X
Код презентации скопируйте его
Кодирование графики
Скачать эту презентациюПрезентация на тему Кодирование графики
Скачать эту презентациюCлайд 2
 Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных исследованиях. Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах.
Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных исследованиях. Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах.
Cлайд 3
 В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
Cлайд 4
 Широкое применение получила специальная область информатики - компьютерная графика Компьютерная графика используется почти во всех научных и инженерных дисциплинах для наглядности и восприятия, передачи информации. Применяется в медицине, рекламном бизнесе, индустрии развлечений и т. д.
Широкое применение получила специальная область информатики - компьютерная графика Компьютерная графика используется почти во всех научных и инженерных дисциплинах для наглядности и восприятия, передачи информации. Применяется в медицине, рекламном бизнесе, индустрии развлечений и т. д.
Cлайд 5
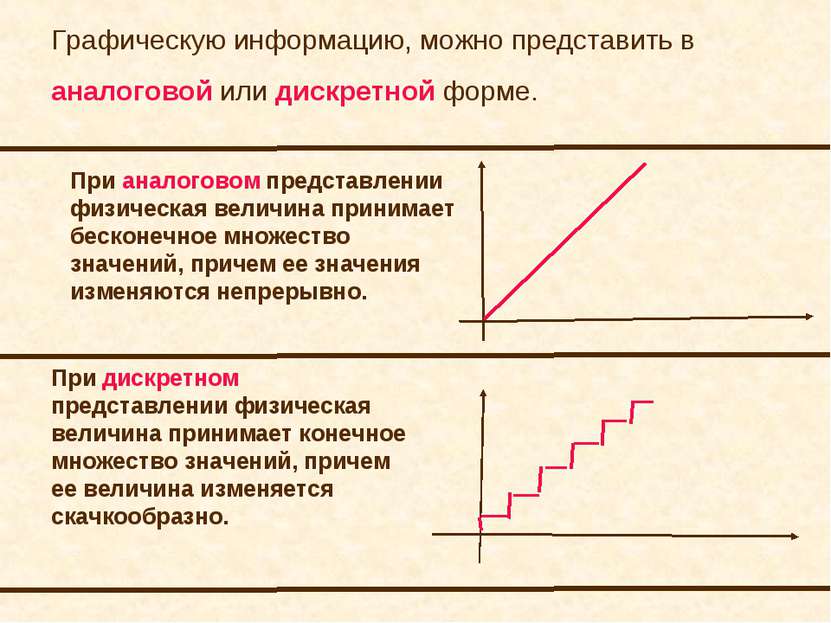
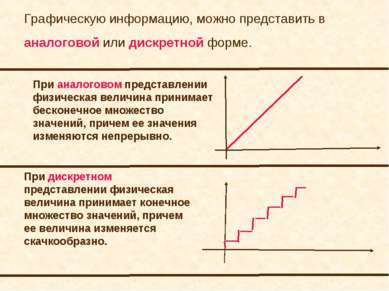
 Графическую информацию, можно представить в аналоговой или дискретной форме. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно.
Графическую информацию, можно представить в аналоговой или дискретной форме. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно.
Cлайд 6
 Примером аналогового представления графической информации может служить живописное полотно, цвет которого изменяется непрерывно, дискретного представления, изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Примером аналогового представления графической информации может служить живописное полотно, цвет которого изменяется непрерывно, дискретного представления, изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Cлайд 7
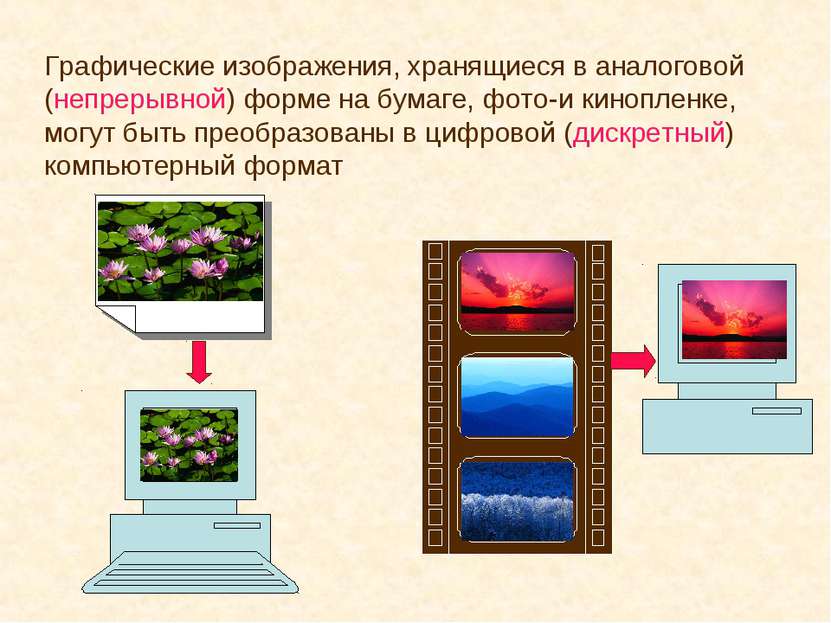
 Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото-и кинопленке, могут быть преобразованы в цифровой (дискретный) компьютерный формат
Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото-и кинопленке, могут быть преобразованы в цифровой (дискретный) компьютерный формат
Cлайд 8
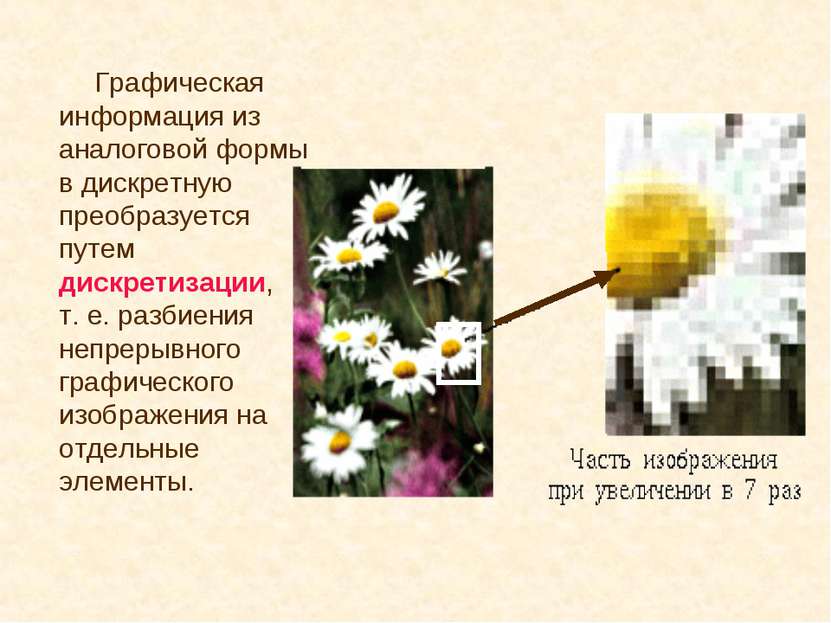
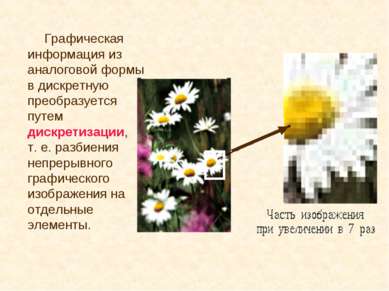
 Графическая информация из аналоговой формы в дискретную преобразуется путем дискретизации, т. е. разбиения непрерывного графического изображения на отдельные элементы.
Графическая информация из аналоговой формы в дискретную преобразуется путем дискретизации, т. е. разбиения непрерывного графического изображения на отдельные элементы.
Cлайд 9
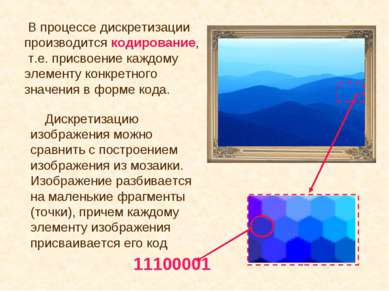
 Дискретизацию изображения можно сравнить с построением изображения из мозаики. Изображение разбивается на маленькие фрагменты (точки), причем каждому элементу изображения присваивается его код 11100001 В процессе дискретизации производится кодирование, т.е. присвоение каждому элементу конкретного значения в форме кода.
Дискретизацию изображения можно сравнить с построением изображения из мозаики. Изображение разбивается на маленькие фрагменты (точки), причем каждому элементу изображения присваивается его код 11100001 В процессе дискретизации производится кодирование, т.е. присвоение каждому элементу конкретного значения в форме кода.
Cлайд 10
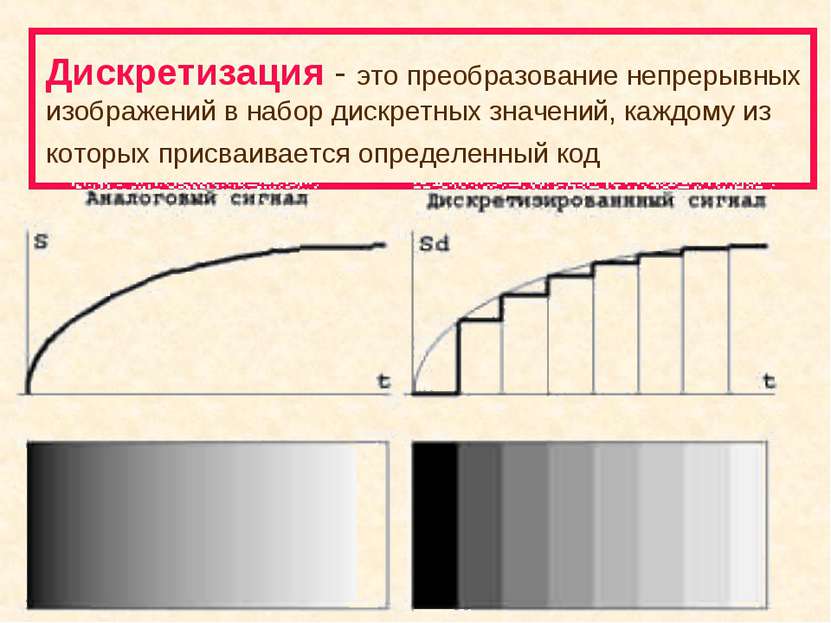
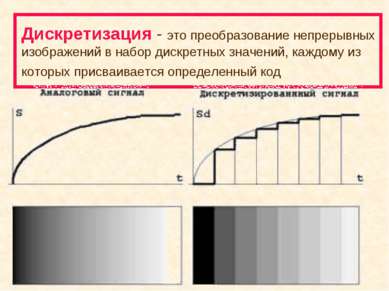
 Дискретизация - это преобразование непрерывных изображений в набор дискретных значений, каждому из которых присваивается определенный код
Дискретизация - это преобразование непрерывных изображений в набор дискретных значений, каждому из которых присваивается определенный код
Cлайд 11
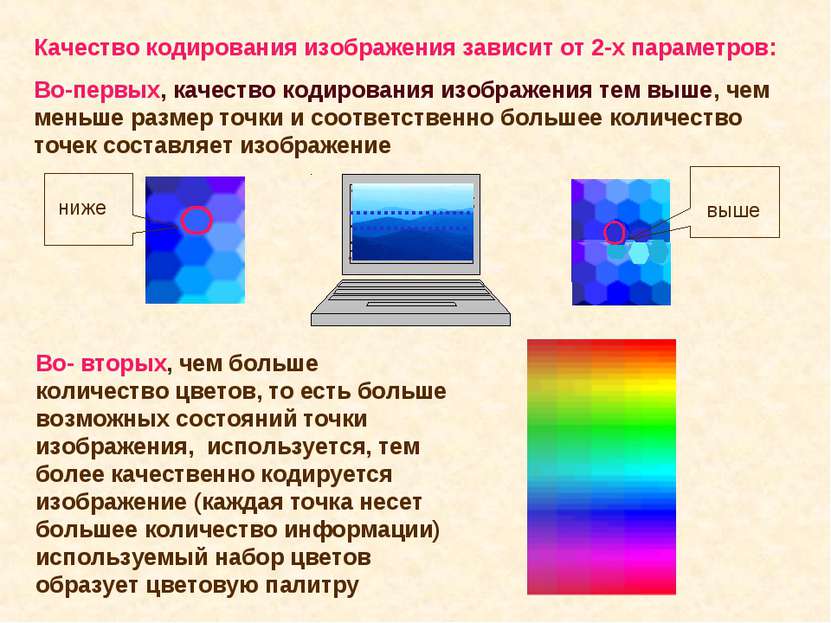
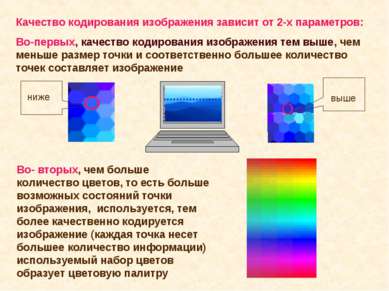
 Качество кодирования изображения зависит от 2-х параметров: Во-первых, качество кодирования изображения тем выше, чем меньше размер точки и соответственно большее количество точек составляет изображение Во- вторых, чем больше количество цветов, то есть больше возможных состояний точки изображения, используется, тем более качественно кодируется изображение (каждая точка несет большее количество информации) используемый набор цветов образует цветовую палитру ниже выше
Качество кодирования изображения зависит от 2-х параметров: Во-первых, качество кодирования изображения тем выше, чем меньше размер точки и соответственно большее количество точек составляет изображение Во- вторых, чем больше количество цветов, то есть больше возможных состояний точки изображения, используется, тем более качественно кодируется изображение (каждая точка несет большее количество информации) используемый набор цветов образует цветовую палитру ниже выше
Cлайд 12
 Создавать и хранить графические объекты в компьютере можно в виде – растрового изображения, векторного изображения. Для каждого типа изображения используется свой способ кодирования.
Создавать и хранить графические объекты в компьютере можно в виде – растрового изображения, векторного изображения. Для каждого типа изображения используется свой способ кодирования.
Cлайд 14
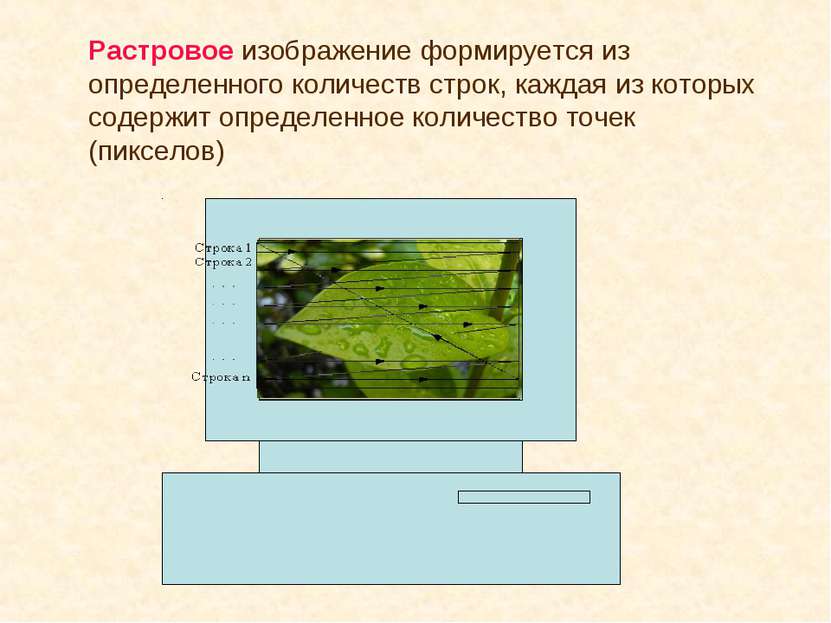
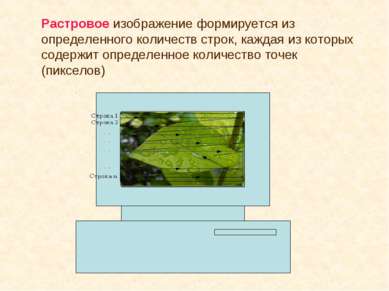
 Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселов)
Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселов)
Cлайд 15
 Например, изображение листа описывается конкретным расположением и цветом каждой точки, что создает изображение примерно также, как в мозаике Для обработки таких файлов используют такие редакторы, как: Paint, Photoshop
Например, изображение листа описывается конкретным расположением и цветом каждой точки, что создает изображение примерно также, как в мозаике Для обработки таких файлов используют такие редакторы, как: Paint, Photoshop
Cлайд 16
 Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других случаях, когда требуется максимальная "естественность". Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе.
Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других случаях, когда требуется максимальная "естественность". Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе.
Cлайд 17
 Одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка может превратиться в набор неряшливых квадратов (увеличенных пикселей). Растровое изображение и его увеличенная копия
Одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка может превратиться в набор неряшливых квадратов (увеличенных пикселей). Растровое изображение и его увеличенная копия
Cлайд 18
 при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
Cлайд 19
 Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он может генерировать. Она измеряется числом точек в одной горизонтальной строке и числом горизонтальных строк по вертикали.
Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он может генерировать. Она измеряется числом точек в одной горизонтальной строке и числом горизонтальных строк по вертикали.
Cлайд 20
 Чем она выше, то есть больше количество строк растра и точек в строке, тем выше качество изображения. В современных ПК в основном используют следующие разрешающие способности экрана: 640 на 480, 800 на 600, 1024 на 768 и 1280 на 1024 точки. Разрешающая способность дисплея не определяется монитором вообще, она определяется видеокартой и программным обеспечением, работающим с этим устройством.
Чем она выше, то есть больше количество строк растра и точек в строке, тем выше качество изображения. В современных ПК в основном используют следующие разрешающие способности экрана: 640 на 480, 800 на 600, 1024 на 768 и 1280 на 1024 точки. Разрешающая способность дисплея не определяется монитором вообще, она определяется видеокартой и программным обеспечением, работающим с этим устройством.
Cлайд 21
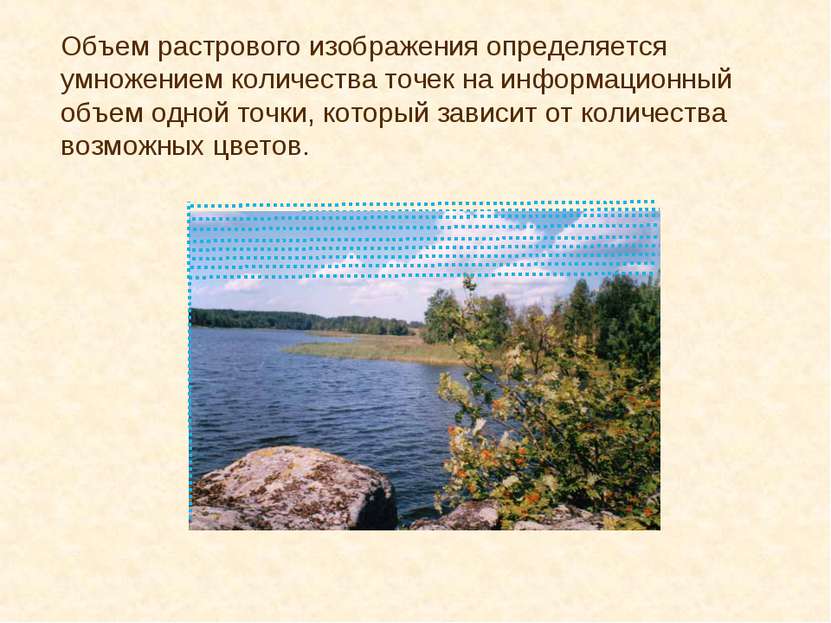
 Объем растрового изображения определяется умножением количества точек на информационный объем одной точки, который зависит от количества возможных цветов.
Объем растрового изображения определяется умножением количества точек на информационный объем одной точки, который зависит от количества возможных цветов.
Cлайд 22
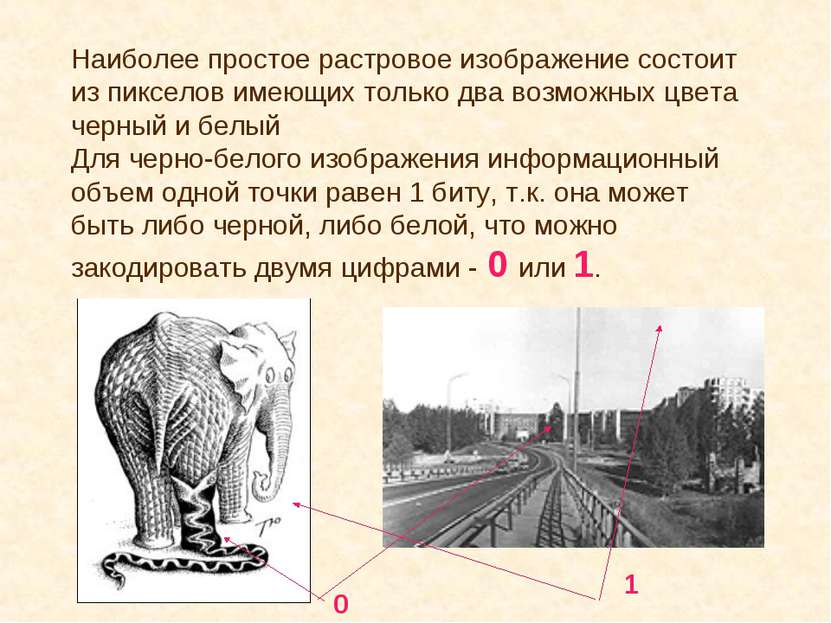
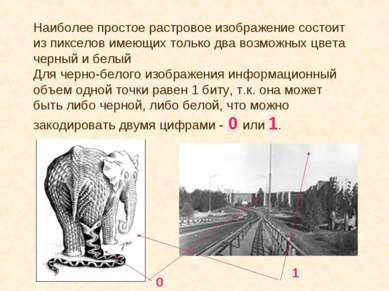
 Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый Для черно-белого изображения информационный объем одной точки равен 1 биту, т.к. она может быть либо черной, либо белой, что можно закодировать двумя цифрами - 0 или 1. 0 1
Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый Для черно-белого изображения информационный объем одной точки равен 1 биту, т.к. она может быть либо черной, либо белой, что можно закодировать двумя цифрами - 0 или 1. 0 1
Cлайд 23
 1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9 9 10 10 Растровая сетка 10×10 с изображением буквы К Для кодирования изображения на таком экране требуется 100 бит (1бит на пиксель)видеопамяти Содержимое видеопамяти в виде битовой матрицы будет иметь вид:
1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9 9 10 10 Растровая сетка 10×10 с изображением буквы К Для кодирования изображения на таком экране требуется 100 бит (1бит на пиксель)видеопамяти Содержимое видеопамяти в виде битовой матрицы будет иметь вид:
Cлайд 24
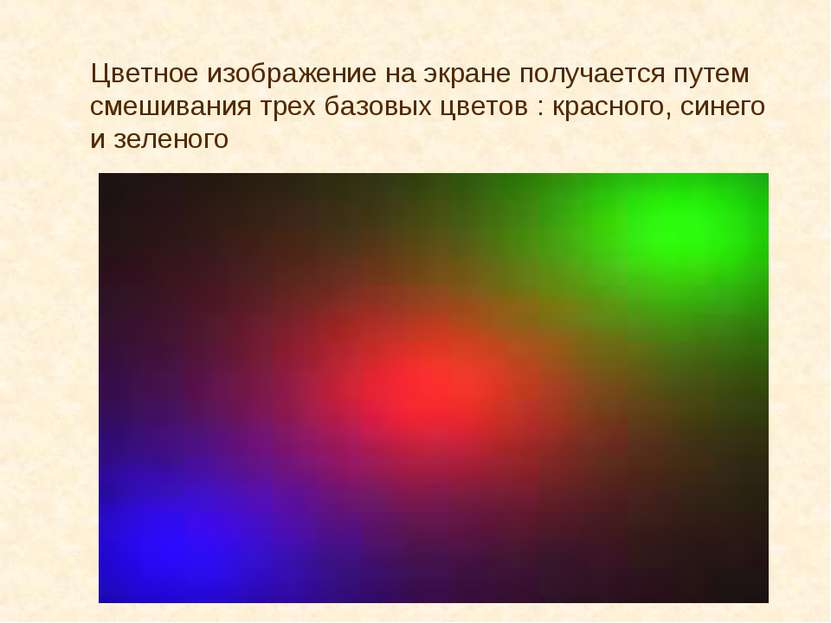
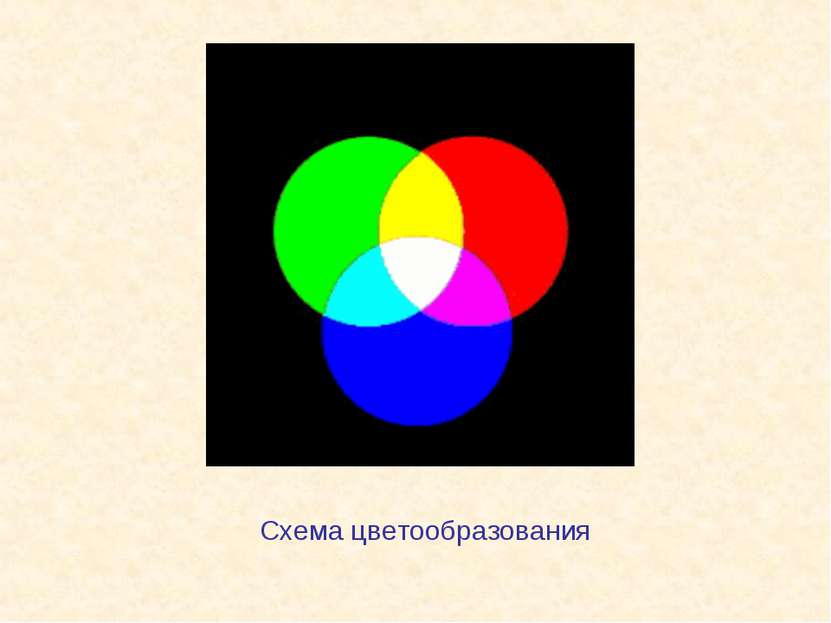
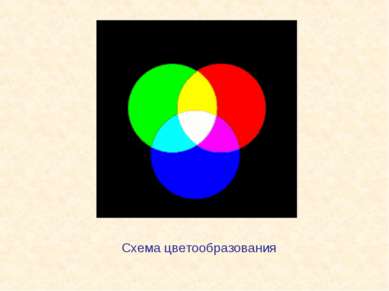
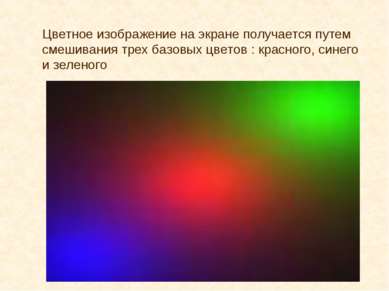
 Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого
Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого
Cлайд 25
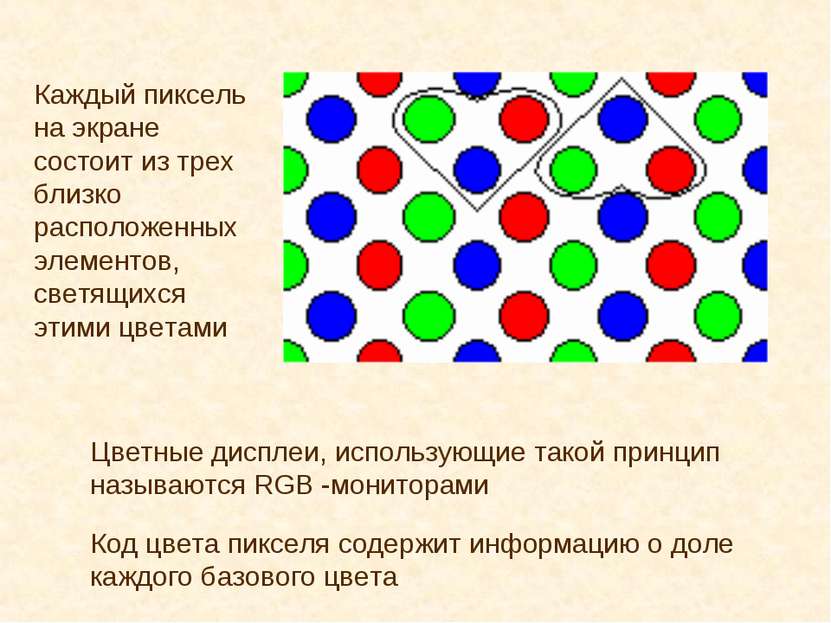
 Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие такой принцип называются RGB -мониторами Код цвета пикселя содержит информацию о доле каждого базового цвета
Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие такой принцип называются RGB -мониторами Код цвета пикселя содержит информацию о доле каждого базового цвета
Cлайд 27
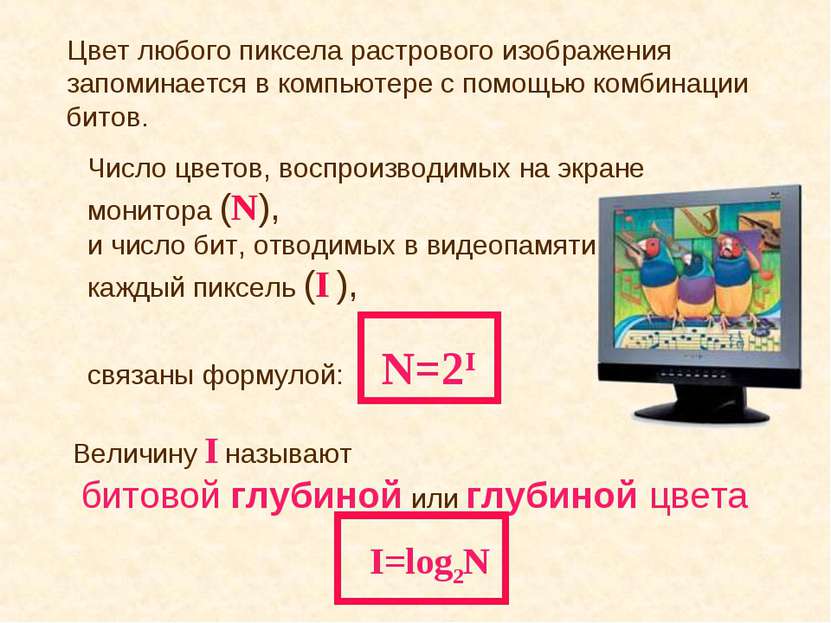
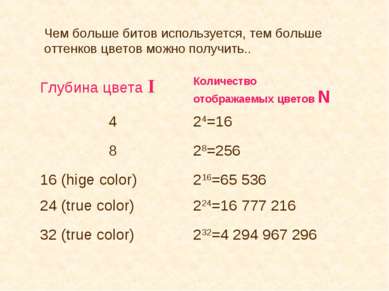
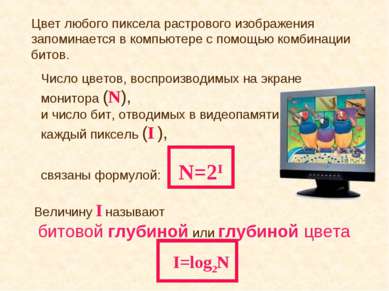
 Число цветов, воспроизводимых на экране монитора (N), и число бит, отводимых в видеопамяти на каждый пиксель (I ), связаны формулой: N=2I Величину I называют битовой глубиной или глубиной цвета I=log2N Цвет любого пиксела растрового изображения запоминается в компьютере с помощью комбинации битов.
Число цветов, воспроизводимых на экране монитора (N), и число бит, отводимых в видеопамяти на каждый пиксель (I ), связаны формулой: N=2I Величину I называют битовой глубиной или глубиной цвета I=log2N Цвет любого пиксела растрового изображения запоминается в компьютере с помощью комбинации битов.
Cлайд 29
 Если все три составляющих имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов (23) красный зеленый синий цвет 0 0 0 черный 0 0 1 синий 0 1 0 зеленый 0 1 1 голубой 1 0 0 красный 1 0 1 розовый 1 1 0 коричневый 1 1 1 белый
Если все три составляющих имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов (23) красный зеленый синий цвет 0 0 0 черный 0 0 1 синий 0 1 0 зеленый 0 1 1 голубой 1 0 0 красный 1 0 1 розовый 1 1 0 коричневый 1 1 1 белый
Cлайд 30
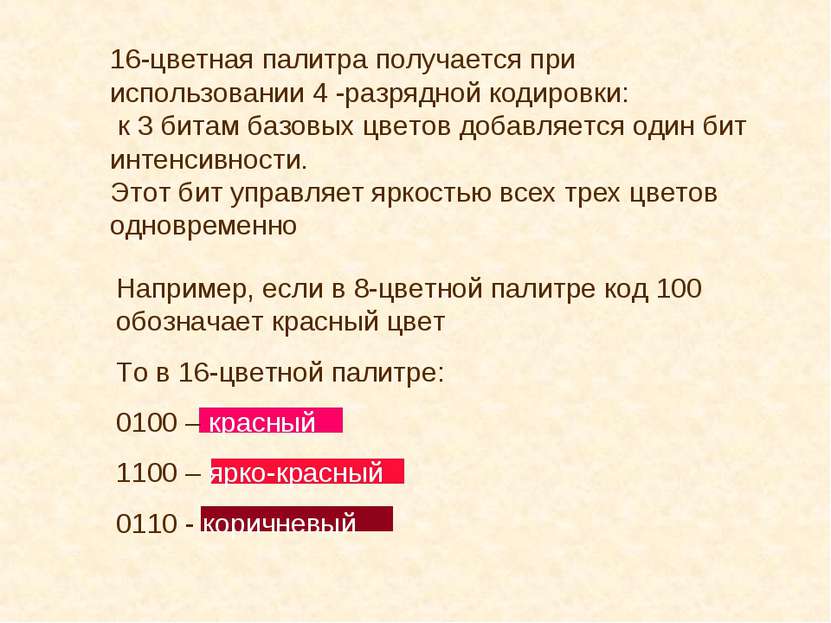
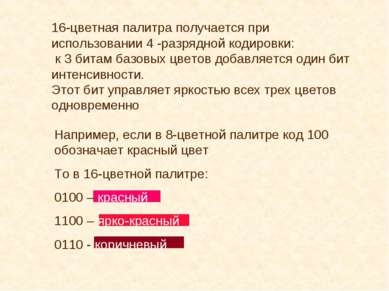
 16-цветная палитра получается при использовании 4 -разрядной кодировки: к 3 битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно Например, если в 8-цветной палитре код 100 обозначает красный цвет То в 16-цветной палитре: 0100 – красный 1100 – ярко-красный 0110 - коричневый
16-цветная палитра получается при использовании 4 -разрядной кодировки: к 3 битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно Например, если в 8-цветной палитре код 100 обозначает красный цвет То в 16-цветной палитре: 0100 – красный 1100 – ярко-красный 0110 - коричневый
Cлайд 31
 Формировнаие цветов при глубине цвета24 бита Название цвета интенсивность красный зеленый синий черный 00000000 00000000 00000000 красный 11111111 00000000 00000000 зеленый 00000000 11111111 00000000 синий 00000000 00000000 11111111 голубой 00000000 11111111 11111111 желтый 11111111 11111111 00000000 белый 11111111 11111111 11111111
Формировнаие цветов при глубине цвета24 бита Название цвета интенсивность красный зеленый синий черный 00000000 00000000 00000000 красный 11111111 00000000 00000000 зеленый 00000000 11111111 00000000 синий 00000000 00000000 11111111 голубой 00000000 11111111 11111111 желтый 11111111 11111111 00000000 белый 11111111 11111111 11111111
Cлайд 32
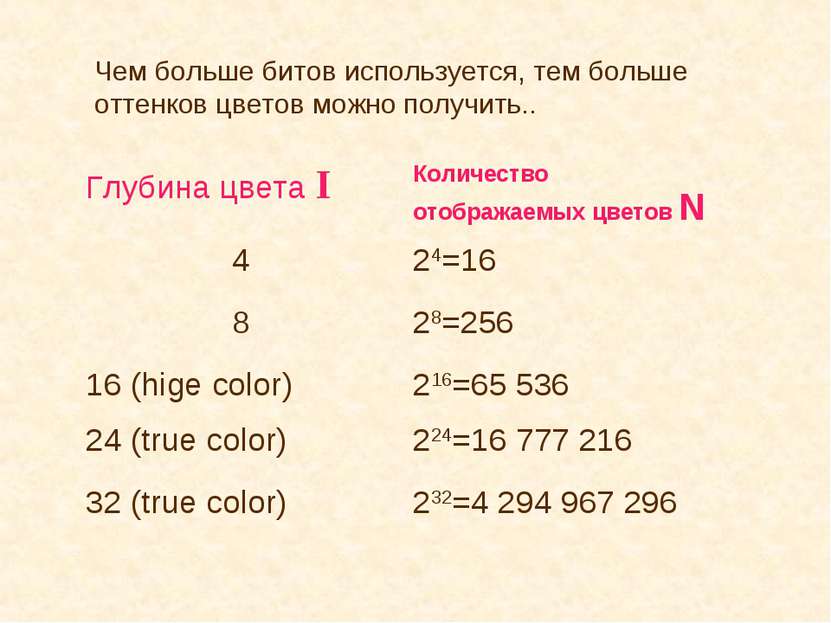
 Чем больше глубина цвета, тем шире диапазон доступных цветов и тем точнее их представление в оцифрованном изображении. Пиксел с битовой глубиной, равной единице, имеет лишь 2 (в первой степени) возможных состояния — два цвета: черный или белый. Пиксел с битовой глубиной в 8 единиц имеет 28 или 256 возможных цветовых значений. Пиксел же с битовой глубиной в 24 единицы имеет 224 степени) или 16,7 миллионов возможных значений. Считается, что 24-битные изображения, содержащие 16,7 миллионов цветов, достаточно точно передают краски окружающего нас мира. Как правило, битовое разрешение задается в диапазоне от 1 до 48 бит/пиксел.
Чем больше глубина цвета, тем шире диапазон доступных цветов и тем точнее их представление в оцифрованном изображении. Пиксел с битовой глубиной, равной единице, имеет лишь 2 (в первой степени) возможных состояния — два цвета: черный или белый. Пиксел с битовой глубиной в 8 единиц имеет 28 или 256 возможных цветовых значений. Пиксел же с битовой глубиной в 24 единицы имеет 224 степени) или 16,7 миллионов возможных значений. Считается, что 24-битные изображения, содержащие 16,7 миллионов цветов, достаточно точно передают краски окружающего нас мира. Как правило, битовое разрешение задается в диапазоне от 1 до 48 бит/пиксел.
Cлайд 33
 Объем файла, содержащего изображение, зависит не только от его размеров, но также и от глубины цвета. Учитывая, что каждый пиксел изображения может описываться различным количеством бит - от 1 до 48, можно сделать вывод, что чем больше цветовая глубина, тем больше должен быть объем файла с изображением.
Объем файла, содержащего изображение, зависит не только от его размеров, но также и от глубины цвета. Учитывая, что каждый пиксел изображения может описываться различным количеством бит - от 1 до 48, можно сделать вывод, что чем больше цветовая глубина, тем больше должен быть объем файла с изображением.
Cлайд 34
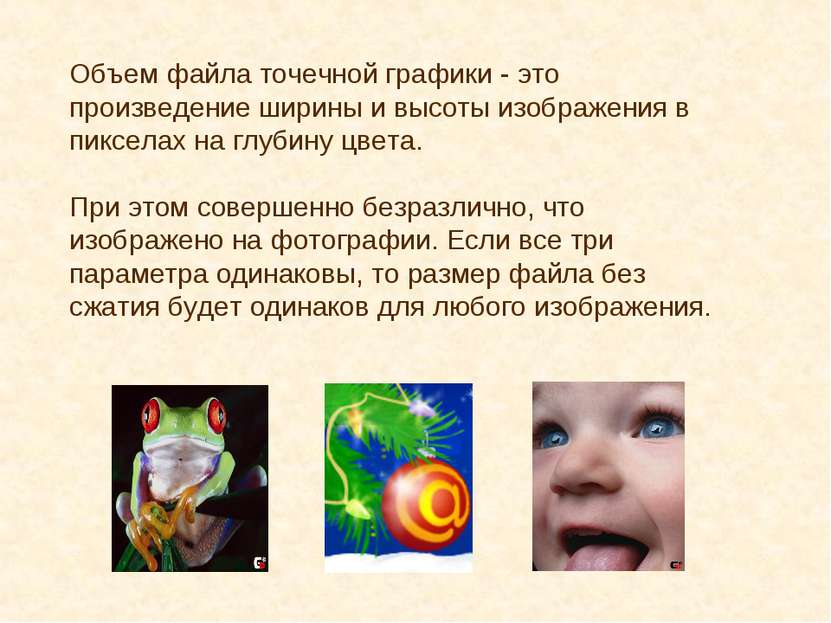
 Объем файла точечной графики - это произведение ширины и высоты изображения в пикселах на глубину цвета. При этом совершенно безразлично, что изображено на фотографии. Если все три параметра одинаковы, то размер файла без сжатия будет одинаков для любого изображения.
Объем файла точечной графики - это произведение ширины и высоты изображения в пикселах на глубину цвета. При этом совершенно безразлично, что изображено на фотографии. Если все три параметра одинаковы, то размер файла без сжатия будет одинаков для любого изображения.
Cлайд 35
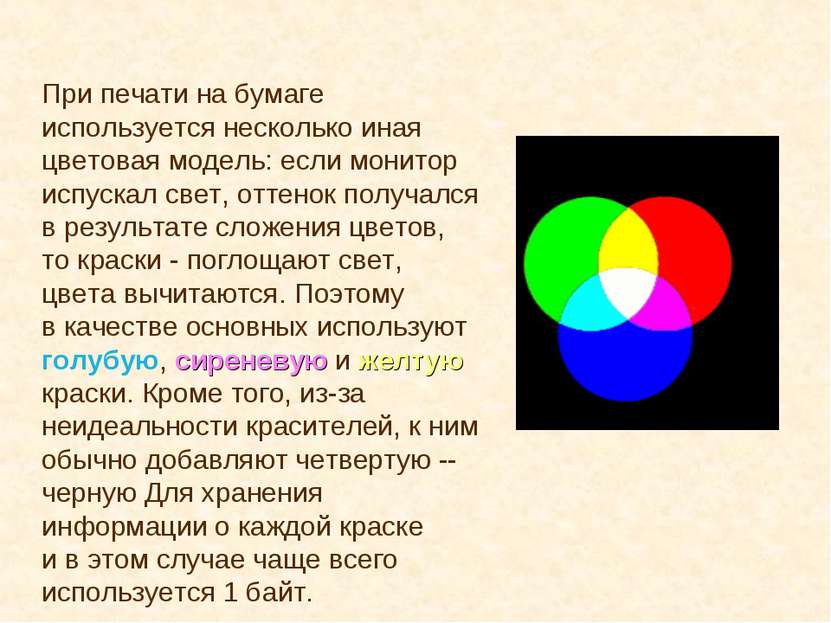
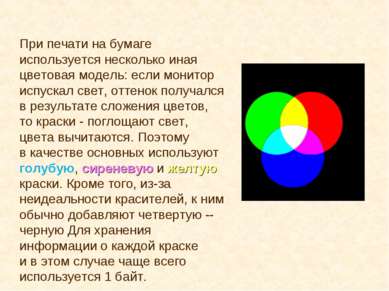
 При печати на бумаге используется несколько иная цветовая модель: если монитор испускал свет, оттенок получался в результате сложения цветов, то краски - поглощают свет, цвета вычитаются. Поэтому в качестве основных используют голубую, сиреневую и желтую краски. Кроме того, из-за неидеальности красителей, к ним обычно добавляют четвертую -- черную Для хранения информации о каждой краске и в этом случае чаще всего используется 1 байт.
При печати на бумаге используется несколько иная цветовая модель: если монитор испускал свет, оттенок получался в результате сложения цветов, то краски - поглощают свет, цвета вычитаются. Поэтому в качестве основных используют голубую, сиреневую и желтую краски. Кроме того, из-за неидеальности красителей, к ним обычно добавляют четвертую -- черную Для хранения информации о каждой краске и в этом случае чаще всего используется 1 байт.
Cлайд 36
 Сколько бит информации занимает информация об одном пикселе на черно-белом экране (без полутонов) I=log2N I=log22 N=2 (черный, белый) I=1 бит на пиксель
Сколько бит информации занимает информация об одном пикселе на черно-белом экране (без полутонов) I=log2N I=log22 N=2 (черный, белый) I=1 бит на пиксель
Cлайд 37
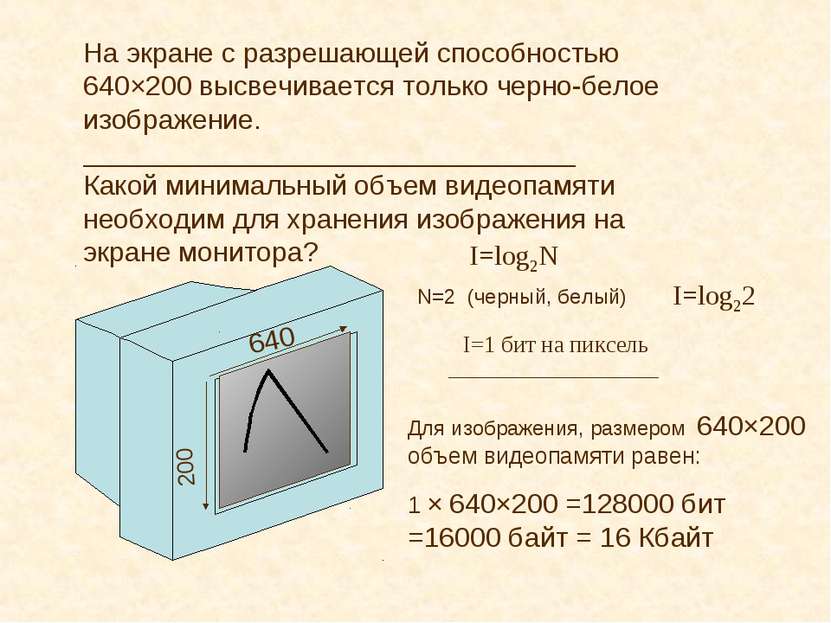
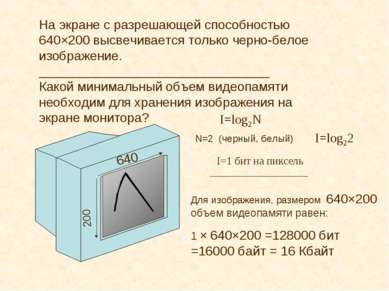
 На экране с разрешающей способностью 640×200 высвечивается только черно-белое изображение. ________________________________ Какой минимальный объем видеопамяти необходим для хранения изображения на экране монитора? I=log2N N=2 (черный, белый) I=log22 I=1 бит на пиксель Для изображения, размером 640×200 объем видеопамяти равен: 1 × 640×200 =128000 бит =16000 байт = 16 Кбайт 640 200
На экране с разрешающей способностью 640×200 высвечивается только черно-белое изображение. ________________________________ Какой минимальный объем видеопамяти необходим для хранения изображения на экране монитора? I=log2N N=2 (черный, белый) I=log22 I=1 бит на пиксель Для изображения, размером 640×200 объем видеопамяти равен: 1 × 640×200 =128000 бит =16000 байт = 16 Кбайт 640 200
Cлайд 38
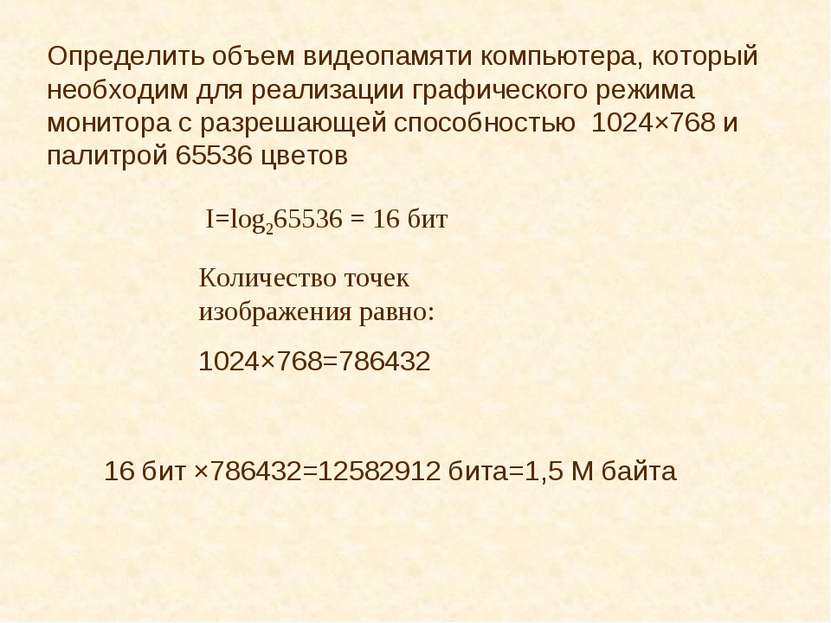
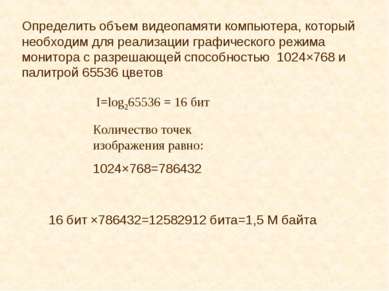
 Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора с разрешающей способностью 1024×768 и палитрой 65536 цветов I=log265536 = 16 бит Количество точек изображения равно: 1024×768=786432 16 бит ×786432=12582912 бита=1,5 М байта
Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора с разрешающей способностью 1024×768 и палитрой 65536 цветов I=log265536 = 16 бит Количество точек изображения равно: 1024×768=786432 16 бит ×786432=12582912 бита=1,5 М байта
Cлайд 39
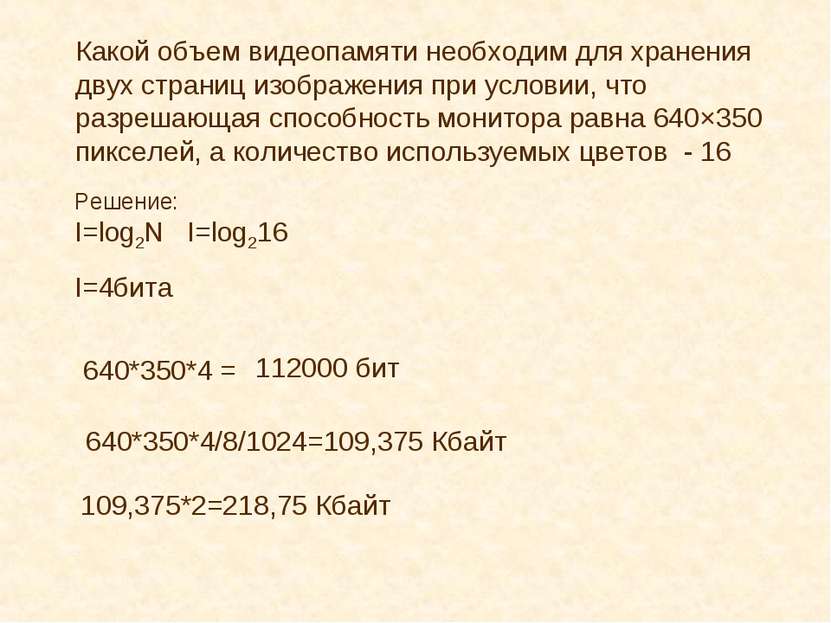
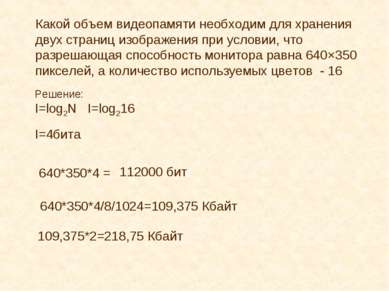
 Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность монитора равна 640×350 пикселей, а количество используемых цветов - 16 Решение: I=log2N I=log216 I=4бита 640*350*4 = 640*350*4/8/1024=109,375 Кбайт 109,375*2=218,75 Кбайт 112000 бит
Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность монитора равна 640×350 пикселей, а количество используемых цветов - 16 Решение: I=log2N I=log216 I=4бита 640*350*4 = 640*350*4/8/1024=109,375 Кбайт 109,375*2=218,75 Кбайт 112000 бит
Cлайд 41
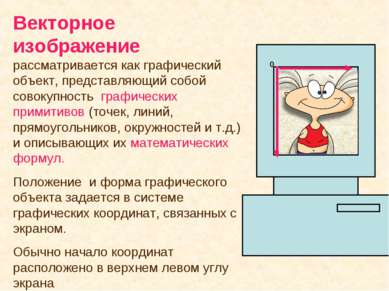
 Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и т.д.) и описывающих их математических формул. Положение и форма графического объекта задается в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана 0
Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и т.д.) и описывающих их математических формул. Положение и форма графического объекта задается в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана 0
Cлайд 42
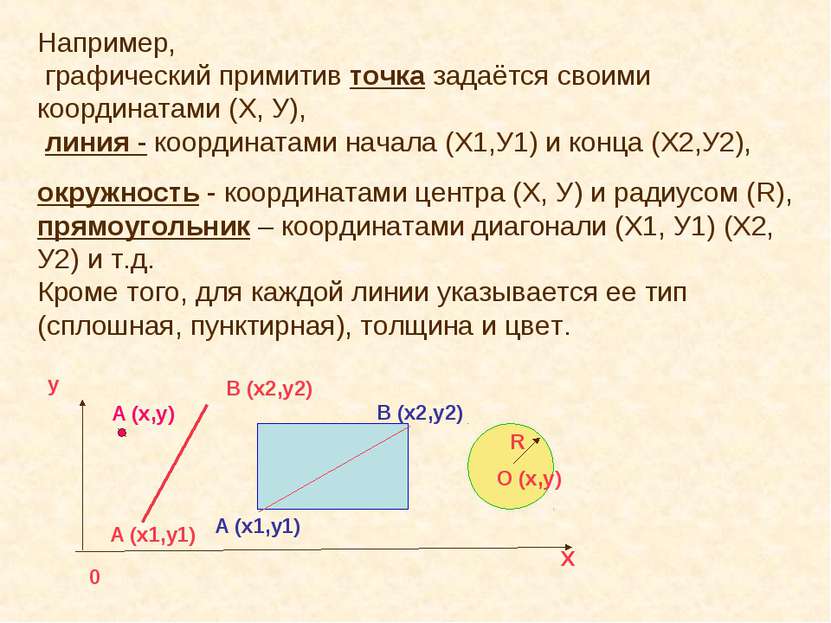
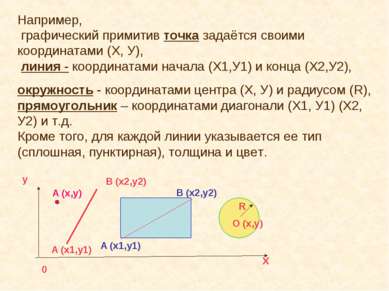
 Например, графический примитив точка задаётся своими координатами (Х, У), линия - координатами начала (Х1,У1) и конца (Х2,У2), окружность - координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет. X 0 A (x1,y1) B (x2,y2) O (x,y) R y B (x2,y2) A (x1,y1) A (x,y)
Например, графический примитив точка задаётся своими координатами (Х, У), линия - координатами начала (Х1,У1) и конца (Х2,У2), окружность - координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет. X 0 A (x1,y1) B (x2,y2) O (x,y) R y B (x2,y2) A (x1,y1) A (x,y)
Cлайд 43
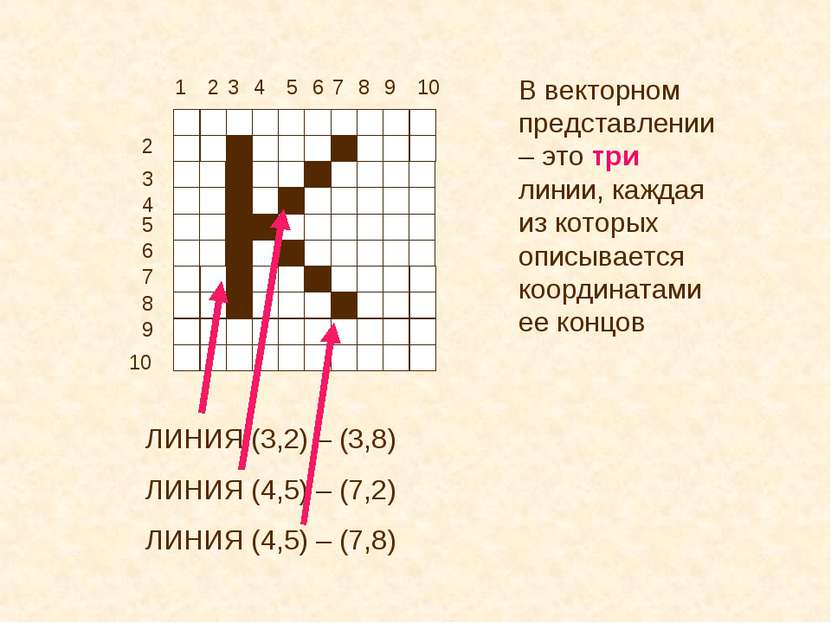
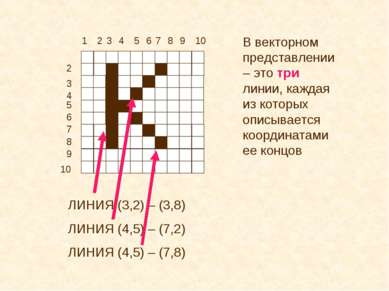
 1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9 9 10 10 В векторном представлении – это три линии, каждая из которых описывается координатами ее концов ЛИНИЯ (3,2) – (3,8) ЛИНИЯ (4,5) – (7,2) ЛИНИЯ (4,5) – (7,8)
1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9 9 10 10 В векторном представлении – это три линии, каждая из которых описывается координатами ее концов ЛИНИЯ (3,2) – (3,8) ЛИНИЯ (4,5) – (7,2) ЛИНИЯ (4,5) – (7,8)
Cлайд 44
 Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Очень популярны такие программы, как CorelDRAW, Adobe Illustrator, Macromedia FreeHand.
Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Очень популярны такие программы, как CorelDRAW, Adobe Illustrator, Macromedia FreeHand.
Cлайд 45
 ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла. Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой). Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования)
ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла. Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой). Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования)
Cлайд 46
 В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых композициях, в создании фирменных знаков логотипов и пр., векторная графика незаменима.
В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых композициях, в создании фирменных знаков логотипов и пр., векторная графика незаменима.
Cлайд 47
 Недостатки векторной графики 1.Основной минус - то, что представлено в векторном формате почти всегда будет выглядеть, как рисунок. Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений. В последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики).
Недостатки векторной графики 1.Основной минус - то, что представлено в векторном формате почти всегда будет выглядеть, как рисунок. Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений. В последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики).