X
Код презентации скопируйте его
Основы коррекции тона
Скачать эту презентациюПрезентация на тему Основы коррекции тона
Скачать эту презентациюCлайд 1
 Тема: Основы коррекции тона Цель: научиться улучшать качество цветов всей картинки. Основная задача тоновой коррекции – обеспечить правильное распределение яркостей пикселей в изображении. Презентация подготовлена: Лавренченко Еленой Владимировной
Тема: Основы коррекции тона Цель: научиться улучшать качество цветов всей картинки. Основная задача тоновой коррекции – обеспечить правильное распределение яркостей пикселей в изображении. Презентация подготовлена: Лавренченко Еленой Владимировной
Cлайд 3
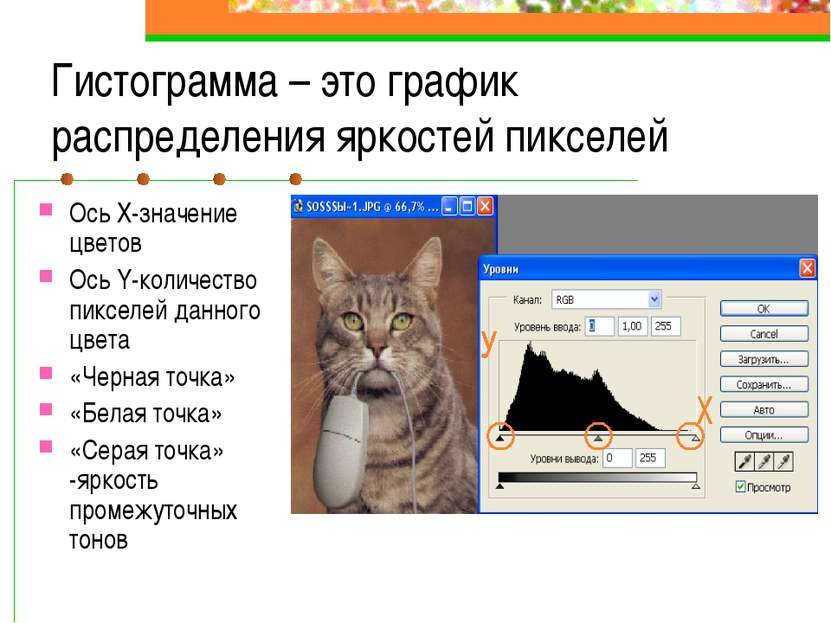
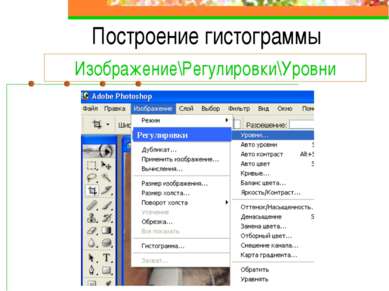
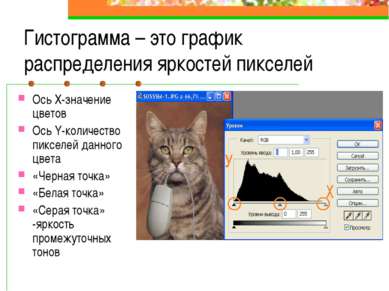
 Гистограмма – это график распределения яркостей пикселей Ось Х-значение цветов Ось Y-количество пикселей данного цвета «Черная точка» «Белая точка» «Серая точка» -яркость промежуточных тонов
Гистограмма – это график распределения яркостей пикселей Ось Х-значение цветов Ось Y-количество пикселей данного цвета «Черная точка» «Белая точка» «Серая точка» -яркость промежуточных тонов
Cлайд 5
 Сбалансированным изображение называется тогда, когда все яркости равномерно распределены по всему тоновому диапазону.
Сбалансированным изображение называется тогда, когда все яркости равномерно распределены по всему тоновому диапазону.
Cлайд 6
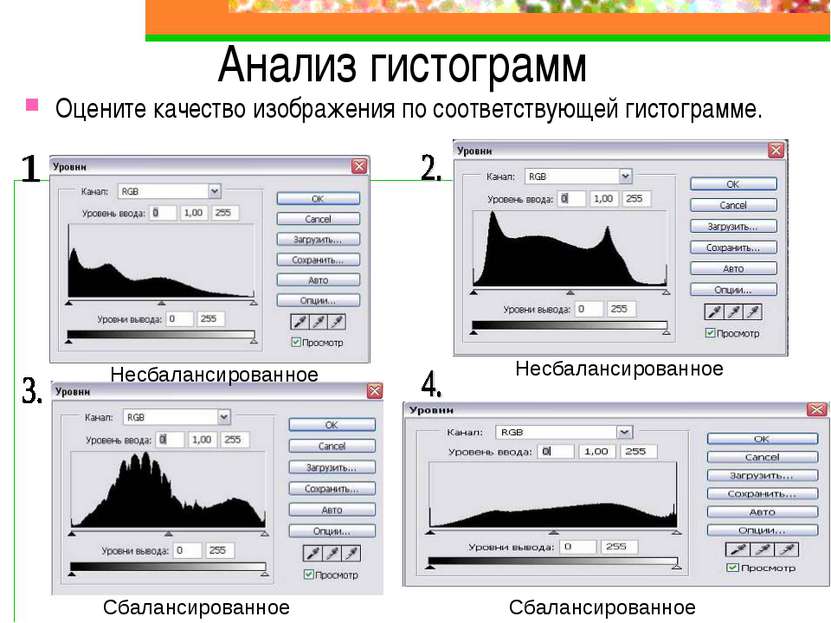
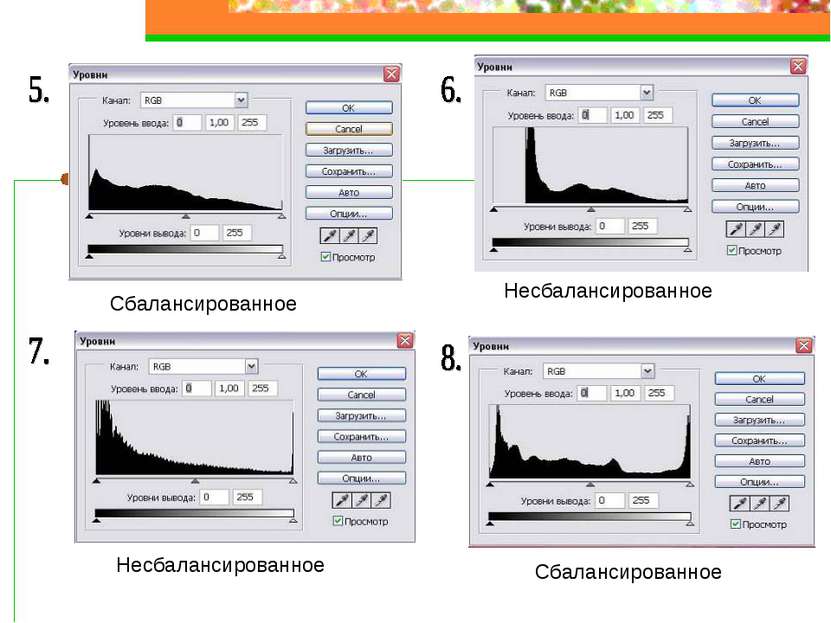
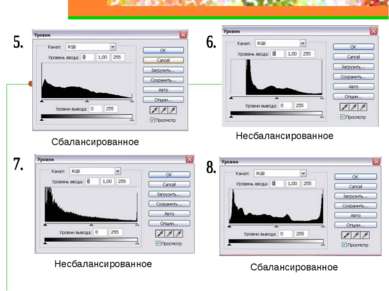
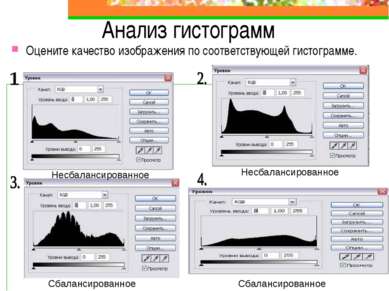
 Анализ гистограмм Оцените качество изображения по соответствующей гистограмме. Несбалансированное Несбалансированное Сбалансированное Сбалансированное
Анализ гистограмм Оцените качество изображения по соответствующей гистограмме. Несбалансированное Несбалансированное Сбалансированное Сбалансированное
Cлайд 8
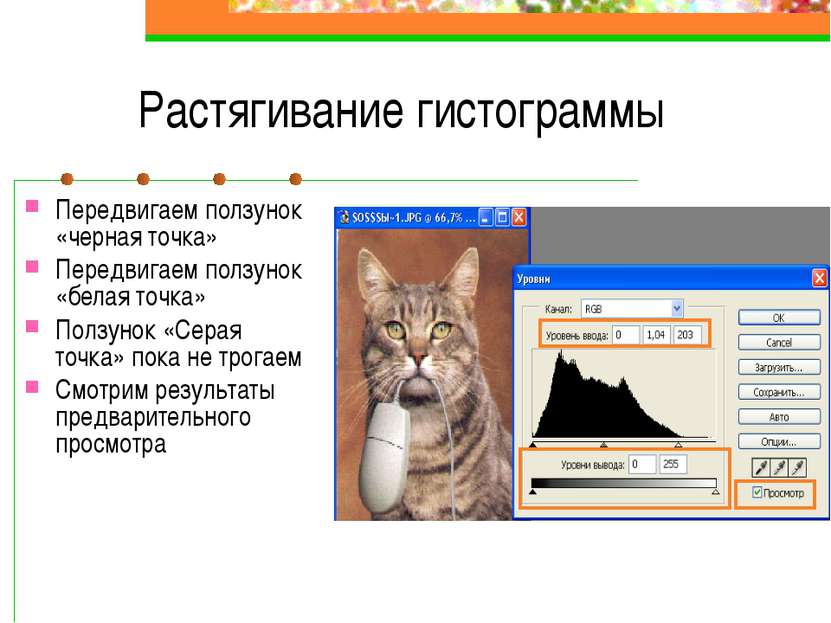
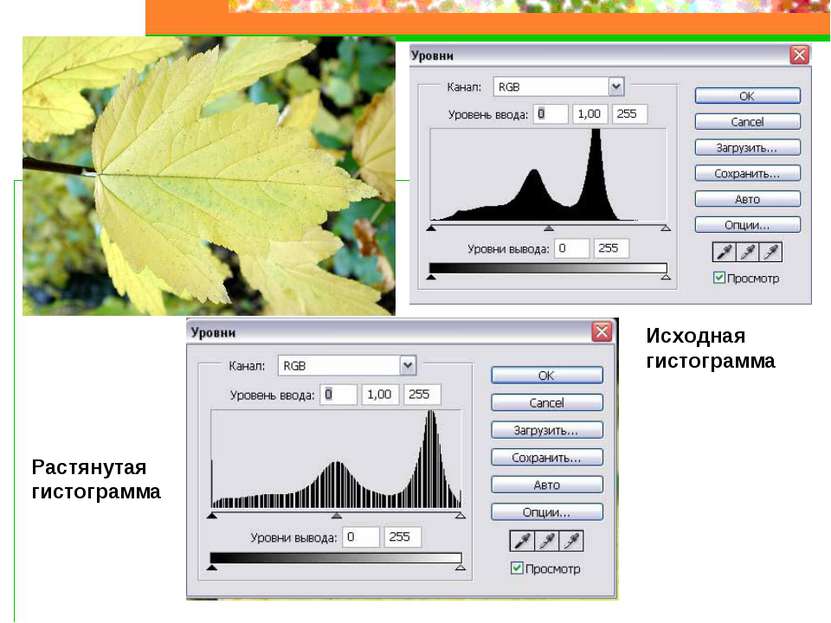
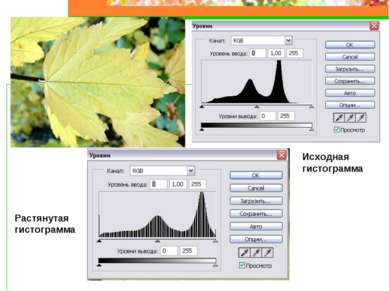
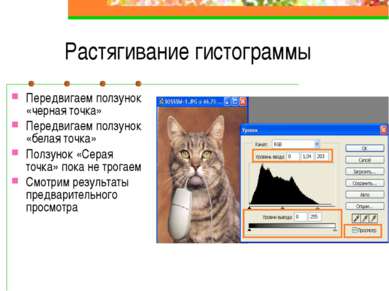
 Растягивание гистограммы Передвигаем ползунок «черная точка» Передвигаем ползунок «белая точка» Ползунок «Серая точка» пока не трогаем Смотрим результаты предварительного просмотра
Растягивание гистограммы Передвигаем ползунок «черная точка» Передвигаем ползунок «белая точка» Ползунок «Серая точка» пока не трогаем Смотрим результаты предварительного просмотра
Cлайд 9
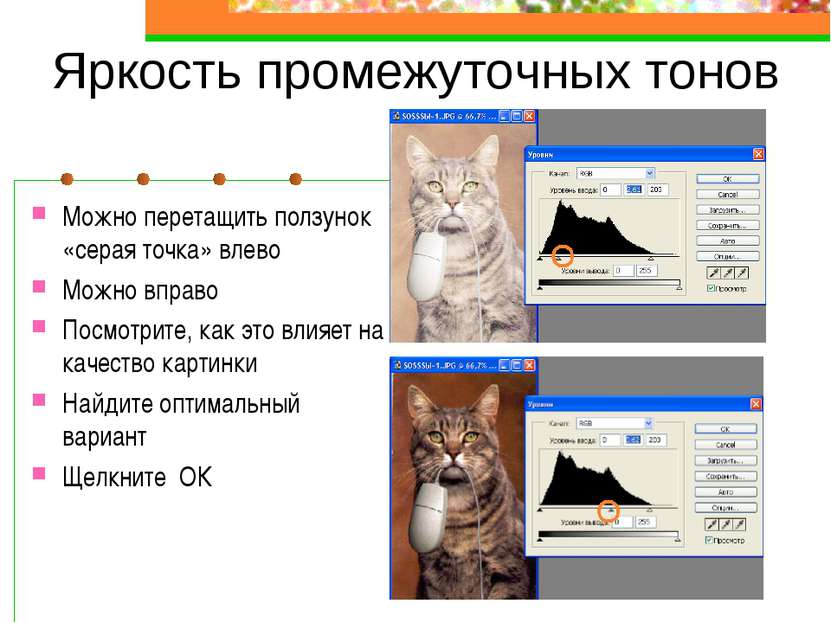
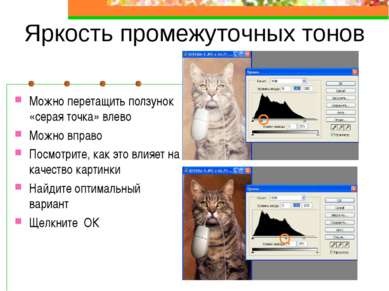
 Можно перетащить ползунок «серая точка» влево Можно вправо Посмотрите, как это влияет на качество картинки Найдите оптимальный вариант Щелкните ОК Яркость промежуточных тонов
Можно перетащить ползунок «серая точка» влево Можно вправо Посмотрите, как это влияет на качество картинки Найдите оптимальный вариант Щелкните ОК Яркость промежуточных тонов
Cлайд 11
 Вопросы: Что такое гистограмма? Сбалансированное изображение, какое оно? Что значит «растянуть гистограмму»? Что обозначает ползунок «серая точка»?
Вопросы: Что такое гистограмма? Сбалансированное изображение, какое оно? Что значит «растянуть гистограмму»? Что обозначает ползунок «серая точка»?
Cлайд 12
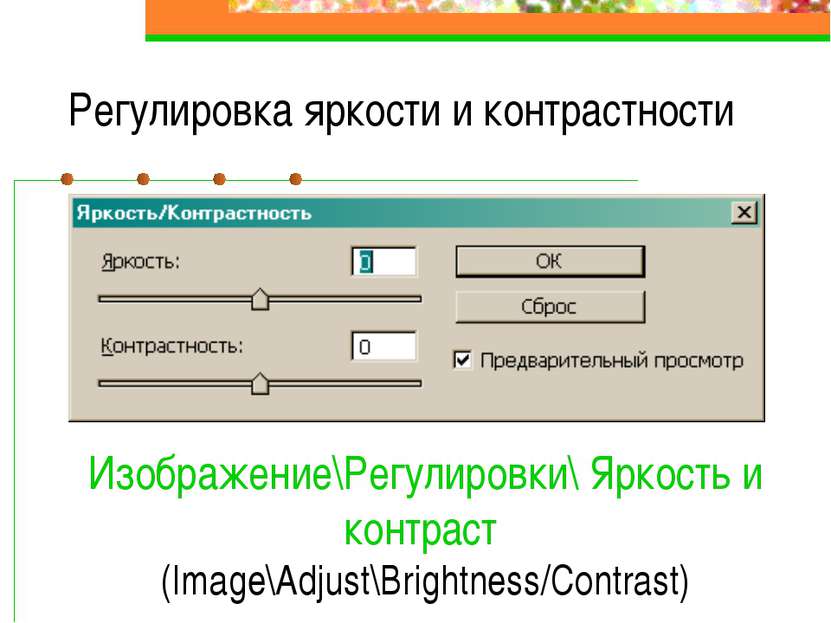
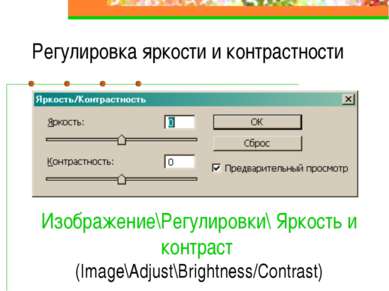
 Регулировка яркости и контрастности Изображение\Регулировки\ Яркость и контраст (Image\Adjust\Brightness/Contrast)
Регулировка яркости и контрастности Изображение\Регулировки\ Яркость и контраст (Image\Adjust\Brightness/Contrast)
Cлайд 13
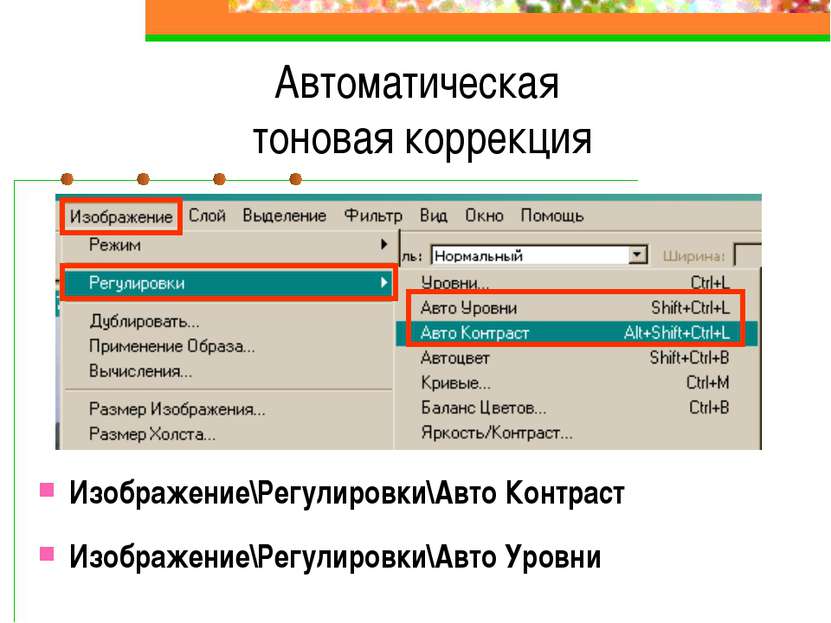
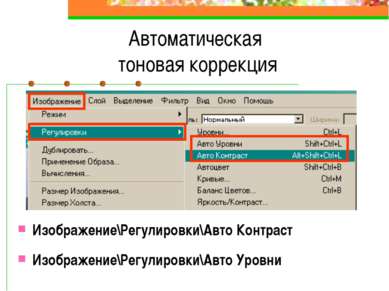
 Автоматическая тоновая коррекция Изображение\Регулировки\Авто Контраст Изображение\Регулировки\Авто Уровни
Автоматическая тоновая коррекция Изображение\Регулировки\Авто Контраст Изображение\Регулировки\Авто Уровни
Cлайд 14
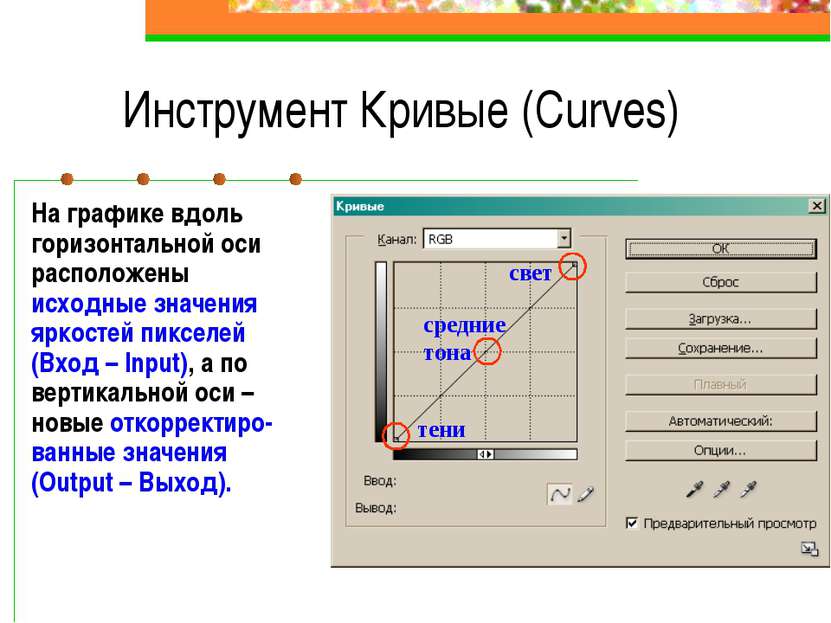
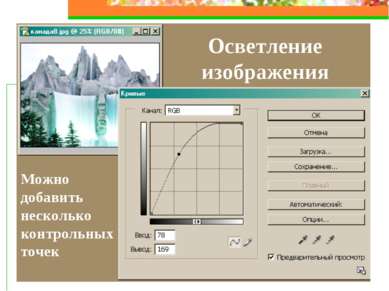
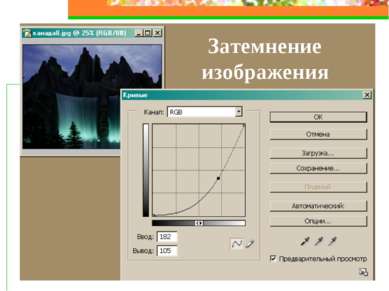
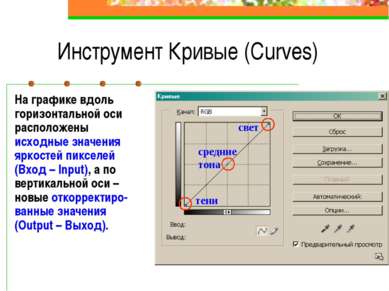
 Инструмент Кривые (Curves) На графике вдоль горизонтальной оси расположены исходные значения яркостей пикселей (Вход – Input), а по вертикальной оси – новые откорректиро-ванные значения (Output – Выход). тени средние тона свет
Инструмент Кривые (Curves) На графике вдоль горизонтальной оси расположены исходные значения яркостей пикселей (Вход – Input), а по вертикальной оси – новые откорректиро-ванные значения (Output – Выход). тени средние тона свет
Cлайд 17
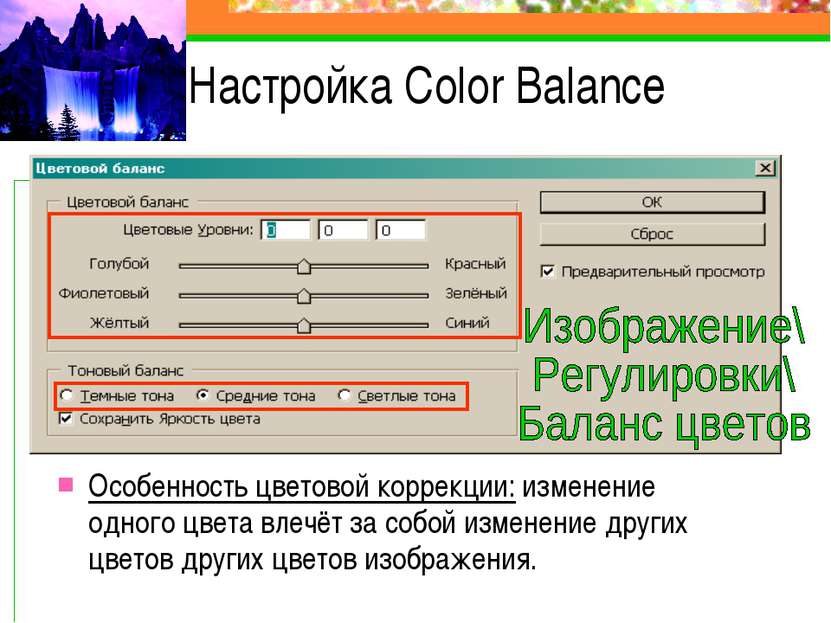
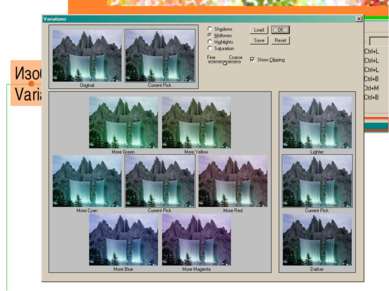
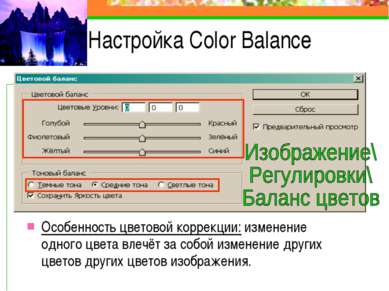
 Настройка Color Balance Особенность цветовой коррекции: изменение одного цвета влечёт за собой изменение других цветов других цветов изображения.
Настройка Color Balance Особенность цветовой коррекции: изменение одного цвета влечёт за собой изменение других цветов других цветов изображения.
Cлайд 20
 Практическая работа: Выполните тоновую коррекцию изображений: Hedgehog.jpg (ёж), Truck.jpg (машина), Fox.jpg (лиса). Проанализируйте распределение яркостей пикселей в файлах Lizard.jpg, BigCat.lpg, Roses.jpg. Постройте гистограммы.
Практическая работа: Выполните тоновую коррекцию изображений: Hedgehog.jpg (ёж), Truck.jpg (машина), Fox.jpg (лиса). Проанализируйте распределение яркостей пикселей в файлах Lizard.jpg, BigCat.lpg, Roses.jpg. Постройте гистограммы.
Cлайд 21
 Выполните тоновую коррекцию Превратите желтый цветок в розовый, красное яблоко – в зеленое, а груше придать желтоватый оттенок. Используя различные методы цветовой коррекции, измените цветовые оттенки фрагментов изображения в файлах Batterfly.jpg (бабочка), Viola.jpg (цветок), FineFrower.jpeg (цветы).
Выполните тоновую коррекцию Превратите желтый цветок в розовый, красное яблоко – в зеленое, а груше придать желтоватый оттенок. Используя различные методы цветовой коррекции, измените цветовые оттенки фрагментов изображения в файлах Batterfly.jpg (бабочка), Viola.jpg (цветок), FineFrower.jpeg (цветы).