X
Код презентации скопируйте его
Компьютерная графика. Графический редактор Paint
Скачать эту презентациюПрезентация на тему Компьютерная графика. Графический редактор Paint
Скачать эту презентациюCлайд 1
 Тема: «Компьютерная графика. Графический редактор Paint» УМК: Л. Босова. Информатика 5 класс. Москва. Бином. Лаборатория знаний, 2012г.
Тема: «Компьютерная графика. Графический редактор Paint» УМК: Л. Босова. Информатика 5 класс. Москва. Бином. Лаборатория знаний, 2012г.
Cлайд 2
 Цели: Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера. Воспитательная: Способствовать воспитанию информационной культуры учащихся, внимательности, дисциплинированности, усидчивости. Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности.
Цели: Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера. Воспитательная: Способствовать воспитанию информационной культуры учащихся, внимательности, дисциплинированности, усидчивости. Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности.
Cлайд 3
 Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, учебник, тетрадь. План урока: I. Орг. момент II. Актуализация знаний III. Изучение нового материала IV. Практическая работа V. Закрепление изученного материала. VI. Итог урока.
Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, учебник, тетрадь. План урока: I. Орг. момент II. Актуализация знаний III. Изучение нового материала IV. Практическая работа V. Закрепление изученного материала. VI. Итог урока.
Cлайд 4
 I. Организационный момент. Тема нашего урока: «Компьютерная графика. Графический редактор Paint» Наша задача. Познакомиться с видами графических изображений. Изучить возможности графического редактора Paint. Выполнить рисунок, используя возможности растрового графического редактора.
I. Организационный момент. Тема нашего урока: «Компьютерная графика. Графический редактор Paint» Наша задача. Познакомиться с видами графических изображений. Изучить возможности графического редактора Paint. Выполнить рисунок, используя возможности растрового графического редактора.
Cлайд 5
 II. Актуализация знаний Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий. Задание №1. Подпишите основные элементы компьютера.
II. Актуализация знаний Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий. Задание №1. Подпишите основные элементы компьютера.
Cлайд 6
 Ответы: Принтер Колонки Монитор Процессор Клавиатура Мышь Память Жесткий диск (винчестер) Дисковод
Ответы: Принтер Колонки Монитор Процессор Клавиатура Мышь Память Жесткий диск (винчестер) Дисковод
Cлайд 7
 Задание №2. Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой части.
Задание №2. Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой части.
Cлайд 8
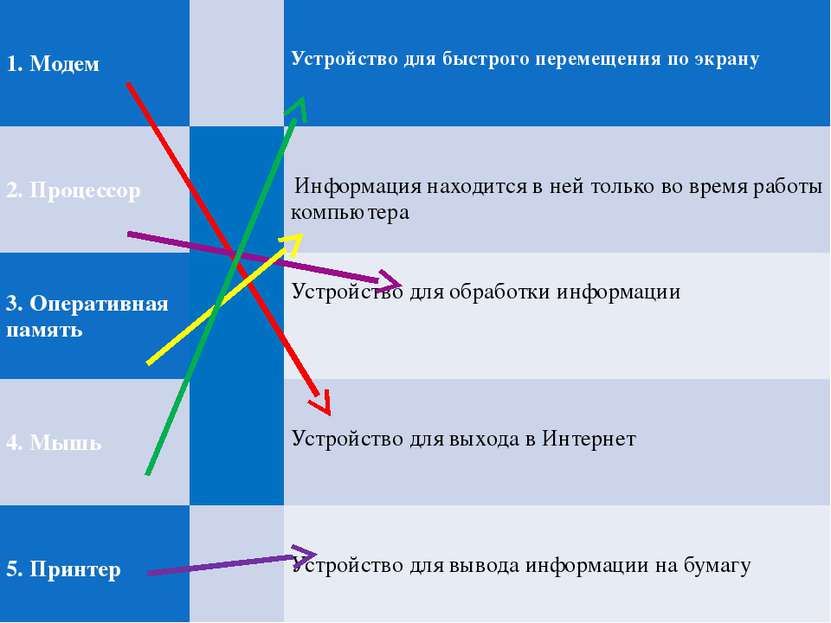
 1. Модем Устройстводля быстрого перемещения по экрану 2. Процессор Информация находится в ней только во время работы компьютера 3. Оперативнаяпамять Устройство для обработки информации 4. Мышь Устройстводля выхода в Интернет 5. Принтер Устройстводля вывода информации на бумагу
1. Модем Устройстводля быстрого перемещения по экрану 2. Процессор Информация находится в ней только во время работы компьютера 3. Оперативнаяпамять Устройство для обработки информации 4. Мышь Устройстводля выхода в Интернет 5. Принтер Устройстводля вывода информации на бумагу
Cлайд 9
 III. Изучение нового материала. Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков. Презентация. Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны.
III. Изучение нового материала. Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков. Презентация. Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны.
Cлайд 10
 А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками? Рисунки. (Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее). Верно рисунки помогают усвоить даже самый сложный материал. В информатике рисунки – это компьютерная графика.
А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками? Рисунки. (Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее). Верно рисунки помогают усвоить даже самый сложный материал. В информатике рисунки – это компьютерная графика.
Cлайд 11
 Что такое компьютерная графика и какие виды графики существуют нам пояснят ребята, у которых были индивидуальные сообщения. (Индивидуальные сообщения). Мойсеев Алексей – Что такое компьютерная графика? Петрова Наталья – Какие виды графики существуют? Для обработки графики используется графические редакторы Работа с учебником стр. 95. Найти и озвучить понятие Графический редактор. Графический редактор – Это программа для создания и редактирования графических изображений на компьютере. С помощью этой программы можно создать картинки, поздравительные открытки, рекламные объявления, приглашения, иллюстраций к докладам и других изображений.
Что такое компьютерная графика и какие виды графики существуют нам пояснят ребята, у которых были индивидуальные сообщения. (Индивидуальные сообщения). Мойсеев Алексей – Что такое компьютерная графика? Петрова Наталья – Какие виды графики существуют? Для обработки графики используется графические редакторы Работа с учебником стр. 95. Найти и озвучить понятие Графический редактор. Графический редактор – Это программа для создания и редактирования графических изображений на компьютере. С помощью этой программы можно создать картинки, поздравительные открытки, рекламные объявления, приглашения, иллюстраций к докладам и других изображений.
Cлайд 12
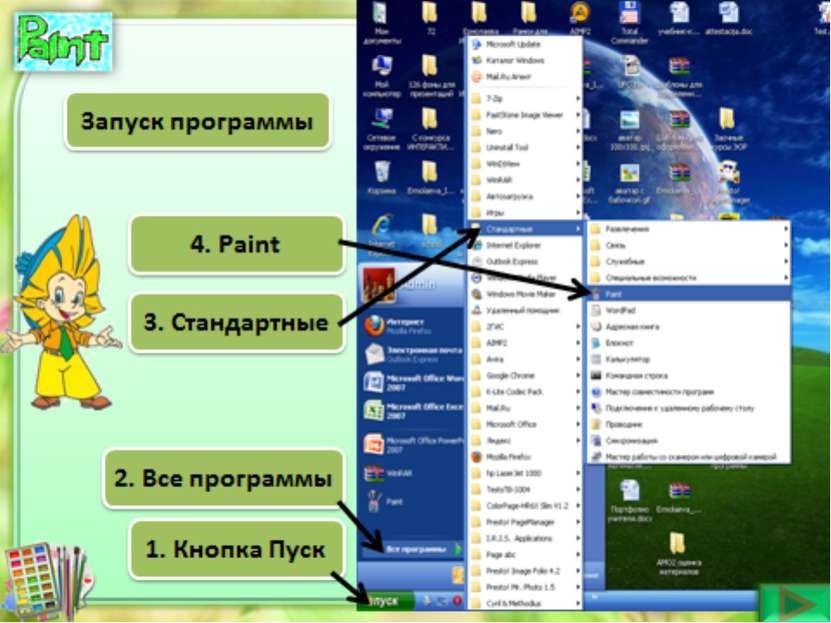
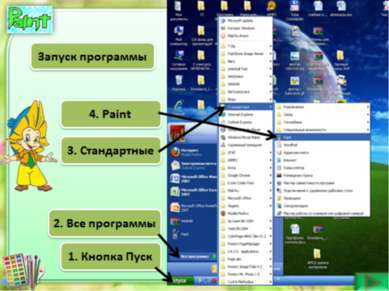
 Простейшим средством обработки графической информации является графический редактор Paint. Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов. Начинаем изучать графический редактор Paint, рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint.
Простейшим средством обработки графической информации является графический редактор Paint. Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов. Начинаем изучать графический редактор Paint, рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint.
Cлайд 14
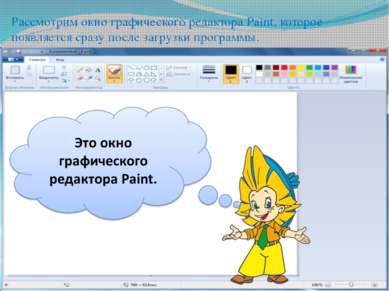
 Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
Cлайд 15
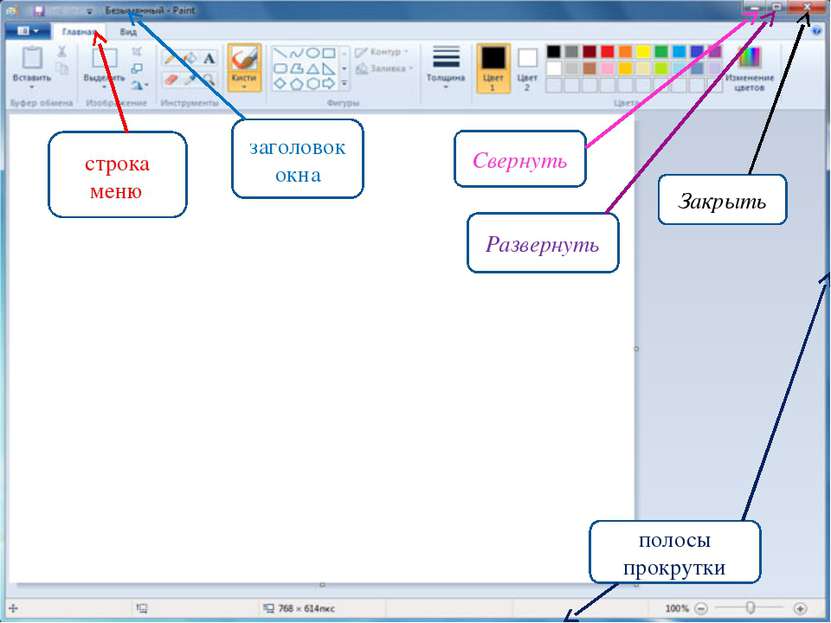
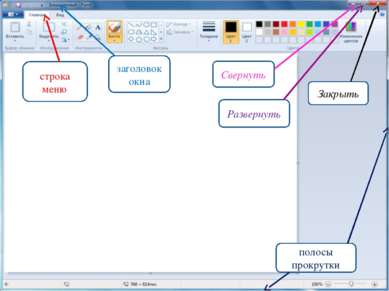
 Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть, строку состояния, полосы прокрутки.
Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть, строку состояния, полосы прокрутки.
Cлайд 17
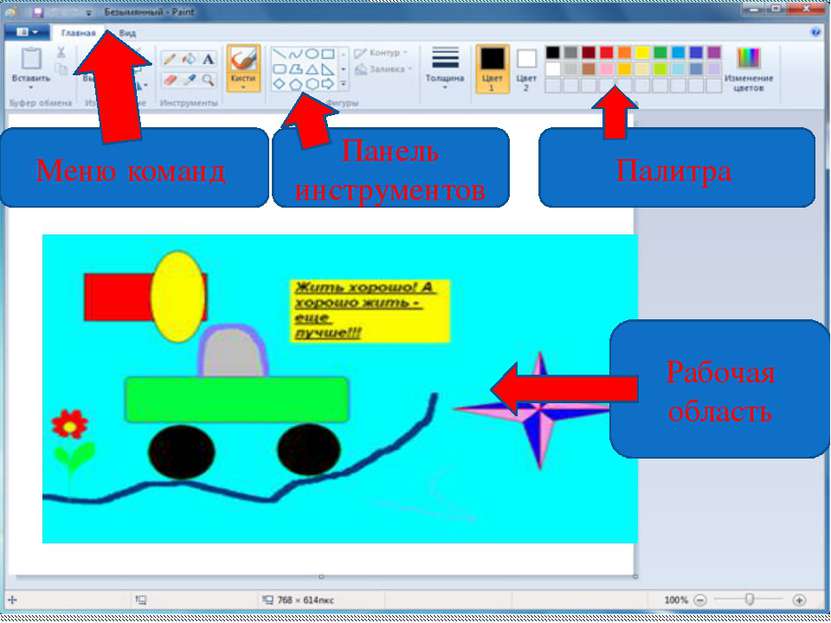
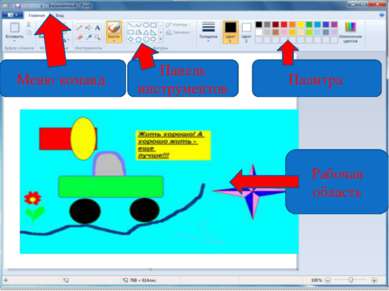
 Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры; меню команд для работы с файлами, печати рисунка и других операций: Файл, Правка, Вид, Рисунок, Параметры, Справка. Эти меню содержат команды и дополнительные возможности работы с графическим редактором. Любое из меню можно открыть, щелкнув мышью на его имени.
Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры; меню команд для работы с файлами, печати рисунка и других операций: Файл, Правка, Вид, Рисунок, Параметры, Справка. Эти меню содержат команды и дополнительные возможности работы с графическим редактором. Любое из меню можно открыть, щелкнув мышью на его имени.
Cлайд 20
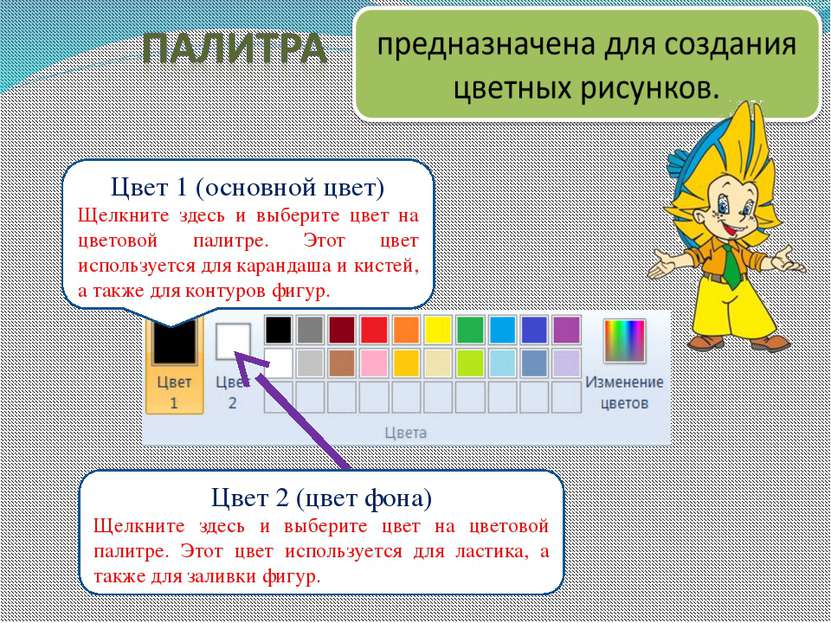
 Цвет 1 (основной цвет) Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для карандаша и кистей, а также для контуров фигур. Цвет 2 (цвет фона) Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для ластика, а также для заливки фигур.
Цвет 1 (основной цвет) Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для карандаша и кистей, а также для контуров фигур. Цвет 2 (цвет фона) Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для ластика, а также для заливки фигур.
Cлайд 21
 Физминутка. МЫ УСТАЛИ, ЗАСИДЕЛИСЬ Мы устали, засиделись, Нам размяться захотелось. Отложили мы тетрадки, Приступили мы к зарядке (Одна рука вверх, другая вниз, рывками менять руки) То на стену посмотрели, То в окошко поглядели. Вправо, влево, поворот, А потом наоборот (Повороты корпусом) Приседанья начинаем, Ноги до конца сгибаем. Вверх и вниз, вверх и вниз, Приседать не торопись! Приседания И в последний раз присели, А теперь за парты сели. Дети садятся на свои места
Физминутка. МЫ УСТАЛИ, ЗАСИДЕЛИСЬ Мы устали, засиделись, Нам размяться захотелось. Отложили мы тетрадки, Приступили мы к зарядке (Одна рука вверх, другая вниз, рывками менять руки) То на стену посмотрели, То в окошко поглядели. Вправо, влево, поворот, А потом наоборот (Повороты корпусом) Приседанья начинаем, Ноги до конца сгибаем. Вверх и вниз, вверх и вниз, Приседать не торопись! Приседания И в последний раз присели, А теперь за парты сели. Дети садятся на свои места
Cлайд 22
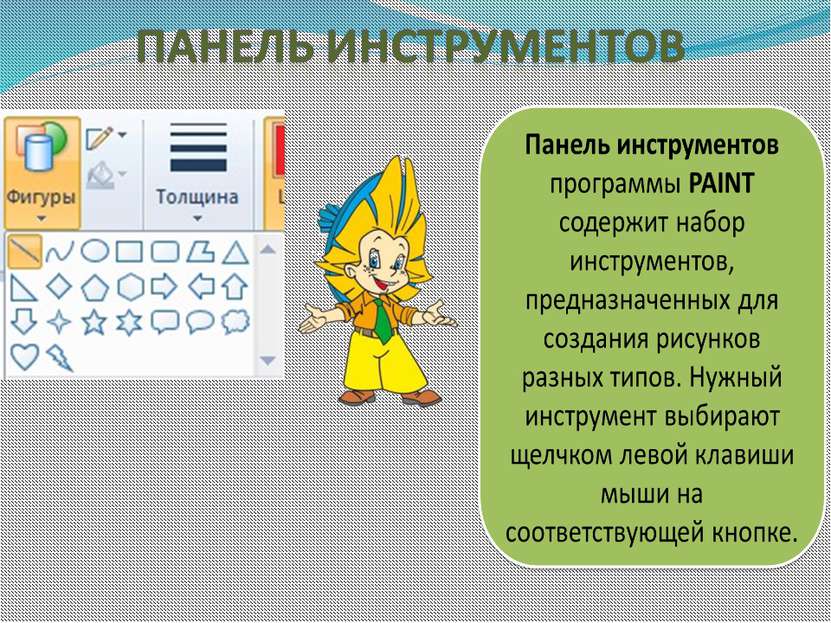
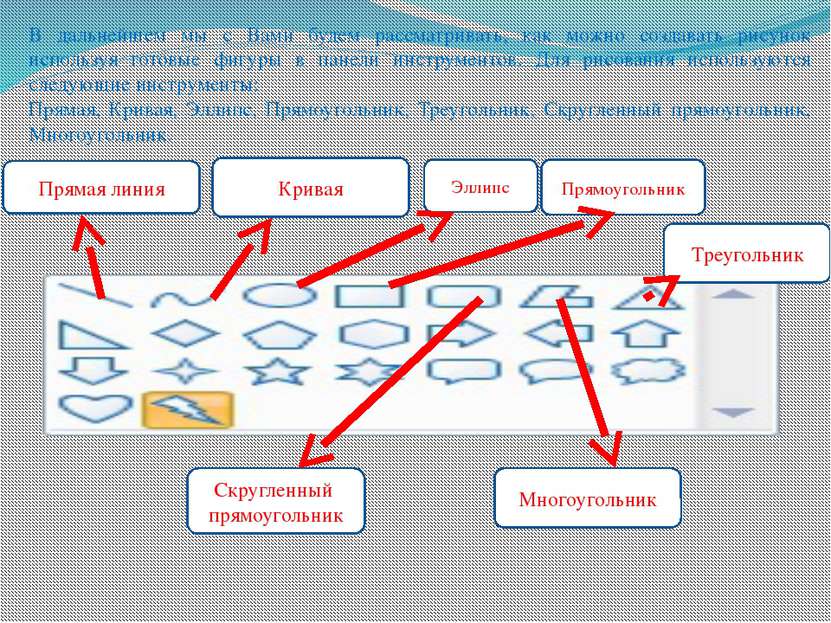
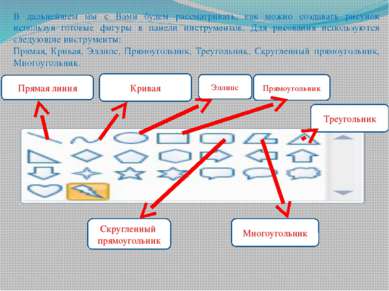
 В дальнейшем мы с Вами будем рассматривать, как можно создавать рисунок используя готовые фигуры в панели инструментов. Для рисования используются следующие инструменты: Прямая, Кривая, Эллипс, Прямоугольник, Треугольник, Скругленный прямоугольник, Многоугольник. Эллипс Прямоугольник Скругленный прямоугольник Прямая линия Многоугольник Кривая Треугольник
В дальнейшем мы с Вами будем рассматривать, как можно создавать рисунок используя готовые фигуры в панели инструментов. Для рисования используются следующие инструменты: Прямая, Кривая, Эллипс, Прямоугольник, Треугольник, Скругленный прямоугольник, Многоугольник. Эллипс Прямоугольник Скругленный прямоугольник Прямая линия Многоугольник Кривая Треугольник
Cлайд 23
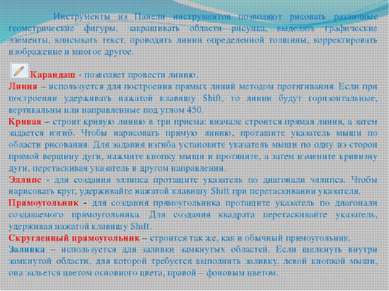
 Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать текст, проводить линии определенной толщины, корректировать изображение и многое другое. Карандаш - позволяет провести линию. Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450. Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении. Эллипс - для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя. Прямоугольник - для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift. Скругленный прямоугольник – строится так же, как и обычный прямоугольник. Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой кнопкой мыши, она зальется цветом основного цвета, правой – фоновым цветом.
Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать текст, проводить линии определенной толщины, корректировать изображение и многое другое. Карандаш - позволяет провести линию. Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450. Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении. Эллипс - для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя. Прямоугольник - для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift. Скругленный прямоугольник – строится так же, как и обычный прямоугольник. Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой кнопкой мыши, она зальется цветом основного цвета, правой – фоновым цветом.
Cлайд 24
 Мы полетим в космическое путешествие в страну «Практическое задание» в случае ваших правильных ответов на вопросы: Пр1 Пр2 Пр3 Пр4
Мы полетим в космическое путешествие в страну «Практическое задание» в случае ваших правильных ответов на вопросы: Пр1 Пр2 Пр3 Пр4
Cлайд 25
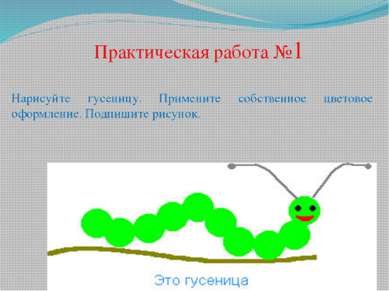
 Практическая работа №1 Нарисуйте гусеницу. Примените собственное цветовое оформление. Подпишите рисунок.
Практическая работа №1 Нарисуйте гусеницу. Примените собственное цветовое оформление. Подпишите рисунок.