X
Код презентации скопируйте его
Передача информации в компьютерных сетях 9-7
Скачать эту презентациюПрезентация на тему Передача информации в компьютерных сетях 9-7
Скачать эту презентациюCлайд 3
 Подготовка гипертекста может осуществляться с помощью различных средств: текстовых редакторов; Редакторов HTML; Средств публикации и конвертирования различных файлов в гипертекст; Использование готовых оболочек, в которые вставляются объекты: тексты, фотографии, и т.д.
Подготовка гипертекста может осуществляться с помощью различных средств: текстовых редакторов; Редакторов HTML; Средств публикации и конвертирования различных файлов в гипертекст; Использование готовых оболочек, в которые вставляются объекты: тексты, фотографии, и т.д.
Cлайд 4
 Гипертекст –информационная структура, позволяющая устанавливать смысловые связи между элементами текста в документе таким образом, чтобы можно было легко осуществлять переходы от одного элемента к другому. Гиперссылка – фрагмент текста (изображение), который является указателем (адресом) на другой файл или объект.
Гипертекст –информационная структура, позволяющая устанавливать смысловые связи между элементами текста в документе таким образом, чтобы можно было легко осуществлять переходы от одного элемента к другому. Гиперссылка – фрагмент текста (изображение), который является указателем (адресом) на другой файл или объект.
Cлайд 5
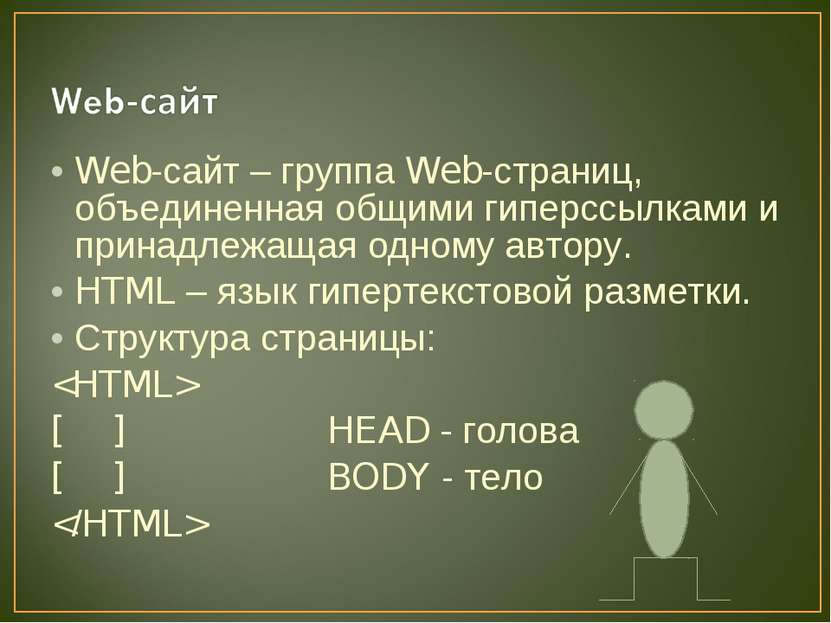
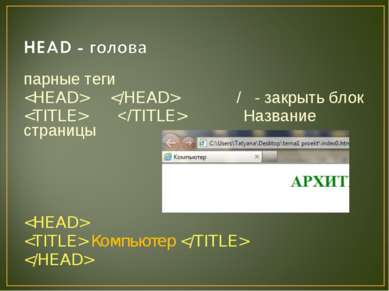
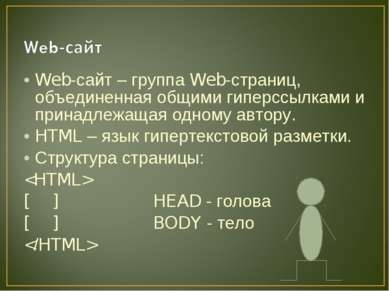
 Web-сайт – группа Web-страниц, объединенная общими гиперссылками и принадлежащая одному автору. HTML – язык гипертекстовой разметки. Структура страницы: [ ] HEAD - голова [ ] BODY - тело
Web-сайт – группа Web-страниц, объединенная общими гиперссылками и принадлежащая одному автору. HTML – язык гипертекстовой разметки. Структура страницы: [ ] HEAD - голова [ ] BODY - тело
Cлайд 7
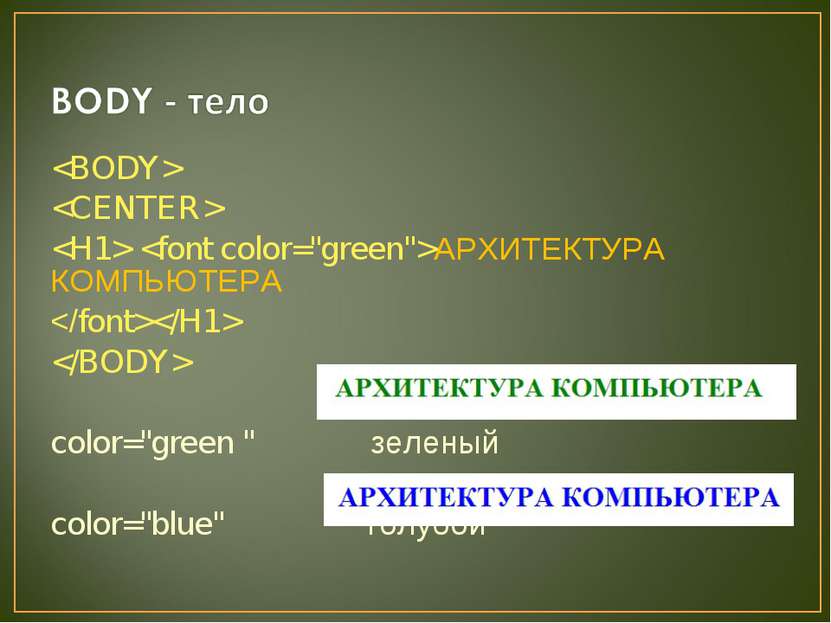
 АРХИТЕКТУРА КОМПЬЮТЕРА Парные теги Тело Размер шрифта Цвет шрифта Одиночный тег Выравнивание
АРХИТЕКТУРА КОМПЬЮТЕРА Парные теги Тело Размер шрифта Цвет шрифта Одиночный тег Выравнивание
Cлайд 10
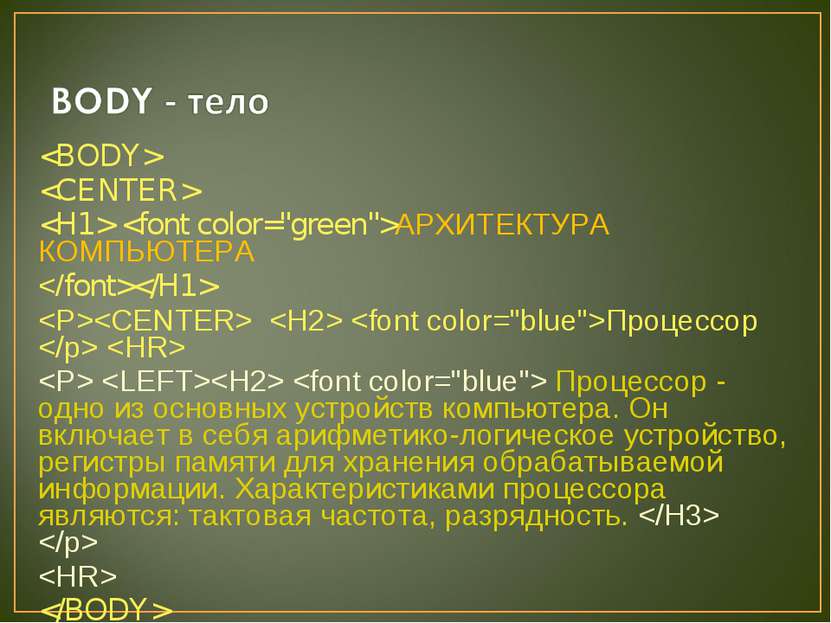
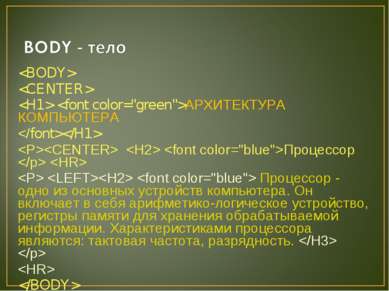
 АРХИТЕКТУРА КОМПЬЮТЕРА Процессор Процессор - одно из основных устройств компьютера. Он включает в себя арифметико-логическое устройство, регистры памяти для хранения обрабатываемой информации. Характеристиками процессора являются: тактовая частота, разрядность.
АРХИТЕКТУРА КОМПЬЮТЕРА Процессор Процессор - одно из основных устройств компьютера. Он включает в себя арифметико-логическое устройство, регистры памяти для хранения обрабатываемой информации. Характеристиками процессора являются: тактовая частота, разрядность.
Cлайд 11
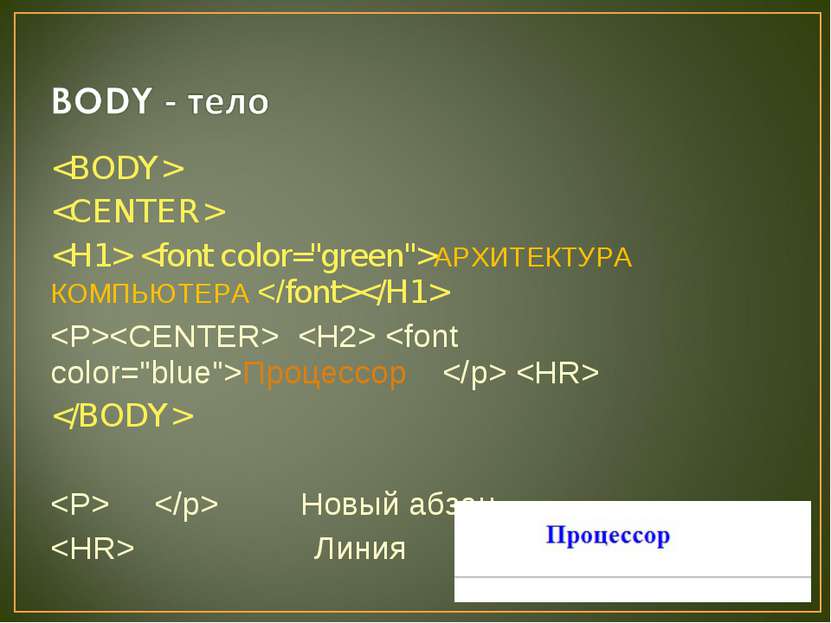
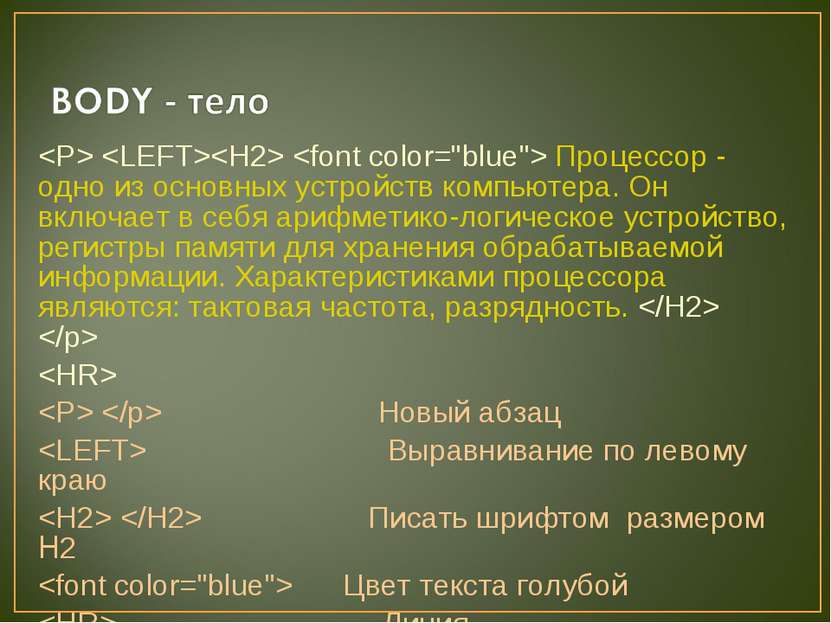
 Процессор - одно из основных устройств компьютера. Он включает в себя арифметико-логическое устройство, регистры памяти для хранения обрабатываемой информации. Характеристиками процессора являются: тактовая частота, разрядность. Новый абзац Выравнивание по левому краю Писать шрифтом размером H2 Цвет текста голубой Линия
Процессор - одно из основных устройств компьютера. Он включает в себя арифметико-логическое устройство, регистры памяти для хранения обрабатываемой информации. Характеристиками процессора являются: тактовая частота, разрядность. Новый абзац Выравнивание по левому краю Писать шрифтом размером H2 Цвет текста голубой Линия