X
Код презентации скопируйте его
Создание статической веб-страницы, содержащей текст
Скачать эту презентациюПрезентация на тему Создание статической веб-страницы, содержащей текст
Скачать эту презентациюCлайд 5
 Основные понятия языка гипертекстов. Web – страницы находятся на Web – сервере. Web – сервер - компьютер в сети Internet, хранящий Web-страницы и соответствующие программы для работы с ними. Информация на Web – сервере представлена в виде Web – сайта. Web – сайт – это объединение Web – страниц одной темой.
Основные понятия языка гипертекстов. Web – страницы находятся на Web – сервере. Web – сервер - компьютер в сети Internet, хранящий Web-страницы и соответствующие программы для работы с ними. Информация на Web – сервере представлена в виде Web – сайта. Web – сайт – это объединение Web – страниц одной темой.
Cлайд 6
 На Web – страницах находится информация: текстовая, графическая, звуковая, видео. Поэтому Web – страницы являются мультимедийными. Для того, чтобы создать Web – страницу нужно написать программу. А на каком языке мы будем писать программу для создания Web – страницы? (На языке HTML). Слово «HTML» представляет собой сокращение от «HyperText Markup Language» - «язык разметки гипертекста».
На Web – страницах находится информация: текстовая, графическая, звуковая, видео. Поэтому Web – страницы являются мультимедийными. Для того, чтобы создать Web – страницу нужно написать программу. А на каком языке мы будем писать программу для создания Web – страницы? (На языке HTML). Слово «HTML» представляет собой сокращение от «HyperText Markup Language» - «язык разметки гипертекста».
Cлайд 7
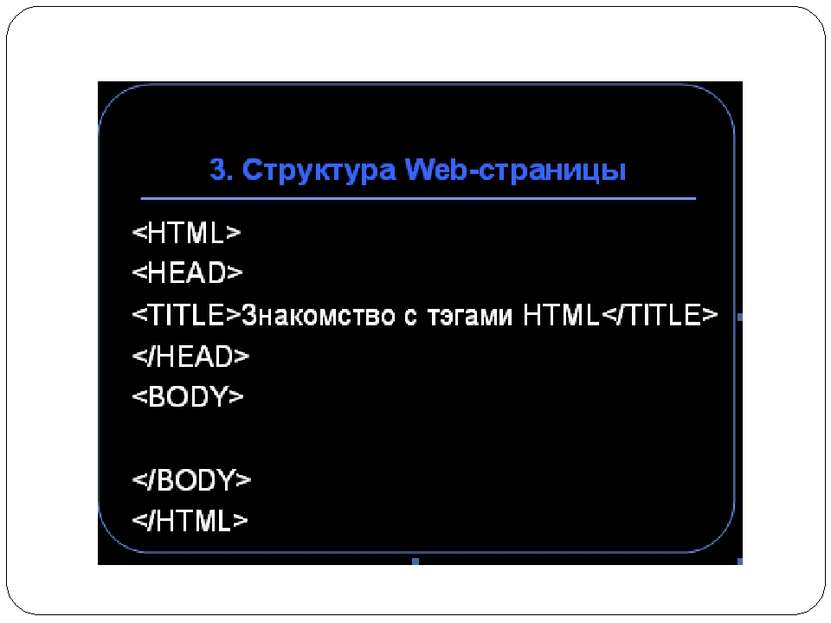
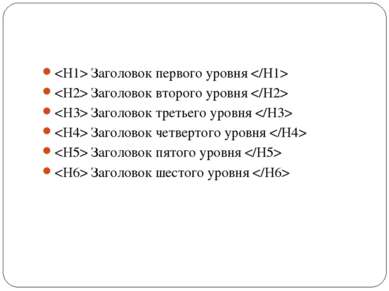
 Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.
Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.
Cлайд 13
 Существует три класса программных средств, используемых для создания web – страниц и сайтов. Все они имеют свои преимущества и недостатки.
Существует три класса программных средств, используемых для создания web – страниц и сайтов. Все они имеют свои преимущества и недостатки.
Cлайд 14
 Обычные текстовые редакторы, например Блокнот. При этом web – страница полностью создается вручную, путем вставки в требуемый текст необходимых тегов. Это самый трудоемкий и отнимающий много времени способ. Но благодаря ему вам становится понятной вся технология сайтостроения.
Обычные текстовые редакторы, например Блокнот. При этом web – страница полностью создается вручную, путем вставки в требуемый текст необходимых тегов. Это самый трудоемкий и отнимающий много времени способ. Но благодаря ему вам становится понятной вся технология сайтостроения.
Cлайд 15
 HTML-редакторы. Это уже специальные программы, с помощью которых создаются web – страницы. Обычно работа в них также производится с текстом HTML-документа, но предусмотрен ряд инструментов, позволяющих автоматически вставлять в текст соответствующие теги. Просмотр окончательного результата производится в браузере. Такая программа – хороший помощник, намного ускоряющий создание страниц. Но при работе с ней вы также должны быть знакомы с основами HTML.
HTML-редакторы. Это уже специальные программы, с помощью которых создаются web – страницы. Обычно работа в них также производится с текстом HTML-документа, но предусмотрен ряд инструментов, позволяющих автоматически вставлять в текст соответствующие теги. Просмотр окончательного результата производится в браузере. Такая программа – хороший помощник, намного ускоряющий создание страниц. Но при работе с ней вы также должны быть знакомы с основами HTML.
Cлайд 16
 WYSIWYG редакторы. Программы для создания web – страниц и сайтов WYSIWYG редакторы (сокращение фразы «What You See Is What You Get» - «Что видишь, то и получаешь») позволяют создавать web – страницы, даже ни имея никакого понятия о языке HTML, путем визуального редактирования на экране дисплея. При этом страница в окне редактора выглядит почти также, как должна отображаться в браузере, а при сохранении результатов работы в файле программа автоматически генерирует требуемый HTML-код
WYSIWYG редакторы. Программы для создания web – страниц и сайтов WYSIWYG редакторы (сокращение фразы «What You See Is What You Get» - «Что видишь, то и получаешь») позволяют создавать web – страницы, даже ни имея никакого понятия о языке HTML, путем визуального редактирования на экране дисплея. При этом страница в окне редактора выглядит почти также, как должна отображаться в браузере, а при сохранении результатов работы в файле программа автоматически генерирует требуемый HTML-код