X
Код презентации скопируйте его
Работа с текстом в HTML
Скачать эту презентациюПрезентация на тему Работа с текстом в HTML
Скачать эту презентациюCлайд 2
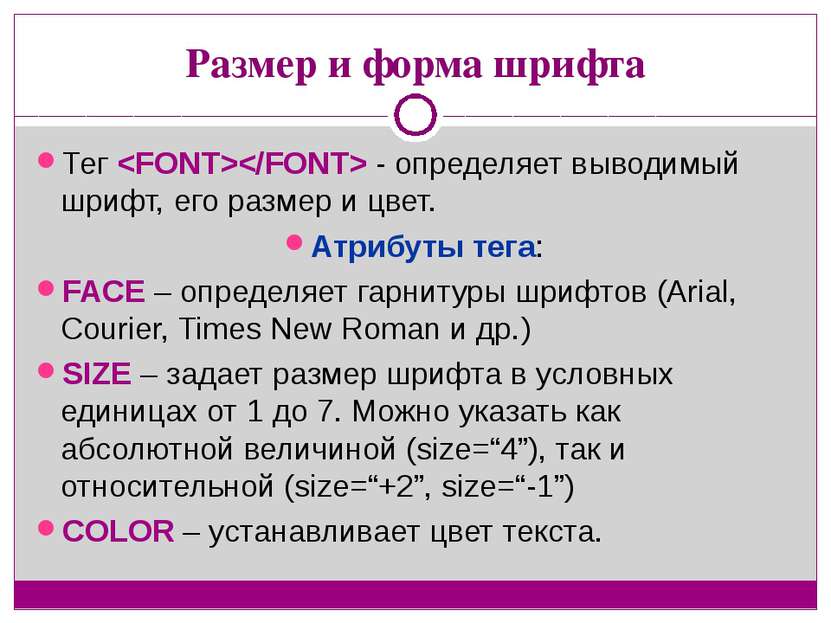
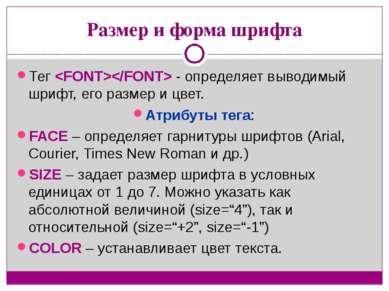
 Размер и форма шрифта Тег - определяет выводимый шрифт, его размер и цвет. Атрибуты тега: FACE – определяет гарнитуры шрифтов (Arial, Courier, Times New Roman и др.) SIZE – задает размер шрифта в условных единицах от 1 до 7. Можно указать как абсолютной величиной (size=“4”), так и относительной (size=“+2”, size=“-1”) COLOR – устанавливает цвет текста.
Размер и форма шрифта Тег - определяет выводимый шрифт, его размер и цвет. Атрибуты тега: FACE – определяет гарнитуры шрифтов (Arial, Courier, Times New Roman и др.) SIZE – задает размер шрифта в условных единицах от 1 до 7. Можно указать как абсолютной величиной (size=“4”), так и относительной (size=“+2”, size=“-1”) COLOR – устанавливает цвет текста.
Cлайд 3
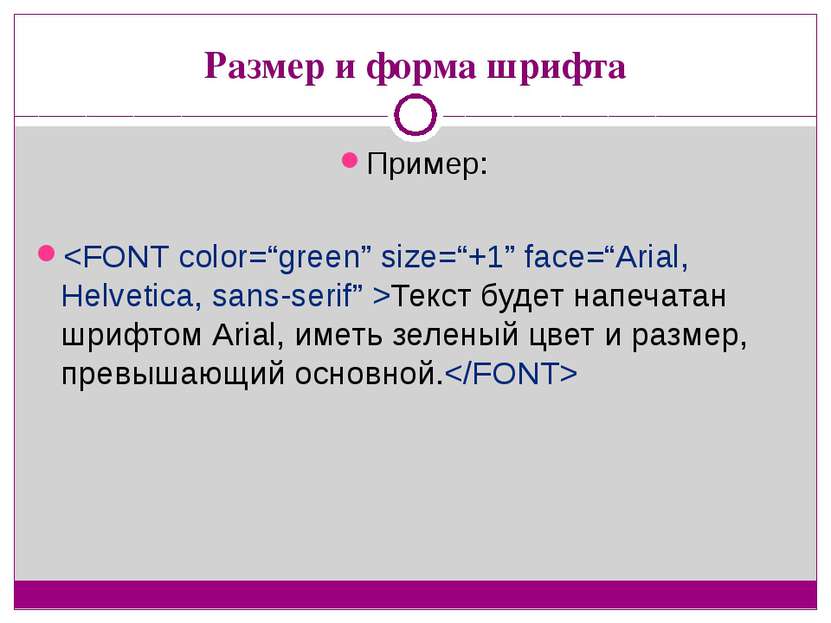
 Размер и форма шрифта Пример: Текст будет напечатан шрифтом Arial, иметь зеленый цвет и размер, превышающий основной.
Размер и форма шрифта Пример: Текст будет напечатан шрифтом Arial, иметь зеленый цвет и размер, превышающий основной.
Cлайд 4
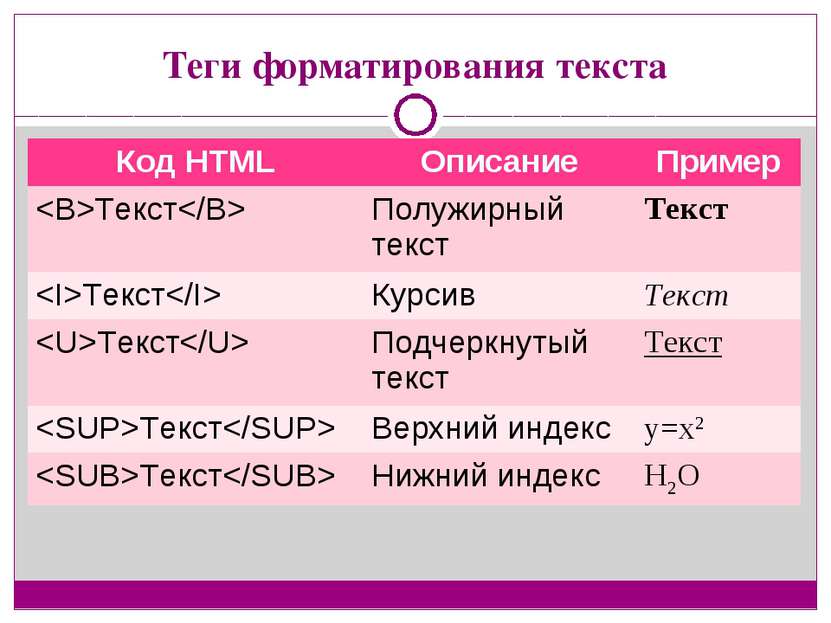
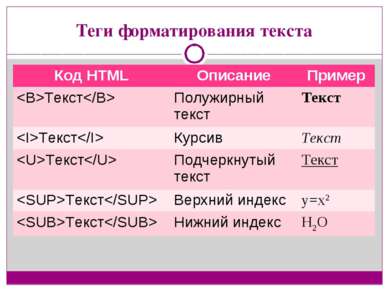
 Теги форматирования текста Код HTML Описание Пример Текст Полужирный текст Текст Текст Курсив Текст Текст Подчеркнутый текст Текст Текст Верхний индекс у=х2 Текст Нижний индекс Н2О
Теги форматирования текста Код HTML Описание Пример Текст Полужирный текст Текст Текст Курсив Текст Текст Подчеркнутый текст Текст Текст Верхний индекс у=х2 Текст Нижний индекс Н2О
Cлайд 5
 Взаимодействие тегов Все теги являются парными и допускают вложенность друг в друга. Один тег должен находиться внутри другого и никак не пересекаться с другим. Одновременно можно использовать любое разумное количество тегов. Примеры: Правильное сочетание: Полужирный курсивный текст Неправильное сочетание: Полужирный курсивный текст
Взаимодействие тегов Все теги являются парными и допускают вложенность друг в друга. Один тег должен находиться внутри другого и никак не пересекаться с другим. Одновременно можно использовать любое разумное количество тегов. Примеры: Правильное сочетание: Полужирный курсивный текст Неправильное сочетание: Полужирный курсивный текст
Cлайд 6
 Заголовки - заголовок 1-го уровня - заголовок 2-го уровня - заголовок 3-го уровня - заголовок 4-го уровня - заголовок 5-го уровня - заголовок 6-го уровня Чем больше номер заголовка, тем больше размер шрифта.
Заголовки - заголовок 1-го уровня - заголовок 2-го уровня - заголовок 3-го уровня - заголовок 4-го уровня - заголовок 5-го уровня - заголовок 6-го уровня Чем больше номер заголовка, тем больше размер шрифта.
Cлайд 7
 Атрибуты для выравнивания текста ALIGN – выравнивание текста ALIGN=“left” – выравнивание текста по левому краю (используется по-умолчанию) ALIGN=“right” – выравнивание текста по правому краю ALIGN=“center” – выравнивание текста по центру ALIGN=“justify” – выравнивание текста по ширине
Атрибуты для выравнивания текста ALIGN – выравнивание текста ALIGN=“left” – выравнивание текста по левому краю (используется по-умолчанию) ALIGN=“right” – выравнивание текста по правому краю ALIGN=“center” – выравнивание текста по центру ALIGN=“justify” – выравнивание текста по ширине
Cлайд 8
 Дополнительные теги - перевод строки (одиночный тег). Следующий после этого тега текст будет начинаться с новой строки. - вставляет в текст горизонтальную разделительную линию (одиночный тег) Атрибуты : width – ширина линии в пикселях size – толщина линии в пикселях align – выравнивание линии color – цвет линии
Дополнительные теги - перевод строки (одиночный тег). Следующий после этого тега текст будет начинаться с новой строки. - вставляет в текст горизонтальную разделительную линию (одиночный тег) Атрибуты : width – ширина линии в пикселях size – толщина линии в пикселях align – выравнивание линии color – цвет линии