X
Код презентации скопируйте его
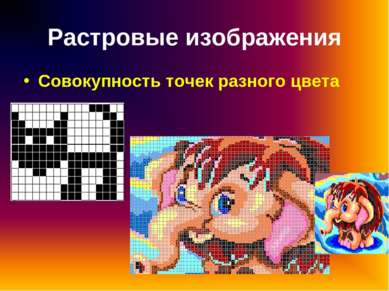
Растровая и векторная графика
Скачать эту презентациюПрезентация на тему Растровая и векторная графика
Скачать эту презентациюCлайд 2
 Решить задачи 1)Какой объем памяти необходим для хранения цифрового изображения, состоящего из 400 пикселов, где каждый пиксел кодируется 32 битами? 2)Была отсканирована фотография 5 дюймов × 3 дюйма. Настройки сеанса сканирования были установлены: разрешение - 300 dpi (точек на 1 дюйм); глубина цвета – 16 бит/точку; без сжатия. Сколько байт потребуется для хранения данного изображения?
Решить задачи 1)Какой объем памяти необходим для хранения цифрового изображения, состоящего из 400 пикселов, где каждый пиксел кодируется 32 битами? 2)Была отсканирована фотография 5 дюймов × 3 дюйма. Настройки сеанса сканирования были установлены: разрешение - 300 dpi (точек на 1 дюйм); глубина цвета – 16 бит/точку; без сжатия. Сколько байт потребуется для хранения данного изображения?
Cлайд 4
 Палитра Необычайно богатая цветовая палитра современных компьютеров (более 16 миллионов оттенков) получается смешением трех основных цветов: красного, зеленого и синего. Такая цветовая модель называется RGB (Red, Green, Blue)
Палитра Необычайно богатая цветовая палитра современных компьютеров (более 16 миллионов оттенков) получается смешением трех основных цветов: красного, зеленого и синего. Такая цветовая модель называется RGB (Red, Green, Blue)
Cлайд 5
 Достоинства растровой графики При высокой разрешающей способности растровое изображение имеет фотографическое качество; Растровые редакторы позволяют восстанавливать старые фотографии, устранять дефекты, добавлять тени, изменять цвета отдельных пикселей и т.д.
Достоинства растровой графики При высокой разрешающей способности растровое изображение имеет фотографическое качество; Растровые редакторы позволяют восстанавливать старые фотографии, устранять дефекты, добавлять тени, изменять цвета отдельных пикселей и т.д.
Cлайд 6
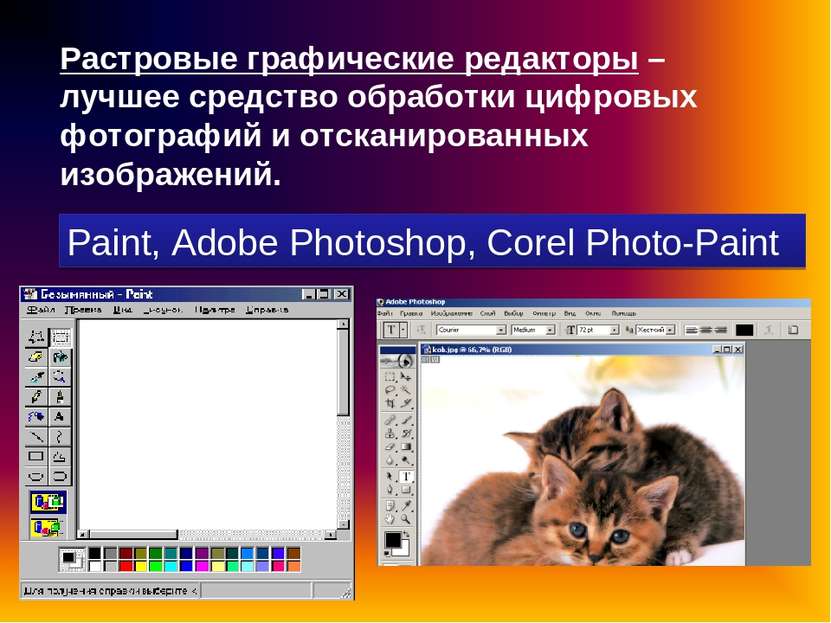
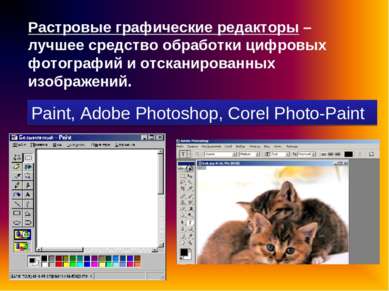
 Растровые графические редакторы – лучшее средство обработки цифровых фотографий и отсканированных изображений. Paint, Adobe Photoshop, Corel Photo-Paint
Растровые графические редакторы – лучшее средство обработки цифровых фотографий и отсканированных изображений. Paint, Adobe Photoshop, Corel Photo-Paint
Cлайд 7
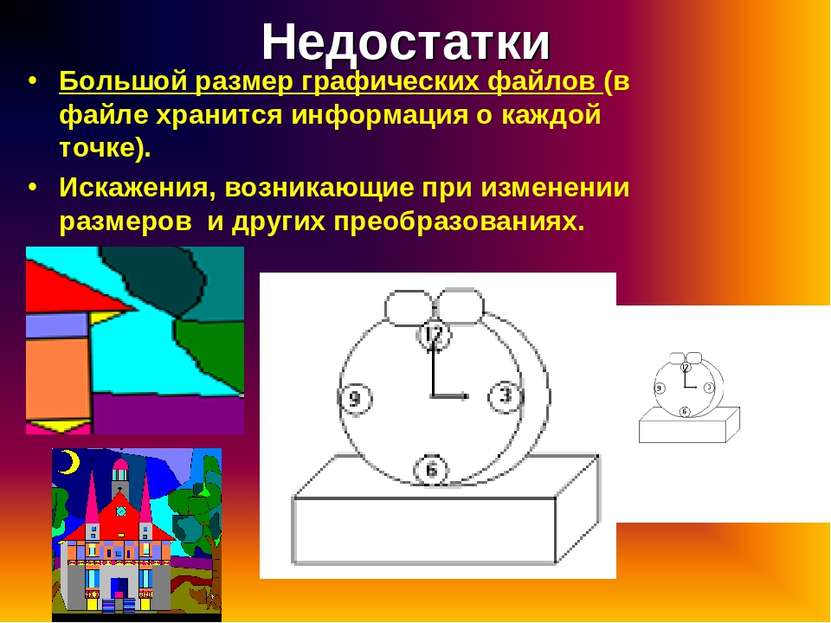
 Недостатки Большой размер графических файлов (в файле хранится информация о каждой точке). Искажения, возникающие при изменении размеров и других преобразованиях.
Недостатки Большой размер графических файлов (в файле хранится информация о каждой точке). Искажения, возникающие при изменении размеров и других преобразованиях.
Cлайд 8
 Векторная графика оптимальное средство для хранения высокоточных графических объектов (чертежей, схем и т.д.), для которых имеет значение сохранение четких и ясных контуров; изображения формируются из объектов (точка, линия, окружность, прямоугольник и т.д.)
Векторная графика оптимальное средство для хранения высокоточных графических объектов (чертежей, схем и т.д.), для которых имеет значение сохранение четких и ясных контуров; изображения формируются из объектов (точка, линия, окружность, прямоугольник и т.д.)
Cлайд 9
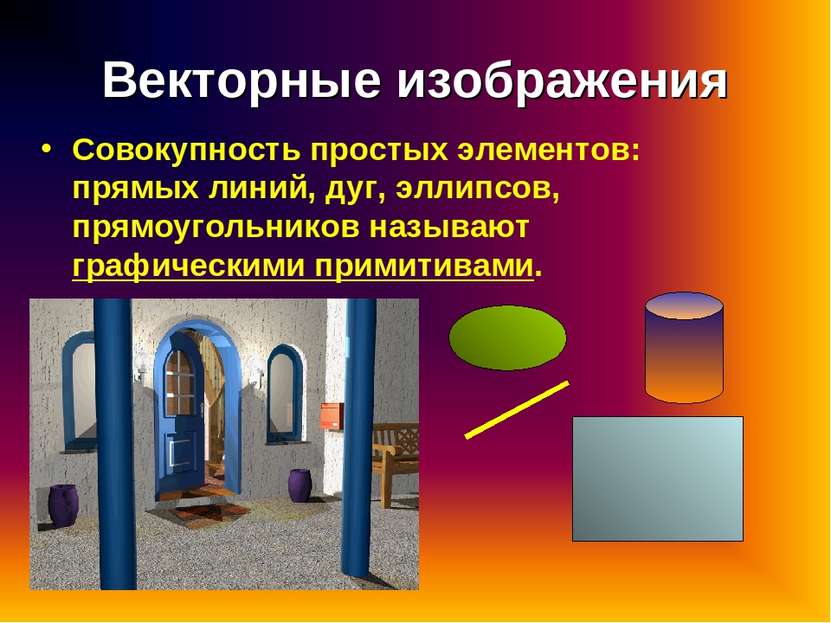
 Векторные изображения Совокупность простых элементов: прямых линий, дуг, эллипсов, прямоугольников называют графическими примитивами.
Векторные изображения Совокупность простых элементов: прямых линий, дуг, эллипсов, прямоугольников называют графическими примитивами.
Cлайд 10
 Объекты векторной графики описываются математическими формулами. точка задается своими координатами (x,y); линия – координатами начала (x1, y1) и конца (x2, y2); окружность – координатами центра (x, y) и радиусом R; прямоугольник – величиной сторон и координатами левого верхнего угла (x1, y1) и правого нижнего угла (x2, y2) и т.д. ДЛЯ КАЖДОГО ПРИМИТИВА ЗАДАЕТСЯ ЦВЕТ.
Объекты векторной графики описываются математическими формулами. точка задается своими координатами (x,y); линия – координатами начала (x1, y1) и конца (x2, y2); окружность – координатами центра (x, y) и радиусом R; прямоугольник – величиной сторон и координатами левого верхнего угла (x1, y1) и правого нижнего угла (x2, y2) и т.д. ДЛЯ КАЖДОГО ПРИМИТИВА ЗАДАЕТСЯ ЦВЕТ.
Cлайд 12
 Достоинства Файлы векторного типа имеют относительно небольшие размеры. При масштабировании не происходит искажения. Играют огромную роль в компьютерной полиграфии. Формируют шрифты.
Достоинства Файлы векторного типа имеют относительно небольшие размеры. При масштабировании не происходит искажения. Играют огромную роль в компьютерной полиграфии. Формируют шрифты.
Cлайд 13
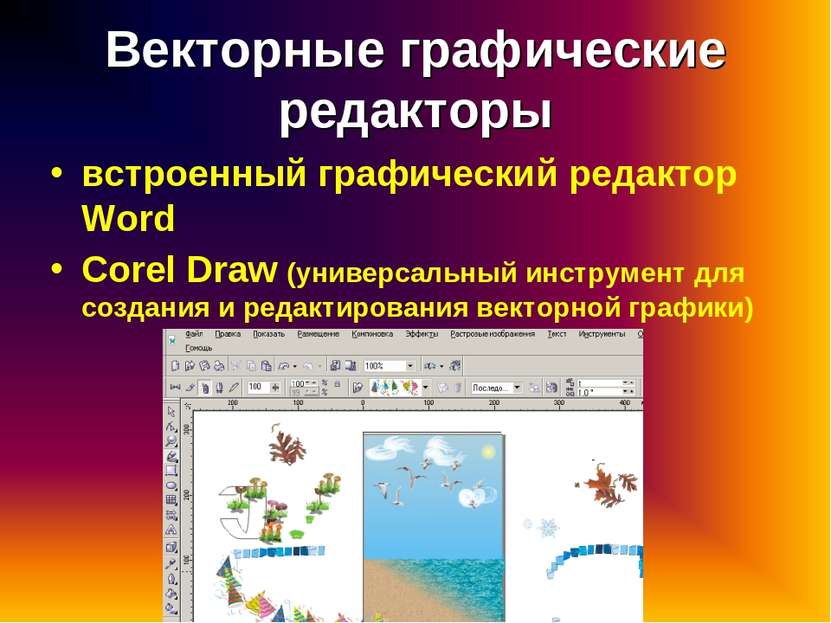
 Векторные графические редакторы встроенный графический редактор Word Corel Draw (универсальный инструмент для создания и редактирования векторной графики)
Векторные графические редакторы встроенный графический редактор Word Corel Draw (универсальный инструмент для создания и редактирования векторной графики)