X
Код презентации скопируйте его
Компьютерная графика
Скачать эту презентациюПрезентация на тему Компьютерная графика
Скачать эту презентациюCлайд 2
 Изучив эту тему вы узнаете: Виды графических компьютерных изображений; Принципы формирования графических изображений; Типы форматов графических изображений.
Изучив эту тему вы узнаете: Виды графических компьютерных изображений; Принципы формирования графических изображений; Типы форматов графических изображений.
Cлайд 4
 Виды компьютерной графики Растровая графика Векторная графика Фрактальная графика 3D графика Виды компьютерной графики отличаются принципами формирования изображения
Виды компьютерной графики Растровая графика Векторная графика Фрактальная графика 3D графика Виды компьютерной графики отличаются принципами формирования изображения
Cлайд 5
 Растровая графика Применяется при разработке электронных и полиграфических изданий Большинство редакторов ориентированы не столько на создание изображений, сколько на их обработку В Интернете применяются только растровые иллюстрации
Растровая графика Применяется при разработке электронных и полиграфических изданий Большинство редакторов ориентированы не столько на создание изображений, сколько на их обработку В Интернете применяются только растровые иллюстрации
Cлайд 6
 Основным элементом растрового изображения является точка Разрешение изображения выражает количество точек в единице длины (dpi – количество точек на дюйм) Если изображение экранное, то эта точка называется пикселем
Основным элементом растрового изображения является точка Разрешение изображения выражает количество точек в единице длины (dpi – количество точек на дюйм) Если изображение экранное, то эта точка называется пикселем
Cлайд 7
 Пиксел (пиксель) - (от англ. picture element – элемент картинки) – наименьший элемент растрового изображения.
Пиксел (пиксель) - (от англ. picture element – элемент картинки) – наименьший элемент растрового изображения.
Cлайд 8
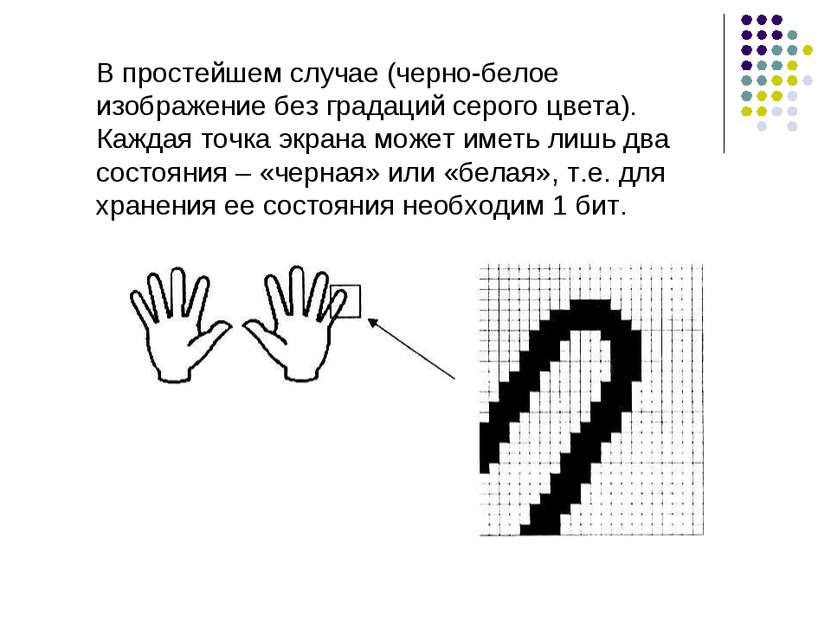
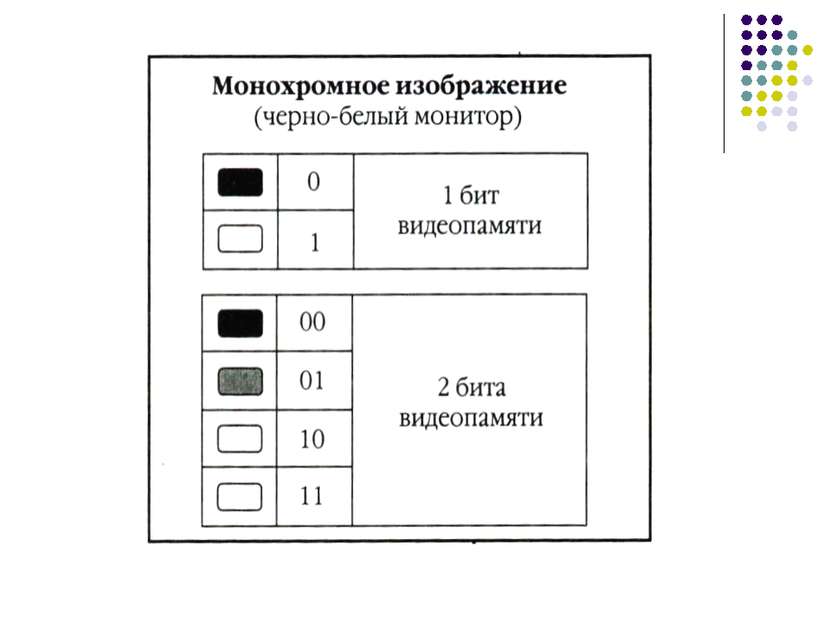
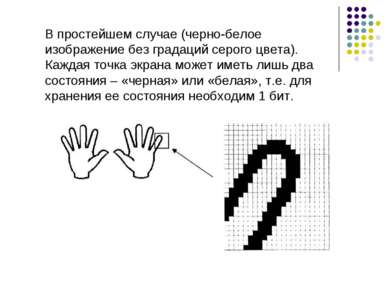
 В простейшем случае (черно-белое изображение без градаций серого цвета). Каждая точка экрана может иметь лишь два состояния – «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.
В простейшем случае (черно-белое изображение без градаций серого цвета). Каждая точка экрана может иметь лишь два состояния – «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.
Cлайд 10
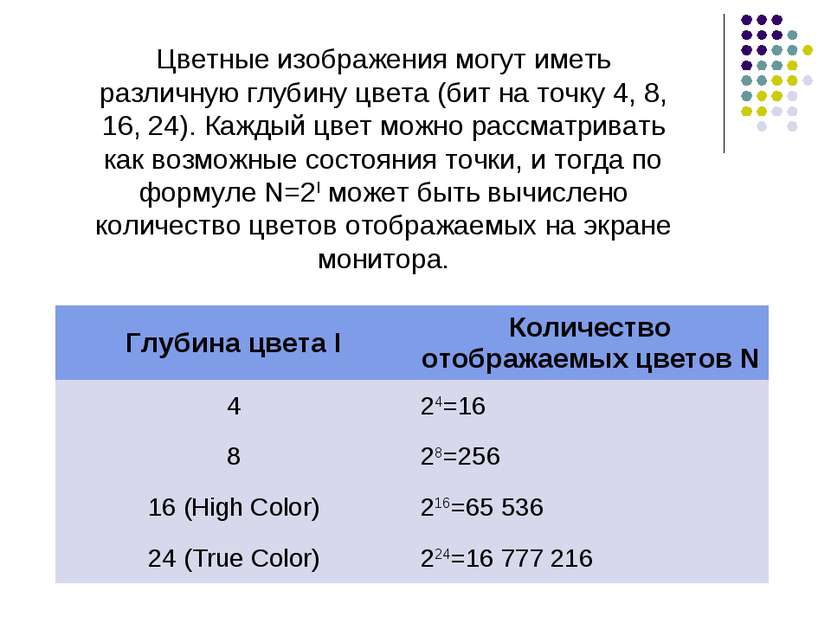
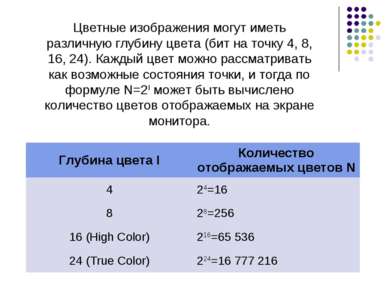
 Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет можно рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора. Глубина цвета I Количество отображаемых цветов N 4 24=16 8 28=256 16 (High Color) 216=65 536 24 (True Color) 224=16 777 216
Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет можно рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора. Глубина цвета I Количество отображаемых цветов N 4 24=16 8 28=256 16 (High Color) 216=65 536 24 (True Color) 224=16 777 216
Cлайд 13
 Изображение может иметь различный размер, которое определяется количеством точек по горизонтали и вертикали. Растр M x N (графическая сетка)
Изображение может иметь различный размер, которое определяется количеством точек по горизонтали и вертикали. Растр M x N (графическая сетка)
Cлайд 14
 Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
Cлайд 15
 В современных ПК обычно используются 4 основных размера изображения или разрешающих способностей экрана: 640х480, 800х600, 1024х768, 1280х1024 пикселя.
В современных ПК обычно используются 4 основных размера изображения или разрешающих способностей экрана: 640х480, 800х600, 1024х768, 1280х1024 пикселя.
Cлайд 16
 Графический режим вывода изображения на экран определяется разрешающей способностью экрана и глубиной (интенсивностью) цвета. Полная информация о всех точках изображения, хранящаяся в видеопамяти, называется битовой картой изображения.
Графический режим вывода изображения на экран определяется разрешающей способностью экрана и глубиной (интенсивностью) цвета. Полная информация о всех точках изображения, хранящаяся в видеопамяти, называется битовой картой изображения.
Cлайд 17
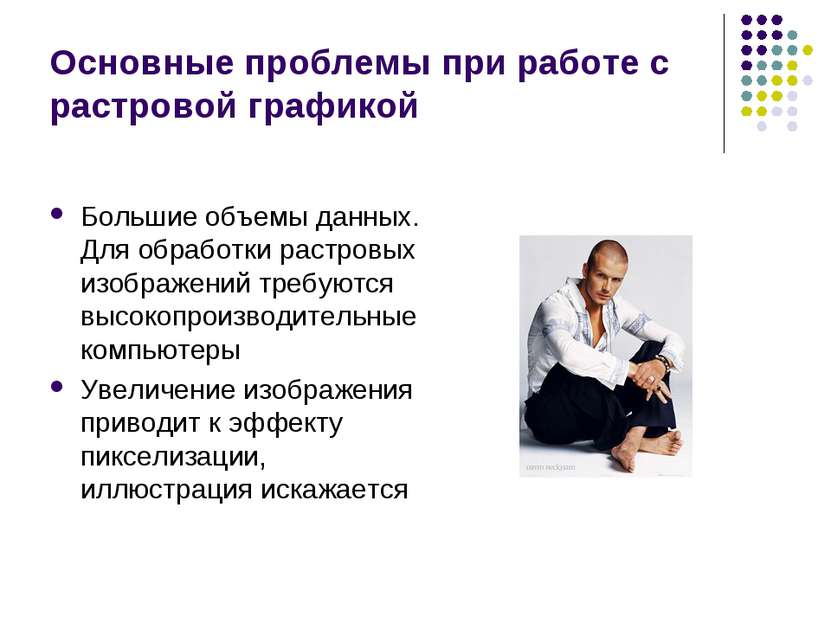
 Основные проблемы при работе с растровой графикой Большие объемы данных. Для обработки растровых изображений требуются высокопроизводительные компьютеры Увеличение изображения приводит к эффекту пикселизации, иллюстрация искажается
Основные проблемы при работе с растровой графикой Большие объемы данных. Для обработки растровых изображений требуются высокопроизводительные компьютеры Увеличение изображения приводит к эффекту пикселизации, иллюстрация искажается
Cлайд 21
 Векторная графика Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов Основным элементом векторного изображения является контур (линия)
Векторная графика Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов Основным элементом векторного изображения является контур (линия)
Cлайд 23
 Фрактальная графика Фрактальная графика, как и векторная, основана на математических вычислениях Базовым элементом фрактальной графики является сама математическая формула, изображение строится исключительно по уравнениям
Фрактальная графика Фрактальная графика, как и векторная, основана на математических вычислениях Базовым элементом фрактальной графики является сама математическая формула, изображение строится исключительно по уравнениям
Cлайд 25
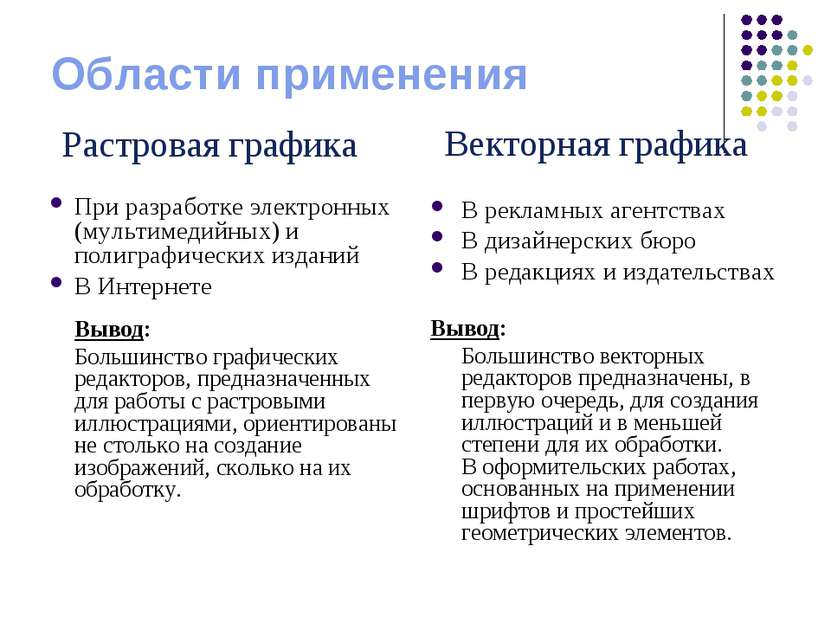
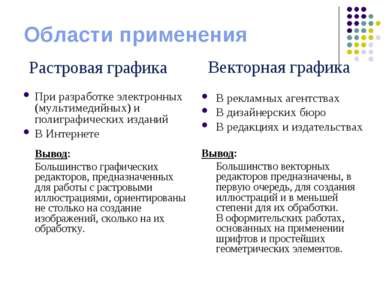
 Области применения При разработке электронных (мультимедийных) и полиграфических изданий В Интернете Вывод: Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В рекламных агентствах В дизайнерских бюро В редакциях и издательствах Вывод: Большинство векторных редакторов предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. В оформительских работах, основанных на применении шрифтов и простейших геометрических элементов. Растровая графика Векторная графика
Области применения При разработке электронных (мультимедийных) и полиграфических изданий В Интернете Вывод: Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В рекламных агентствах В дизайнерских бюро В редакциях и издательствах Вывод: Большинство векторных редакторов предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. В оформительских работах, основанных на применении шрифтов и простейших геометрических элементов. Растровая графика Векторная графика