X
Код презентации скопируйте его
Кодирование графической информации
Скачать эту презентациюПрезентация на тему Кодирование графической информации
Скачать эту презентациюCлайд 1
 9 класс Зацепина Е. М. МОУ СОШ №18 имени Э.Д. Потапова г. Мичуринска Кодирование графической информации Термин «информатика» Ваше рабочее место Аналоговая и дискретная форма представления информации Растровое изображение Глубина цвета
9 класс Зацепина Е. М. МОУ СОШ №18 имени Э.Д. Потапова г. Мичуринска Кодирование графической информации Термин «информатика» Ваше рабочее место Аналоговая и дискретная форма представления информации Растровое изображение Глубина цвета
Cлайд 2
 Ваше рабочее место Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь правильно организовать свое рабочее место. Правильная рабочая поза позволяет избегать перенапряжения мышц, способствует лучшему кровотоку и дыханию.
Ваше рабочее место Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь правильно организовать свое рабочее место. Правильная рабочая поза позволяет избегать перенапряжения мышц, способствует лучшему кровотоку и дыханию.
Cлайд 3
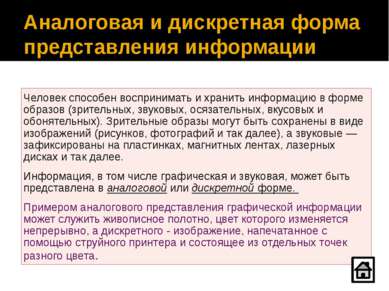
 Аналоговая и дискретная форма представления информации Человек способен воспринимать и хранить информацию в форме образов (зрительных, звуковых, осязательных, вкусовых и обонятельных). Зрительные образы могут быть сохранены в виде изображений (рисунков, фотографий и так далее), а звуковые — зафиксированы на пластинках, магнитных лентах, лазерных дисках и так далее. Информация, в том числе графическая и звуковая, может быть представлена в аналоговой или дискретной форме. Примером аналогового представления графической информации может служить живописное полотно, цвет которого изменяется непрерывно, а дискретного - изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Аналоговая и дискретная форма представления информации Человек способен воспринимать и хранить информацию в форме образов (зрительных, звуковых, осязательных, вкусовых и обонятельных). Зрительные образы могут быть сохранены в виде изображений (рисунков, фотографий и так далее), а звуковые — зафиксированы на пластинках, магнитных лентах, лазерных дисках и так далее. Информация, в том числе графическая и звуковая, может быть представлена в аналоговой или дискретной форме. Примером аналогового представления графической информации может служить живописное полотно, цвет которого изменяется непрерывно, а дискретного - изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Cлайд 4
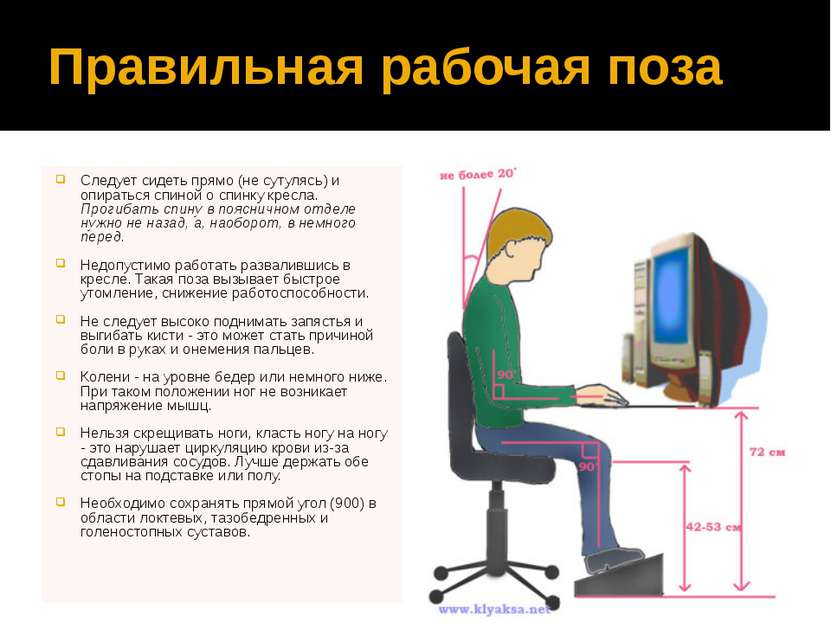
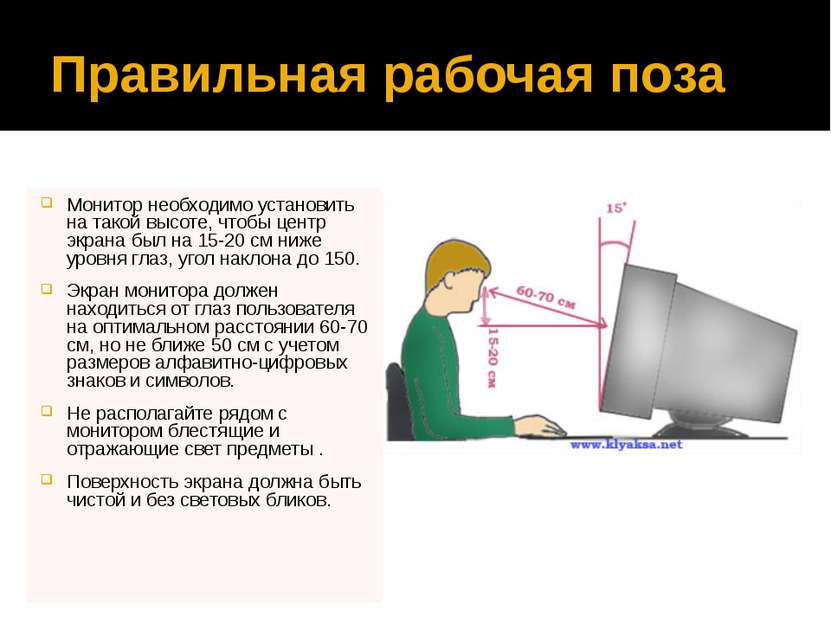
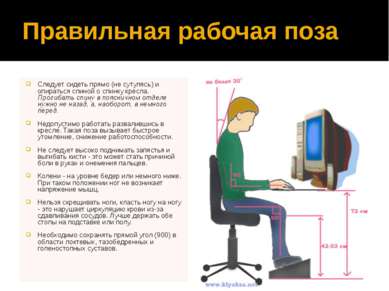
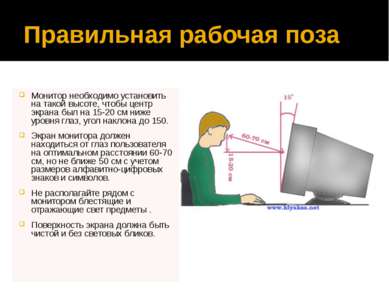
 Правильная рабочая поза Монитор необходимо установить на такой высоте, чтобы центр экрана был на 15-20 см ниже уровня глаз, угол наклона до 150. Экран монитора должен находиться от глаз пользователя на оптимальном расстоянии 60-70 см, но не ближе 50 см с учетом размеров алфавитно-цифровых знаков и символов. Не располагайте рядом с монитором блестящие и отражающие свет предметы . Поверхность экрана должна быть чистой и без световых бликов.
Правильная рабочая поза Монитор необходимо установить на такой высоте, чтобы центр экрана был на 15-20 см ниже уровня глаз, угол наклона до 150. Экран монитора должен находиться от глаз пользователя на оптимальном расстоянии 60-70 см, но не ближе 50 см с учетом размеров алфавитно-цифровых знаков и символов. Не располагайте рядом с монитором блестящие и отражающие свет предметы . Поверхность экрана должна быть чистой и без световых бликов.
Cлайд 5
 Примерный комплекс упражнений для глаз Закрыть глаза, сильно напрягая глазные мышцы, на счет 1-4, затем раскрыть глаза, расслабить мышцы глаз, посмотреть вдаль на счет 1-6. Повторить 4-5 раз. Посмотреть на переносицу и задержать взор на счет 1-4. До усталости глаза не доводить. Затем открыть глаза, посмотреть вдаль на счет 1-6. Повторить 4-5 раз. Не поворачивая головы, посмотреть направо и зафиксировать взгляд на счет 1-4. Затем посмотреть вдаль прямо на счет 1-6. Аналогично проводятся упражнения, но с фиксацией взгляда влево, вверх, вниз. Повторить 3-4 раза. Перевести взгляд быстро по диагонали: направо вверх – налево вниз, потом прямо вдаль на счет 1-6; затем налево вверх – направо вниз и посмотреть вдаль на счет 1-6. Повторить 4-5 раз. После 10-15 минут непрерывной работы за ПК необходимо делать перерыв для проведения физкультминутки и упражнений для глаз.
Примерный комплекс упражнений для глаз Закрыть глаза, сильно напрягая глазные мышцы, на счет 1-4, затем раскрыть глаза, расслабить мышцы глаз, посмотреть вдаль на счет 1-6. Повторить 4-5 раз. Посмотреть на переносицу и задержать взор на счет 1-4. До усталости глаза не доводить. Затем открыть глаза, посмотреть вдаль на счет 1-6. Повторить 4-5 раз. Не поворачивая головы, посмотреть направо и зафиксировать взгляд на счет 1-4. Затем посмотреть вдаль прямо на счет 1-6. Аналогично проводятся упражнения, но с фиксацией взгляда влево, вверх, вниз. Повторить 3-4 раза. Перевести взгляд быстро по диагонали: направо вверх – налево вниз, потом прямо вдаль на счет 1-6; затем налево вверх – направо вниз и посмотреть вдаль на счет 1-6. Повторить 4-5 раз. После 10-15 минут непрерывной работы за ПК необходимо делать перерыв для проведения физкультминутки и упражнений для глаз.
Cлайд 6
 Термин "информатика" Термин "информатика" (франц. informatique) происходит от французских слов information (информация) и automatique (автоматика) и дословно означает "информационная автоматика". Informatique = information + automatique Информатика = информация + автоматика
Термин "информатика" Термин "информатика" (франц. informatique) происходит от французских слов information (информация) и automatique (автоматика) и дословно означает "информационная автоматика". Informatique = information + automatique Информатика = информация + автоматика
Cлайд 7
 Термин "информатика" Широко распространён также англоязычный вариант этого термина – "Сomputer science", что означает буквально "компьютерная наука". Сomputer science Компьютерная наука
Термин "информатика" Широко распространён также англоязычный вариант этого термина – "Сomputer science", что означает буквально "компьютерная наука". Сomputer science Компьютерная наука
Cлайд 8
 Пространственная дискретизация Графические изображения из аналоговой (непрерывной) формы в цифровую (дискретную) преобразуются путем пространственной дискретизации. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие элементы (точки, или пиксели), причем каждый элемент может иметь свой цвет (красный, зеленый, синий и т. д.). Пиксель - минимальный участок изображения, для которого независимым образом можно задать цвет.
Пространственная дискретизация Графические изображения из аналоговой (непрерывной) формы в цифровую (дискретную) преобразуются путем пространственной дискретизации. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие элементы (точки, или пиксели), причем каждый элемент может иметь свой цвет (красный, зеленый, синий и т. д.). Пиксель - минимальный участок изображения, для которого независимым образом можно задать цвет.
Cлайд 9
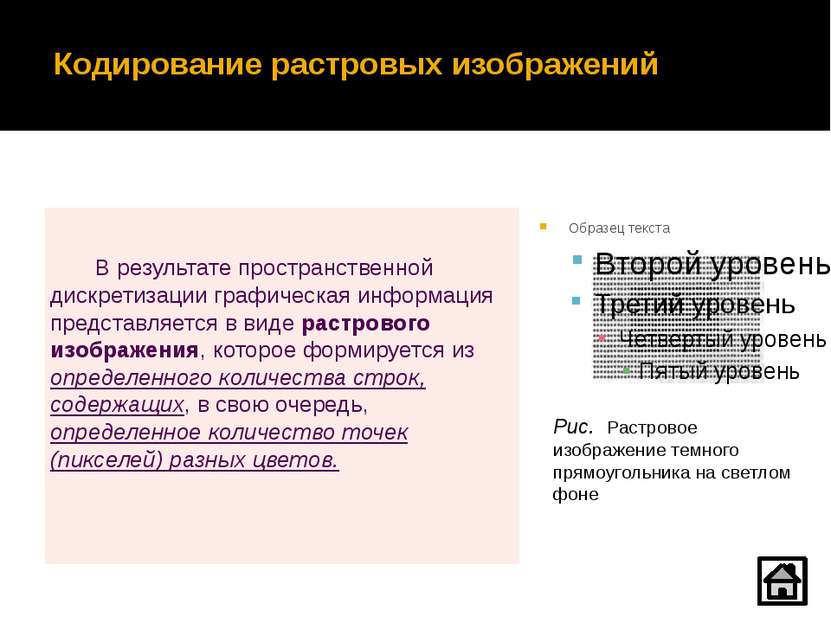
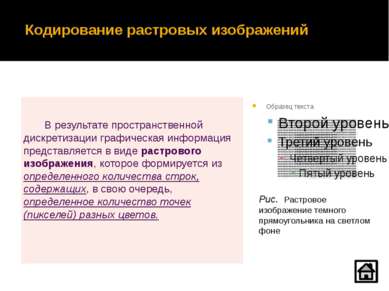
 Кодирование растровых изображений В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определенного количества строк, содержащих, в свою очередь, определенное количество точек (пикселей) разных цветов. Рис. Растровое изображение темного прямоугольника на светлом фоне
Кодирование растровых изображений В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определенного количества строк, содержащих, в свою очередь, определенное количество точек (пикселей) разных цветов. Рис. Растровое изображение темного прямоугольника на светлом фоне
Cлайд 10
 Разрешающая способность Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали на единицу длины изображения. Чем меньше размер точки, тем больше разрешающая способность (больше строк растра и точек в строке) и, соответственно, выше качество изображения. Величина разрешающей способности обычно выражается в dpi (dot per inch - точек на дюйм), т. е. в количестве точек в полоске изображения длиной один дюйм (1 дюйм = 2,54 см)
Разрешающая способность Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали на единицу длины изображения. Чем меньше размер точки, тем больше разрешающая способность (больше строк растра и точек в строке) и, соответственно, выше качество изображения. Величина разрешающей способности обычно выражается в dpi (dot per inch - точек на дюйм), т. е. в количестве точек в полоске изображения длиной один дюйм (1 дюйм = 2,54 см)
Cлайд 11
 Сканирование Сканирование производится путем перемещения полоски светочувствительных элементов вдоль изображения. Качество растровых изображений, полученных в результате сканирования, зависит от разрешающей способности сканера, которую производители указывают двумя числами (например, 1200 х 2400 dpi)
Сканирование Сканирование производится путем перемещения полоски светочувствительных элементов вдоль изображения. Качество растровых изображений, полученных в результате сканирования, зависит от разрешающей способности сканера, которую производители указывают двумя числами (например, 1200 х 2400 dpi)
Cлайд 12
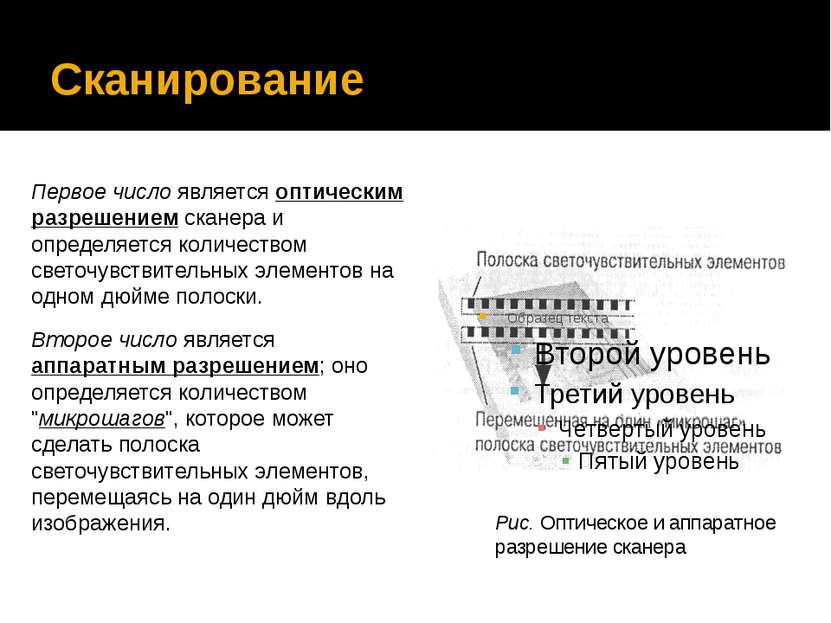
 Сканирование Первое число является оптическим разрешением сканера и определяется количеством светочувствительных элементов на одном дюйме полоски. Второе число является аппаратным разрешением; оно определяется количеством "микрошагов", которое может сделать полоска светочувствительных элементов, перемещаясь на один дюйм вдоль изображения. Рис. Оптическое и аппаратное разрешение сканера
Сканирование Первое число является оптическим разрешением сканера и определяется количеством светочувствительных элементов на одном дюйме полоски. Второе число является аппаратным разрешением; оно определяется количеством "микрошагов", которое может сделать полоска светочувствительных элементов, перемещаясь на один дюйм вдоль изображения. Рис. Оптическое и аппаратное разрешение сканера
Cлайд 13
 Глубина цвета Каждый цвет можно рассматривать как возможное состояние точки. Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, связаны между собой и могут быть вычислены по формуле: N=2I (1.1) Количество информации, необходимое для кодирования цвета каждой точки: 2 = 2I => 21 = 2I => I = 1 бит. Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета.
Глубина цвета Каждый цвет можно рассматривать как возможное состояние точки. Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, связаны между собой и могут быть вычислены по формуле: N=2I (1.1) Количество информации, необходимое для кодирования цвета каждой точки: 2 = 2I => 21 = 2I => I = 1 бит. Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета.
Cлайд 14
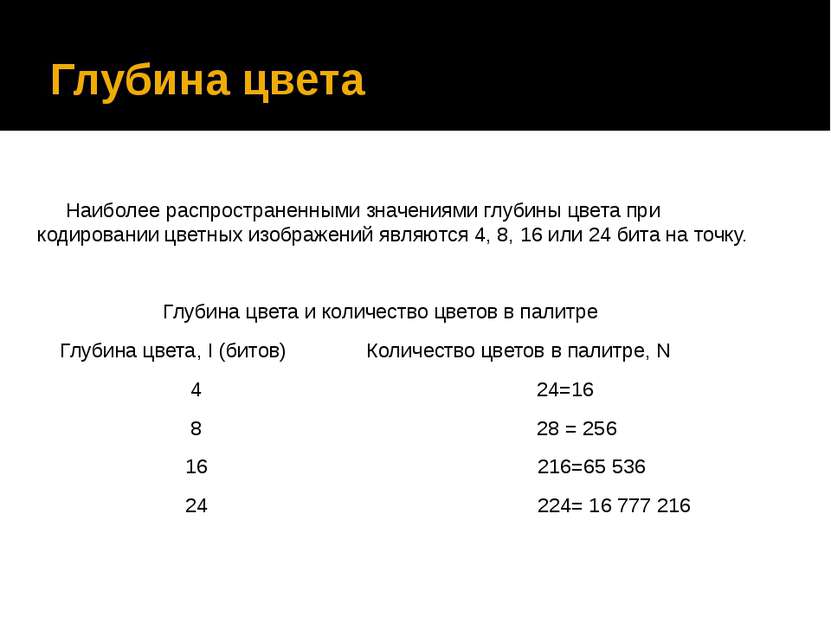
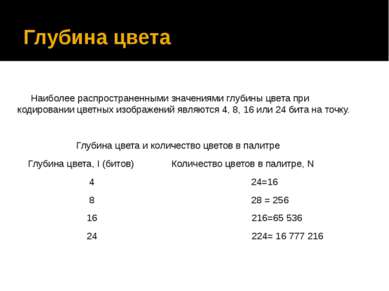
 Глубина цвета Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 4, 8, 16 или 24 бита на точку. Глубина цвета и количество цветов в палитре Глубина цвета, I (битов) Количество цветов в палитре, N 4 24=16 8 28 = 256 16 216=65 536 24 224= 16 777 216
Глубина цвета Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 4, 8, 16 или 24 бита на точку. Глубина цвета и количество цветов в палитре Глубина цвета, I (битов) Количество цветов в палитре, N 4 24=16 8 28 = 256 16 216=65 536 24 224= 16 777 216
Cлайд 15
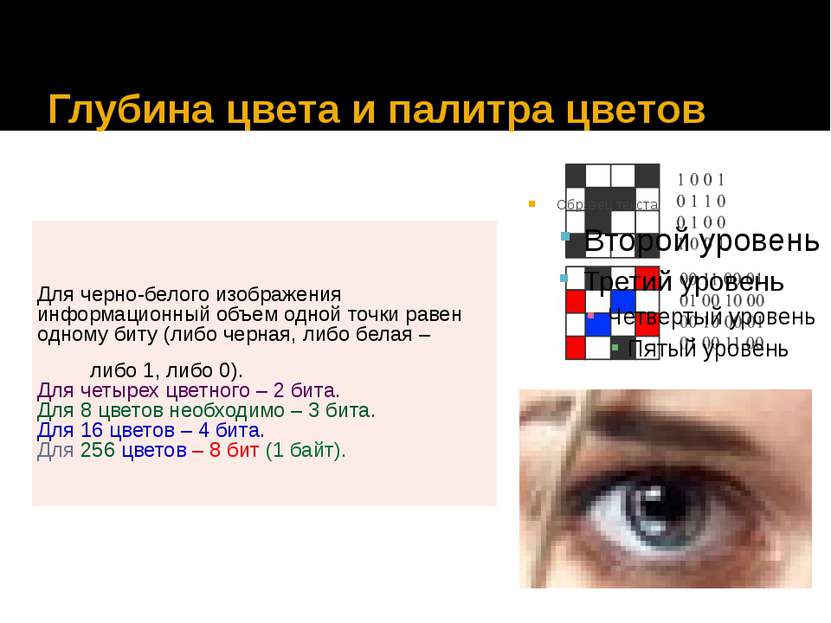
 Глубина цвета и палитра цветов Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0). Для четырех цветного – 2 бита. Для 8 цветов необходимо – 3 бита. Для 16 цветов – 4 бита. Для 256 цветов – 8 бит (1 байт).
Глубина цвета и палитра цветов Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0). Для четырех цветного – 2 бита. Для 8 цветов необходимо – 3 бита. Для 16 цветов – 4 бита. Для 256 цветов – 8 бит (1 байт).
Cлайд 16
 Цветовые модели Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue). Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Цветовые модели Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue). Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Cлайд 17
 Цветовая модель RGB Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для кодирования цвета точки. Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
Цветовая модель RGB Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для кодирования цвета точки. Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
Cлайд 18
 True Color На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.
True Color На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.
Cлайд 19
 Растровые изображения на экране монитора Качество изображения на экране монитора зависит от величины пространственного разрешения и глубины цвета. Пространственное разрешение экрана монитора определяется как произведение количества строк изображения на количество точек в строке. Монитор может отображать информацию с различными пространственными разрешениями (800х600, 1024х768, 1400х1050 и выше). Глубина цвета измеряется в битах на точку и характеризует количество цветов, которое могут принимать точки изображения. Количество отображаемых цветов может изменятся в широком диапазоне, от 256 (глубина цвета 8 битов) до более чем 16 миллионов (глубина цвета 24 бита).
Растровые изображения на экране монитора Качество изображения на экране монитора зависит от величины пространственного разрешения и глубины цвета. Пространственное разрешение экрана монитора определяется как произведение количества строк изображения на количество точек в строке. Монитор может отображать информацию с различными пространственными разрешениями (800х600, 1024х768, 1400х1050 и выше). Глубина цвета измеряется в битах на точку и характеризует количество цветов, которое могут принимать точки изображения. Количество отображаемых цветов может изменятся в широком диапазоне, от 256 (глубина цвета 8 битов) до более чем 16 миллионов (глубина цвета 24 бита).
Cлайд 20
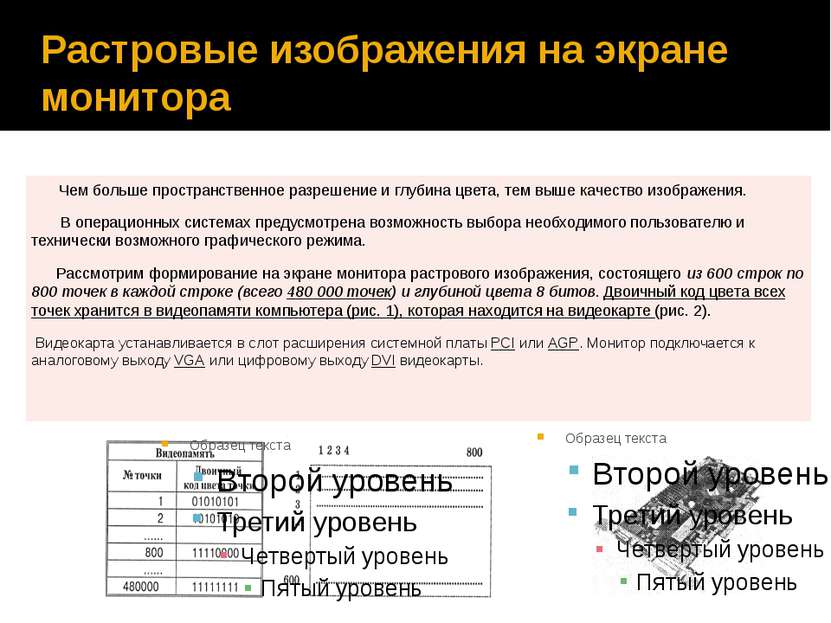
 Растровые изображения на экране монитора Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения. В операционных системах предусмотрена возможность выбора необходимого пользователю и технически возможного графического режима. Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек) и глубиной цвета 8 битов. Двоичный код цвета всех точек хранится в видеопамяти компьютера (рис. 1), которая находится на видеокарте (рис. 2). Видеокарта устанавливается в слот расширения системной платы PCI или AGP. Монитор подключается к аналоговому выходу VGA или цифровому выходу DVI видеокарты.
Растровые изображения на экране монитора Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения. В операционных системах предусмотрена возможность выбора необходимого пользователю и технически возможного графического режима. Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек) и глубиной цвета 8 битов. Двоичный код цвета всех точек хранится в видеопамяти компьютера (рис. 1), которая находится на видеокарте (рис. 2). Видеокарта устанавливается в слот расширения системной платы PCI или AGP. Монитор подключается к аналоговому выходу VGA или цифровому выходу DVI видеокарты.
Cлайд 21
 Объем видеопамяти Информационный объем требуемой видеопамяти можно рассчитать по формуле: Объем видеопамяти Iп= I x X x Y, где Iп- информационный объем видеопамяти памяти в битах; X x Y- количество точек изображения (X- количество точек по горизонтали, Y- по вертикали ); I –глубина цвета в битах на точку. Качество отображения информации на экране монитора зависит от размера экрана и размера пикселя. Зная размер диагонали экрана в дюймах (15", 17" и т. д.) и размер пикселя экрана (0,28 мм, 0,24 мм или 0,20 мм), можно оценить максимально возможное пространственное разрешение экрана монитора.
Объем видеопамяти Информационный объем требуемой видеопамяти можно рассчитать по формуле: Объем видеопамяти Iп= I x X x Y, где Iп- информационный объем видеопамяти памяти в битах; X x Y- количество точек изображения (X- количество точек по горизонтали, Y- по вертикали ); I –глубина цвета в битах на точку. Качество отображения информации на экране монитора зависит от размера экрана и размера пикселя. Зная размер диагонали экрана в дюймах (15", 17" и т. д.) и размер пикселя экрана (0,28 мм, 0,24 мм или 0,20 мм), можно оценить максимально возможное пространственное разрешение экрана монитора.
Cлайд 22
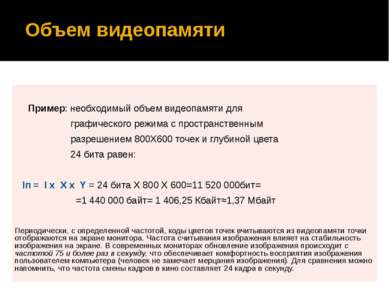
 Объем видеопамяти Пример: необходимый объем видеопамяти для графического режима с пространственным разрешением 800X600 точек и глубиной цвета 24 бита равен: Iп = I x X x Y = 24 бита X 800 X 600=11 520 000бит= =1 440 000 байт= 1 406,25 Кбайт≈1,37 Мбайт Периодически, с определенной частотой, коды цветов точек вчитываются из видеопамяти точки отображаются на экране монитора. Частота считывания изображения влияет на стабильность изображения на экране. В современных мониторах обновление изображения происходит c частотой 75 и более раз в секунду, что обеспечивает комфортность восприятия изображения пользователем компьютера (человек не замечает мерцания изображения). Для сравнения можно напомнить, что частота смены кадров в кино составляет 24 кадра в секунду.
Объем видеопамяти Пример: необходимый объем видеопамяти для графического режима с пространственным разрешением 800X600 точек и глубиной цвета 24 бита равен: Iп = I x X x Y = 24 бита X 800 X 600=11 520 000бит= =1 440 000 байт= 1 406,25 Кбайт≈1,37 Мбайт Периодически, с определенной частотой, коды цветов точек вчитываются из видеопамяти точки отображаются на экране монитора. Частота считывания изображения влияет на стабильность изображения на экране. В современных мониторах обновление изображения происходит c частотой 75 и более раз в секунду, что обеспечивает комфортность восприятия изображения пользователем компьютера (человек не замечает мерцания изображения). Для сравнения можно напомнить, что частота смены кадров в кино составляет 24 кадра в секунду.
Cлайд 23
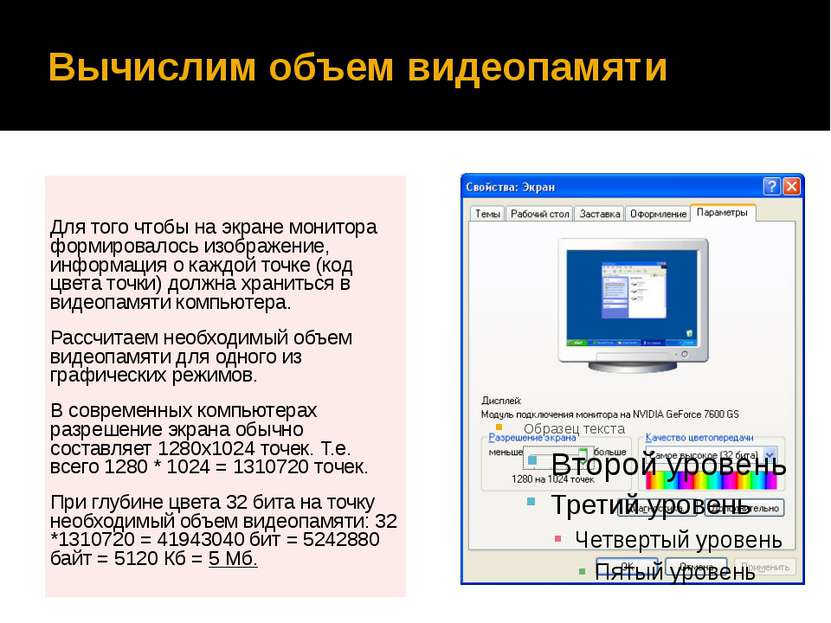
 Вычислим объем видеопамяти Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера. Рассчитаем необходимый объем видеопамяти для одного из графических режимов. В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек. При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 *1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
Вычислим объем видеопамяти Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера. Рассчитаем необходимый объем видеопамяти для одного из графических режимов. В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек. При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 *1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
Cлайд 24
 Итог урока Какие виды изображений вы знаете? Что такое глубина цвета? Какое максимальное количество цветов может быть использовано в изображении, если на каждую точку отводится 3 бита? Что вы знаете о цветовой модели RGB?
Итог урока Какие виды изображений вы знаете? Что такое глубина цвета? Какое максимальное количество цветов может быть использовано в изображении, если на каждую точку отводится 3 бита? Что вы знаете о цветовой модели RGB?
Cлайд 25
 Домашнее задание §1.1,зад.1.1-1.4, стр.13 Рассчитайте необходимый объем видеопамяти для графического режима: разрешение экрана 800х600, качество цветопередачи 16 бит.
Домашнее задание §1.1,зад.1.1-1.4, стр.13 Рассчитайте необходимый объем видеопамяти для графического режима: разрешение экрана 800х600, качество цветопередачи 16 бит.