X
Код презентации скопируйте его
Программируем на C# и WindowsForms
Скачать эту презентациюПрезентация на тему Программируем на C# и WindowsForms
Скачать эту презентациюCлайд 1
 Презентация к уроку информатики 11 класс Автор: Юдин Андрей Борисович МКОУ Плесская СОШ Программируем на С# и Windows Forms Версия для Microsoft Visual C#
Презентация к уроку информатики 11 класс Автор: Юдин Андрей Борисович МКОУ Плесская СОШ Программируем на С# и Windows Forms Версия для Microsoft Visual C#
Cлайд 6
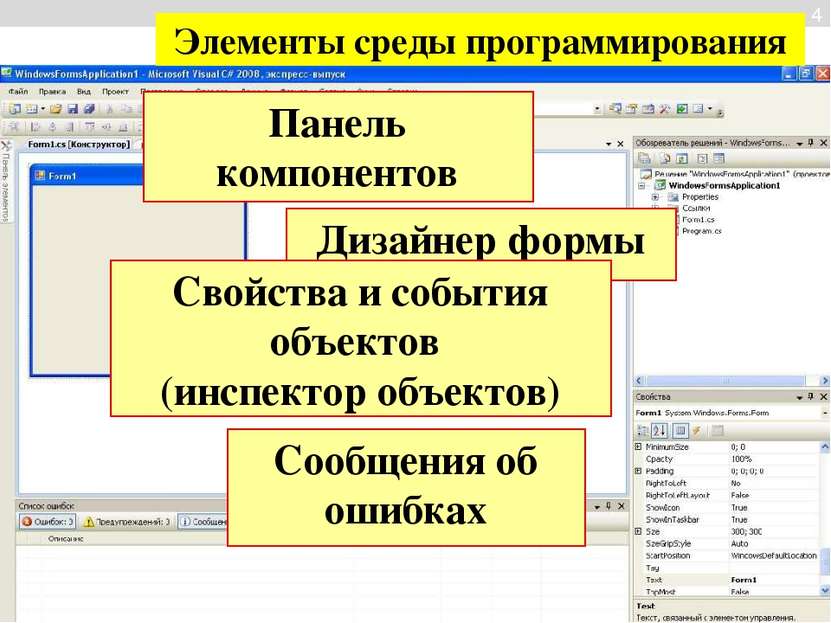
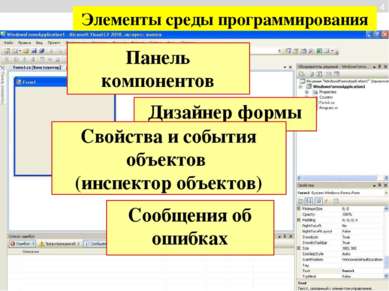
 4 Элементы среды программирования Дизайнер формы Панель компонентов Свойства и события объектов (инспектор объектов) Сообщения об ошибках
4 Элементы среды программирования Дизайнер формы Панель компонентов Свойства и события объектов (инспектор объектов) Сообщения об ошибках
Cлайд 7
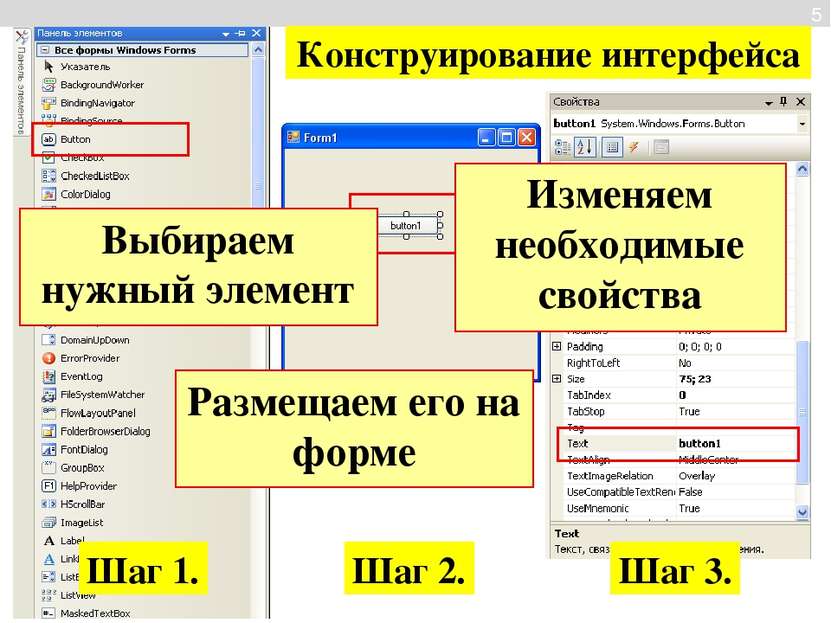
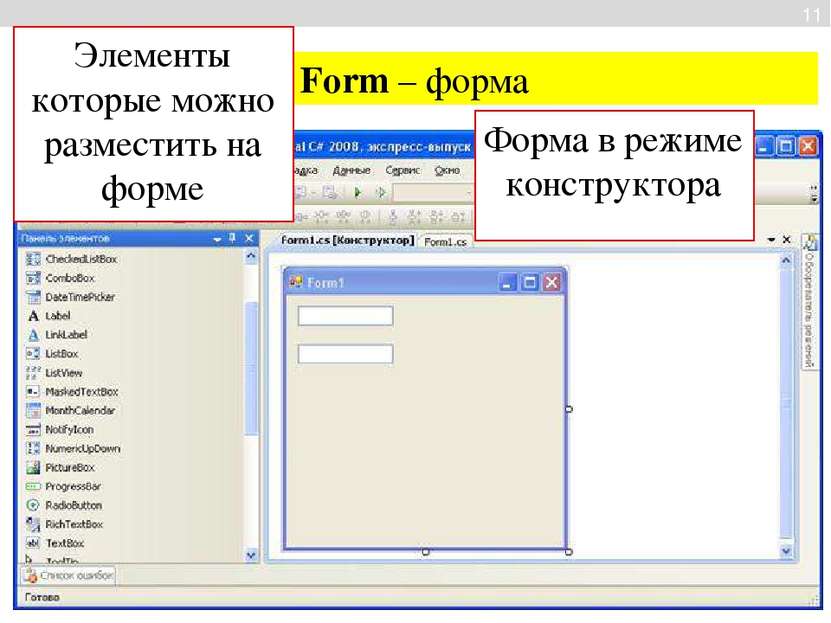
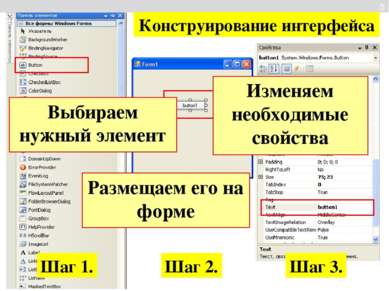
 5 Конструирование интерфейса Выбираем нужный элемент Размещаем его на форме Изменяем необходимые свойства Шаг 1. Шаг 2. Шаг 3.
5 Конструирование интерфейса Выбираем нужный элемент Размещаем его на форме Изменяем необходимые свойства Шаг 1. Шаг 2. Шаг 3.
Cлайд 10
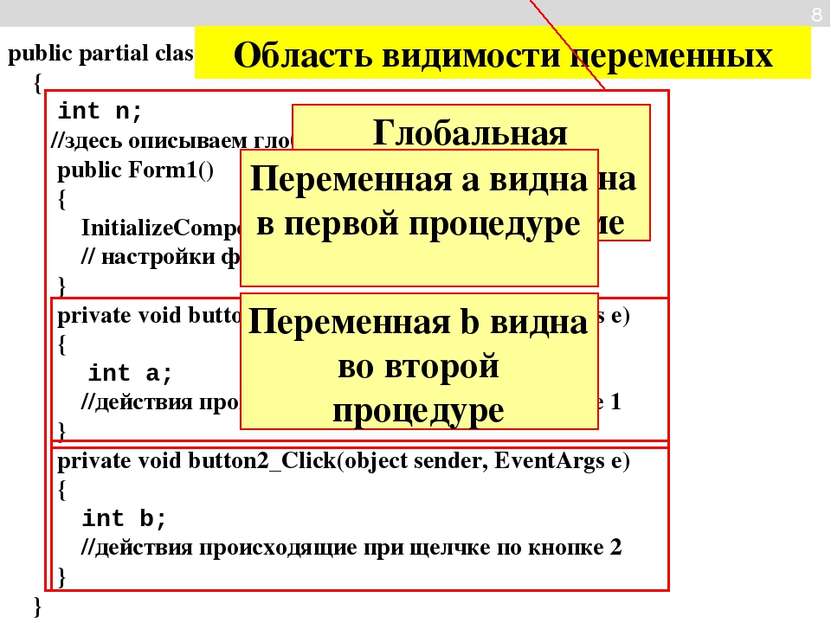
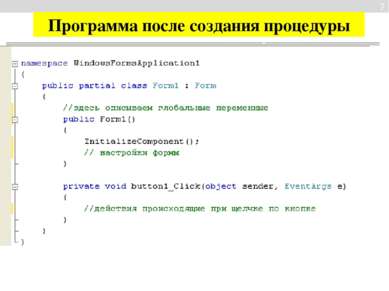
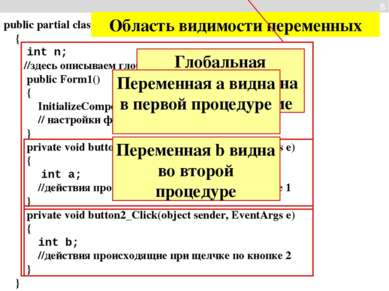
 public partial class Form1 : Form { int n; //здесь описываем глобальные переменные public Form1() { InitializeComponent(); // настройки формы } private void button1_Click(object sender, EventArgs e) { int a; //действия происходящие при щелчке по кнопке 1 } private void button2_Click(object sender, EventArgs e) { int b; //действия происходящие при щелчке по кнопке 2 } } 8 Область видимости переменных Глобальная переменная n видна во всей программе Переменная а видна в первой процедуре Переменная b видна во второй процедуре
public partial class Form1 : Form { int n; //здесь описываем глобальные переменные public Form1() { InitializeComponent(); // настройки формы } private void button1_Click(object sender, EventArgs e) { int a; //действия происходящие при щелчке по кнопке 1 } private void button2_Click(object sender, EventArgs e) { int b; //действия происходящие при щелчке по кнопке 2 } } 8 Область видимости переменных Глобальная переменная n видна во всей программе Переменная а видна в первой процедуре Переменная b видна во второй процедуре
Cлайд 12
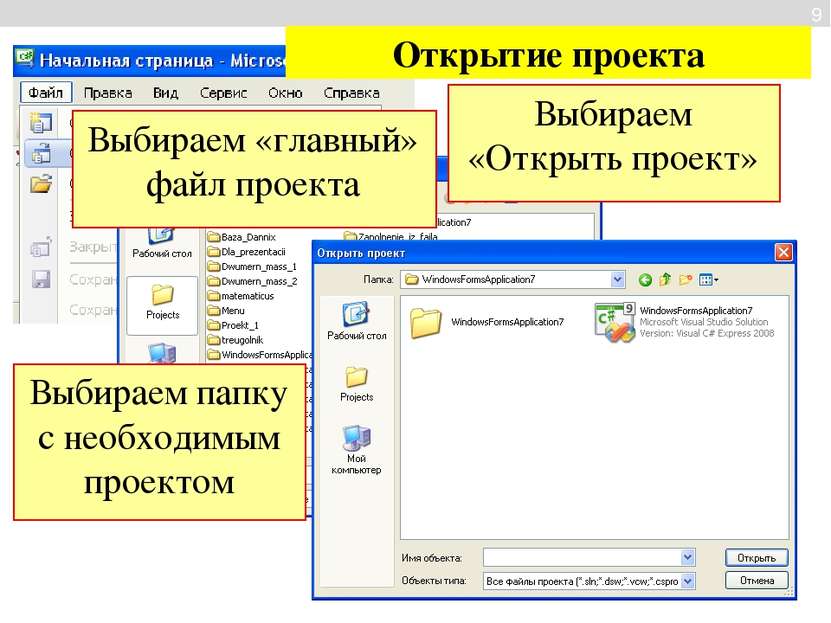
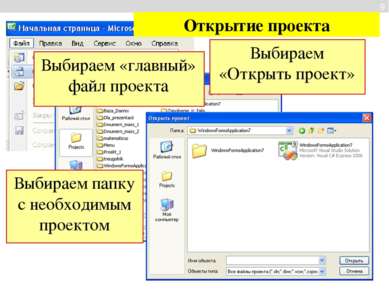
 Выбираем папку с необходимым проектом Выбираем «главный» файл проекта 9 Открытие проекта Выбираем «Открыть проект»
Выбираем папку с необходимым проектом Выбираем «главный» файл проекта 9 Открытие проекта Выбираем «Открыть проект»
Cлайд 14
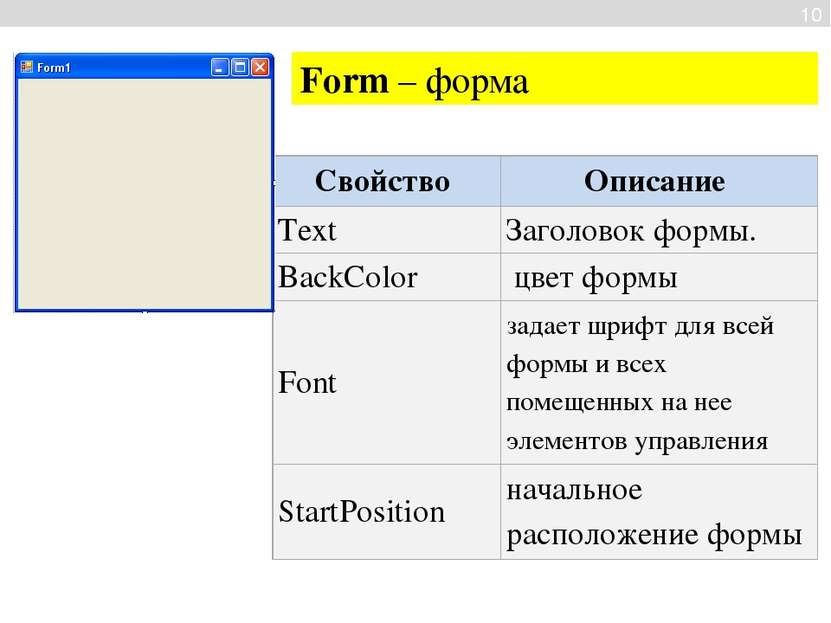
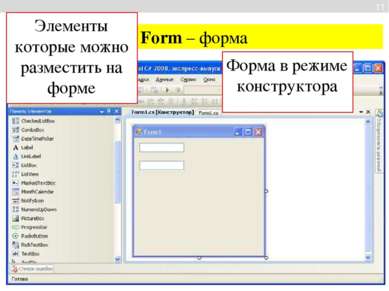
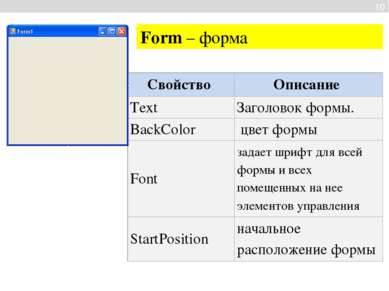
 Form – форма 10 Свойство Описание Text Заголовок формы. BackColor цвет формы Font задает шрифт для всей формы и всех помещенных на нее элементов управления StartPosition начальное расположение формы
Form – форма 10 Свойство Описание Text Заголовок формы. BackColor цвет формы Font задает шрифт для всей формы и всех помещенных на нее элементов управления StartPosition начальное расположение формы
Cлайд 16
 Label – надпись 12 Свойство Значение Width Ширина надписи. Height Высотанадписи. Text Текст нанадписи. BackColor Цвет фонанадписи. ForeColor Цвет текстанадписи. Visible Видна линадпись.
Label – надпись 12 Свойство Значение Width Ширина надписи. Height Высотанадписи. Text Текст нанадписи. BackColor Цвет фонанадписи. ForeColor Цвет текстанадписи. Visible Видна линадпись.
Cлайд 17
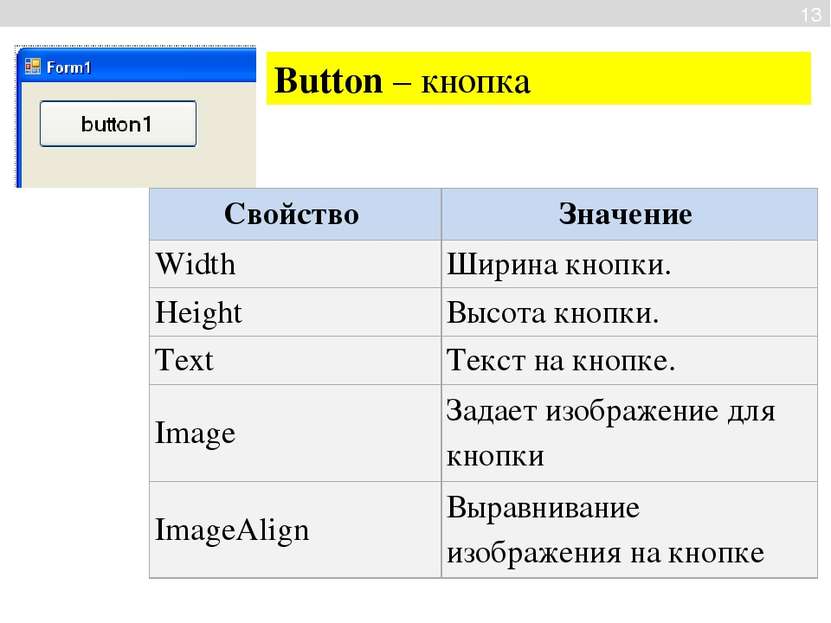
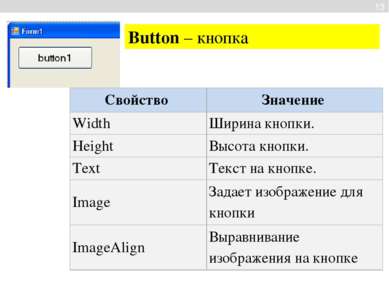
 Button – кнопка 13 Свойство Значение Width Ширина кнопки. Height Высота кнопки. Text Текст на кнопке. Image Задает изображение для кнопки ImageAlign Выравниваниеизображения на кнопке
Button – кнопка 13 Свойство Значение Width Ширина кнопки. Height Высота кнопки. Text Текст на кнопке. Image Задает изображение для кнопки ImageAlign Выравниваниеизображения на кнопке
Cлайд 18
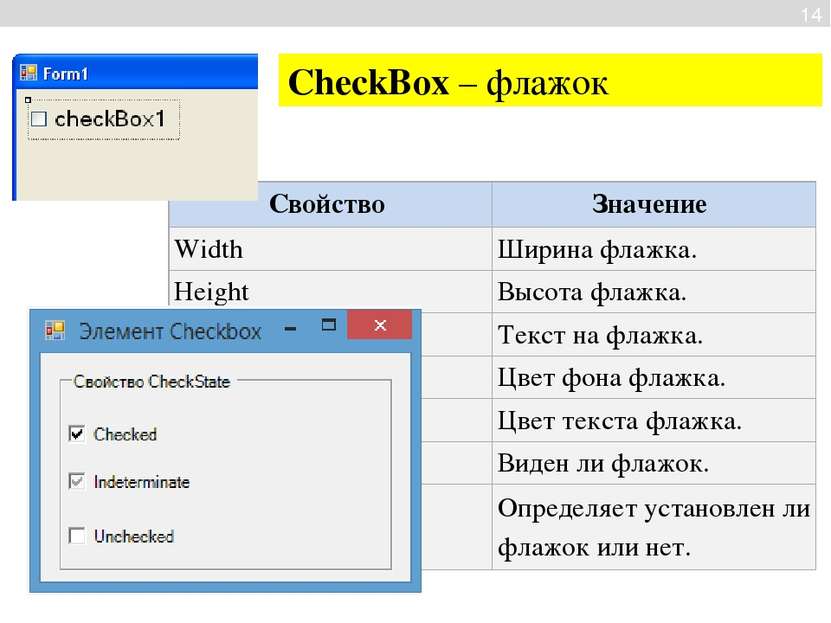
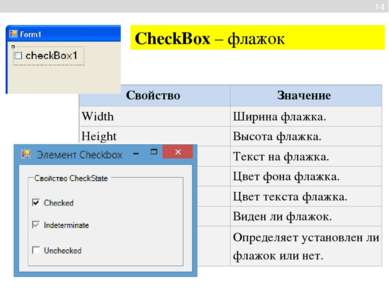
 CheckBox – флажок 14 Свойство Значение Width Ширина флажка. Height Высота флажка. Text Текст на флажка. BackColor Цвет фона флажка. ForeColor Цвет текста флажка. Visible Виден ли флажок. Checked Определяет установлен ли флажок или нет.
CheckBox – флажок 14 Свойство Значение Width Ширина флажка. Height Высота флажка. Text Текст на флажка. BackColor Цвет фона флажка. ForeColor Цвет текста флажка. Visible Виден ли флажок. Checked Определяет установлен ли флажок или нет.
Cлайд 19
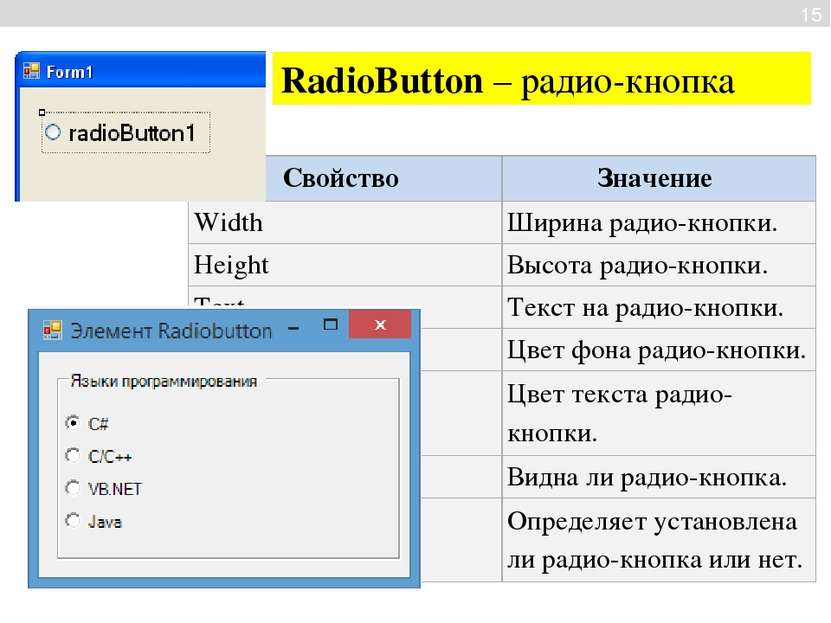
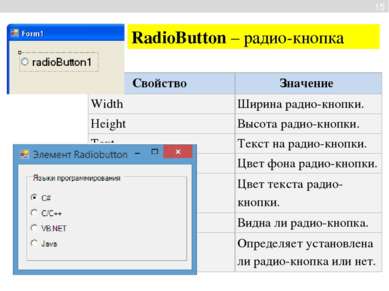
 RadioButton – радио-кнопка 15 Свойство Значение Width Ширина радио-кнопки. Height Высота радио-кнопки. Text Текст на радио-кнопки. BackColor Цвет фона радио-кнопки. ForeColor Цвет текста радио-кнопки. Visible Видна ли радио-кнопка. Checked Определяет установлена ли радио-кнопка или нет.
RadioButton – радио-кнопка 15 Свойство Значение Width Ширина радио-кнопки. Height Высота радио-кнопки. Text Текст на радио-кнопки. BackColor Цвет фона радио-кнопки. ForeColor Цвет текста радио-кнопки. Visible Видна ли радио-кнопка. Checked Определяет установлена ли радио-кнопка или нет.
Cлайд 20
 GroupBox – контейнер 16 Свойство Значение Width Ширинаконтейнера. Height Высотаконтейнера. Text Текстнаконтейнере. BackColor Цвет фонаконтейнера. ForeColor Цвет текстаконтейнера. AutoScroll Контейнер с полосами прокрутки
GroupBox – контейнер 16 Свойство Значение Width Ширинаконтейнера. Height Высотаконтейнера. Text Текстнаконтейнере. BackColor Цвет фонаконтейнера. ForeColor Цвет текстаконтейнера. AutoScroll Контейнер с полосами прокрутки
Cлайд 21
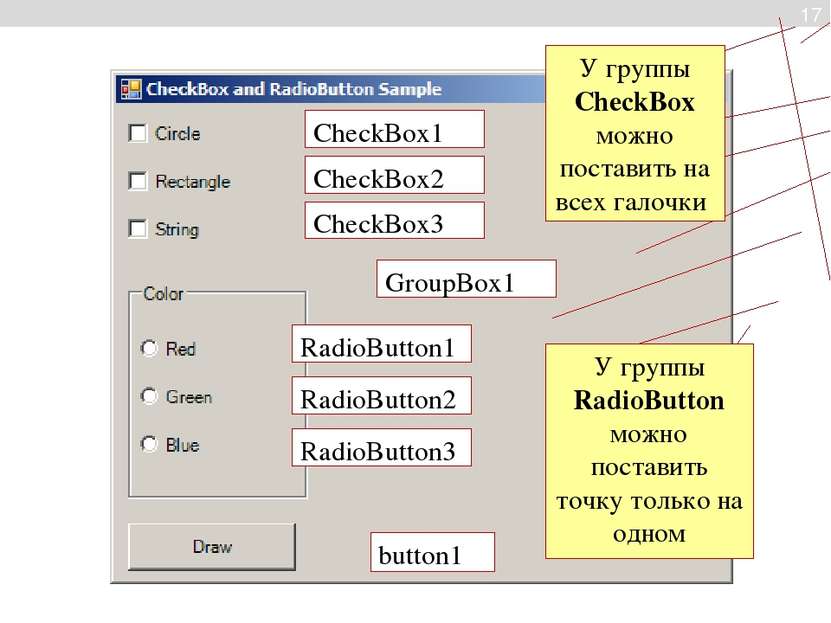
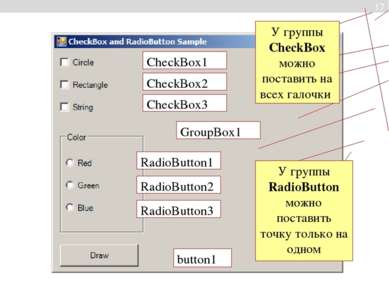
 button1 RadioButton1 RadioButton2 RadioButton3 GroupBox1 CheckBox1 CheckBox2 CheckBox3 17 У группы CheckBox можно поставить на всех галочки У группы RadioButton можно поставить точку только на одном
button1 RadioButton1 RadioButton2 RadioButton3 GroupBox1 CheckBox1 CheckBox2 CheckBox3 17 У группы CheckBox можно поставить на всех галочки У группы RadioButton можно поставить точку только на одном
Cлайд 22
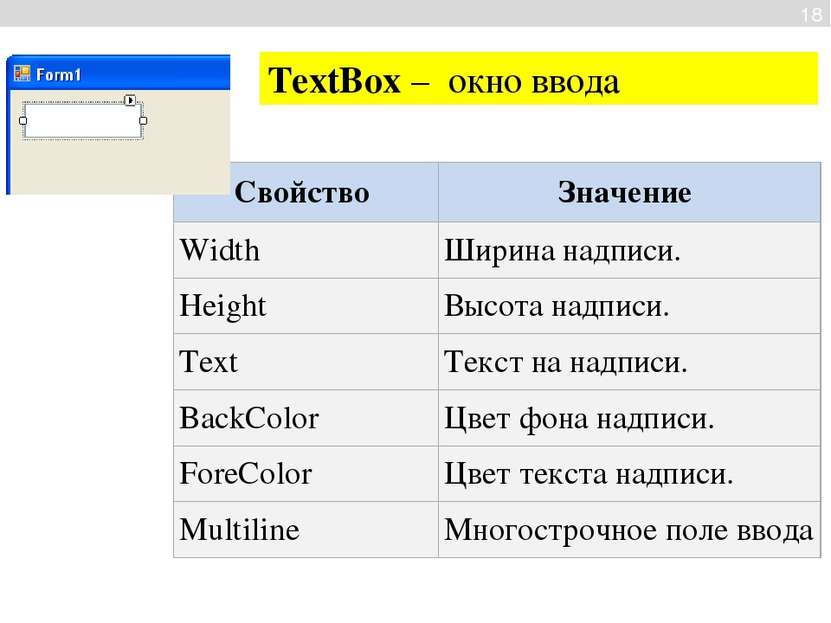
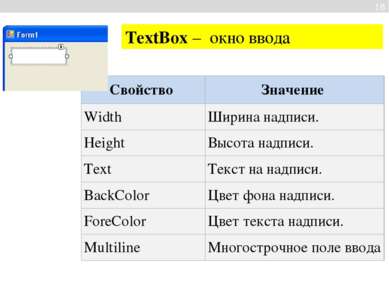
 TextBox – окно ввода 18 Свойство Значение Width Ширина надписи. Height Высотанадписи. Text Текст нанадписи. BackColor Цвет фонанадписи. ForeColor Цвет текстанадписи. Multiline Многострочное поле ввода
TextBox – окно ввода 18 Свойство Значение Width Ширина надписи. Height Высотанадписи. Text Текст нанадписи. BackColor Цвет фонанадписи. ForeColor Цвет текстанадписи. Multiline Многострочное поле ввода
Cлайд 23
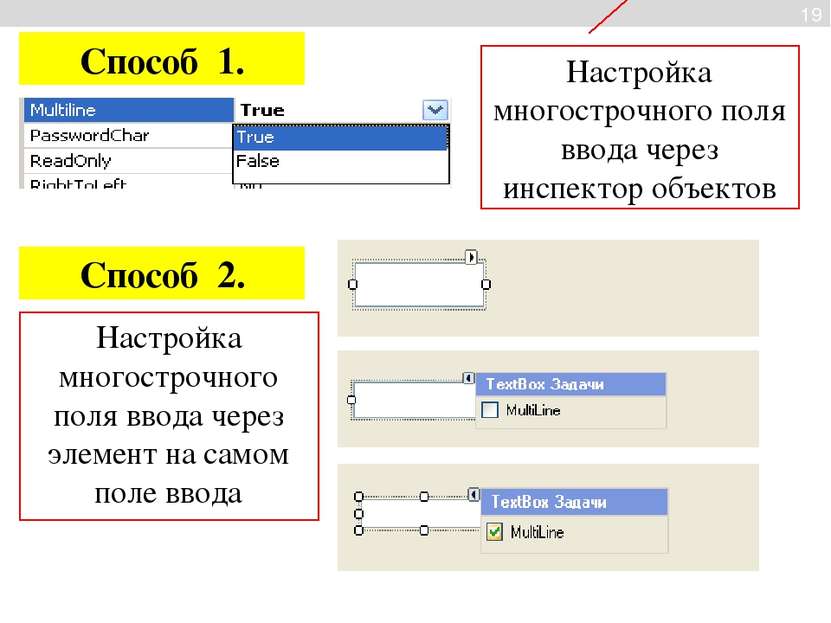
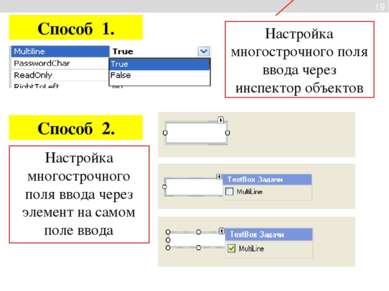
 19 Настройка многострочного поля ввода через инспектор объектов Настройка многострочного поля ввода через элемент на самом поле ввода Способ 1. Способ 2.
19 Настройка многострочного поля ввода через инспектор объектов Настройка многострочного поля ввода через элемент на самом поле ввода Способ 1. Способ 2.
Cлайд 24
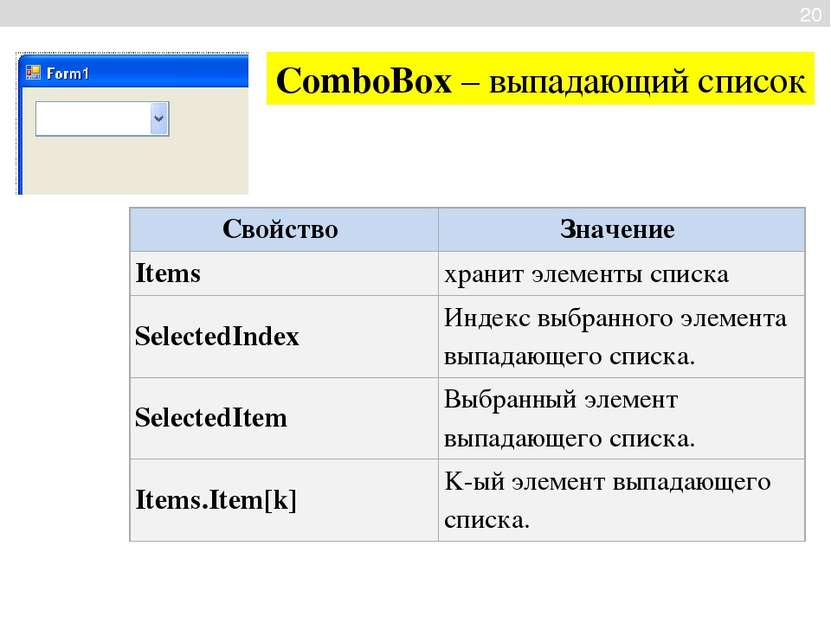
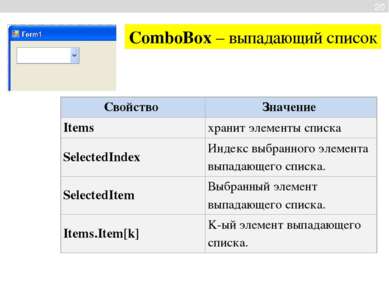
 ComboBox – выпадающий список 20 Свойство Значение Items хранит элементы списка SelectedIndex Индекс выбранного элемента выпадающего списка. SelectedItem Выбранный элемент выпадающего списка. Items.Item[k] K-ыйэлемент выпадающего списка.
ComboBox – выпадающий список 20 Свойство Значение Items хранит элементы списка SelectedIndex Индекс выбранного элемента выпадающего списка. SelectedItem Выбранный элемент выпадающего списка. Items.Item[k] K-ыйэлемент выпадающего списка.
Cлайд 25
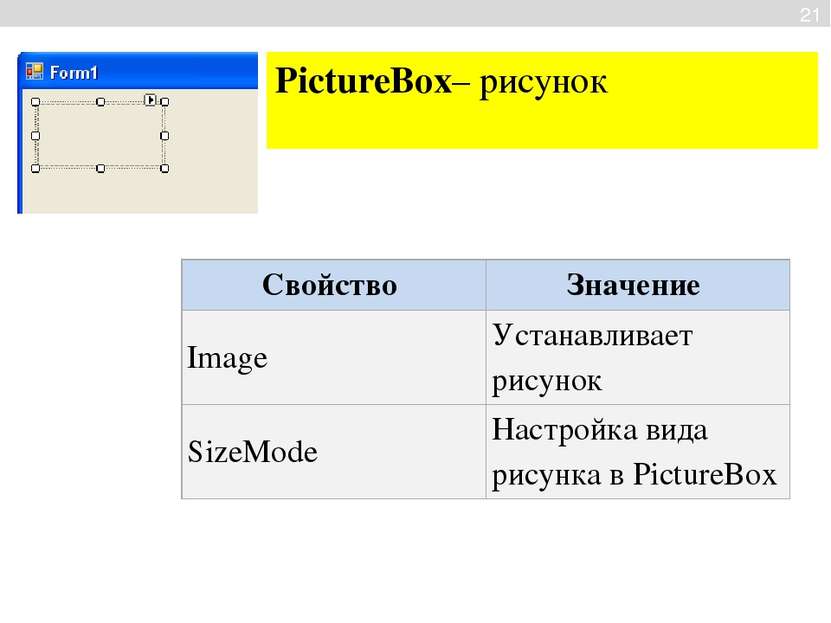
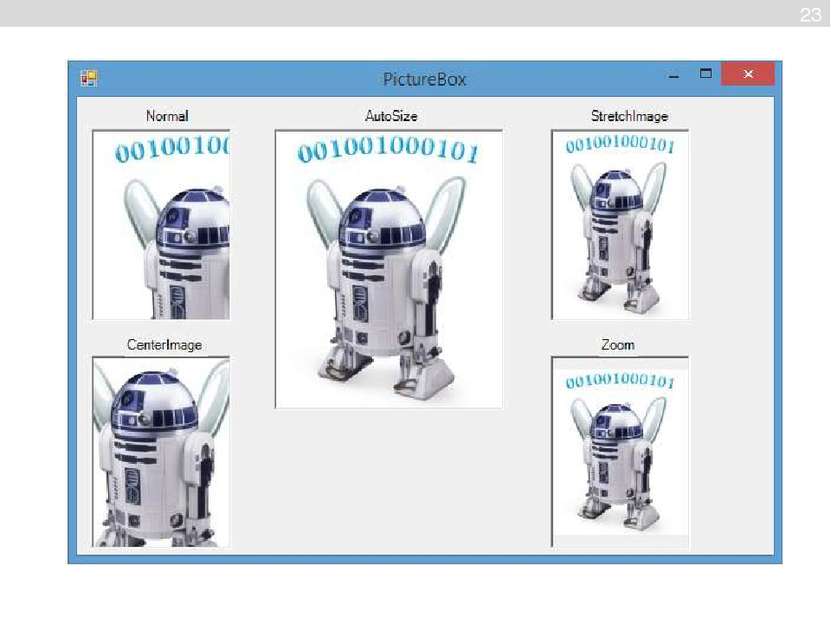
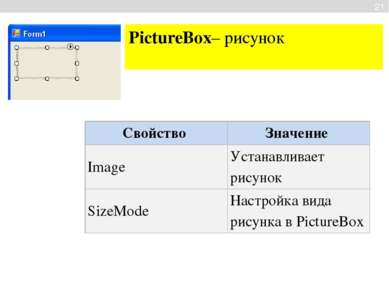
 PictureBox– рисунок 21 Свойство Значение Image Устанавливает рисунок SizeMode Настройка видарисунка вPictureBox
PictureBox– рисунок 21 Свойство Значение Image Устанавливает рисунок SizeMode Настройка видарисунка вPictureBox
Cлайд 26
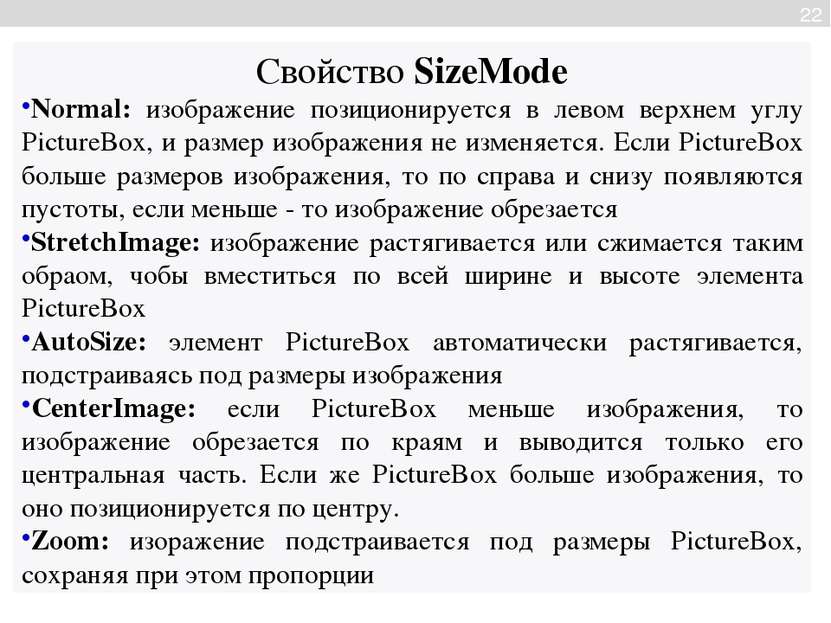
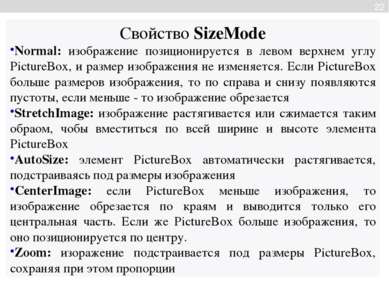
 22 Свойство SizeMode Normal: изображение позиционируется в левом верхнем углу PictureBox, и размер изображения не изменяется. Если PictureBox больше размеров изображения, то по справа и снизу появляются пустоты, если меньше - то изображение обрезается StretchImage: изображение растягивается или сжимается таким обраом, чобы вместиться по всей ширине и высоте элемента PictureBox AutoSize: элемент PictureBox автоматически растягивается, подстраиваясь под размеры изображения CenterImage: если PictureBox меньше изображения, то изображение обрезается по краям и выводится только его центральная часть. Если же PictureBox больше изображения, то оно позиционируется по центру. Zoom: изоражение подстраивается под размеры PictureBox, сохраняя при этом пропорции
22 Свойство SizeMode Normal: изображение позиционируется в левом верхнем углу PictureBox, и размер изображения не изменяется. Если PictureBox больше размеров изображения, то по справа и снизу появляются пустоты, если меньше - то изображение обрезается StretchImage: изображение растягивается или сжимается таким обраом, чобы вместиться по всей ширине и высоте элемента PictureBox AutoSize: элемент PictureBox автоматически растягивается, подстраиваясь под размеры изображения CenterImage: если PictureBox меньше изображения, то изображение обрезается по краям и выводится только его центральная часть. Если же PictureBox больше изображения, то оно позиционируется по центру. Zoom: изоражение подстраивается под размеры PictureBox, сохраняя при этом пропорции
Cлайд 28
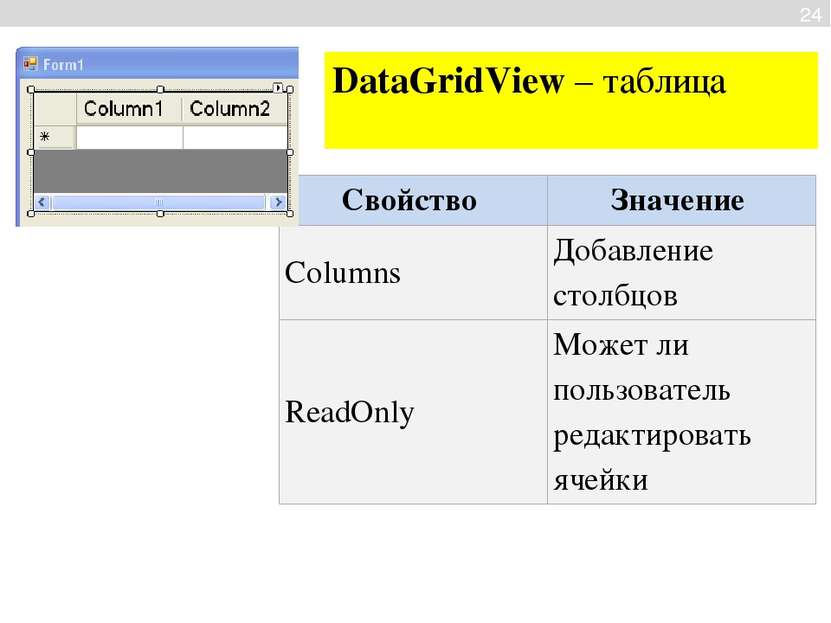
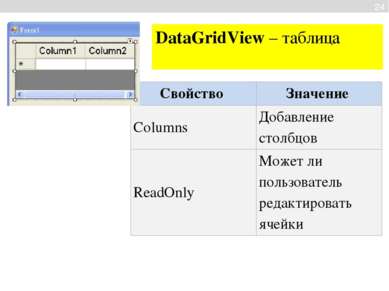
 DataGridView – таблица 24 Свойство Значение Columns Добавлениестолбцов ReadOnly Можетли пользователь редактировать ячейки
DataGridView – таблица 24 Свойство Значение Columns Добавлениестолбцов ReadOnly Можетли пользователь редактировать ячейки
Cлайд 29
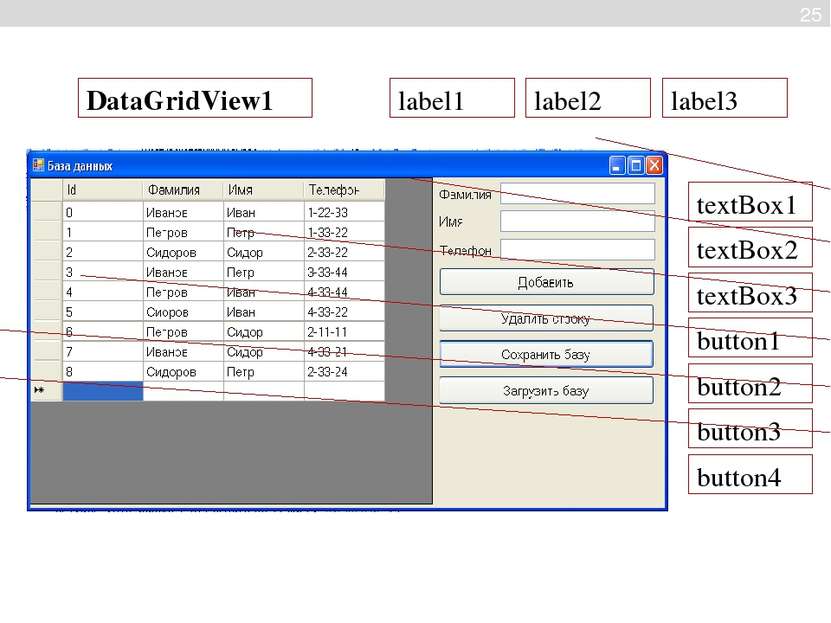
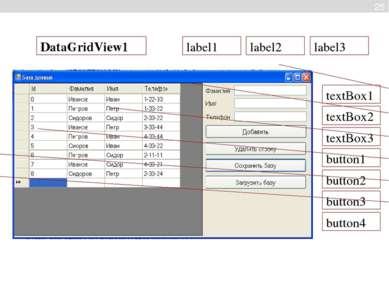
 25 label1 label2 label3 DataGridView1 textBox1 textBox2 textBox3 button1 button2 button3 button4
25 label1 label2 label3 DataGridView1 textBox1 textBox2 textBox3 button1 button2 button3 button4
Cлайд 31
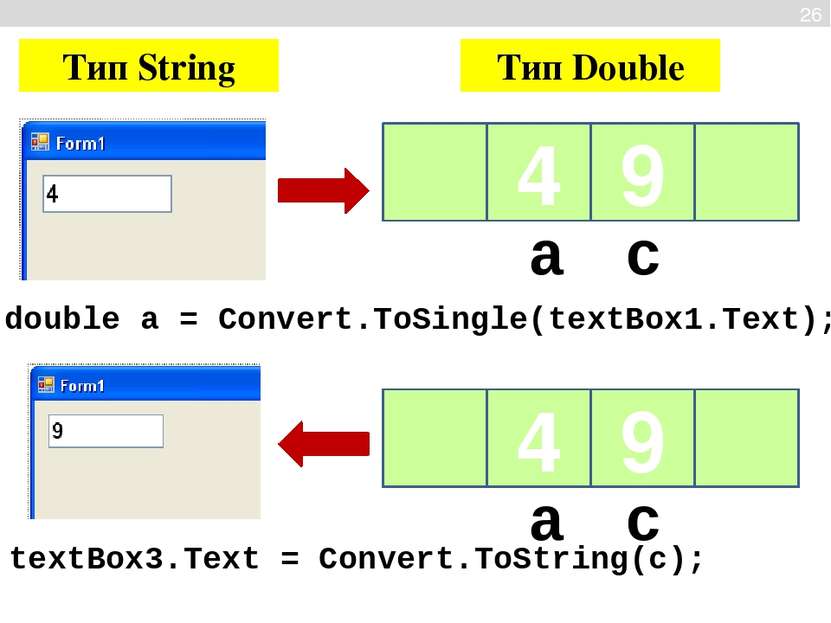
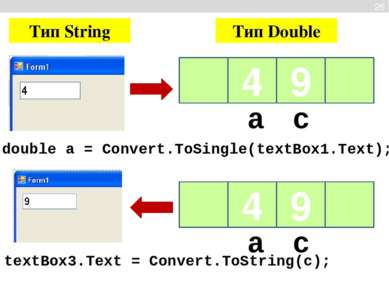
 double a = Convert.ToSingle(textBox1.Text); textBox3.Text = Convert.ToString(c); 4 9 a c 4 9 a c 26 Тип String Тип Double
double a = Convert.ToSingle(textBox1.Text); textBox3.Text = Convert.ToString(c); 4 9 a c 4 9 a c 26 Тип String Тип Double
Cлайд 33
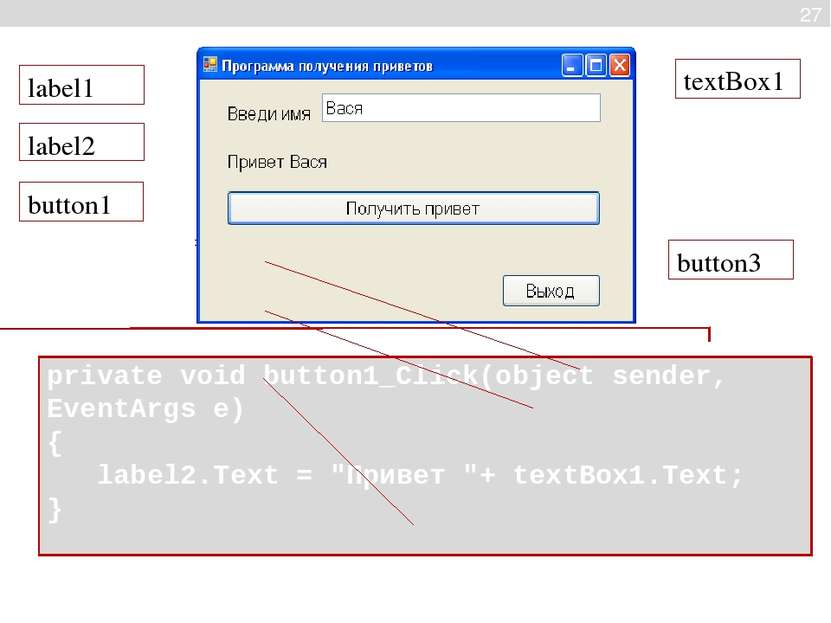
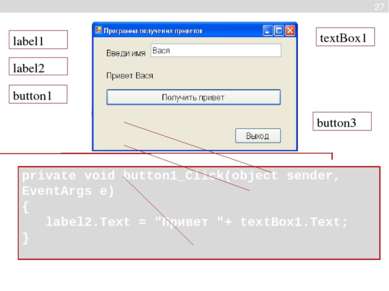
 private void button1_Click(object sender, EventArgs e) { label2.Text = "Привет "+ textBox1.Text; } 27 label1 textBox1 label2 button1 button3
private void button1_Click(object sender, EventArgs e) { label2.Text = "Привет "+ textBox1.Text; } 27 label1 textBox1 label2 button1 button3
Cлайд 34
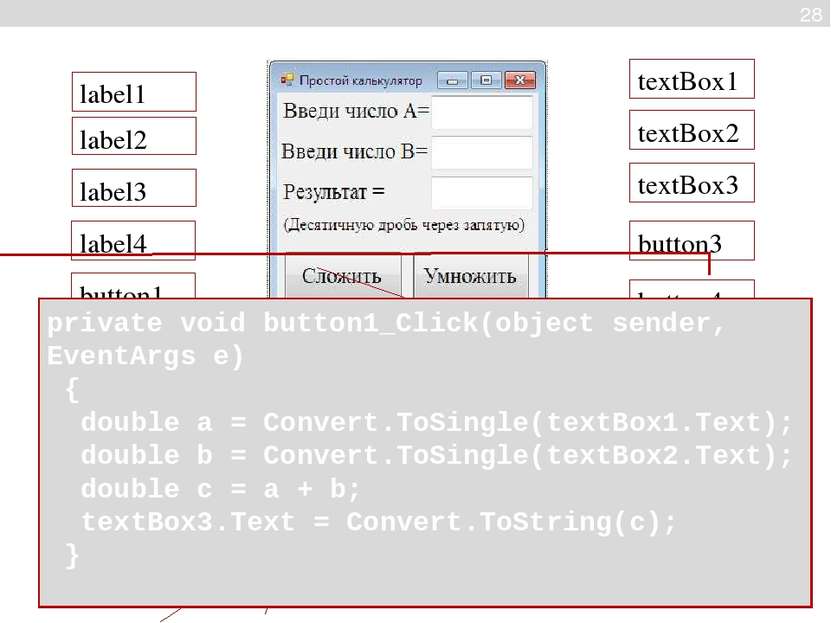
 textBox2 textBox1 textBox3 button4 button5 button3 button2 button1 label1 label2 label3 label4 28 private void button1_Click(object sender, EventArgs e) { double a = Convert.ToSingle(textBox1.Text); double b = Convert.ToSingle(textBox2.Text); double c = a + b; textBox3.Text = Convert.ToString(c); }
textBox2 textBox1 textBox3 button4 button5 button3 button2 button1 label1 label2 label3 label4 28 private void button1_Click(object sender, EventArgs e) { double a = Convert.ToSingle(textBox1.Text); double b = Convert.ToSingle(textBox2.Text); double c = a + b; textBox3.Text = Convert.ToString(c); }
Cлайд 35
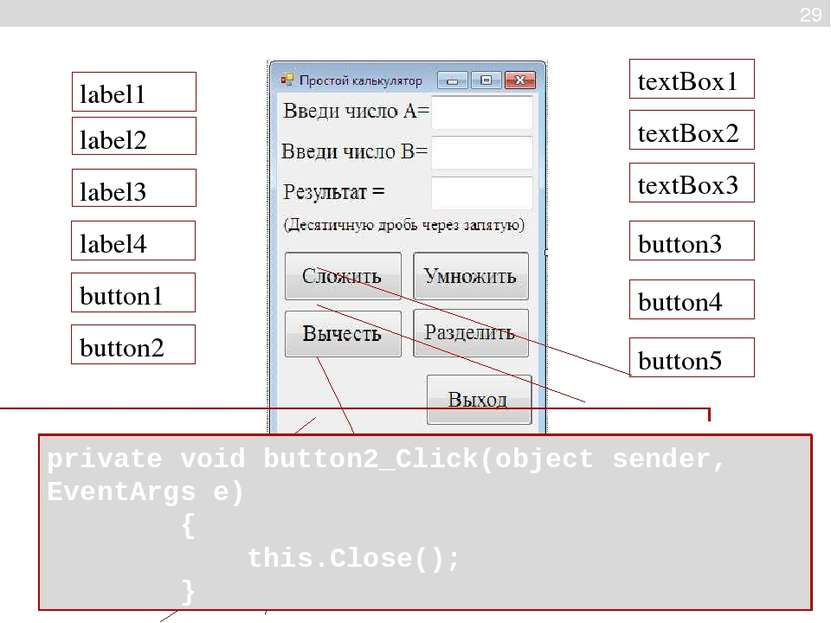
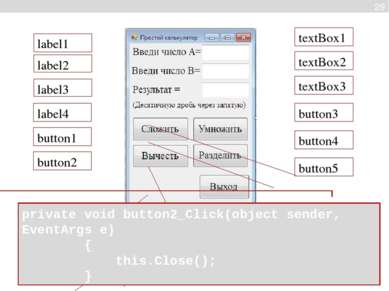
 textBox2 textBox1 textBox3 button4 button5 button3 button2 button1 label1 label2 label3 label4 29 private void button2_Click(object sender, EventArgs e) { this.Close(); }
textBox2 textBox1 textBox3 button4 button5 button3 button2 button1 label1 label2 label3 label4 29 private void button2_Click(object sender, EventArgs e) { this.Close(); }
Cлайд 36
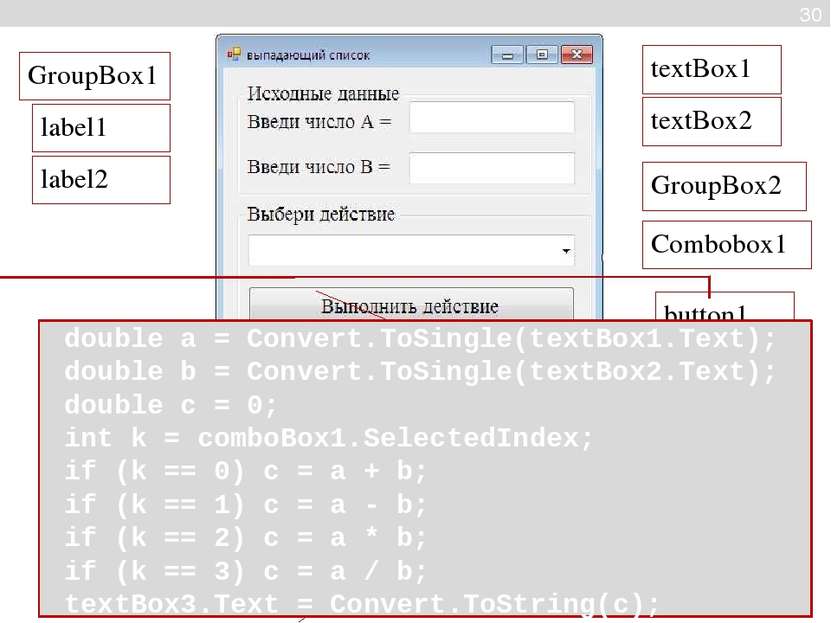
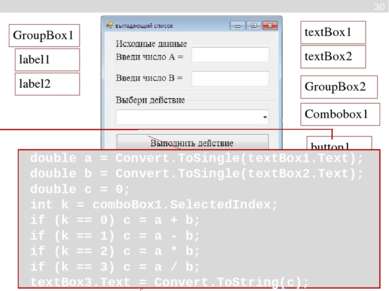
 Сombobox1 textBox2 textBox1 GroupBox2 button2 textBox3 label1 label2 label3 button1 GroupBox1 30 double a = Convert.ToSingle(textBox1.Text); double b = Convert.ToSingle(textBox2.Text); double c = 0; int k = comboBox1.SelectedIndex; if (k == 0) c = a + b; if (k == 1) c = a - b; if (k == 2) c = a * b; if (k == 3) c = a / b; textBox3.Text = Convert.ToString(c);
Сombobox1 textBox2 textBox1 GroupBox2 button2 textBox3 label1 label2 label3 button1 GroupBox1 30 double a = Convert.ToSingle(textBox1.Text); double b = Convert.ToSingle(textBox2.Text); double c = 0; int k = comboBox1.SelectedIndex; if (k == 0) c = a + b; if (k == 1) c = a - b; if (k == 2) c = a * b; if (k == 3) c = a / b; textBox3.Text = Convert.ToString(c);
Cлайд 37
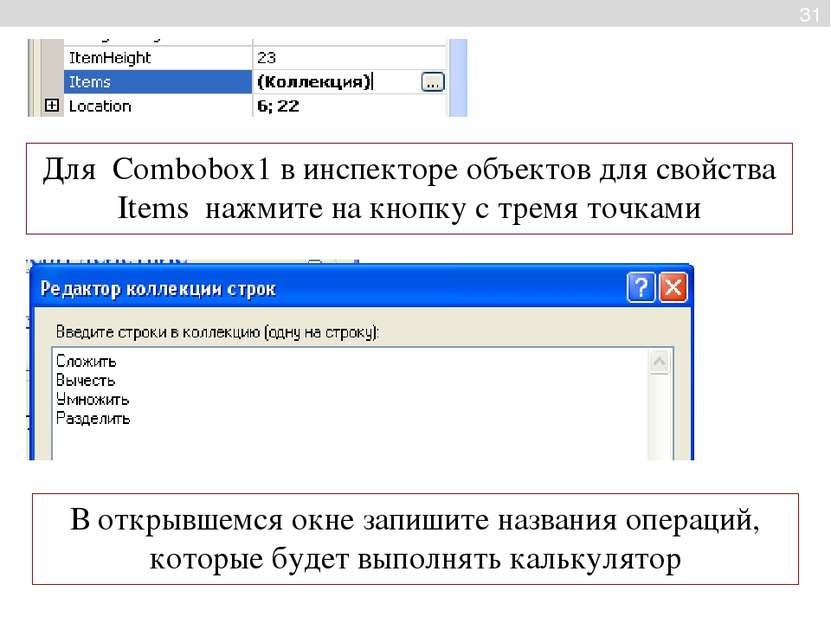
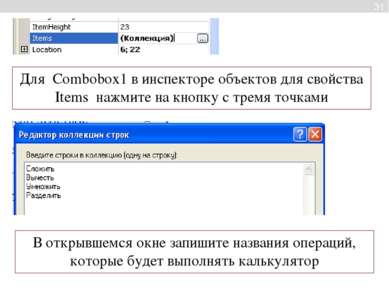
 31 Для Сombobox1 в инспекторе объектов для свойства Items нажмите на кнопку с тремя точками В открывшемся окне запишите названия операций, которые будет выполнять калькулятор
31 Для Сombobox1 в инспекторе объектов для свойства Items нажмите на кнопку с тремя точками В открывшемся окне запишите названия операций, которые будет выполнять калькулятор
Cлайд 38
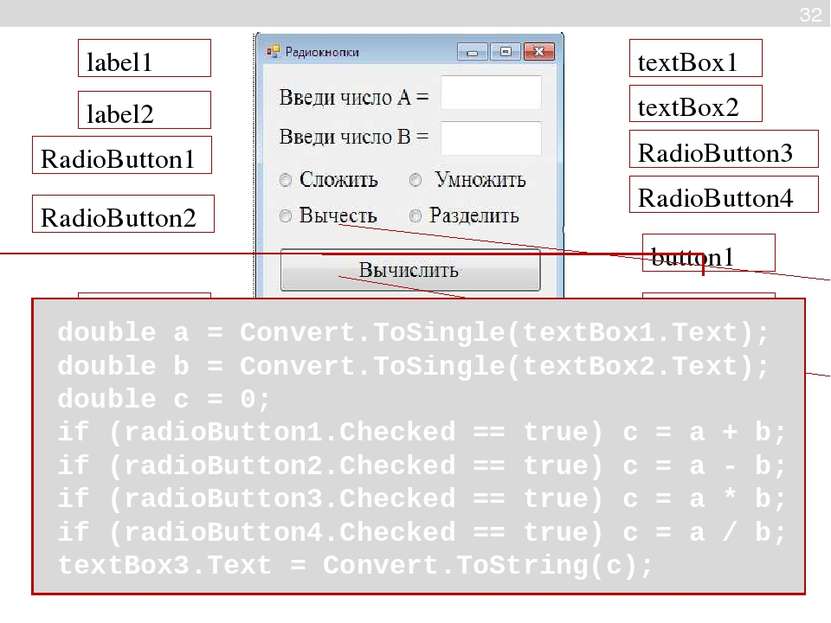
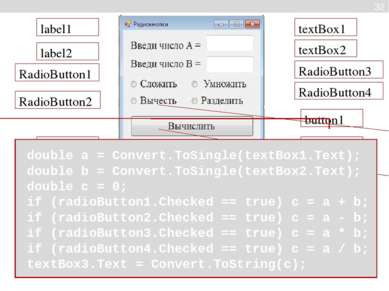
 32 textBox2 textBox1 textBox3 button2 button1 label1 label2 RadioButton1 RadioButton2 RadioButton3 RadioButton4 label3 double a = Convert.ToSingle(textBox1.Text); double b = Convert.ToSingle(textBox2.Text); double c = 0; if (radioButton1.Checked == true) c = a + b; if (radioButton2.Checked == true) c = a - b; if (radioButton3.Checked == true) c = a * b; if (radioButton4.Checked == true) c = a / b; textBox3.Text = Convert.ToString(c);
32 textBox2 textBox1 textBox3 button2 button1 label1 label2 RadioButton1 RadioButton2 RadioButton3 RadioButton4 label3 double a = Convert.ToSingle(textBox1.Text); double b = Convert.ToSingle(textBox2.Text); double c = 0; if (radioButton1.Checked == true) c = a + b; if (radioButton2.Checked == true) c = a - b; if (radioButton3.Checked == true) c = a * b; if (radioButton4.Checked == true) c = a / b; textBox3.Text = Convert.ToString(c);
Cлайд 39
 Список используемой литературы: 1. В.В.Лабор. СиШарп: Создание приложений для Windows. Минск издательство Харвест,2003 2. Герберт Шилдт. C# 3.0. Полное руководство. Издательство: Вильямс, 2010 4. Сайт http://metanit.com/ Сайт посвященный C# и семейству технологий .NET (ASP.NET MVC, WPF, Xamarin, EntityFramework и т.д.), технологии на базе Java ( Java SE, программирование под ОС Андроид и т.д.), работа с базами данных (MS SQL Server, MySQL, MongoDB) а также WEB-технологии, такие как HTML5, AJAX, jQuery, ExtJS, AngularJS и др. 3. Чарльз Петцольд. Программирование с использованием Microsoft Windows Forms. Издательство: Русская Редакция, Питер, 2006 33
Список используемой литературы: 1. В.В.Лабор. СиШарп: Создание приложений для Windows. Минск издательство Харвест,2003 2. Герберт Шилдт. C# 3.0. Полное руководство. Издательство: Вильямс, 2010 4. Сайт http://metanit.com/ Сайт посвященный C# и семейству технологий .NET (ASP.NET MVC, WPF, Xamarin, EntityFramework и т.д.), технологии на базе Java ( Java SE, программирование под ОС Андроид и т.д.), работа с базами данных (MS SQL Server, MySQL, MongoDB) а также WEB-технологии, такие как HTML5, AJAX, jQuery, ExtJS, AngularJS и др. 3. Чарльз Петцольд. Программирование с использованием Microsoft Windows Forms. Издательство: Русская Редакция, Питер, 2006 33