X
Код презентации скопируйте его
Создание WEB-страниц (1)
Скачать эту презентациюПрезентация на тему Создание WEB-страниц (1)
Скачать эту презентациюCлайд 2
 Web – сайт состоит из компьютерных Web – страниц, объединённых гиперссылками. Создание Web – страниц реализуется с помощью языка гипертекстовой разметки HTML (Hyper Text Markup Language) Для создания Web – страниц используют текстовый редактор Блокнот. Просмотреть Web – страницу можно с помощью браузера Opera, Microsoft Internet Explorer.
Web – сайт состоит из компьютерных Web – страниц, объединённых гиперссылками. Создание Web – страниц реализуется с помощью языка гипертекстовой разметки HTML (Hyper Text Markup Language) Для создания Web – страниц используют текстовый редактор Блокнот. Просмотреть Web – страницу можно с помощью браузера Opera, Microsoft Internet Explorer.
Cлайд 3
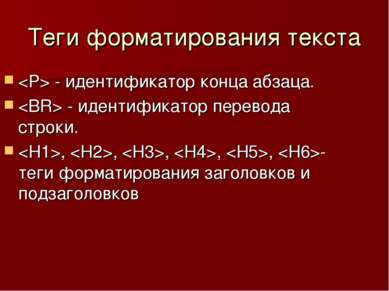
 Конструкции языка HTML Существует три вида html-тегов базовые теги теги форматирования текста метатеги этот непарный тег применяется для указания подробной информации о документе
Конструкции языка HTML Существует три вида html-тегов базовые теги теги форматирования текста метатеги этот непарный тег применяется для указания подробной информации о документе
Cлайд 4
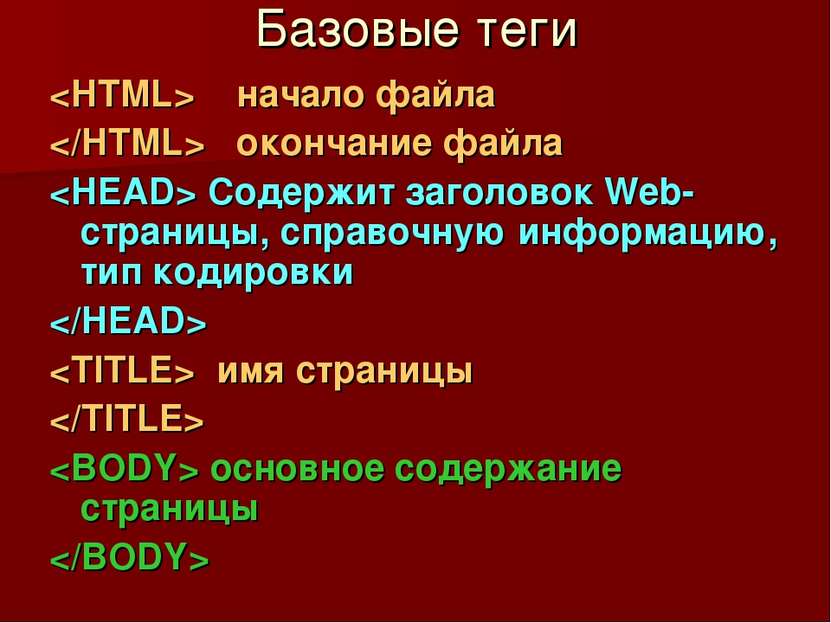
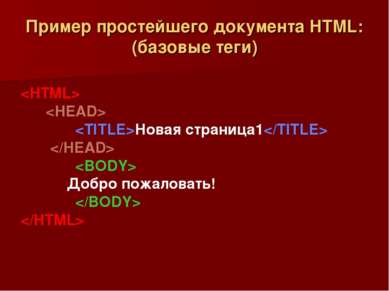
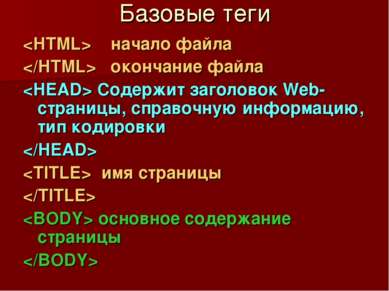
 Базовые теги начало файла окончание файла Содержит заголовок Web- страницы, справочную информацию, тип кодировки имя страницы основное содержание страницы
Базовые теги начало файла окончание файла Содержит заголовок Web- страницы, справочную информацию, тип кодировки имя страницы основное содержание страницы