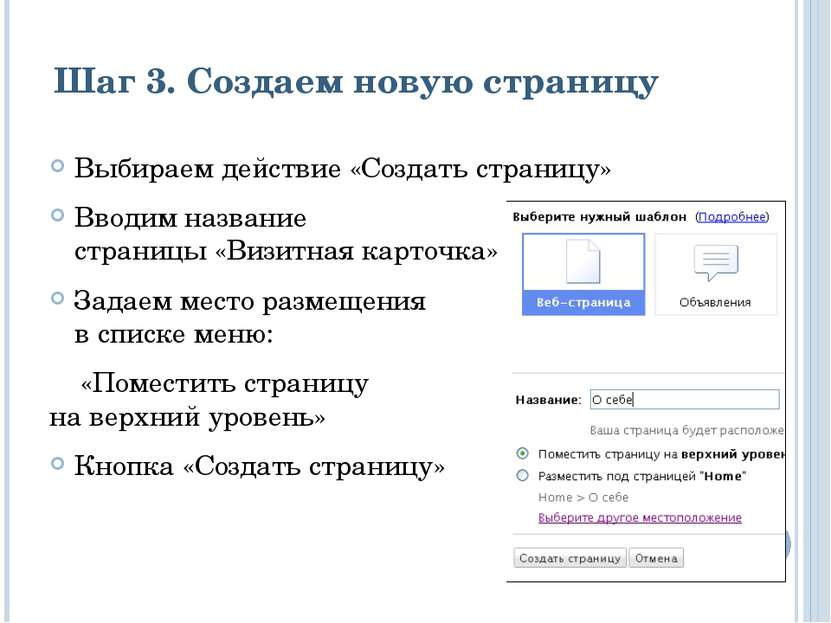
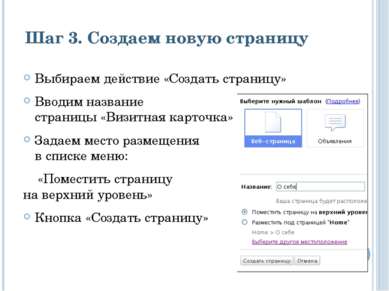
 Шаг 3. Создаем новую страницу Выбираем действие «Создать страницу» Вводим название страницы «Визитная карточка» Задаем место размещения в списке меню: «Поместить страницу на верхний уровень» Кнопка «Создать страницу»
Шаг 3. Создаем новую страницу Выбираем действие «Создать страницу» Вводим название страницы «Визитная карточка» Задаем место размещения в списке меню: «Поместить страницу на верхний уровень» Кнопка «Создать страницу»
Cлайд 6
 Шаг 4. Заполнение страницы Новая страница открылась в режиме редактирования: вводим нужный текст и размещаем изображения. Затем по описанию шага3 создаем страницу Портфолио, в котором даем описание представленному материалу.
Шаг 4. Заполнение страницы Новая страница открылась в режиме редактирования: вводим нужный текст и размещаем изображения. Затем по описанию шага3 создаем страницу Портфолио, в котором даем описание представленному материалу.
Cлайд 7
 Размещение изображений Чтобы добавить изображение необходимо выполнить команду верхнего меню Вставить – Изображение – Обзор – Выберите папку, в которой находится рисунок – нажмите Ок (предварительно уменьшите размер фотографии до 600 пикселей в любом графическом редакторе).
Размещение изображений Чтобы добавить изображение необходимо выполнить команду верхнего меню Вставить – Изображение – Обзор – Выберите папку, в которой находится рисунок – нажмите Ок (предварительно уменьшите размер фотографии до 600 пикселей в любом графическом редакторе).
Cлайд 8
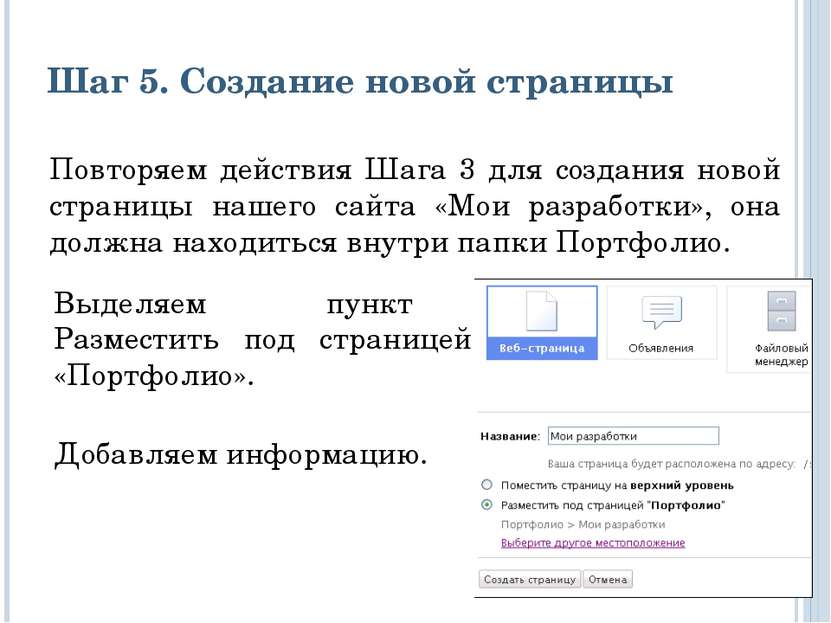
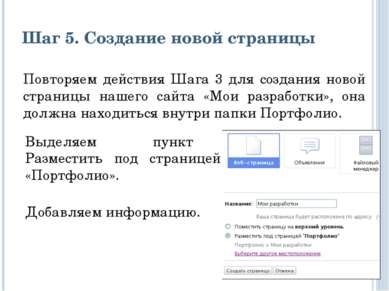
 Шаг 5. Создание новой страницы Повторяем действия Шага 3 для создания новой страницы нашего сайта «Мои разработки», она должна находиться внутри папки Портфолио. Выделяем пункт Разместить под страницей «Портфолио». Добавляем информацию.
Шаг 5. Создание новой страницы Повторяем действия Шага 3 для создания новой страницы нашего сайта «Мои разработки», она должна находиться внутри папки Портфолио. Выделяем пункт Разместить под страницей «Портфолио». Добавляем информацию.